Apple po raz pierwszy wprowadził widżety do systemu iOS 14, a teraz, wraz z wydaniem iOS 16, widżety zostały wzbogacone o funkcję wyświetlenia na zablokowanym ekranie iPhone’a, aby poprawić użyteczność i dostęp do informacji. Widżet pokazuje główne informacje o aplikacji bez konieczności jej otwierania.
W tym artykule omówimy główane aspekty korzystania z widżetów (w szczególności na zablokowanym ekranie), a także zaprezentujemy samouczek z prostą aplikacją demonstracyjną dla systemu iOS 16, która korzysta nowego typu widżetu.
Rodziny widżetów
Istnieją cztery rodziny widżetów, które mogą być wyświetlone na odblokowanym ekranie:
- systemSmall,
- systemMedium,
- systemLarge,
- SystemExtraLarge.
Dodatkowo, występują cztery rodziny akcesoriów, które mogą być użyte na Apple Watch lub na zablokowanym ekranie urządzenia w przypadku iOS:
- accessoryCircle,
- accessoryRectangular,
- accessoryInline (zawiera pojedynczy wiersz tekstu i opcjonalny obraz),
- accessoryCorner (tylko WatchOS) .
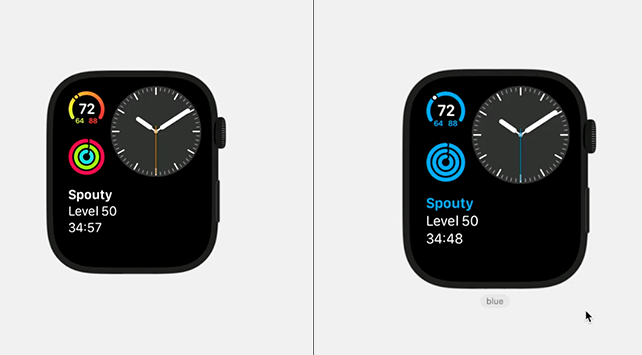
Poniższe zrzuty ekranu przedstawiają inny wygląd akcesoriów na iOS i WatchOS:
Widżety na zablokowanym ekranie obsługują następujące tryby wyświetlania:
- vibrant,
- fullColor,
- accented.
Dla iOS dostępny jest tylko vibrant, który zmienia kolor tekstu i obrazów na monochromatyczny oraz odpowiednio dopasowuje je do tła na urządzeniu. Jeśli chcesz dowiedzieć się więcej, sprawdź oficjalną dokumentację.
Poniższa ilustracja pokazuje, jak zmienia się wygląd widżetu po zmianie trybu wyświetlania (z fullColor na kolor niebieski accented):
Rodzina widżetów powinna być odpowiednio dobrana dla aplikacji i rozmiaru zawartości. Kolor akcentujący może być użyty do podświetlenia tytułu i zapewnienia estetycznego interfejsu widżetu.
Dostosowywanie widżetów i ich ograniczenia na zablokowanym ekranie
Widżety mają swoje ograniczenia. W dokumentacji Apple możemy się dowiedzieć, że nie powinniśmy traktować widżetów jako oddzielnych aplikacji, lecz jako rozszerzenie do istniejących. Nie możemy też zaimplementować funkcji takich jak przewijanie, przyciski lub innych interaktywnych. Powinien to być prosty widok z tekstem i opcjonalnymi obrazami.
Budując nasz mały projekt i dodając do niego widżety, napotykaliśmy ograniczenia, którymi chcielibyśmy się z Wami podzielić w dalszej części tego artykułu.
Ograniczenia napotkane w projekcie
Pierwszym z napotkanych ograniczeń jest rozmiar zbioru obiektów entry podany w metodzie getTimeline. Przykładowo: aktualizacje nie będą działać, jeśli rozmiar zbioru obiektów typu TimelineEntry jest zbyt duży (więcej niż około 1000), ale jeśli jest ich około 100, wszystko działa zgodnie z oczekiwaniami.
Kolejnym ograniczeniem jest częstotliwość aktualizacji widżetu. Istnieje limit w aktualizacji rzeczywistych informacji o widżecie – zależy ona od logiki podanej w metodzie getTimeline i od budżetu widżetu obliczonego przez WidgetKit. Budżet jest unikalny dla każdego widżetu, a system bierze pod uwagę wiele czynników, aby go obliczyć. Szczegółowe informacje nt. budżetu znajdziesz na stronie Apple’a.
Trzeci typ ograniczenia jest związany z reprezentacją interfejsu widżetu. Deweloper musi zadbać o to, aby treść poprawnie wpisywała się w ramkę widżetu, a wszystkie ważne informacje były widoczne dla użytkownika. Dodając obraz do widżetu, programista musi zwrócić uwagę, że zajmie on dodatkowe miejsce, podczas gdy rozmiar widżetu pozostanie taki sam. Istnieje również ograniczenie rozmiaru obrazów. Empirycznie stwierdzono, że widżet nie będzie działał z obrazem 1200x1200px, podczas gdy działa z jego małą wersją 120x120px.
Demonstracja, jak zbudować widżet i wyświetlić go na zablokowanym ekranie iPhone’a
Na potrzeby tego artykułu przygotowaliśmy małą aplikację, aby zademonstrować, jak działają widżety i jak łatwo można je wdrożyć. Skupimy się tutaj tylko na systemie iOS, pozostawiając WatchOS na inną okazję.
Na początek pobierz aplikację startową z GitHub lub sklonuj ją z podanego linku za pomocą Xcode 14 beta 1 lub nowszego.
* Zastrzeżenie – do zbudowania tego projektu użyliśmy Xcode 14 beta 1. Istnieje więc niewielka szansa, że w przypadku późniejszych wersji Xcode coś nie będzie działać lub Apple wprowadzi pewne zmiany w kodzie.
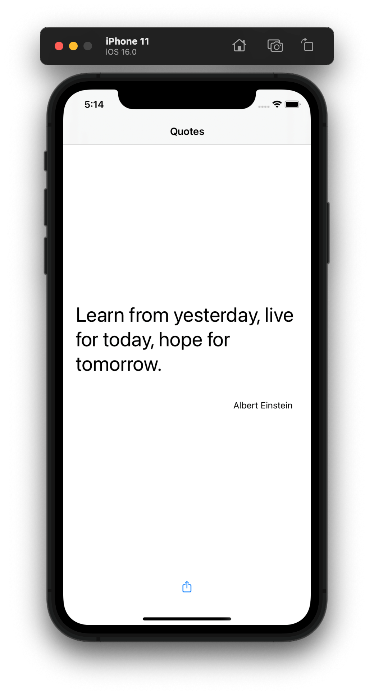
Po sklonowaniu i uruchomieniu projektu aplikacja powinna pobrać cytaty z Internetu i wyświetlić pojedynczo na ekranie urządzenia lub symulatora. Została stworzona, aby pokazać losowy cytat z prostego interfejsu API. Możesz przechodzić między cytatami, przewijając ekran w dół lub w górę. Jeśli chcesz, możesz również udostępnić cytat za pomocą przycisku udostępniania.
Przygotowanie wstępne
Po zabawie z aplikacją przejdźmy Xcode naszego projektu, gdzie zaczniemy budować prosty widżet, który będzie pobierał losowe cytaty z API i pokazywał je na widżecie bez udziału aplikacji. Po wybranym okresie cytat zostanie zastąpiony przez następny. Zacznijmy.
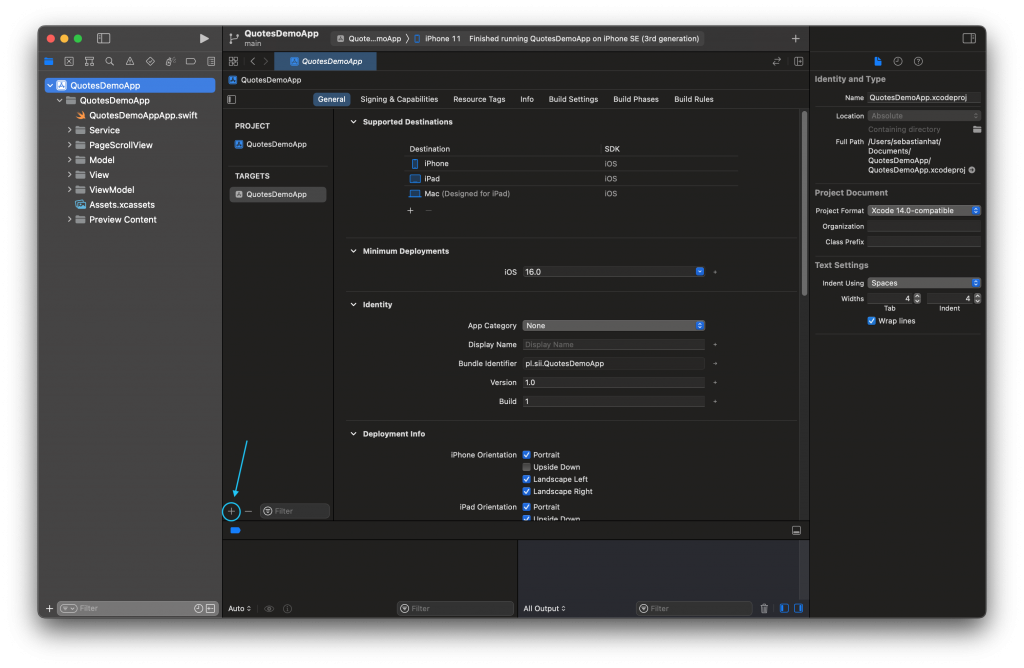
Przejdź do nawigatora projektu i wybierz nazwę projektu u góry. Następnie w ustawieniach ogólnych po prawej stronie naciśnij „+”, aby dodać nowy target z widżetem.
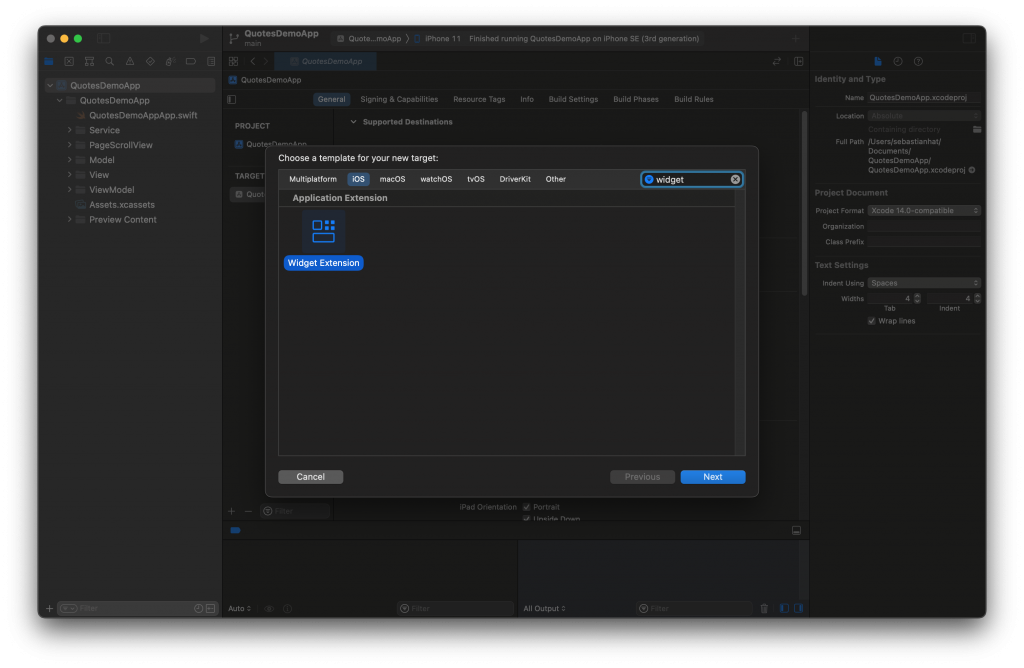
Wybierz „Widget Extension” i „Next”.
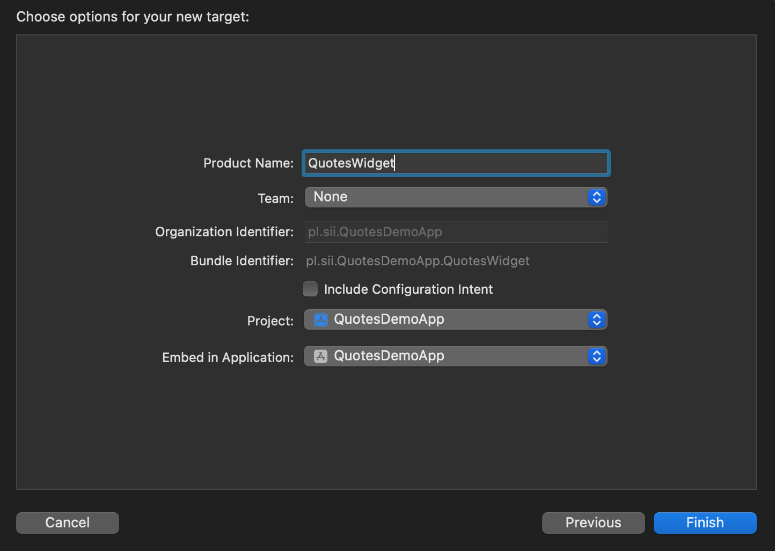
Wprowadź nazwę projektu i nie zaznaczaj opcji Include Configuration Intent, ponieważ nie użyjemy jej w tym prostym demo. Użyjemy tutaj konfiguracji statycznej.
Konfiguracji intencji można użyć w przypadku właściwości konfigurowalnych przez użytkownika, które na przykład zmienią dane, jakie będą wyświetlane przez widżet lub umożliwią automatyzację aplikacji za pomocą Siri i skrótów. Naciśnij przycisk „Finish” aby utworzyć rozszerzenie z widżetem.
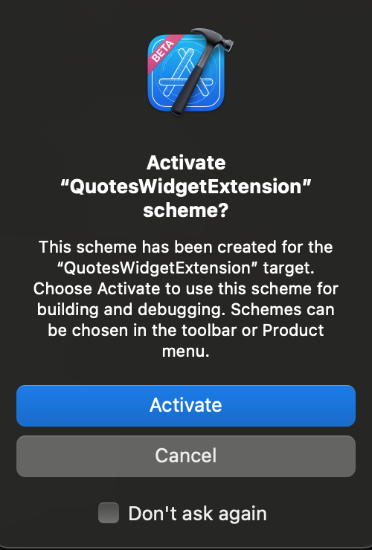
Xcode prawdopodobnie zapyta Cię, czy chcesz aktywować schemat dla naszego nowo utworzonego widżetu do budowania i debugowania. Zaleca się to zrobić, jeśli chcemy mieć możliwość testowania kodu.
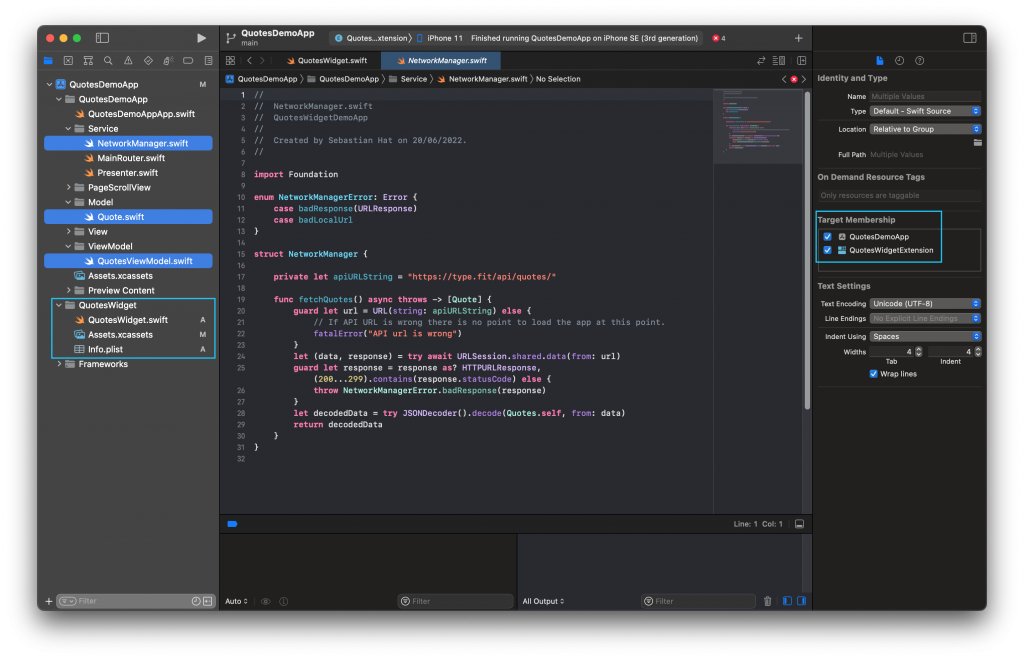
Teraz mamy nasz target widżetu dodany do projektu. Możesz zobaczyć nowe pliki po lewej stronie. Oznaczyłem je niebieską ramką. Za chwilę przejdziemy do pliku QuotesWidget.swift. Najpierw jednak wybierz trzy pliki, jak pokazano na powyższym zrzucie ekranu, i w inspektorze plików po prawej stronie wybierz Membership docelowe dla QuotesWidgetExtension oraz QuotesDemoApp. Umożliwi to korzystanie z tych plików, przez oba nasze targety zamiast tworzenia tych samych plików dla wszystkich targetów z osobna.
Budowanie widżetu
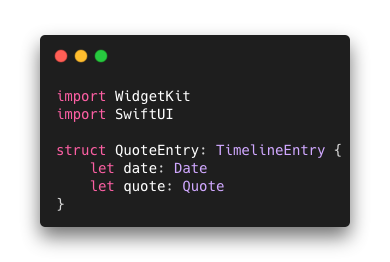
Możemy teraz skupić się na budowaniu naszego widgetu. Przejdź do QuotesWidget.swift i zacznij od zmiany struktury SimpleEntry na QuoteEntry. Dodamy „let quote: Quote„, aby umożliwić widżetowi pobieranie naszych danych z cytatami w celu wyświetlenia ich na urządzeniu użytkownika.
Przyjrzyjmy się bliżej strukturze QuoteEntry. Musi być zgodna z protokołem TimelineEntry. Widżety na iOS można zmieniać podczas zdarzeń czasowych lub działań użytkownika. Struktury te są tworzone w celu dostarczenia danych dla osi czasu widoków, które mają być wyświetlane w odpowiednim momencie.
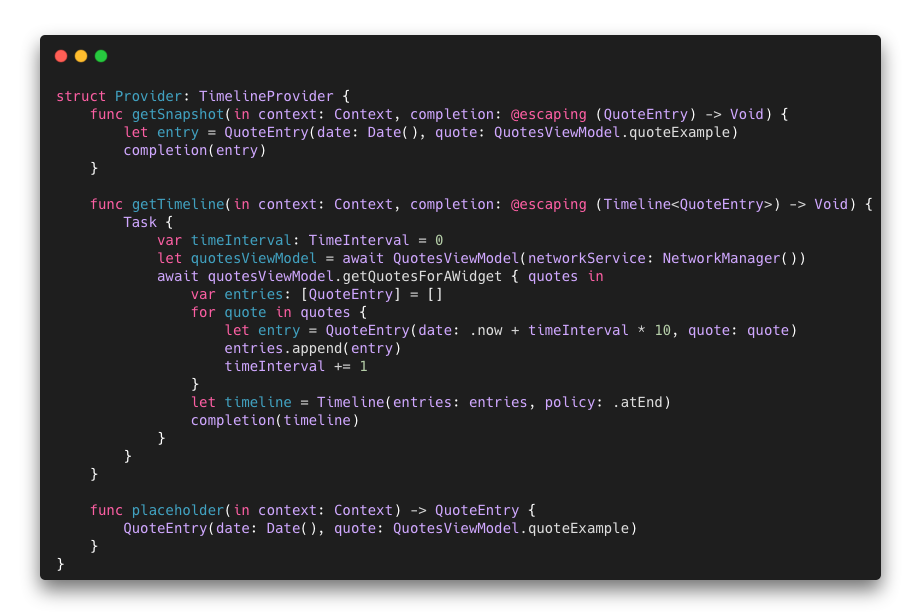
Struktura Provider
Struktura Provider, zgodna z protokołem TimeLineProvider, ma trzy wymagane metody, których będziemy używać, aby poinformować widżet, kiedy wysłać nasze dane do widoku i jak je zaktualizować.
- placeholder(in:) – dostarcza danych dla tymczasowego interfejsu użytkownika, który jest domyślną zawartością widżetu. Ta metoda jest zwykle wywoływana, gdy na przykład zachodzą zmiany środowiska urządzenia, takie jak zmiana dynamicznego ustawienia interfejsu. System może ponownie załadować widżet i użyć danych tymczasowych. W tym przypadku używamy przykładowego cytatu zapisanego na stałe, aby szybko otrzymać wymagane dane.
- getSnapshot(for:) – służy do tworzenia pojedynczej migawki danych dla widżetu. Migawka to miejsce, w którym system musi szybko wyświetlić pojedynczy wpis. Dane z tej metody są wykorzystywane w galerii widżetów, kiedy użytkownik może wybrać widżet, który ma być wyświetlany na ekranie głównym. Używamy tutaj również przykładowego cytatu, w którym potrzebny jest szybki dostęp do danych, aby szybko zwrócić widok.
- Metoda getTimeline(in:) – zawiera zbiór wpisów i reguł, kiedy powinny one zostać wyświetlane na widżecie. Osie czasu to kombinacja widoków i dat, co pozwala określić, w której jednostce czasu dany widok powinien być wyświetlany.
W naszym przykładzie użyliśmy funkcji asynchronicznej działającej na głównym wątku, aby pobrać cytaty, umieścić je w zbiorze obiektów QuoteEntry i manipulować obiektami daty, żeby umożliwić widżetowi wyświetlanie nowego cytatu co 10 sekund. Możesz użyć innego przedziału czasu lub zmienić metodę wyświetlania cytatów.
Oś czasu
Obiekt osi czasu z metody getTimeline tworzy oś czasu z wpisami cytatów oraz zasadą, kiedy utworzyć nową oś czasu, gdy ostatni obiekt w zbiorze zostanie wyświetlony na ekranie. Możemy wybierać pomiędzy „po wybranej dacie”, „po ostatniej dacie w zbiorze wpisów (używanej w tym przypadku)” oraz „po interakcji użytkownika w aplikacji”.
Opcje widżetu i widok
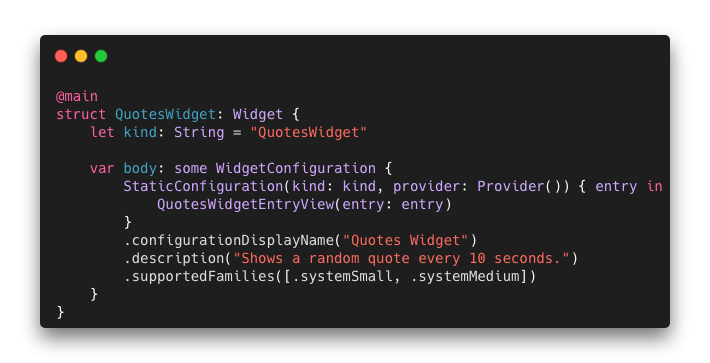
Po utworzeniu powyższych metod możemy skonfigurować opcje widżetu jak i sam widok.
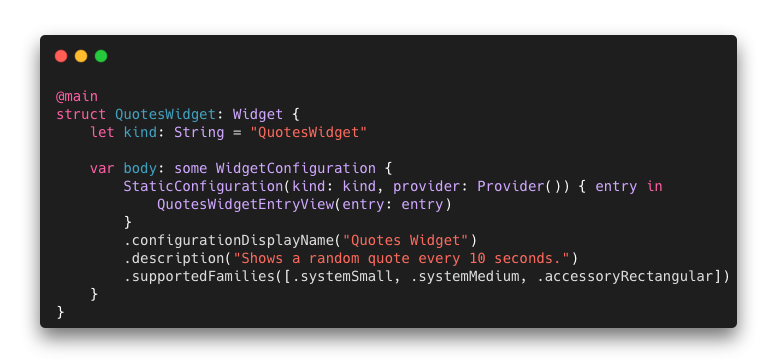
W głównej strukturze widżetu możemy ustalić jego konfigurację i ustawienia. Wykorzystuje ona konfigurację widżetów i obiekt provider, aby wypełnić widok danymi, które podaliśmy wcześniej.
- kind: String powinna być wyłączną nazwą dla tego widżetu, która będzie się różniła od nazw innych naszych widżetów.
- .configurationDisplayName pokazuje nazwę naszego widżetu na ekranie urządzenia.
- .description powinien być krótkim opisem naszego widżetu.
- Metoda .supportedFamilies informuje widżet, jakich rozmiarów powinien używać na ekranie głównym. W tym przykładzie używamy .systemSmall i .systemMedium, aby zaprezentować użytkownikowi mały kwadratowy oraz prostokątny średniej wielkości widżet.
Możemy również użyć nowych typów dla obsługiwanych rodzin, które zostały wprowadzone w systemie iOS 16. Wrócimy do nich później.
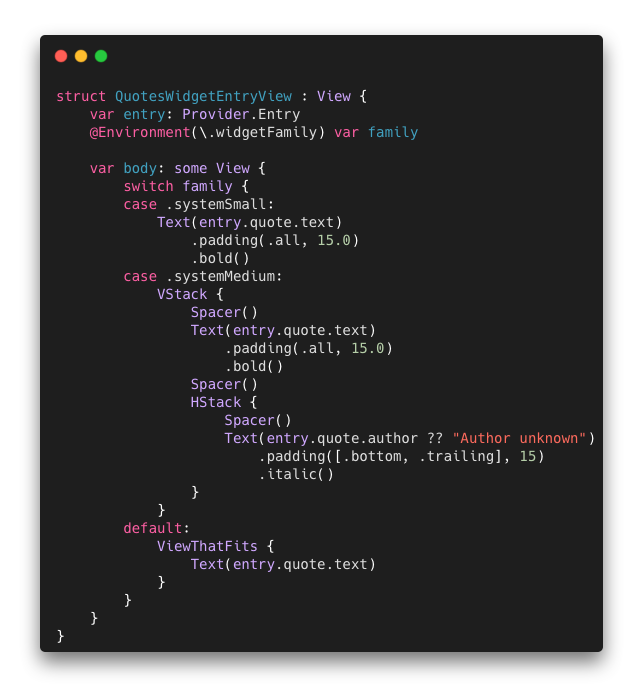
Jeśli chodzi o widok, używamy standardowych komponentów SwiftUI, oddzielnych dla każdej rodziny systemów, których używamy, aby umożliwić wyświetlenie różnych komponentów dla każdego widoku. Jest to całkiem normalna procedura, ponieważ różne rodziny mogą zawierać różną ilość tekstu i obrazów.
Możesz spróbować sam zbudować widok dla rodziny typu .systemLarge i zobaczyć, jak różni się od średniego i małego.
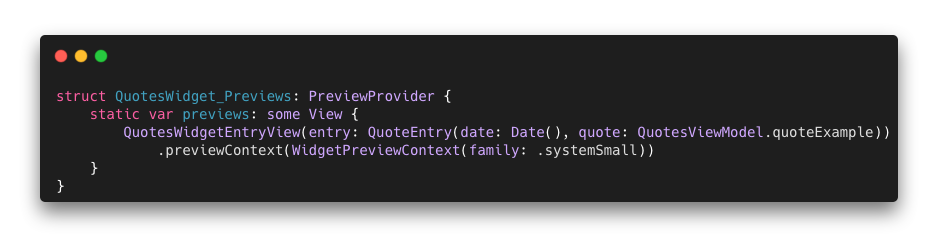
Jeśli masz problemy z konfiguracją podglądu widoku w canvas, możesz użyć powyższego kodu.
Dodanie widżetu do ekranu głównego
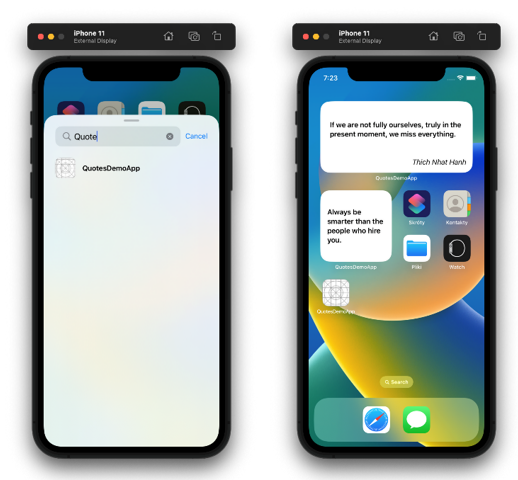
Teraz możesz dodać nowy widżet do ekranu głównego. Jeśli nie pojawia się w galerii widżetów, po prostu wpisz nazwę aplikacji w polu wyszukiwania.
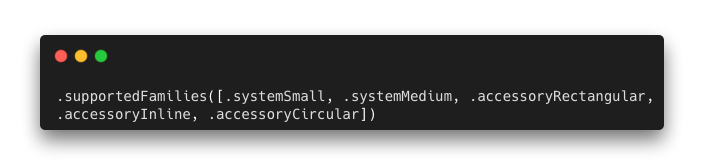
Jeśli chcemy użyć nowego interfejsu API dla iOS 16, który pokazuje widżety na zablokowanym ekranie, wystarczy dodać nowy typ rodziny do obsługiwanych rodzin i zaktualizować widok.
Prostokątny widżet może wyświetlać tekst i mały obraz.
Możemy dodać nowy case do naszego widoku, dzięki czemu dane z aplikacji wyświetlimy na widżecie nowego rodzaju, który pokaże się na zablokowanym ekranie urządzenia.ViewThatFits jest to nowy rodzaj widoku, który dostosowuje się do dostępnej przestrzeni i wykorzystuje ją dla widoków, które zawiera. W ten sposób np. tekst wypełni całą dostępną przestrzeń widżetu.
Dodanie widżetu do zablokowanego ekranu
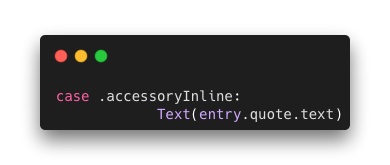
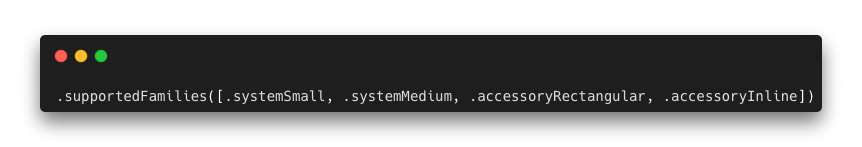
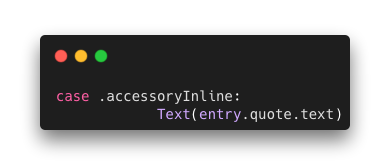
Dodając .accessoryInline możemy teraz zobaczyć następny nowy widżet dla iOS 16. Widżet ten wyświetla tylko jeden wiersz tekstu i opcjonalny obraz u góry ekranu (nad wyświetlaną godziną).
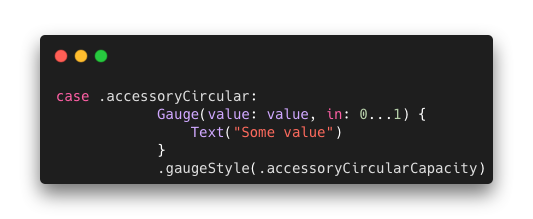
Dodanie .accessoryCircular pozwala nam korzystać z okrągłych widżetów z tekstem, obrazem lub nowym widokiem Gauge, którego tutaj używamy.
Za pomocą okrągłego widżetu i miernika (gauge) można pokazać wartość reprezentowaną w przedziale dla zadeklarowanego zakresu w sposób okrągły lub liniowy w przypadku użycia innej rodziny widżetu.
Podsumowanie
Inżynierowie Apple’a wykonali świetną robotę, wprowadzając widżety na zablokowany ekran urządzeń z iOS 16, dodając personalizację i aktywności na żywo. Dzięki odpowiedniemu podejściu do tworzenia, widżety na zablokowanym ekranie mogą znacznie poprawić wrażenia użytkownika i zapewnić większą łatwość i szybkość dostępu do najważniejszych informacji z naszych aplikacji. Ponieważ wspólnie zbudowaliśmy widżet, możemy użyć stwierdzenia, że API jest bardzo przyjazne dla programistów i łatwe do wdrożenia.
Wielkie podziękowania dla Damiana Drohobyckiego i Marty Mazurek za inspirację do napisania tego artykułu, przegląd techniczny i wsparcie.
***
Jeśli interesuje Cię tematyka iOS, zachęcamy do przeczytania artykułu naszego eksperta „Microsoft Intune – zarządzanie urządzeniami iOS”.









































Zostaw komentarz