W erze przed wprowadzeniem modułów ES w przeglądarkach programiści JavaScript nie mieli natywnej możliwości tworzenia kodu w sposób modularny. Z tego powodu narodziła się koncepcja bundlingu – używania narzędzi do przetwarzania i łączenia modułów źródłowych w pliki gotowe do uruchomienia w przeglądarce. Na przestrzeni lat narzędzia takie jak Webpack, Rollup i Parcel znacznie usprawniły pracę frontendowych deweloperów. Jednak – wraz z rosnącymi wymaganiami aplikacji – pojawiły się nowe wyzwania.
Duże projekty mogą zawierać tysiące modułów, co powoduje znaczące problemy z wydajnością – długie czasy uruchamiania serwerów deweloperskich oraz opóźnienia w aktualizacjach plików. Te problemy negatywnie wpływają na produktywność i satysfakcję programistów.
Czym jest Vite?
Vite jest nowoczesnym narzędziem, które stara się rozwiązać opisane wyżej problemy, wykorzystując najnowsze osiągnięcia w ekosystemie JavaScript. Należą do nich natywne moduły ES w przeglądarkach oraz narzędzia napisane w językach kompilowanych do kodu maszynowego, np. Go.
Vite umożliwia błyskawiczne uruchamianie serwerów deweloperskich oraz szybkie aktualizacje modułów, niezależnie od wielkości aplikacji. Dzięki tym innowacjom, Vite staje się niezastąpionym narzędziem w pracy nowoczesnych programistów frontendowych.
Czego potrzebujemy, aby zacząć pracę z Vite?
Zacznijmy od przygotowania naszego środowiska do pracy z Vite w wersji 5. Będą nam potrzebne:
- node.js w wersji 18+,
- npm (node package manager) do odpalenia skryptów (lub yarn, bun).
Aby sprawdzić, czy posiadacie zainstalowane oprogramowanie na swoim sprzęcie, odpalcie kolejno:

Jeśli jednak go nie posiadacie, w prosty sposób możecie je zainstalować na swojej maszynie.
Tworzenie nowego projektu
Aby stworzyć nowy projekt, otwórzmy terminal, a następnie:
- Włącz poniższą komendę w celu rozpoczęcia tworzenia projektu.

- Opcjonalnie może wyskoczyć pytanie o instalację paczek – wpisujemy „y” i klikamy enter.
- Wpisujemy nazwę naszego projektu i go zatwierdzamy, klikając enter.

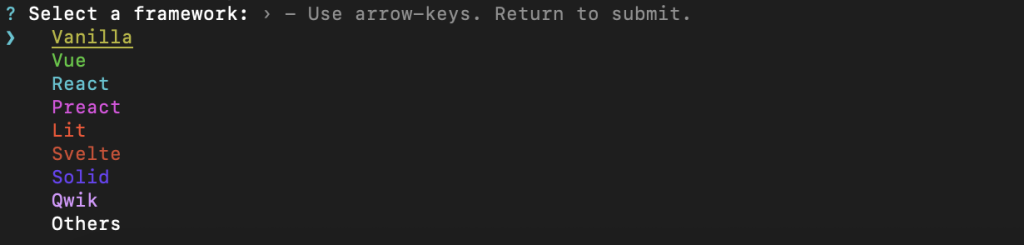
- Wybieramy technologię, w jakiej chcemy tworzyć naszą aplikację.
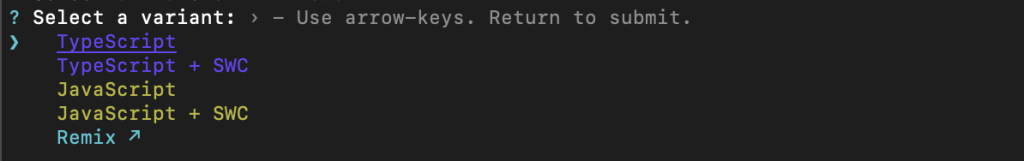
- Po wybraniu technologii czas na zmianę ewentualnego wariantu, czyli w naszym przypadku języka, w którym będziemy tworzyć aplikację:

- Po zainstalowaniu paczek wykonujemy poniższy skrypt, który pozwala nam wejść do projektu, zainstalować paczki oraz odpalić serwer:




Po kilku sekundach dostaniemy informacje, na jakim porcie działa nasza aplikacja.
Co oferuje Vite?
Wiemy już, jak postawić swoja pierwszą aplikację z użyciem Vite. Przyszedł czas na poznanie funkcjonalności, jakie narzędzie nam oferuje.
Hot Module Replacement (HMR)
Vite dostarcza API do HMR oparte na natywnym ESM. Dzięki temu projekty z wbudowaną obsługą HMR mogą oferować natychmiastowe i precyzyjne aktualizacje bez przeładowania strony, co pozwala na zachowanie stanu aplikacji oraz przyspieszony development.
Jakie są zalety HMR w Vite na tle Webpack? Należą do nich:
- Szybkość – Vite wykorzystuje esbuild do transformacji i budowania zależności, co jest znacznie szybsze niż tradycyjne narzędzia bundlingowe oparte na JavaScript.
- Natywne ES modules – Vite korzysta z natywnych ES Modules obsługiwanych bezpośrednio przez przeglądarki, co eliminuje potrzebę dodatkowego bundlingu i pozwala na bardziej efektywne zarządzanie zależnościami.
- Zapamiętanie stanu – HMR w Vite pozwala na zachowanie aktualnego stanu aplikacji podczas wymiany modułów, co jest kluczowe dla efektywnego i szybkiego debugowania oraz developmentu.
- Prostota i wygoda – Vite automatycznie konfiguruje HMR dla popularnych frameworków, co upraszcza proces tworzenia nowych projektów.
Pre-building i NPM dependencies
Natywne ES importy nie wspierają popularnych w większości projektów importów modułów. Z racji tego, że taki zapis spowodowałby błąd w przeglądarce, Vite wyszukuje wszystkie takie importy i wykonuje następujące czynności:
- Wstępny bundling – w celu przyspieszenia strony konwertuje moduły CommonJS do ESM. Proces ten jest realizowany za pomocą esbuild bundlera, co znacząco przyspiesza start aplikacji.
- Przepisuje importy na URL-e, cytując przykład z dokumentacji: „/node_modules/.vite/deps/my-dep.js?v=f3sf2ebd”, co pozwala przeglądarce na zaimportowanie pliku.
Dodatkowo, w celu przyspieszenia tego procesu, Vite używa cache do zapamiętania już wcześniej zaimportowanych plików, przez co nie musi ponownie ich pobierać z serwera.
Transpilacja kodu TypeScript
Vite przetwarza pliki .ts poprzez transpilację, ale nie wykonuje sprawdzania typów. Narzędzie zakłada, że sprawdzanie typów jest obsługiwane przez IDE i proces budowania projektu.
Dlaczego Vite nie sprawdza typów? Transpilacja i sprawdzanie typów to dwa różne procesy:
- Transpilacja – przetwarza każdy plik osobno, co idealnie pasuje do modelu kompilacji na żądanie w Vite.
- Sprawdzanie typów – wymaga analizy całego grafu modułów, co spowolniłoby Vite.
Vite koncentruje się na szybkim przetwarzaniu modułów, aby mogły działać w przeglądarce jak najszybciej. Dlatego zalecam oddzielne uruchamianie narzędzi do analizy statycznej, takich jak ESLint.
Pozostałe funkcjonalności
Wspomniałem już o najważniejszych kwestiach, które pozwalają Vite wyróżniać się na tle konkurencji swoją szybkością. Warto napomknąć o innych zaletach, które, podobnie jak w innych narzędziach takich jak np. Webpack, są także wspierane.
JSON import
Pliki JSON mogą być bezpośrednio pobierane do naszego pliku oraz wykorzystane w kodzie.
Statyczne assety
Importowanie statycznych assetów spowoduje zwrócenie adresu URL po jego udostępnieniu.
Dynamiczne importy
Vite, oprócz importu globalnego, umożliwia również dynamiczny import z wykorzystaniem zmiennych. Jest to funkcjonalność podobna do importu globalnego, ale działa w nieco inny sposób. Należy pamiętać, że zmienne używane w dynamicznym imporcie reprezentują nazwy plików tylko na jednym poziomie głębokości struktury katalogów. Oznacza to, że jeśli zmienna zawiera ścieżkę do pliku w podkatalogu, import nie powiedzie się.
W przypadku bardziej złożonych scenariuszy, wymagających dostępu do plików w głębszych strukturach katalogów, zaleca się korzystanie z funkcji importu globalnego. Ta metoda oferuje większe możliwości i elastyczność w zarządzaniu importami w bardziej rozbudowanych projektach.
CSS
Vite pozwala na pobieranie plików css i wstrzykiwanie ich w tag styles, co pozwala na wykorzystanie HMR i przyspieszenie budowania aplikacji. Dodatkowo, Vite wspiera całą gamę technologii i sposobów pisania styli, takich jak css modules, PostCSS czy pre-procesory.
Pluginy
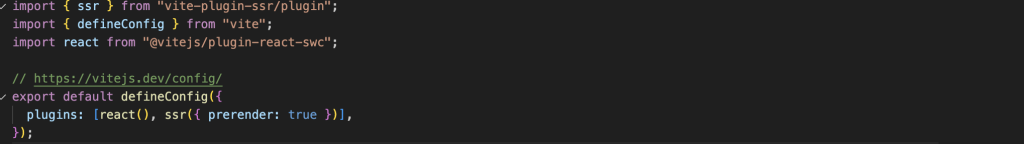
Tak jak Webpack, Vite umożliwia rozbudowę jego funkcjonalności o dodatkowe pluginy. Bazują one na Rollup, dzięki czemu developerzy mogą korzystać z bogatego ekosystemu gotowych rozwiązań. Przykładowo, dzięki plugin możemy zwiększyć funkcjonalność serwera deweloperskiego lub wprowadzić SSR w naszym projekcie.
Poniżej znajduje się przykładowy kawałek kodu, który za pomocą pluginu o nazwie vite-plugin-ssr/plugin umożliwia implementację SSR w naszym projekcie:

Jak widać, dodanie obsługi SSR w projekcie było proste jak nigdy dotąd.
Wydajność
Vite jest narzędziem, które od razu zajmie się wydajnością aplikacji. Jednak w związku z tym, jak szybko rosną wymagania projektu, warto zwrócić uwagę na kilka kwestii.
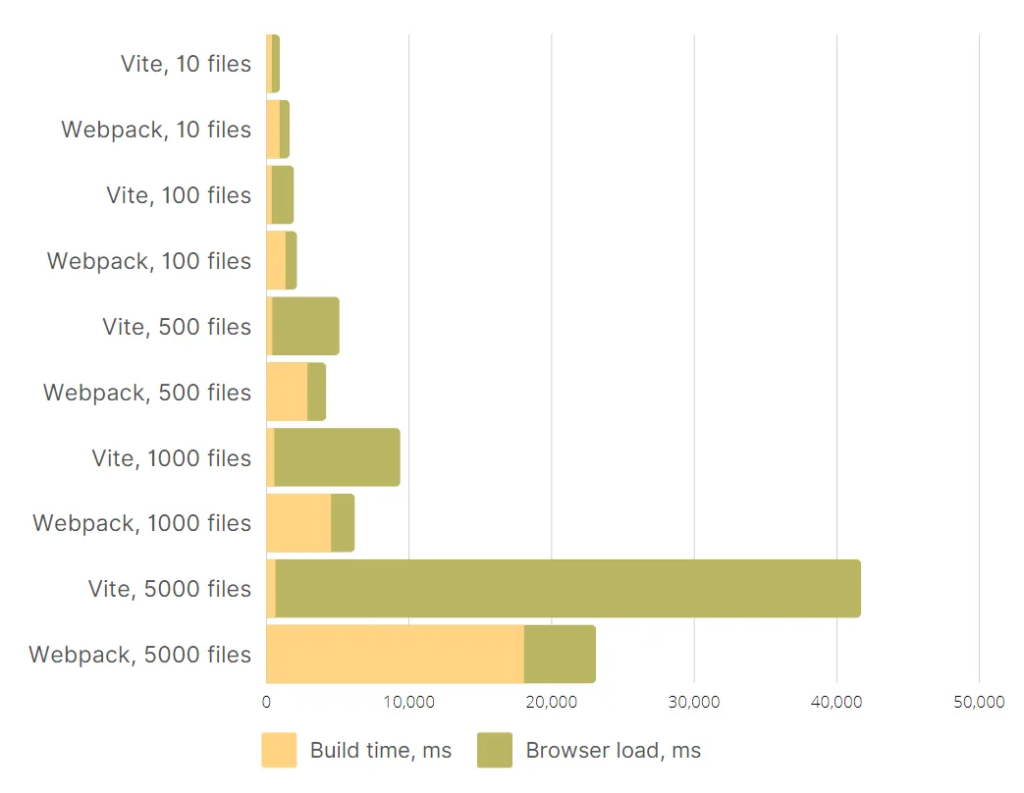
Na potrzeby tego artykułu zaczerpnijmy trochę informacji z wpisu innego programisty: Is Vite Really Faster Than Webpack?. Interesuje nas aplikacja, jaką stworzył i zamieścił na GitHub. Przygotował on mini projekt, który porównuje czas budowania aplikacji oraz ładowania w przeglądarce w zależności od tego, czy użyjemy Vite, czy Webpack. Zestawia także, ile komponentów znajduje się w naszej aplikacji.
Poniżej załączam zdjęcie dodane przez autora.

Jak widać, Vite ma sporą przewagę, przynajmniej na początku. Kiedy jednak liczba komponentów wzrasta, czas ładowania aplikacji w przeglądarce wydłuża się znacząco na korzyść Webpacka. Autor tego wpisu zaproponował użycie lazy loadingu jako rozwiązanie problemu czasu ładowania.
Po implementacji prędkość budowania oraz ładowania aplikacji drastycznie spadła, co nie powinno nikogo dziwić, lecz znowu Vite okazał się być szybszy od Webpacka.
Inne wskazówki
Co jeszcze może wpływać między innymi na prędkość startu serwera, ładowania strony lub budowy aplikacji?
Ostrożne dobieranie pluginów
Vite umożliwia wykorzystanie w konfiguracji pluginów dostarczonych przez społeczność, która tworzy swoje własne rozwiązania w miarę potrzeb. I o ile w wielu przypadkach mogą nam ułatwić pracę, pozostają one poza kontrolą oficjalnych twórców technologii.
Twórcy doradzają, aby przy wyborze pluginu sugerować się między innymi tym, aby:
- duże zależności, które są rzadko używane, powinny być importowane dynamicznie, żeby skrócić czas uruchamiania Node.js,
- unikać wykonywania długotrwałych operacji w hookach buildStart, config i configResolved, ponieważ opóźniają one uruchomienie serwera deweloperskiego.
Unikaj barrel files
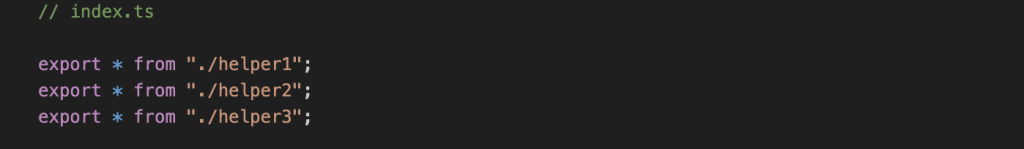
Czym jest barrel files? Jest to sposób na eksportowanie naszego kodu, który znajduje się w katalogu, w pliku index.js. Przykład:

Przy importowaniu metody helper1, pobieramy także dwie pozostałe metody, które nie tylko zajmują miejsce w pamięci, ale też mogą zawierać side efects. Podsumowując, pobieramy kod, którego nie potrzebujemy, a może nam zmniejszyć performance.
Zarządzanie stylami
Kolejnym sposobem, jaki twórcy polecają w celu zwiększenie wydajności, jest korzystanie z natywnych rozwiązań przy stalowaniu i dodawaniu grafik. Zalecają:
- używanie CSS zamiast prę-procesorów tam, gdzie jest to możliwe; do zagnieżdżania przyda się PostCss,
- nieimportowanie SVG jako komponentów; zamiast tego korzystaj z nich jako string lub importuj poprzez URL,
- unikania konfigurowania Babel, kiedy używasz pluginu vitejs/plugin-react, który pomaga w pracy z React,
- wykorzystywanie parsera LightningCSS do stalowania.
Sprecyzuj rozszerzenie pliku, jaki chcesz importować
Z perspektywy wydajności importowanie plików dla Vite również może być bardzo istotne. Chodzi tutaj o rozszerzenie pliku, jakiego szukamy. Vite pozwala na importowanie plików bez podania ich rozszerzenia. W jaki sposób się to odbywa? Kiedy importujemy plik, np.: „Test.tsx” pod ścieżką „./components/Test”, Vite zaczyna szukać wskazanego pliku w następującej kolejności.
- Test
- Test.mjs
- Test.js
- Test.mts
- Test.ts
- Test.jsx
- Test.tsx
- Test.json
Jak widać, jeśli chcielibyśmy importować plik JSON, Vite musi przejść kilka kroków sprawdzających czy nasz plik w danym folderze się znajduje. Zamiast tego, zaleca się importować plik wraz z rozszerzeniem – w naszym przypadku będzie to „./components/Test.tsx”.
Podsumowanie
Zdążyliśmy już poznać podstawowe zalety Vite. Naturalne pytanie, które nasuwa się każdemu programiście, brzmi: Czy Vite jest w stanie zastąpić Webpacka? Jak zawsze, najlepszą odpowiedzią będzie: „to zależy” 😉
Na pewno byłoby kuszącą wizją, aby nowy projekt, który właśnie startujemy, postawić za pomocą Vite. Niestety, życie programisty to nie bajka i nie każdy ma to szczęście, że zaczyna projekt od zera. Bardzo często musimy mierzyć się z starszymi projektami, gdzie wiele paczek jest skonfigurowana pod stabilne, używane od wielu lat narzędzie, jakim jest Webpack. Przepisywanie aplikacji pod Vite było by zapewne bardzo problematyczne.
Jeśli jednak jesteś osobą początkująca w świecie IT lub startuje z nowy projekt, to Vite wydaje się ciekawym narzędziem do przetestowania. Jest proste w konfiguracji, HMR to bajeczne rozwiązanie, które przyspiesza pracę, a start projektu wiąże się z kilkoma krokami, które musimy wyklikać w konsoli i… voilà, możemy przejść do developmentu.
Warto obserwować, co będzie działo się z tą technologią, ponieważ potencjał ma ogromny, choć uzależniony od liczby osób, które będą z niej korzystać oraz rozwijać Vite wraz z pluginami ułatwiającymi pracę. Gorąco Was zachęcam do zapoznania się z tą technologią 😊
***
Jeśli interesują Cię narzędzia wykorzystywane w IT, zajrzyj koniecznie również do innych artykułów naszych ekspertów.
















Zostaw komentarz