W pierwszej części serii artykułów o Playwright pokazałem Wam, jak skorzystać z narzędzia wraz z C#. Artykuł można przeczytać na blogu Sii. Tym razem chcę opowiedzieć o przydatnej funkcji dostępnej w Playwright. Jest nią tzw. Trace Viewer, który wyróżnia Playwrighta na tle innych narzędzi i sprawia, że użytkownik uzyskuje dostęp do szczegółowego raportu z testu. Pozwala nam to znaleźć błędy i skrupulatnie prześledzić, co poszło nie tak oraz umożliwia wychwycenie błędu aplikacji jeszcze dokładniej i dostarcza szczegółowych informacji dla developerów.
Do czego służy Trace Viewer?
Trace Viewer wspiera nas poprzez:
- Sceenshots – po każdej akcji Playwright tworzy zrzut ekranu. Dzięki znacznej liczbie zrzutów ekranu, które są robione podczas testu, Playwright dostarcza nam dokładny przebieg testu.
- Snapshots – pobierany jest cały HTML-owy DOM dla każdej z akcji.
- Sources – ta właściwość pozwala nam na ustawienie w Trace Viewerze informacji, jaka linia kodu wywołała określoną akcję.
Te wszystkie informacje są użyteczne w sytuacji, gdy test z jakiegoś powodu raz działa, a raz nie. Również, gdy test działa poprawnie, prezentowanie testu w tej formie może być użyteczne dla całego zespołu lub kiedy błąd pojawia się w aplikacji, a nie w samym teście, łatwiej jest prześledzić, co poszło nie tak. Łatwiej nam odnaleźć przyczynę, z powodu której dany test nie przechodzi. Możemy sami poprzez pliki konfiguracyjne Playwrighta decydować, czy chcemy włączać użycie Trace Viewera podczas testów, czy nie.
Zaczynamy!
Żeby móc otrzymać przydatne logi, musimy zainicjalizować użycie „Tracingu” podczas naszych testów.

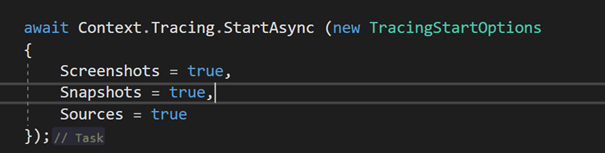
W ustawieniach metody Context.Tracing.StartAsync() definiujemy, jakie logi mają się zapisywać podczas uruchomienia naszych testów automatycznych. Screenshots pozwalają na zapis zrzutów ekranów pomiędzy akcjami w czasie testu. Snapshots zapisują DOM HTML-owy z każdej akcji, która się dzieje. Sources pozwalają zbierać informacje, która linia kodu odpowiada za konkretną akcję.
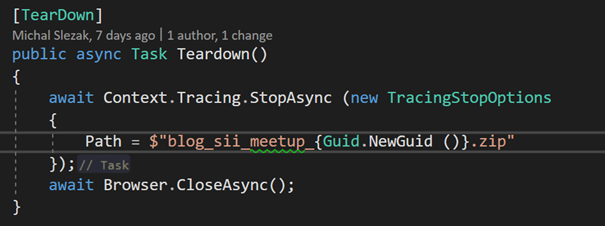
Poza skorzystaniem z metody StartAsync() na końcu w klasie musimy zdefiniować zakończenie zapisywania logów w metodzie TearDown, która umożliwia wskazanie pod jaką nazwą zapiszemy plik .zip z logami. Warto w nazwie dodać tzw. Guida – dzięki temu przy każdym uruchomieniu testu otrzymamy unikalną nazwę pliku z logami. W sytuacji, gdy nazwa będzie stała, np. tylko „blog_sii_meetup”, to każde uruchomienie testu podmieni nam raport.

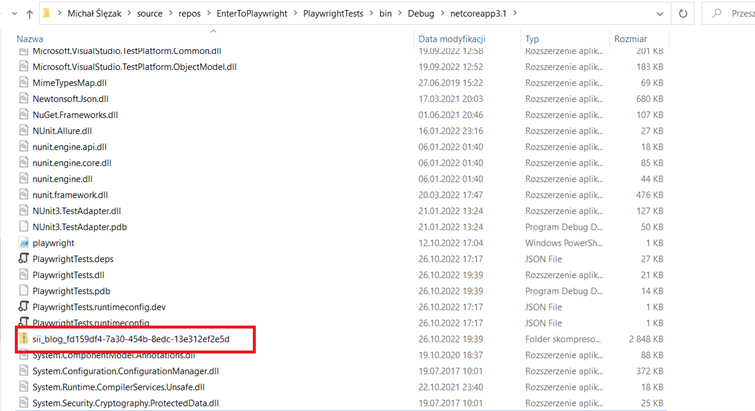
Po uruchomieniu testu plik .zip z logami zapisze się w katalogu bin projektu. W kodzie, który jest dostępny na GitHubie Sii, w klasie BaseSetup.cs znajdziecie te metody wraz z przykładowymi testami, które polecam pobrać i sprawdzić lokalnie.
Uruchomienie testu
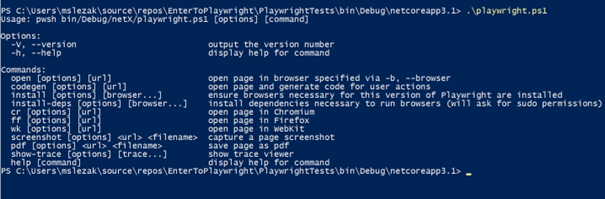
Najpierw polecam przejście w systemie do katalogu, w którym znajduję się plik z logami. Standardowo jest to katalog bin, chyba, że wybraliśmy inną ścieżkę podczas setupu Trace Viewera. Otwieram w tym miejscu PowerShella i uruchamiam skrypt .playwright.ps1, który zawiera różne przydatne opcje, z których można skorzystać.
W tym przypadku, aby zobaczyć Trace Viewera, uruchamiam polecenie:
playwright.ps1 show-trace nazwa_pliku_z_logami.zip
- Nazwa_pliku_z_logami.zip – jest to nowo generowany plik z logami, powstający przy każdym uruchomieniu testu.


Wyświetlanie raportu
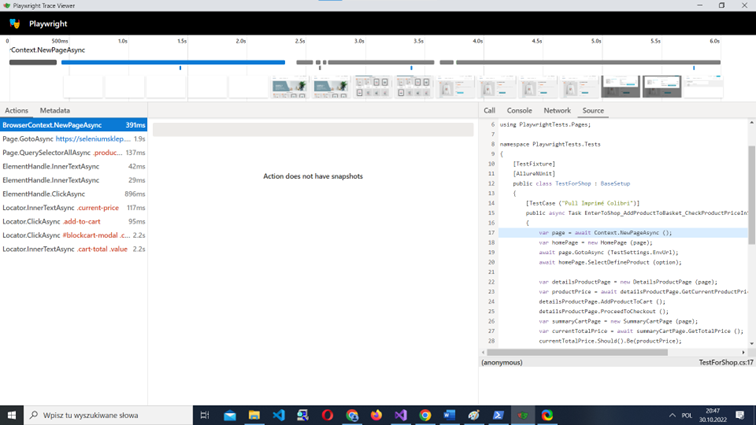
Po uruchomieniu skryptu naszym oczom ukazuje się menu z różnymi opcjami. W tym wypadku interesuje nas opcja „show-trace”, która na podstawie danego pliku .zip umożliwia wyświetlenie raportu. Na początku widzimy ekran, w którym po lewej stronie znajdują się wszystkie akcje zebrane podczas uruchomionego testu.

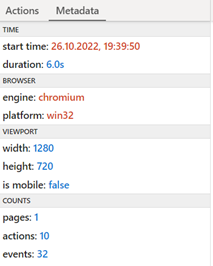
Pierwsza zakładka w Trace Viewerze odpowiada za zbiór akcji, które były wykonywane podczas naszego testu. Druga, znajdująca się obok to „Metadata”. Zawiera ona podstawowe informacje o tym, ile trwał test automatyczny, jaka była rozdzielczość i kiedy się wykonał.

W kolejnych krokach na środku ekranu Trace Viewer udostępnia nam zrzutu ekranu z przebiegu testu. W tym wypadku ta przestrzeń jest jeszcze pusta, dlatego, że test w tym kroku dopiero wystartował i nie została jeszcze uruchomiona przeglądarka.
Po prawej stronie Trace Viewera dostępne są również inne przydatne opcje. Są to informacje na temat:
- akcji,
- konsoli,
- informacji z konsoli,
- odniesienia do kodu.

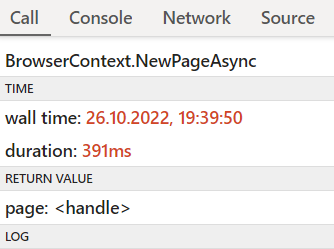
- Call – zawiera potencjalne logi oraz informacje o tym, jaka akcja się wykonała i ile trwała.
- Console – zawiera informacje (jeżeli jakieś są) z konsoli.
- Network – zawiera informacje (jeżeli jakieś są) na temat poszczególnych żądań.
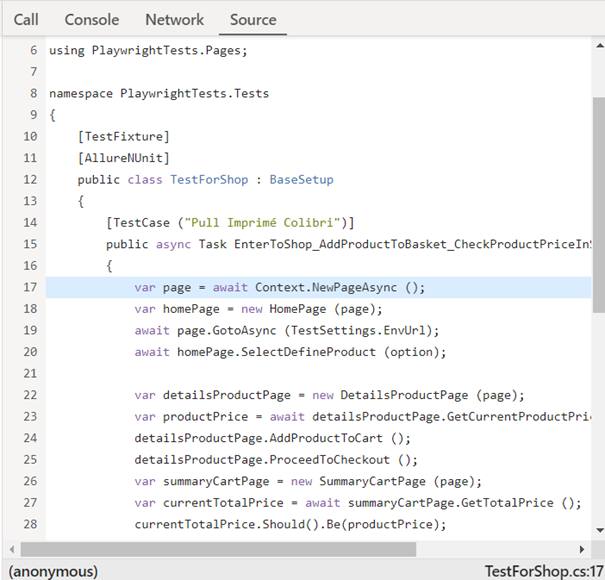
- Source – zawiera informacje o tym, która linia w kodzie odpowiada za obecny krok. W tym przypadku jest to linia 17, którą Playwright w tym miejscu podświetla. Każda kolejna akcja, którą wybierzemy z menu po lewej stronie, będzie możliwa do prześledzenia. Zrzut ekranu będzie dostępny dla akcji przejścia na określoną stronę (w tym wypadku w linii 19).

Podsumowanie
W dzisiejszym wpisie pokazałem Wam, jak skorzystać z Trace Viewera i wygenerować dokładny raport z uruchomienia testów. Trzeba pamiętać, że sam raport jest domyślnie generowany dla każdego testu osobno oraz że wpływa na czas uruchomienia testów. Możemy jednak decydować, kiedy chcemy go generować, np. w sytuacji, gdy co jakiś czas pojawia się błąd.
W następnym artykule pokażę, jak możemy nagrywanie video z testu oraz integrować Playwrighta z Allurem – popularnym narzędziem do tworzenia raportów z testów.
Playwright Trace Viewer w praktyce
Na koniec Playwright Trace Viewer w praktyce – zobaczcie sami 🙂
***
Na naszym blogu znajdziesz również inne artykułu dot. Playwrighta.
















Zostaw komentarz