Każdy kod, który piszemy, może być podatny na błędy. Także ten, które jest napisany we frameworku takim jak np. Angular. W związku z tym, dobrym nawykiem powinno stać się przygotowywanie testów jednostkowych do naszego kodu. Testy, oprócz tego, że zadbają o bezpieczeństwo i komfort pracy, to dodatkowo sprawią, że nasz kod będzie miał odpowiednią dokumentację. Dzięki temu, jeśli do zespołu dołączy nowy programista, nie będzie musiał się zastanawiać, jakie były założenia biznesowe naszej aplikacji. Wykonując poprawę tego kodu, będzie potrafił odczytać za pomocą testu jednostkowego, co dana metoda zwraca, co robi i nic nie powinno go zaskoczyć. Zyska swobodę nawet w przypadku bardziej skomplikowanych metod.
Wykorzystanie testów w Angularze
Jednym ze sposobów przetestowania serwisu w Angularze, korzystając z modułu HttpClient, jest użycie wbudowanego modułu HttpClientTestingModule i kontrolera HttpTestingController. Ułatwiają one testy serwisu i wykonywanie żądań HTTP.
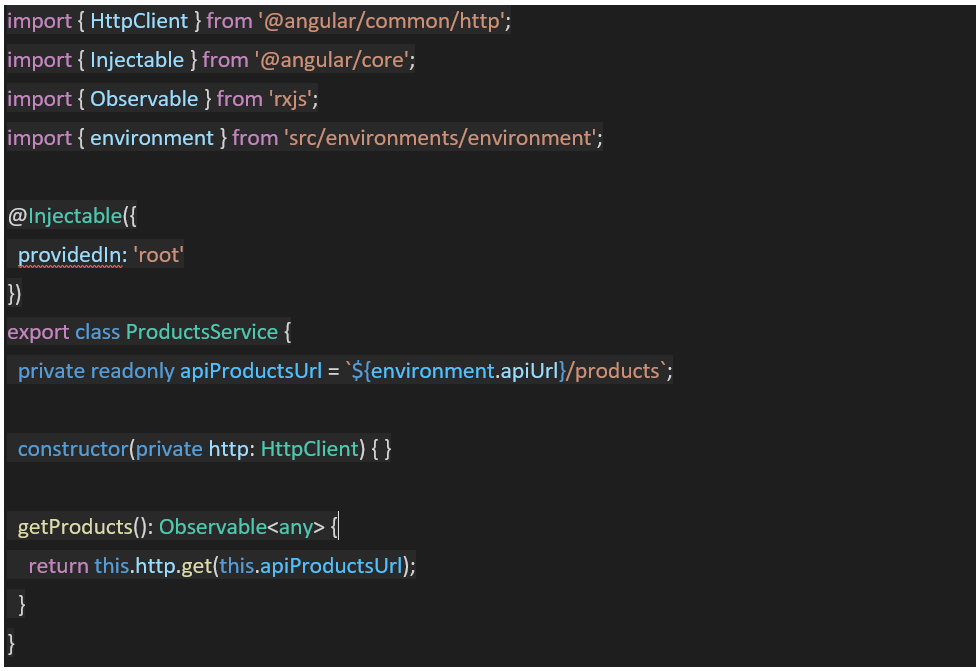
Wszystkie testy w Angularze są zapisywane w plikach z rozszerzeniem *.spec.ts. W naszym wypadku jest to serwis products.service.ts oraz plik z testami products.service.spec.ts. Nasz plik products.service.ts i jego kod został przedstawiony poniżej.
Testowanie w Angularze krok po kroku
Aby zacząć testować w Angularze:
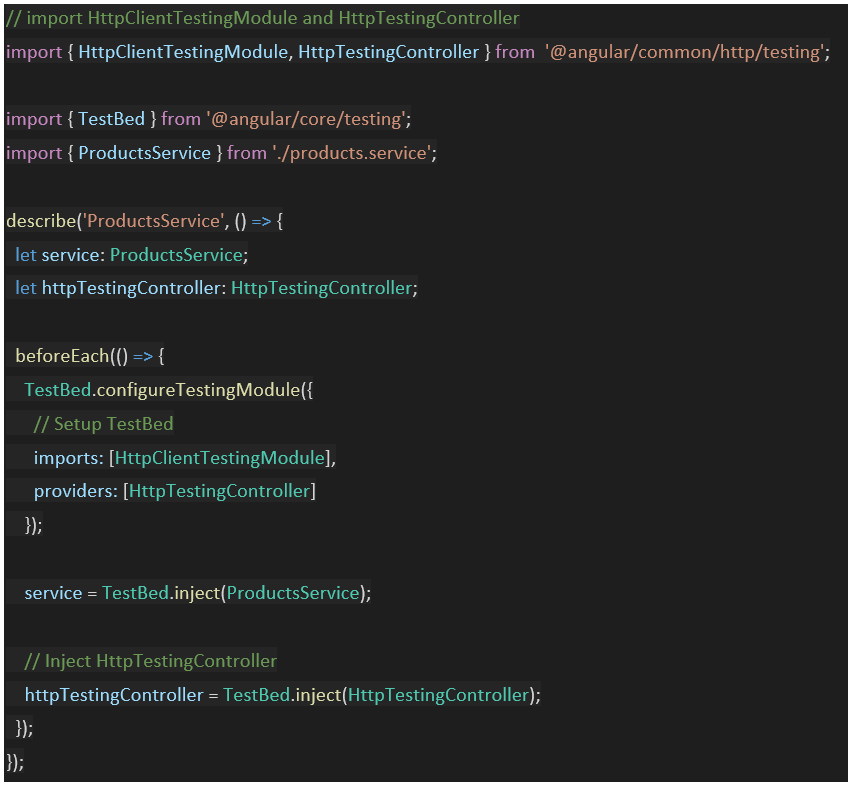
- W pierwszej kolejności należy ustawić TestBed naszego testowanego serwisu. W tym celu importujemy moduł HttpClientTestingModule, a do tablicy providers wstrzykujemy HttpTestingController.

- Musimy również pamiętać o wstrzyknięciu naszego serwisu, który chcemy przetestować 🙂 Przypisujemy service do zmiennej let oraz wstrzykujemy go metodą inject.

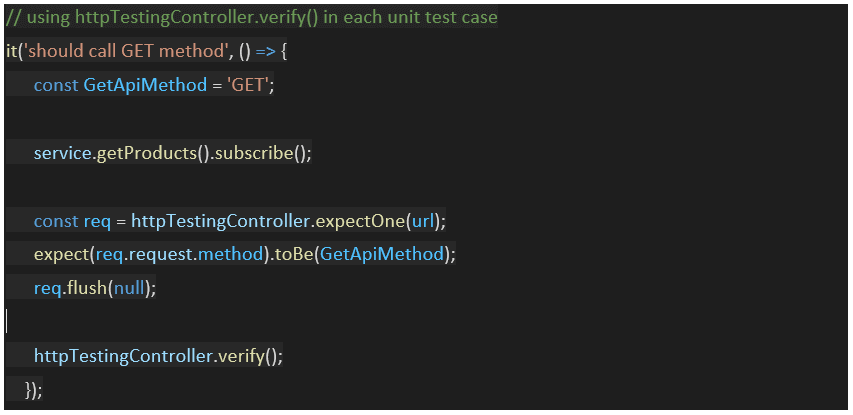
- Kolejnym krokiem jest dodanie metody veryfiy() z HttpTestingController na końcu każdego testu. Upewniamy się w ten sposób, czy nie mamy żadnych zaległych żądań http. Możemy to zrobić w każdym przypadku testowym osobno, tak jak w poniższym kodzie:

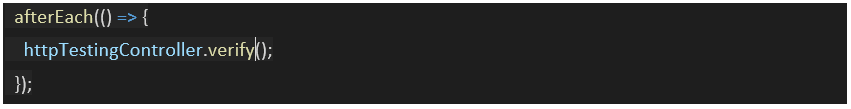
- Jednak lepszą alternatywą, aby się nie powtarzać, jest dodanie tego sprawdzenia w bloku afterEach, który zostanie wykonany po każdym przypadku testowym.

Testowanie żądania GET krok po kroku
Teraz przyszła pora na przetestowanie żądania. W tym miejscu zajmiemy się metodą GET i napiszemy kilka przypadków testowych odnośnie metody getProducts().
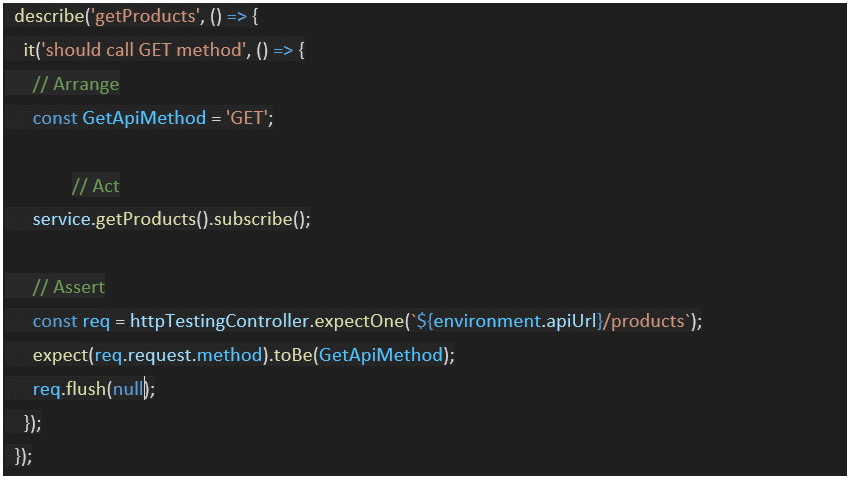
- Zaczynamy od sprawdzenia, czy nasze żądanie jest wywołane za pomocą metody GET.

- Aby to zrobić, subskrybujemy się do naszej metody getProducts() z serwisu. Wywołujemy adres żądania do naszego API. Z pomocą przychodzi nam metoda expectOne z httpTestingController.
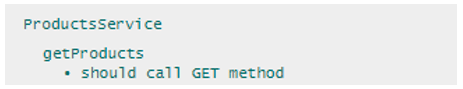
- Następnie sprawdzamy, czy nasze żądanie zostało wysłane za pomocą metody GET. W tej sytuacji przychodzi nam z pomocą Jasmine i jego metody expect() oraz toBe(). Na poniższej grafice możemy zauważyć, że funkcja działa prawidłowo.

Dodatkowe testy sprawdzające w metodzie GET
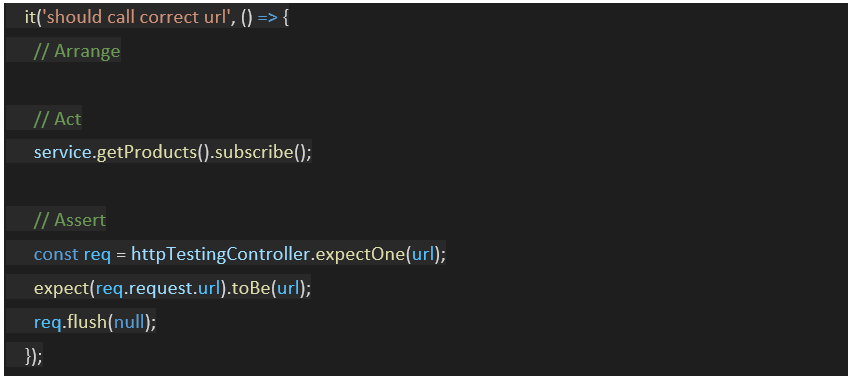
- Innym testem, sprawdzającym naszą metodę serwisu, jest poprawne odniesienie się do naszego adresu URL wysyłanego w żądaniu.

Test jest podobny do tego, którego użyliśmy w pierwszym przypadku, z tym że tym razem w metodzie expect() sprawdzamy URL naszego żądania zamiast wysyłanej metody.
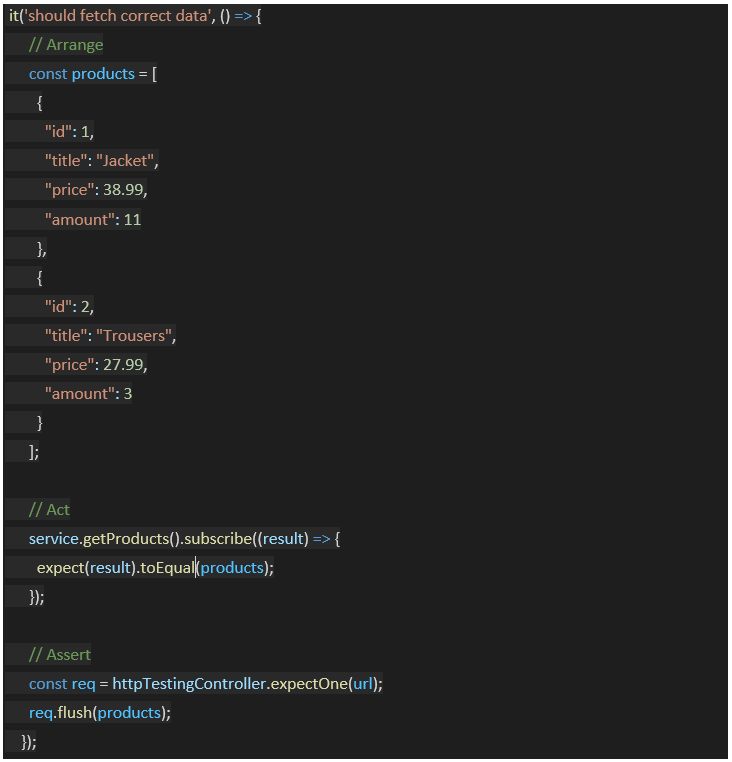
- Ostatnim testem godnym uwagi jest sprawdzenie, czy zostały pobrane odpowiednie dane – w tym przypadku poprawna lista produktów.

Należy przygotować w tym celu małą listę produktów i, na przykład, przypisać ją do zmiennej products. Przekazujemy tę listą do metody flush, która zapewnia nam fikcyjne dane jako wartości, a które normalne przyszłyby z serwera http.
Po zasubskrybowaniu się do naszego serwisu, możemy zwrócić te dane i porównać, czy są identyczne z tym, co zadeklarowaliśmy.
Podsumowanie
Jak widać, testowanie naszego żądania HTTP za pomocą metody GET na początku nie wydaje się wcale takie trudne i można obsłużyć kilka przypadków testowych.
W kolejnych artykułach powiemy sobie troszkę więcej o testowaniu metod POST i DELETE oraz o obsłudze przypadków, kiedy wystąpi jakiś błąd.
***
Pozostałe artykuły w serii:
Część II – metody POST, PUT oraz DELETE
Część III – przechwytywanie błędów
















Jestem na pierwszym kroku, niestety jednak dostaję informacje „Cannot read properties of undefined (reading 'verify’)” itd. httpTestingController jest undefined. Dokumentacja Angular nie mówi za wiele na temat 'HttpTestingController’. Czy jest to na pewno aktualne podejście do testowania serwisów ?