Jako zespół developerski zostaliśmy postawieni przed bardzo ambitnym zadaniem. Mieliśmy w krótkim czasie wdrożyć produkt klasy „flagship” do systemu e-commerce u światowego lidera branży elektroniki użytkowej.
W artykule chciałbym opisać, dlaczego zdecydowaliśmy się na narzędzie Adobe Experience Manager oraz jak za jego pomocą, w trybie ekspresowym i przy małym nakładzie pracy, zrealizowaliśmy ten cel.
Wyzwania projektu
Produkt klasy „flagship” (produkt sztandarowy) to najistotniejszy produkt dla firmy, dla którego zwykle firma została założona i który sprawił, że stała się dobrze znana. Przykładem może być system operacyjny Windows dla firmy Microsoft.
Z uwagi na wagę zadania, stanęliśmy przed następującymi wyzwaniami:
- krótki czas na development oraz autoring,
- jednoczesne wdrożenie na kilkadziesiąt rynków europejskich,
- wymagana spójność layoutów zarówno strony zakupowej, jak i stron marketingowych dla danego produktu.
Zdecydowaliśmy o wykorzystaniu optymalnego narzędzia, które umożliwiłoby nam realizację celu i które znaliśmy już dobrze – Adobe Experience Managera.
Czym jest Adobe Experience Manager?
AEM to system zarządzania treścią (CMS) oferowany przez AEC (Adobe Experience Cloud). To narzędzie umożliwia łatwe i dynamiczne zarządzanie zasobami cyfrowymi za pomocą rozwiązań do zarządzania dokumentami, opcji zaangażowania użytkownika czy też połączenia z portalami społecznościowymi.
Zespoły kreatywne mogą używać AEM jako centralnej stacji roboczej i bezproblemowo usprawniać swoje bieżące procesy. Umożliwia on także zespołom harmonijną współpracę z różnych lokalizacji i dostarczanie użytkownikom atrakcyjnych multimediów poprzez różne kanały. Największą zaletą AEM jest fakt, że upraszcza zarządzanie i dostarczanie treści w ogromnym stopniu.
Proces wdrożenia produktu flagowego
Development stron produktowych
Początkowym etapem procesu wdrożenia było nakreślenie roadmapy dla zespołu. Całe wdrożenie zaplanowano na 15 dni. Jako team developerski dostaliśmy zadanie, aby przygotować stronę produktową. Możliwość wykorzystania komponentów użytych dla poprzednich produktów sztandarowych i dostępnych w AEM sprawiło, że był to proces szybki i bezbolesny.
Dokonaliśmy zmiany kilku połączeń z API oraz stylowań niektórych komponentów. W ten sposób strona sprzedażowa była gotowa dla content managerów, testerów, a później klientów.
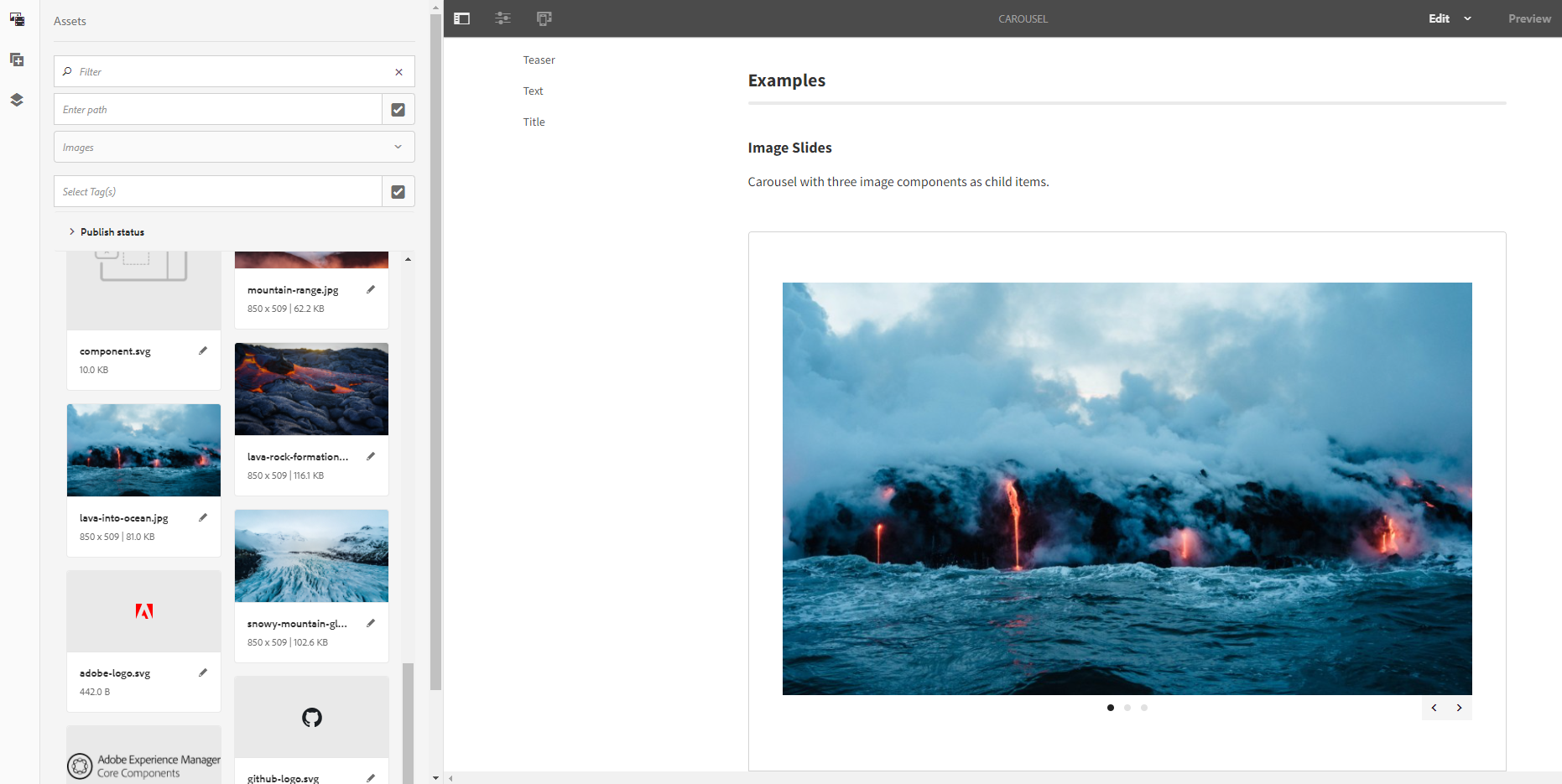
Warstwa autoringowa Adobe Experience Managera oraz DAM (Zintegrowany Digital Asset Management) pozwoliły na bardzo szybkie wstawienie multimediów oraz dokumentów PDF. Następnie, na zasadzie drag and drop, zapełnienie stworzonej templatki strony zawartością (multimedia i tekst).
Dzięki instancji UAT, dział QA, a później stakeholderzy, mieli prosty oraz bezpieczny (wymagne było posiadanie odpowiednich haseł) dostęp do podglądu strony. Po otrzymaniu feedbacku ze strony QA oraz klienta i wprowadzeniu zmian, strona została przekazana do lokalizacji na rynki europejskie.
Cały proces polegał na utworzeniu nowej strony w CMS oraz przeklejeniu templatki, a następnie wstawieniu tekstu w danym języku. Po końcowych akceptacjach, dzięki możliwością AEM, publikacja stron została zaplanowana na konkretną datę, kiedy to miała miejsce premiera światowa.

Development stron sprzedażowych
Proces developmentu stron sprzedażowych różnił się nieznacznie od developmentu stron produktowych. W zależności od państwa, możliwe były różne formy finansowania (płatność elektroniczna, Klarna, plan płatności u operatora telefonii komórkowej czy też pokrycie części płatności przez oddanie w rozliczeniu swojego urządzenia).
W poszczególnych krajach udostępniono również inne promocje oraz korzyści związane z zakupem produktu klasy „flagship”. Programowanie wymagało tutaj stworzenia templatki, która obejmowała komponenty pokrywające całe zapotrzebowanie klientów. Utworzony szablon strony zawierał wszystkie możliwe typy komponentów z planami finansowania oraz promocji. Następnie, na etapie lokalizacji, content managerowie wybierali odpowiednie komponenty pod dany kraj. Kolejne etapy przebiegały analogicznie jak przy stronie produktowej.
Efekt końcowy
Finalnie, cały proces wdrożenia nowych wersji produktów sztandarowych do systemu CMS wyniósł 13 dni. Pozostałe 2 dni zostały wykorzystane na minimalne poprawki w samym contencie. Wszystkie założenia oraz wyzwania projektu zostały spełnione.
Powyższe case study pokazuje, że za pomocą Adobe Experience Managera możliwe jest ekspresowe wdrożenie na wielką skalę.
Funkcje i możliwości AEM
Oprócz możliwości ekspresowego wdrożenia, warto też zwrócić uwagę na funkcje i możliwości, jakie oferuje narzędzie pod kątem innych implementacji.
Zintegrowany Digital Asset Management (DAM)
DAM, czyli platforma zarządzania zasobami cyfrowymi, jest to hub do zarządzania, przechowywania oraz pobierania wszelkiego rodzaju multimediów. AEM Sites oferuje możliwość tworzenia stron internetowych z multimediami, które zapewnia właśnie DAM. AEM umożliwia także korzystanie z zasobów multimedialnych DAM, działającym w zupełnie innej instancji AEM.
W dużych firmach mogą działać dwie lub więcej instancji AEM. Jednym ze scenariuszy, w którym tak się dzieje, jest sytuacja, gdzie jedna instancja jest używana jako AEM Site Author – do tworzenia stron przez web publisherów, a druga instancja (Assets Author) jest używana przez zespół kreatywny do przechowywania zasobów multimedialnych.
Dzięki zintegrowanej platformie do zarządzania zasobami cyfrowymi web publisherzy mogą wyszukać zasób, następnie metodą drag & drop przeciągnąć assety na stronę, aby w kolejnym kroku bezpośrednio je opublikować nawet, jeśli dany zasób znajduje się w innej instancji. Dzieje się tak, gdyż AEM umożliwia dostęp ze zdalnej instancji zasobów.
Ta funkcja Adobe Experience Manager oferuje ujednolicony, łatwy w użyciu dostęp do wszystkich posiadanych zasobów, bez względu na to gdzie są przechowywane. Jest to idealne rozwiązanie dla wielu firm, które potrzebują centralnego, samodzielnego modułu DAM.
Łatwiejsza integracja z innymi narzędziami marketingowymi
AEM, który jest częścią Adobe Experience Cloud, można bezproblemowo zintegrować z innymi rozwiązaniami i produktami Adobe (jak np. Adobe Analytics). Można go również zintegrować z dowolnym narzędziem „third-party” (jak np. chatbot) za pomocą AEM Connectors.
Integracja z chmurą
Integracja AEM Cloud to skuteczny sposób na połączenie marketingu oraz DAM w firmie. Upraszcza przepływ informacji i pomaga dostarczyć treści wysokiej jakości. Co więcej, pakiet Adobe oferuje pełną obsługę chmury oraz rozmaite zestawy usług, które pomagają zaspokoić potrzeby firmy.
Bezpieczeństwo
AEM to bezpieczny i niezawodny CMS, który zapewnia całkowitą prywatność i ochronę wrażliwych danych przedsiębiorstwa. Obsługuje wszystkie standardowe protokoły uwierzytelniania w tym SAML SSO i LDAP i regularnie wydaje udoskonalenia zabezpieczeń, które można łatwo zainstalować.
Zintegrowane zasoby Adobe Stocks
Adobe Stock udostępnia miliony wysokiej jakości assetów 3D, szablonów, filmów, ilustracji (w tym wiele ilustracji wektorowych) i tym podobnych do projektów kreatywnych. Teraz licencja Adobe Stock w ramach AEM Assets zapewnia korzystanie ze wszystkich wyżej wymienionych assetów dla działów kreatywnych czy marketingu. Dzięki tej integracji można zapisywać obrazy objęte licencją Adobe Stocks w DAM. Po zapisaniu assetu w DAM można korzystać i zarządzać nim jak normalnym zasobem.
AEM SPA Editor
Używając AEM SPA (Single Page Application) Editor, programiści mogą w łatwiejszy sposób tworzyć komponenty czy templatki stron w nowoczesnych frameworkach, a webpublisherzy mogą bezproblemowo edytować ich zawartość w AEM. Jest to opcja zalecana, jeśli dany projekt wymaga renderowania frameworku po stronie klienta (np. React lub Angular).
Od wersji AEM 6.5 SPA Editors są bardziej wydajne, dzięki możliwości zarządzania wieloma stronami. W wyżej wymienionej wersji zostały dodane następujące funkcje:
- Renderowanie SPA po stronie serwera w celu skrócenia czasu ładowania pierwszej strony i poprawy SEO.
- Rozszerzenie o zestaw SDK AEM SJ dodaje możliwość edycji dla edytorów treści.
- Edytor szablonów, który umożliwia edycję i konfigurację edytowalnych części SPA.
- Możliwość zarządzania wieloma stronami, w celu stworzenia SPA dla osobnego kraju bądź franczyzy.
- Wsparcie lokalizacji i tłumaczeń dla SPA.
- Dodanie funkcjonalności umożliwiającej osadzanie formularzy z AEM Forms w SPA.
- Możliwość podglądu i edycji ‘in-context’ SPA.
Headless CMS
Headless jest to CMS, który pozwala na zarządzanie danymi, lecz nie posiada obsługi front-end. Zamiast tego dane są udostępniane przez REST API, dzięki czemu można samodzielnie dobrać interesującą liczbę kanałów front-end w dowolnych technologiach. Ta funkcjonalność AEM umożliwia posiadanie kontroli nad sposobem prezentowania treści w przeróżnych kanałach, takich jak systemy mobilne, desktopowe, IoT czy PIM. Zapewnia to firmom maksymalną elastyczność i możliwość działania omnichanel.
Intuicyjne Zarządzanie Treścią
Funkcja inferfejsu użytkownika w Adobe Experience Manager jest bardzo intuicyjna (działa na zasadzie drag&drop) i zapewnia bezproblemowe tworzenie treści na wiele urządzeń. Web publisherzy mogą łatwo tworzyć nowe fragmenty treści i dystrybuować je do różnych kanałów zapewniając przy tym spójny User Experience.
Visual Search i Smart Crop
Wyszukiwanie wizualne to funkcja oparta na Adobe Sensei, która umożliwia znajdowanie wizualnie podobnych zasobów w DAM. Adobe Sensei obsługuje inteligentne funkcje w pakiecie AEC, aby radykalnie usprawnić projektowanie i dostarczanie cyfrowych assetów przy użyciu sztucznej inteligencji, uczenia maszynowego i deep-learningu. Visual Search w AEM automatycznie identyfikuje zawartość oraz kompozycje obrazu i automatcznie dodaje metatagi, aby natychmiastowo dostarczać wyniki wyszukiwania na podstawie informacji wizualnych.
W praktyce wyszukiwanie jest bardzo proste, wystarczy przeciągnąć i upuścić obraz na pasek wyszukiwania, a wyszukiwanie wizualne automatycznie otaguje, wyszuka i dostarczy podobne obrazy.
Przed wejściem Adobe wersji AEM6.5, aby obraz wyglądał dobrze w wielu układach (mobile, tablet, desktop) potrzebne było wiele rozmiarów każdego assetu. W przypadku wielkiego CMS zawierającego tysiące obrazów, nie było to praktyczne rozwiązanie. Oparta na Adobe Sensei funkcja Smart Crop pozwala na automatyczne oraz inteligentne przycinanie obrazów w AEM. Nie potrzeba do tego żadnego innego narzędzia.
Podsumowanie
Dynamiczny rozwój branży E-commerce wymusza na developerach, testerach i analitykach szukania coraz lepszych rozwiązań, by w krótkim czasie przygotować jak najlepsze wdrożenie. Konieczne jest także, by zastosowane narzędzie zoptymalizowało proces zarządzania produktem, sklepem lub kampanią.
***
Jeśli ciekawią Cię wyzwania, z jakimi zmierzyli się nasi specjaliści podczas tworzenia frameworku do testów automatycznych systemu e-commerce zbudowanego w oparciu o Adobe Experience Manager, zachęcamy do lektury.
















Zostaw komentarz