SharePoint dostarcza nam kilka domyślnych akcji, których możemy użyć na każdym z elementów dostarczonych nam przez wyszukiwarkę. Znajdziemy tu możliwość otwarcia elementu, śledzenia go czy też udostępnienia. Co jednak w sytuacji, gdy chcemy dać użytkownikowi możliwość podjęcia stworzonej przez nas akcji?
Display Templates
Z pomocą przychodzą nam Display Templates, czyli szablony elementów wyświetlanych przez SharePoint. To właśnie dzięki nim mamy możliwość zmiany domyślnego wyglądu interfejsu użytkownika. W dużym uproszczeniu: są to pliki HTML, których SharePoint używa do wygenerowania skryptów JavaScript, potrzebnych do wyświetlenia odpowiednich elementów. Istnieje wiele domyślnych szablonów, które możemy zmienić. W tym artykule zajmiemy się tym, który jest odpowiedzialny za akcje wyświetlane po najechaniu myszką na wyszukany element.
Aktywacja Publishing Infrastructure
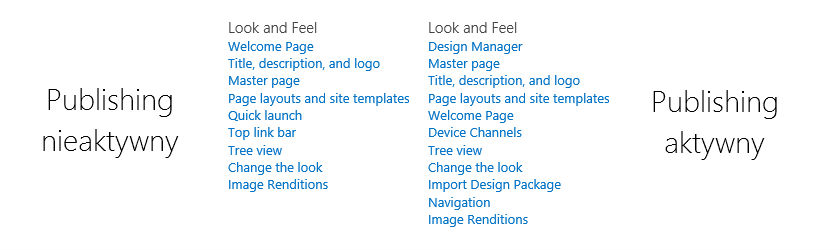
Zanim zaczniemy działać, musimy pamiętać o jednej bardzo ważnej rzeczy – domyślnie nie zobaczymy plików .html szablonów, a jedynie wygenerowane już wcześniej skrypty. Aby zmienić taki stan, musimy na poziomie kolekcji witryn aktywować feature o nazwie „SharePoint Server Publishing Infrastructure”, który rozszerza dostępne możliwości konfiguracji wizualnej naszych stron. Efekty aktywacji zobaczymy od razu po wejściu na stronę ustawień w sekcji „Look and design”. Sam proces aktywacji przebiega według kroków opisanych w instrukcji dostępnej tutaj.
Edycja szablonu
Teraz możemy już przystąpić do modyfikacji szablonu. Zrobimy to, stosując się do następujących kroków:
- Z poziomu root’a naszej kolekcji witryn klikamy w Settings -> Site settings.
- Na stronie ustawień w sekcji Web Designer Galleries wybieramy Master pages and page layouts.
- Przechodzimy do folderu Display Templates/Search i znajdujemy plik Item_CommonHoverPanel_Actions.html.
- Ściągamy plik i tworzymy jego kopię zapasową (ważne!).
- Otwieramy plik w dowolnym edytorze tekstu i odnajdujemy poniższe miejsce:
- We wskazanej linii wklejamy następujący kod:
window.CustomFunction = function (title, path) {
var options = {
url: path,
title: title
};
SP.SOD.execute('sp.ui.dialog.js', 'SP.UI.ModalDialog.showModalDialog', options);
}
if($isNull(ctx.CurrentItem.csr_IsSite)){
_#-->
<div class="ms-srch-hover-action">
<a onclick="window.CustomFunction('Otwórz okno dialogowe', '_#= $scriptEncode(ctx.CurrentItem.Path) =#_');" href="javascript:void(0)" class="ms-calloutLink ms-uppercase">Otwórz okno dialogowe</a>
</div>
<!--#_
}
- Zapisujemy plik i wysyłamy do naszego SharePointa w to samo miejsce, skąd go pobraliśmy.
Końcowy efekt
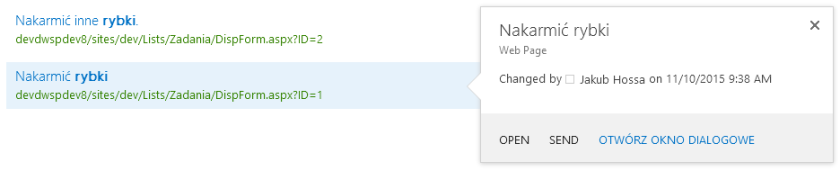
Jak widać, nowa akcja pojawiła się w menu dostępnym po najechaniu myszką na wybrany element wyszukiwania. Jest ona dostępna tylko dla elementów innych niż strony, co zrealizowaliśmy przy pomocy instrukcji warunkowej, wewnątrz której umieściliśmy nasz link. Oczywiście, przy pomocy JavaScriptu jesteśmy w stanie dostosować jej wyświetlanie do naszych potrzeb. W tym przykładzie, kliknięcie linka spowoduje pojawienie się okna dialogowego. Podczas pisania własnych funkcji w szablonie należy pamiętać, że musimy zabezpieczać się przed sytuacjami, gdy skrypty, z których korzystamy nie są jeszcze wczytane, a także – by były one dostępne globalnie.



















Zostaw komentarz