Z ostatniego już artykułu serii na temat testowania serwisów http w Angular dowiecie się więcej na temat przechwytywanie błędów i testowanie błędnych odpowiedzi z serwera.
Jeśli interesuje Was ta tematyka, to zachęcam do przeczytania dwóch pozostałych artykułów, jakie zaprezentowałem do tej pory. Dotyczą testowania serwisów http we frameworku Angular. Oczywiście, wszystkie testy były pisane za pomocą Karma oraz Jasmine. Pierwszy artykuł opisywał testowania serwisów http za pomocą metody GET. W drugim skupiłem się na trzech pozostałych metodach naszego CRUD-a, czyli PUT, DELETE oraz POST, a także tym, w jaki sposób można napisać do nich przypadki testowe.
RxJS i operator catchError
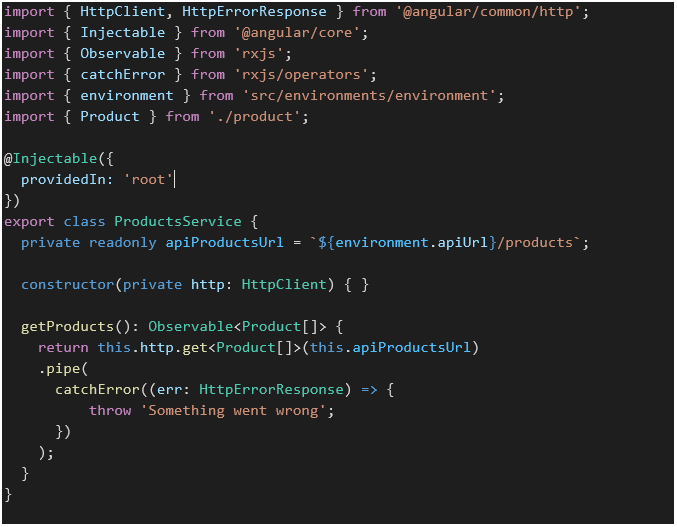
- Zacznijmy od tego w jaki sposób możemy za pomocą Angulara przechwycić błąd, jeżeli coś po drodze pójdzie nie tak, jak byśmy chcieli. Przecież nie zawsze będziemy mieli nasz przysłowiowy „happy path”, gdzie uzyskamy poprawne dane.
- Z pomocą przychodzi operator RxJS – catchError, który możemy dopisać do naszego serwisu i przechwycić w nim błąd oraz coś zwrócić. Przykładowo w naszym wypadku będzie to komunikat tekstowy, że coś wydarzyło się źle.

- Teraz, gdy nasz komponent skorzysta z serwisu ProductsService i wywołamy na nim metodę getProducts, a serwer odpowie nam błędnie, to zachowanie to zostanie przechwycone przez nasz operator
- Wewnątrz catchError możemy odebrać błąd o typie HttpErrorResponse z Angulara, który zawiera m.in. status błędu, statusText, url itp.
Przechwycenie wiadomości o błędzie
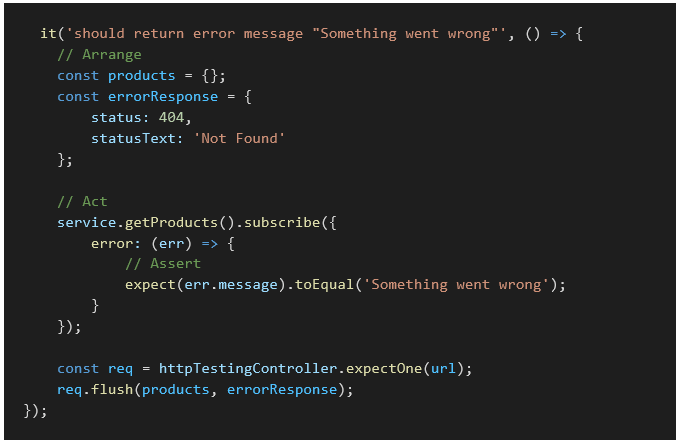
- Nasz pierwszy przypadek testowy zaczniemy od sprawdzenia, czy podczas wysłania żądania i niepowodzenia dostaniemy odpowiedni komunikat tekstowy.
- Tym razem do metody flush, przekażemy dwa argumenty. Pierwszy z listą produktów – w tym wypadku pusty obiekt – oraz drugi argument, czyli odpowiedź z serwera z błędem, zawierający takie klucze jak status czy statusText.

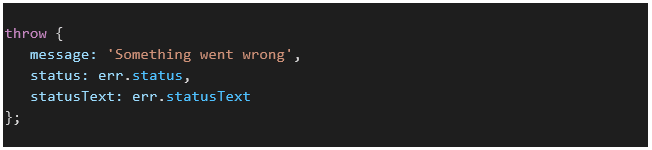
- Ponieważ w naszym serwisie zwróciliśmy poprzez throw obiekt jak poniżej, to po zasubskrybowaniu się i odebraniu błędu, możemy przechwycić tekst naszego błędu pod kluczem message.

- Nasz pierwszy test przeszedł pomyślnie i odebraliśmy oczekiwany komunikat.

Kod odpowiedzi serwera HTTP np. 404, 500, itp.
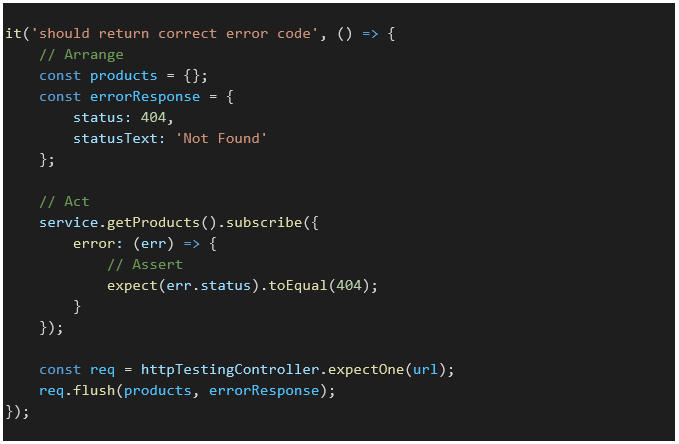
- W drugim przypadku testowym spróbujemy przechwycić kod odpowiedzi http.
- W Rest API możemy je podzielić na 5 rodzajów:
- 1xx – kody informacyjne,
- 2xx – kody powodzenia,
- 3xx – kody przekierowania,
- 4xx – kody błędu po stronie klienta/aplikacji,
- 5xx – kody błędu po stronie serwera.
- Skoro chcemy przychwycić błąd, skupimy się na kodach błędu po stronie klienta. W naszym przypadku testowym, przekażemy do metody flush kod, który dostaniemy w odpowiedzi. Tym razem będzie to status 404 – Not Found.

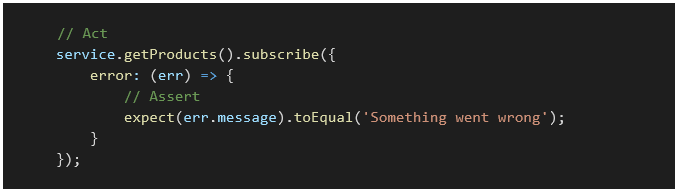
- Tym razem, gdy dokonamy subskrypcji do metody getProducts, w odpowiedzi możemy sprawdzić czy dostajemy prawidłowy kod odpowiedzi pod kluczem
Status odpowiedzi serwera HTTP
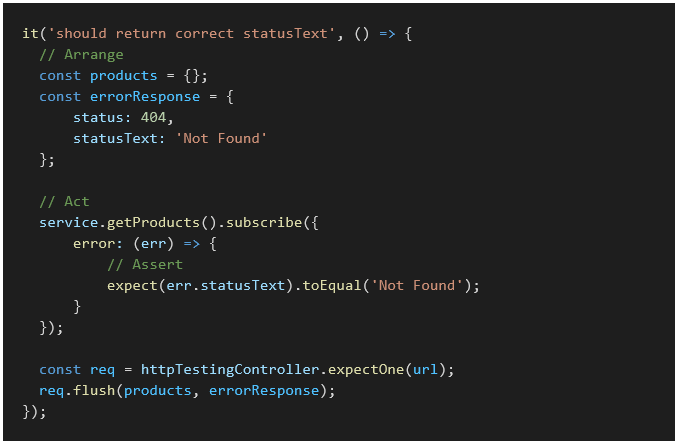
- Ostatnim przypadkiem testowym, który sprawdzimy, będzie zwrócenie poprawnego statusu odpowiedzi z serwera.
- Tutaj także przygotujemy nasze dane i wstrzykniemy je do metody flush czyli status oraz statusText.

- Tym razem w odpowiedzi odbierzemy informację tekstową Not Found, która przyszłaby z serwera, gdybyśmy dostali kod błędu 404.
Podsumowanie
To już wszystkie najważniejsze informacje na temat testowania serwisów http za pomocą frameworku Angular, o których warto wspomnieć.
Nasze zapytania http możemy testować na wszelkie sposoby np.:
- sprawdzić metody takie jak GET, POST, PUT czy DELETE,
- sprawdzić, czy wysyłamy żądanie pod poprawny adres url.
- Sprawdzić, czy zostały pobrane odpowiednie dane z backendu,
- Sprawdzić, czy odpowiednie dane zostały zaktualizowane.
A na sam koniec pozostaje testowanie błędów i sprawdzenie co się wydarzy, jeżeli backend odeśle nam błędne informacje.
Zachęcam do dalszego testowania swoich aplikacji i sprawdzania ich pod różnymi kątami przy pomocy testów jednostkowych.
***
















Zostaw komentarz