Ionic jest frameworkiem open-source’owym z ogromnym wsparciem swojej społeczności, według oficjalnej strony frameworku – liczącej ponad 5 milionów developerów.
Ionic pomaga programistom tworzyć oraz deployować aplikacje hybrydowe, multi-platformowe oraz tak zwane aplikacje PWA (Progressive Web Application). Posiada on nawet swoje własne dedykowane IDE – Ionic Studio oraz umożliwia integrację z wieloma popularnymi i niezwykle użytecznymi narzędziami takimi jak Firebase.
Tworzenie w Ionicu nie musi być niczym nowym

Początkowo framework opierał się na Angularze JS oraz Apache Cordova. Aktualnie jednak składa się z wielu komponentów webowych i pozwala programiście wybrać javascriptowy framework z pośród Angulara, Reacta oraz Vue.js jako interfejs. Jeśli więc developer miał styczność, z którymś z wymienionych frameworków, tworzenie aplikacji w Ionicu nie będzie do końca czymś zupełnie nowym.
Pluginy

Od wtyczek tworzonych przez społeczność po płatne pluginy premium, Ionic umożliwia integrację z ogromną liczbą rozszerzeń, narzędzi i serwisów. Przede wszystkim wartym wyróżnienia jest Firebase. Dzięki integracji z tą platformą, można uzyskać w bardzo łatwy sposób dostęp do cloudowych baz danych noSQL, serwisu autentykacji znacznie upraszczającego logowanie użytkowników w aplikacji (nawet przez serwisy takie jak Facebook czy Google) lub serwisu Firebase Storage, umożliwiającego przechowywanie i zarządzanie plikami. Firebase oprócz tego umożliwia hostowanie aplikacji webowej, dzięki czemu poprzez prostą komendę w terminalu, developer jest w stanie udostępnić swoją aplikację Ionicową jako stronę internetową w sieci pod darmową lub własną płatną domeną.
Dostęp do natywnych funkcji urządzenia
Oprócz wymienionych w poprzednim punkcje integracji, na stronie głównej frameworku można znaleźć cały dział poświęcony wylistowanym pluginom dającym dostęp do natywnych mechanizmów urządzeń mobilnych. Przykładowe pluginy: Geolocation, Toast, Native Storage, Browser Tab, Camera. Warto zwrócić w tym miejscu uwagę na to, że pluginy Ionicowe często implementują pod spodem pluginy Cordovy i w znaczny sposób upraszczają ich użytkowanie. Nie przeszkadza to oczywiście w tym, żeby bezpośrednio w projekcie implementować „natywne” wtyczki Cordovy.
Komponenty UI
Ionic udostępnia również sporą paletę własnych elementów UI, których użycie często ogranicza się do umieszczenia w odpowiednim miejscu w kodzie widoku, znacznika podobnego do standardowych znaczników HTML. Przykładowo znacznik dla ostylowanego, czerwonego przycisku (np. służącego do odrzucania zmian) będzie wyglądał w następujący sposób:
<ion-button color="danger">Discard Changes</ion-button>
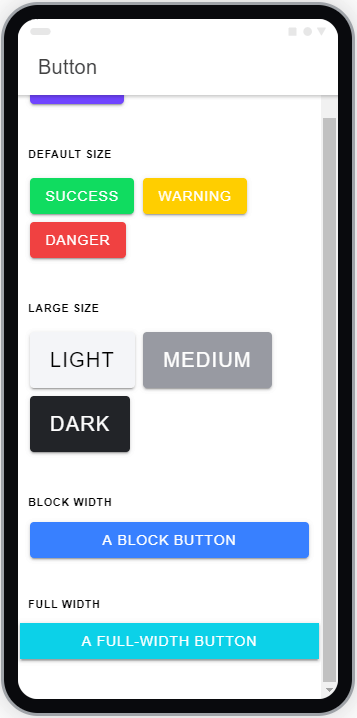
W łatwy sposób można zmieniać jego wygląd dzięki parametrom Expand, Fill oraz Size i, co najważniejsze, cały czas zachowując przy tym spójny wygląd i styl całej aplikacji.

Wszystkie dostępne komponenty wraz z przykładami użytkowania w wybranym frameworku (Angular, React, Vue lub po prostu Vanilla JS) oraz często wizualizacją na wybranym systemie (iOS lub Android) jak ta na załączonym wyżej obrazku, dostępne są w dokumentacji na oficjalnej stronie: https://ionicframework.com/docs/components
Deployment
Zgodnie z tytułem tego artykułu po utworzeniu dowolnego projektu w Ionicu, bez większych przeszkód jesteśmy w stanie wypuścić jego dystrybucję na sytemy iOS, Android oraz po prostu do sieci z dostępem z poziomu przeglądarki. Każdy z tych procesów jest dokładnie opisany w oficjalnej dokumentacji i nie jest przesadnie skomplikowany:
- Android – https://ionicframework.com/docs/publishing/play-store
- iOS – https://ionicframework.com/docs/publishing/app-store
- PWA (przeglądarka) – https://ionicframework.com/docs/publishing/progressive-web-app
Podsumowanie
Ionic jest naprawdę świetnym frameworkiem, dzięki któremu można ekspresowo tworzyć, niczym nie ustępujące natywnym, aplikacje hybrydowe. W połączeniu z Firebase’m developer zyskuje ogrom możliwości w formie niezwykle łatwej do przyswojenia i użytkowania.















Zostaw komentarz