W ostatnim artykule na temat testowania serwisów http we frameworku Angular przy pomocy Karma/Jasmine, opisałem podstawy testowania serwisów http oraz to, jak działa moduł HttpClientTestingModule oraz kontroler HttpTestingController.
Zachęcam do zapoznania się z tym tekstem, ponieważ została tam opisana pierwsza metoda GET.
Teraz przyszedł czas na kolejne metody naszego REST API, a mianowicie będą to:
- POST – metoda, która służy do tworzenia i przesyłania nowych danych na serwer.
- PUT – metoda potrzebna do przesyłania zaktualizowanych przez nas danych, czyli do zmiany istniejących informacji.
- DELETE – metoda służąca do usuwania danych.
Wykorzystanie metody POST
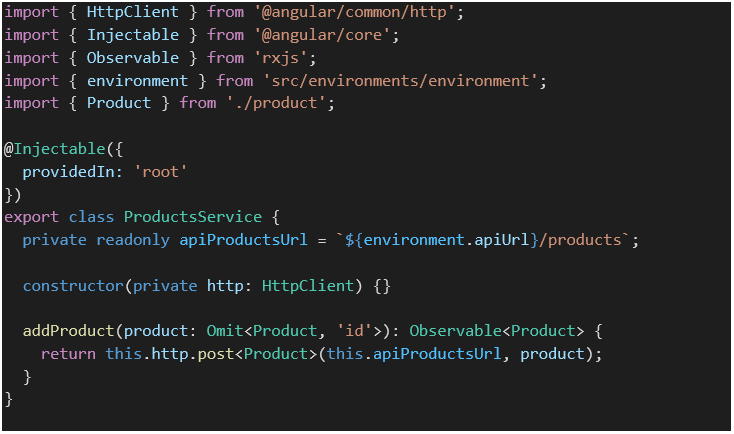
- Zacznijmy więc od utworzenia metody dla naszego serwisu z produktami z poprzedniego artykułu. Będzie odpowiadała za dodawanie produktów do bazy danych. W takim razie stwórzmy metodę addProduct, która przyjmie jeden parametr product, zawierający nazwę produktu, cenę oraz ilość sztuk.

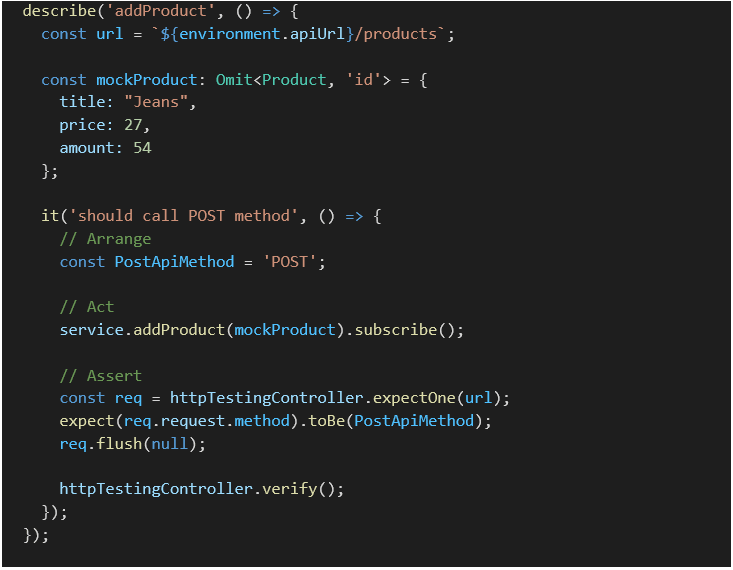
- W testach jednostkowych można sprawdzić, podobnie jak w przypadku GET, czy nasz serwis tym razem komunikuje się z REST API za pomocą metody POST.
Jednak w tym przypadku musimy utworzyć nasz przykładowy Produkt, który chcemy wysłać na serwer. Będzie on przekazywany jako argument w naszej metodzie do dodawania produktów.

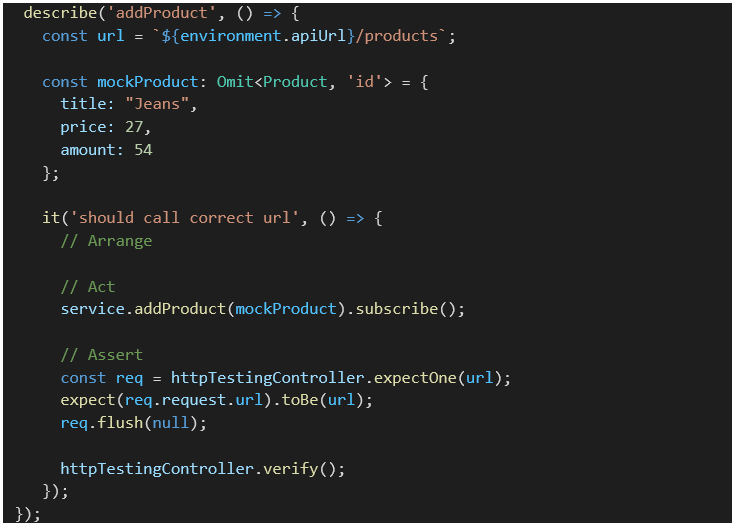
- W drugiej kolejności można sprawdzić, czy wysyła zapytanie na prawidłowy adres URL.

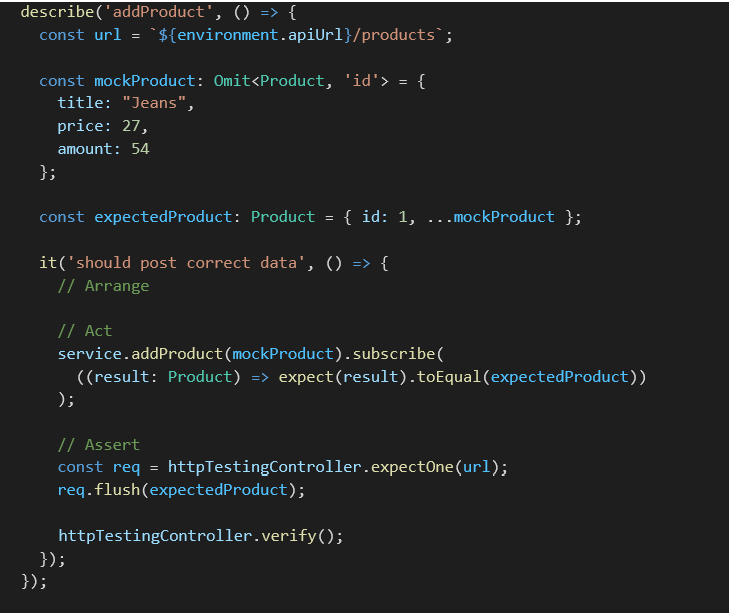
- Jednak dodatkowym przypadkiem testowym będzie sprawdzenie czy serwis zwraca odpowiednie dane po wysłaniu do naszego API nowoutworzonego produktu. W tym celu należy utworzyć produkt, który będziemy chcieli otrzymać po odpowiedzi serwera i przekazać go do metody flush.
- Gdy zasubskrybujemy się do naszej metody service.addProduct z przekazanym argumentem jako wynik serwera, powinniśmy otrzymać nowo utworzony produkt.

Metoda PUT – czyli zaktualizujmy jakieś dane
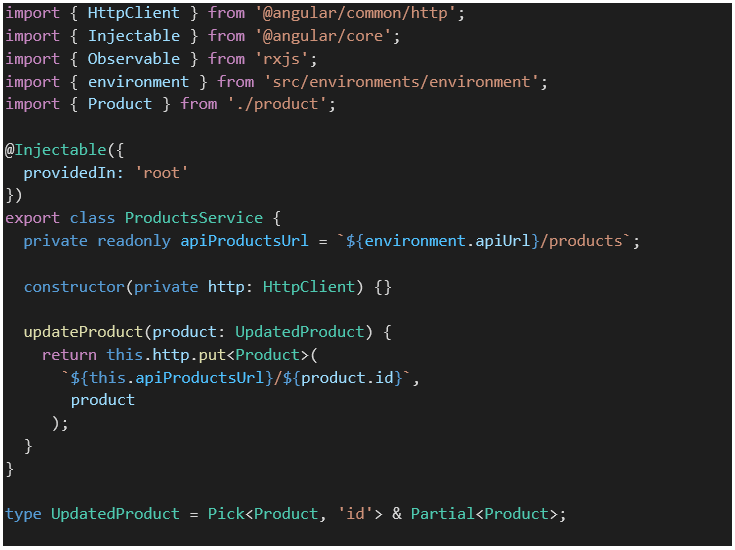
- Jak zawsze zaczynamy od stworzenia metody updateProduct, której parametrem będzie produkt z wymaganym id oraz opcjonalnymi pozostałymi wartościami, jak nazwa, ilość oraz cena. Musimy wysłać zapytanie na odpowiedni adres URL oraz przesłać dane produktu, które chcemy zaktualizować.

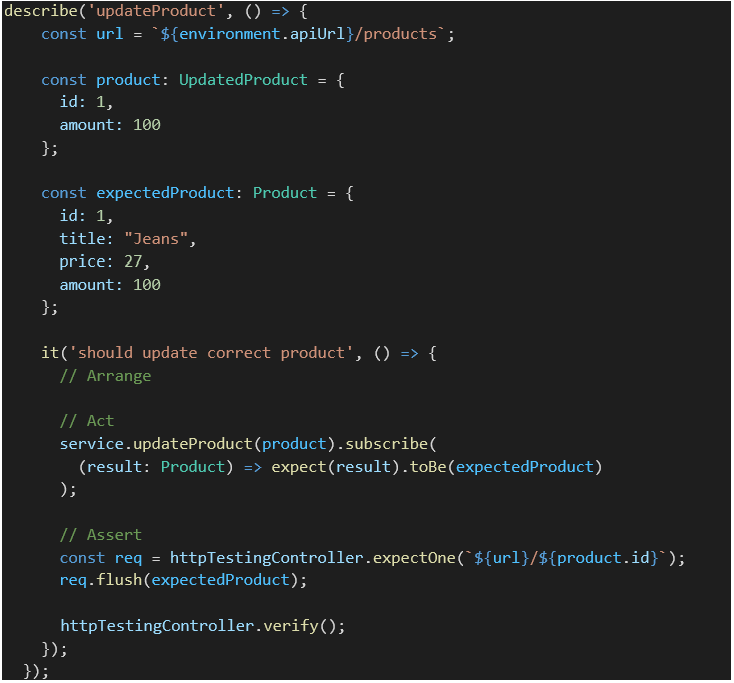
- Mając metodę updateProduct, możemy napisać do niej przypadek testowy np. taki, który sprawdza czy zaktualizowaliśmy odpowiedni produkt. W tym celu przygotowujemy dane do aktualizacji, nasz produkt o id równym 1 oraz zmieniamy jego wartość na 100.
- Po zasubskrybowaniu się do metody updateProduct() i wysłaniu zapytania do serwera, w odpowiedzi powinniśmy dostać nasz cały produkt, ze zmienioną wartością ilości. Oczywiście dane z serwera przesyłam za pomocą metody flush().

Jak usuwać dane, czyli metoda DELETE
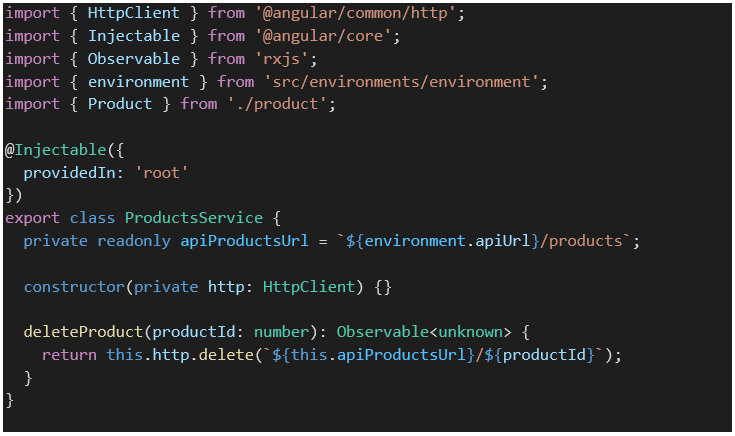
- W pierwszej kolejności przygotujmy nasz serwis, a w nim, tym razem, skorzystamy z metody .delete() do usuwania danych z serwera. Jako parametr metody przesyłamy id produktu, który chcemy usunąć.

- W naszym przepadku testowym możemy sprawdzić, podobnie jak w GET, czy nasz serwis komunikuje się za pomocą metody DELETE oraz czy komunikujemy się z poprawnym adresem URL do naszego API.
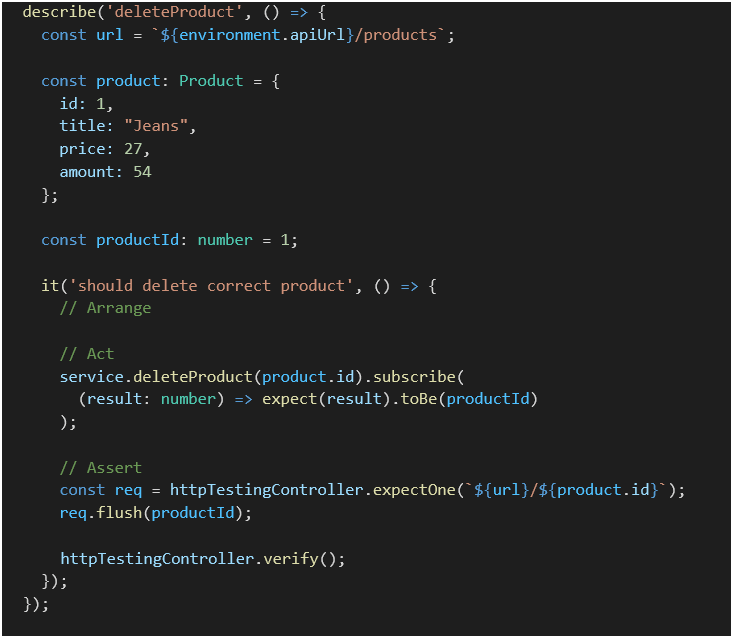
- My natomiast sprawdzimy czy po zasubskrybowaniu się do naszej metody deleteProduct, otrzymujemy poprawne id produktu, który chcemy usunąć.
Tworzymy zatem produkt do usunięcia, a następnie przekazujemy id naszego produktu jako argument do metody deleteProduct(). Jako wynik dla metody expect() powinniśmy otrzymać z serwera Id usuwanego produktu. W tym wypadku id = 1.

Podsumowanie
Przedstawione w dzisiejszym artykule metody POST, PUT, DELETE oraz GET z wcześniejszego artykułu, to CRUD dla naszego REST API, za pomocą których możemy łączyć się z naszą bazą danych i modyfikować w niej różne informacje.
Dzięki Jasmine/Karma we frameworku Angular, możemy wszystkie te metody przetestować i być pewni i bezpieczni, że nasza aplikacja nie będzie podatna na błędy.
W ostatniej, trzeciej części całej serii artykułów na temat testowania metod http we frameworku Angular, przedstawię jeszcze obsługę błędów i jak, można napisać do nich testy jednostkowe.
***
















Zostaw komentarz