Czym jest SAPUI5? Najprościej ujmując – jest to JavaScriptowo – XMLowy framework, oparty na wzorcu projektowym MVC i zawierający wiele predefiniowanych bibliotek oraz kontrolek. Dzięki nim budowa frontendowej warstwy dowolnej webowej aplikacji przebiega w sposób dużo prostszy i przede wszystkim bardziej spójny.
Oficjalna dokumentacja
https://sapui5.hana.ondemand.com/#/topic
Powyższy odnośnik bez wątpienia jest podstawową pomocą przy developmencie aplikacji na każdym etapie i poziomie. Szczególnie pomocne zakładki:
- API Reference – lista wszystkich predefiniowanych kontrolek wraz z ich opisem, indywidualną listą eventów, agregacji, asocjacji i metod
- Samples – przykłady wykorzystania konkretnych kontrolek w praktyce wraz z kodem źródłowym
Fiori a SAPUI5
Oba te pojęcia często występują zamiennie lub nierozłącznie, dlatego uważam, że dobrze jest potrafić już na wstępie je rozróżniać.
- SAPUI5 – jak już wspomniałem wyżej jest to framework MVC stworzony głównie z myślą o unowocześnieniu interfejsów SAPa i jest technologią będącą bazą dla wszystkich aplikacji Fiori. Nie oznacza to jednak, że jej wykorzystanie ogranicza się do tematyki SAPa. Tak jak np. Angular lub React.js, SAPUI5 może zostać wykorzystany do tworzenia zupełnie autonomicznych i niezależnych od samego SAPa aplikacji.
- SAP Fiori – najkrócej mówiąc jest paradygmatem projektowania (UX), który dzięki wykorzystaniu technologii SAPUI5 zapewnia spójny wygląd oraz mechanizmy działania wszystkich aplikacji. Ujmując to bardziej oficjalnie i cytując fragment tekstu ze strony www.sap.com jest to „wiodące środowisko użytkownika wszystkich aplikacji SAP”.
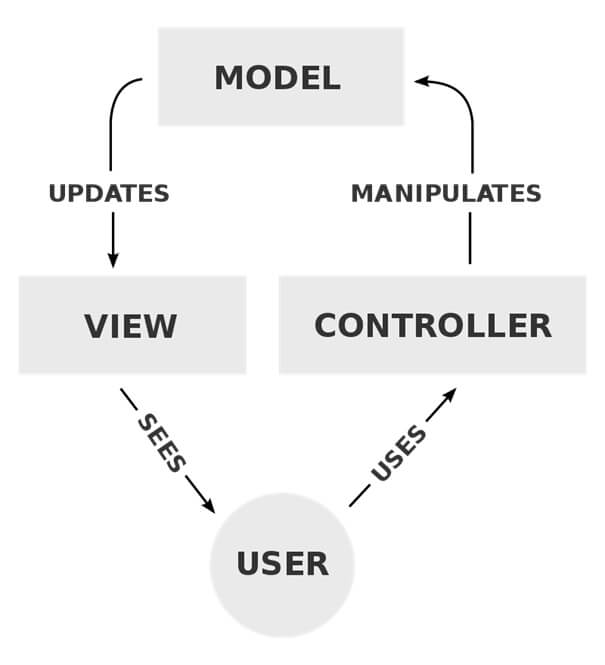
Architektura aplikacji
Widok
Część aplikacji odpowiedzialna za definiowanie i renderowanie interfejsu użytkownika (UI). W przypadku SAPUI5, wspierane są konkretne typy widoków: „XML”, „JSON”, „JS”, „HTML”, przy czym najmocniej wspieranym i zalecanym jest XML. W przykładach aplikacji lub fragmenta kodu jakie często można znaleźć niemal zawsze znajduje się widok XMLowy. Dobrze jest również poznać notację JavaScriptową – przydaje się ona m. in. w przypadkach konieczności generowania dynamicznej zawartości na widoku w samej logice jego kontrolera.
Kontroler
Zawiera metody definiujące w jaki sposób model współdziała z widokiem. Najprostsza konstrukcja kontrolera o nazwie ControllerName.controller.js bez definiowania zależności lub wykorzystywanych bibliotek przedstawia się następująco:
sap.ui.controller('name.space.ControllerName', {
// logika kontrolera
});
SAPUI5, tak jak wiele innych frameworków, zapewnia obsługę zdarzeń związanych z cyklem działania aplikacji: „onInit”, „onExit”, „onAfterRendering”, „onBeforeRendering”. Dodatkowo każda z kontrolek użytych na powiązanym widoku posiada swoje własne predefiniowane zdarzenia, dokładnie wylistowane i opisane w oficjalnej dokumentacji.
Model
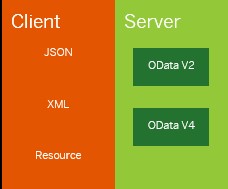
Przetrzymuje dane i zapewnia metody do ich pobierania z bazy danych oraz ich modyfikowania, usuwania i dodawania (CRUD). Modele danych wspierane przez SAPUI5: „OData”, „JSON”, „XML”, „Resource”.
Zgodnie z obrazem widocznym powyżej modele danych dzielą się na „client-side models” oraz „server-side models”. JSON, XML i Resource są modelami typu client-side. Wszelkie dane są ładowane i dostępne bezpośrednio po stronie klienta, a operacje takie jak sortowanie czy filtrowanie przeprowadzane są również bez udziału serwera. Odata z kolei jest modelem typu server-side i udostępnia klientowi dane konkretnie sformatowane według jego zapytań.
SAP Web IDE
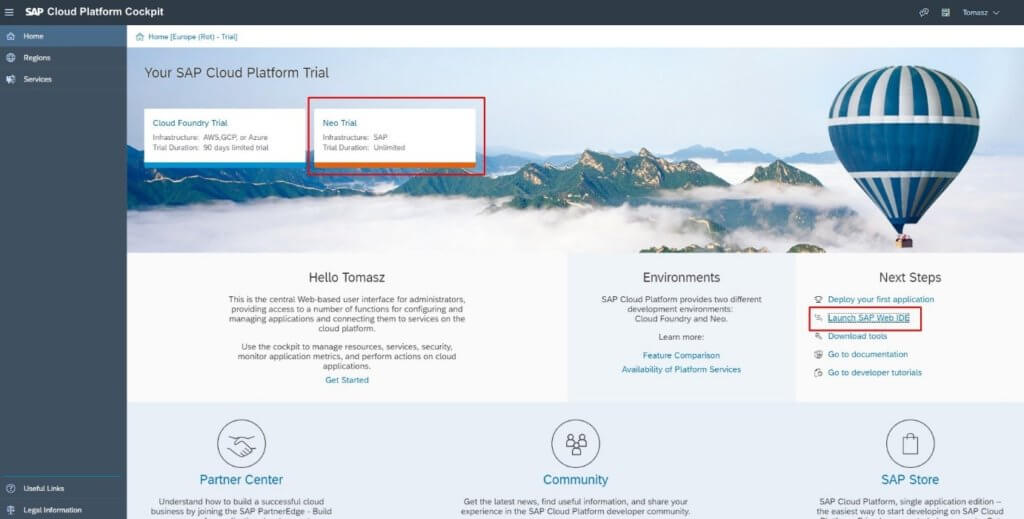
Przechodząc do praktyki – do developmentu aplikacji SAPUI5 potrzebne będzie IDE – w tym przypadku zalecaną opcją przez większość osób oraz firm z jakimi się spotkałem jest SAP Web IDE czyli środowisko programistyczne w chmurze. Pierwsza rzecz, jaką musimy w tym kierunku zrobić to założenie konta na SAP Cloud Platform (https://cloudplatform.sap.com/index.html) – platformie integrującej szeroką gamę serwisów i narzędzi do budowania i rozszerzania aplikacji SAPowych. Po zarejestrowaniu i zalogowaniu do SCP powinien ukazać się widok identyczny jak na zrzucie ekranu poniżej.
Pierwsza aplikacja
Tak jak w przypadku wielu innych frameworków tak również w SAPUI5 można ręcznie, plik po pliku, linijka po linijce, utworzyć całą aplikację, jednak jest dużo prostsza i szybsza metoda umożliwiająca start. SAPUI5 udostępnia wiele szablonów, które potrafią ograniczyć development do konfigurowania i wyklikiwania ustawień. Klikając kolejno „File” -> „New” -> „Project from Template” powinien wyświetlić się widok jak na zrzucie ekranu poniżej.
Po wyborze „SAPUI5 Application”, określeniu nazwy i przestrzeni nazw, następnie typu i nazwy pierwszego widoku uzyskamy pierwszą aplikację SAPUI5. Aby ją uruchomić wystarczy zaznaczyć folder z nazwą aplikacji, kliknąć zielony trójkąt w kółku w pasku na górze strony, następnie w okienku, które się wyświetli zaznaczyć index.html i kliknąć OK.
W przypadku blokowania popupów przez przeglądarkę należy postępować według instrukcji, które wyświetli samo Web IDE. Uruchomiona aplikacja prezentuje się jak niżej (pusty widok przygotowany do właściwego developmentu):
Co dalej?
Nowa struktura projektu jest gotowa i można zacząć jego budowę. W dalszej pracy można się już skupić na samym zapełnianiu nowoutworzonej, pustej przestrzeni odpowiednimi kontrolkami UI5 i programowaniu właściwej logiki aplikacji w kontrolerach.
i18n
Pierwszą ważną rzeczą, na którą należy zwracać uwagę przy dalszej pracy nad aplikacją są tłumaczenia wszelkich wyświetlanych tekstów. SAPUI5 zapewnia świetny mechanizm translacji i dobrą praktyką jest niewpisywanie statycznych tekstów w widokach, a zamiast tego stosować następującą notację:
<Page title="{i18n>title}">
Tłumaczenia takich zmiennych można odnaleźć w „webapp/i18n/i18n.properties”.
Plik i18n.properties jest domyślnym plikiem tłumaczeń do którego aplikacja odwołuje się wy przypadku braku pliku właściwego dla konkretnego języka. Aby w przyszłości dodać język tłumaczenia wystarczy utworzyć plik z właściwym sufiksem w nazwie – np. w przypadku tłumaczeń dla języka polskiego byłby to plik „i18n_pl.properties”.
Dodawanie kontrolek
Aby dodać nowe kontrolki do widoku najlepiej jest najpierw wyszukać ją w dokumentacji (link na początku artykułu). Można w ten sposób sprawdzić interesujące nas właściwości i ich domyślne wartości, przestrzeń nazw itp. Skutecznym i szybkim sposobem często okazuje się również skopiowanie interesującego nas przykładowego kodu z zakładki „Samples” z dokumentacji i przerobienie go według własnych potrzeb. Najpopularniejszą przestrzenią nazw z jaką można się zetknąć przy tworzeniu aplikacji SAPUI5 jest „sap.m”. Zawiera ona zdecydowaną większość popularnych i użytecznych kontrolek. Żeby jednak przybliżyć sposób działania przestrzeni nazw i dodawanie innych kontrolek dodamy do naszego widoku kontrolkę o nazwie „SimpleForm” z przestrzeni nazw „sap.ui.layout.form” oraz po 2 pola formularza i etykiety z domyślnej przestrzeni nazw (sap.m).
W pliku „webapp/view/nazwawidoku.view.xml” wystarczy dodać namespace oraz linijki kodu w sposób podobny jak w poniższym przykładzie:
<mvc:View xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m" xmlns:form="sap.ui.layout.form" xmlns:html="http://www.w3.org/1999/xhtml" controllerName="test.nmsp.test.controller.testview" displayBlock="true">
<App id="idAppControl">
<pages>
<Page title="{i18n>title}">
<content>
<form:SimpleForm title="Simple test form">
<Label text="Test Input" labelFor="testInput" />
<Input id="testInput" required="true" />
<Label text="Test Input 2" labelFor="testInput2" />
<Input id="testInput2" required="true" />
</form:SimpleForm>
</content>
</Page>
</pages>
</App>
</mvc:View>
Ostateczny efekt powinien prezentować się jak poniżej:
Na koniec
W powyższym tekście brakuje punktu dedykowanego kontrolerom i programowaniu logiki aplikacji, jest to jednak temat na oddzielny kurs i jednocześnie znajomość języka JavaScript powinna być bardzo znaczącym, jeśli nie jedynym wymogiem w tym temacie. Według nazwy tego artykułu, miał to być szybki start, dlatego nie będę się rozpisywał nad innymi bardziej złożonymi zagadnieniami. Powyższa treść powinna być jednak w zupełności wystarczająca aby przybliżyć każdemu temat tego coraz bardziej popularnego i mocno rozwijanego frameworku, jakim jest SAPUI5.






















W jaki sposób można rozpocząć karierę jako Sap ui5 developer, nie mając bezpośredniego kontaktu z systemem sap?
Kontakt i doświadczenie z samym systemem SAP wbrew pozorom nie jest konieczny do rozpoczęcia kariery z SAP UI5. Sam framework jest ściśle frontendowy, więc większą zaletą w przypadku rekrutacji będzie znajomość javascriptu lub innego frameworka typu React czy Angular niż znajomość SAPa. Oczywiście zakładając że nie jest to oferta dla fullstack developera. W takim przypadku najczęściej dodatkowo wymaganą technologią jest ABAP, a to już mocno wiąże się ze znajomością samego systemu i (części) jego procesów biznesowych.