W ostatnich latach ServiceNow zyskał miano najlepszego narzędzia do zarządzania procesami, usługami oraz infrastrukturą w szeroko pojętym IT. Nazwany przez Forbes w 2018 roku najbardziej innowacyjną firmą, ServiceNow działa w modelu SaaS (software as a service), stale udoskonalając platformę.
Wyróżniającą funkcjonalnością tej platformy jest moduł o nazwie Service Portal. Umożliwia on w znacznym stopniu dostosowanie oprogramowania do potrzeb klienta.
Wprowadzenie
Za pomocą Service Portalu możemy rozszerzyć lub nawet stworzyć od podstaw interfejs użytkownika, który będzie wykorzystywał inne funkcjonalności ServiceNow. Moduł ten powstał przy wykorzystaniu kilku znanych technologii.
Jedną z nich jest AngularJS – popularny front-endowy framework, pozwalającym w łatwy sposób tworzyć i utrzymywać aplikacje internetowe ze złożoną logiką. Framework ten pozwala również na korzystanie z istniejących, sprawdzonych już rozwiązań, co znacznie skraca czas implementacji niektórych elementów.
Angular Bootstrap Calendar
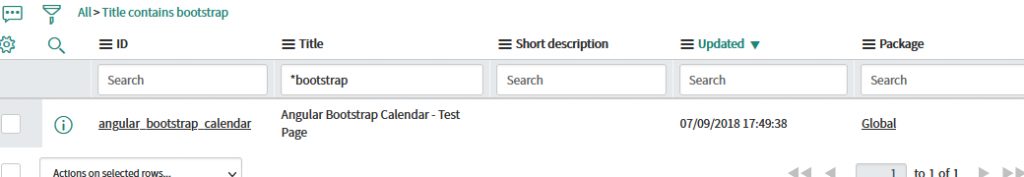
Jako przykład może posłużyć widget Angular Bootstrap Calendar, który implementuje bardzo poręczne rozwiązanie interfejsu kalendarza. Aby zainstalować ten widget musimy najpierw pobrać go ze strony, a następnie dodać do naszej instancji ServiceNow.
Kolejnym krokiem jest modyfikacja logiki, czego zadaniem jest dostosowanie kalendarza do potrzeb projektu. W tym celu należy otworzyć w trybie edycji widget o nazwie angular_bootstrap_calendar w module Service Portal.
Jest to punkt wejścia dla logiki frontendowej, którą da się później dostosować wedle naszych potrzeb.
Opcji jest kilka. Możemy użyć nazwy strony, aby otworzyć ją w pasku nawigacyjnym, używając adresu URL:
https://instance_name.service-now.com/sp?id=page_name
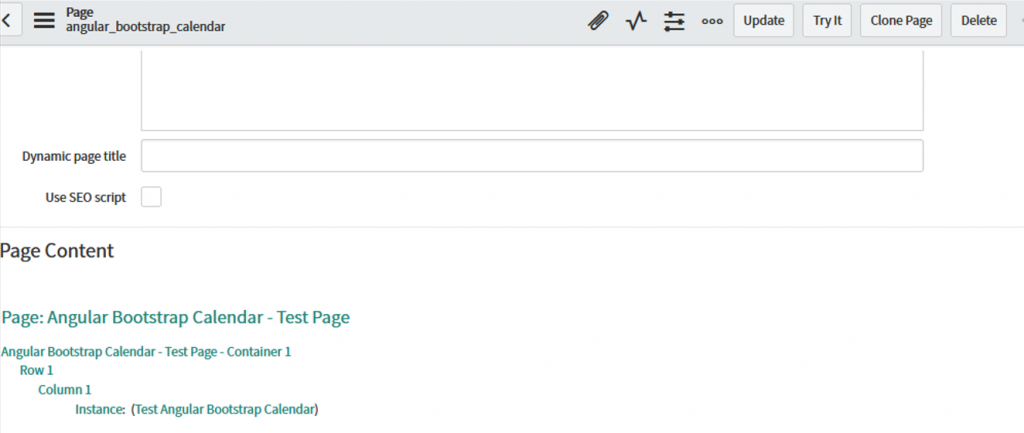
Aby dodać lub zmodyfikować logikę, możemy skorzystać z edytora stron Service Portal lub otworzyć Now Platform user interface, gdzie z kontenera przejdziemy do widgetu.
Service Portal Widget
Service Portal Widget składa się z czterech elementów.
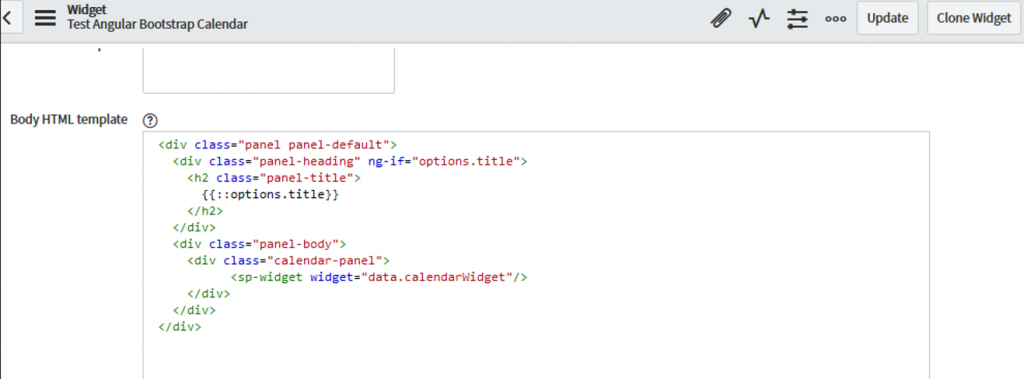
Pierwszym z nich jest HTML, który zawiera powiązaną statyczną logikę. Ponieważ ta część platformy szeroko wykorzystuje AngularJS, możemy tutaj skorzystać z dyrektyw frameworka.
Kolejna część zawiera komponent CSS odpowiedzialny za formę prezentacji, wygląd strony.
Jeśli chodzi o część skryptową to mamy Client Script oraz Server Side:
Widget Scripts
Zgodnie z nazwami, w sekcji Client Script umieszczamy logikę frontendową, natomiast Server Side Script zawiera operacje związane z backendem. Client Script jest w zasadzie kontrolerem, który komunikuje się z logiką umieszczoną w Server Side Script poprzez obiekt danych. Client Script jest pobierany w momencie ładowania strony, ale możemy go również odświeżyć za pomocą metody server.get, która pobiera dane z backendu. Z kolei Server Side ma dostęp do wszystkich API ServiceNow Backendu, które są dostępne np. w Business Rules oraz Script Includes. Jest to pomocne zwłaszcza przy pobieraniu danych z backendu za pomocą GlideRecord API.
Fakt, że wszystkie wcześniej wymienione komponenty, a także cała platforma, jest zarządzana w oparciu o JavaScript, sprawia, że jest ona łatwa w utrzymaniu i dostosowywaniu do wymagań danego użytkownika.
Wykorzystanie Bootstrap oraz AngularJS
Widget opisany w artykule nosi nazwę test_angular_bootstrap_calendar i jak sama nazwa wskazuje w warstwie prezentacji wykorzystuje on znany framework o nazwie Bootstrap. Framework ten możemy również użyć w wielu innych komponentach ServicePortalu.
Podczas inspekcji kodu widgetu, można zauważyć, iż zawiera on kolejny widget, wywoływany przez dyrektywę sp-widget podczas renderowania strony.
Jak widać, bardzo łatwo jest osadzić inne widgety na stronie, co pozwala na tworzenie bardziej rozbudowanych narzędzi poprzez kompozycję wielu widgetów. Drugi widget zawiera konfigurację paska nawigacyjnego kalendarza.
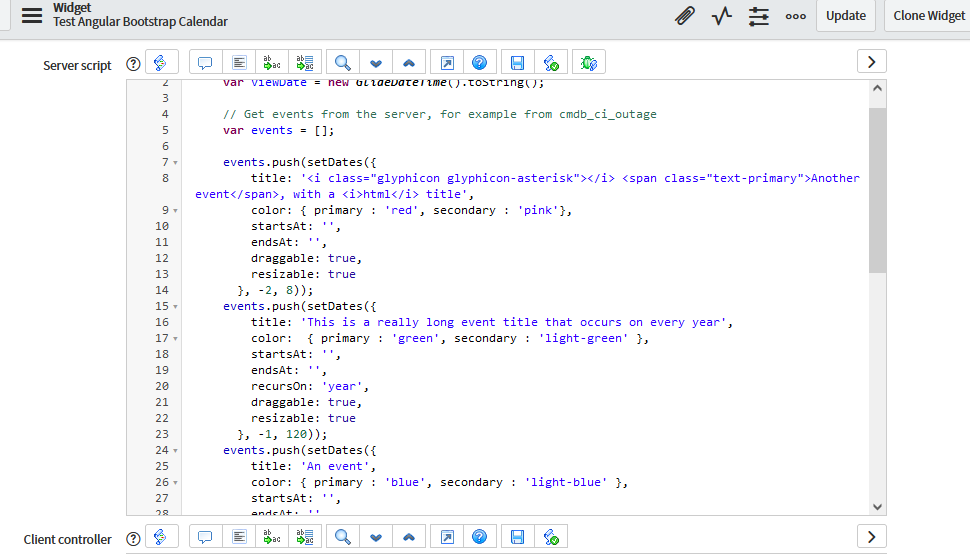
Podczas inspekcji skryptu serwera głównego widgetu możemy zobaczyć kod odpowiedzialny za pobieranie danych, które później będą renderowane na stronie kalendarza.
Pobieranie danych
Jak wspomniano wcześniej GlideRecord służy do pobierania danych z backendu. Możemy więc pobrać je z dowolnej tabeli np. time_sheet z aplikacji Project Management Module lub innej, stworzonej przez nas na własne potrzeby.
Aby jednak dane wyświetlały się poprawnie, musimy zadbać o ich odpowiednią strukturę. Przykład widoczny jest na rysunku powyżej pod tablicą o nazwie events. Zawiera listę zdarzeń, czyli elementów danego kalendarza. Każdy z nich powinien posiadać właściwości takie jak:
- title,
- color,
- startsAt,
- endsAt,
- druggable,
- resizable.
Niektóre właściwości jak np. recursOn są opcjonalne.
Rozszerzanie i modyfikacja logiki
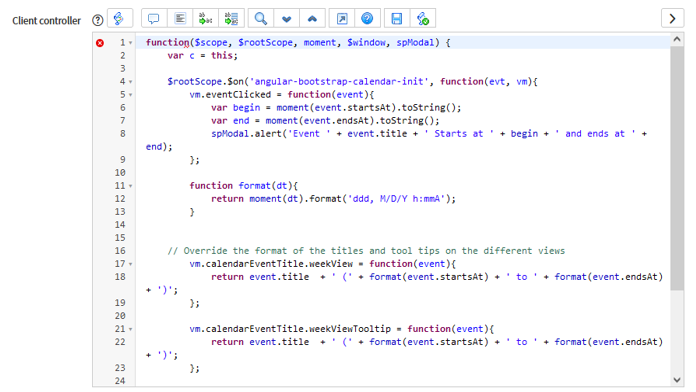
Podczas edytowania client script widzimy następującą logikę.
Skrypt możemy rozszerzać lub zmieniać w zależności od potrzeb. Powyższy kod jest odpowiedzialny za wywołanie modala ze szczegółami danego zdarzenia tzn. elementu w kalendarzu.
Istnieje również część odpowiedzialna za formatowanie tekstu kalendarza związanego z każdym zdarzeniem. Ponadto, możemy rozszerzyć tą logikę, dodając własne filtry, które wskażą wydarzenia dla danego użytkownika lub danego stanu.
Aby to osiągnąć, musimy dostarczyć odpowiednie właściwości we wspomnianej wcześniej liście zdarzeń. Powinniśmy również zdefiniować dodatkową funkcję w kontrolerze i wywołać ją po stronie HTML za pomocą dyrektyw Angulara.
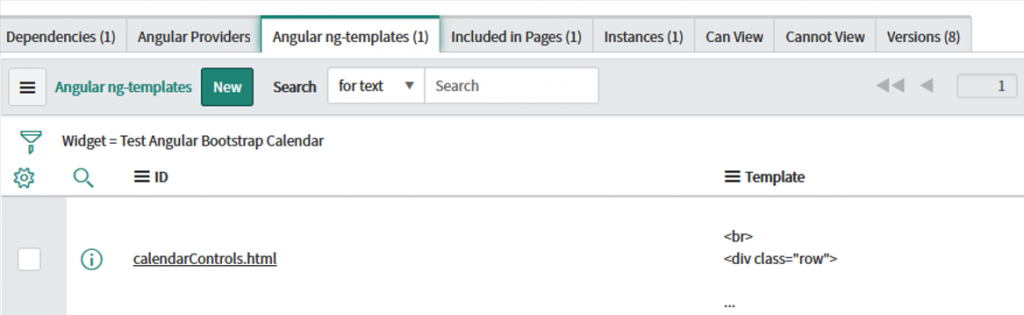
Innym sposobem na rozszerzenie i modyfikację logiki jest wykorzystanie szablonów Angulara. W widgecie znajdziemy je w sekcji related list. W tym przykładzie jest to plik calendarControls.html, który zawiera część UI odpowiedzialną za wybór różnych opcji widoku kalendarza tj. dzień, tydzień, miesiąc.
Podsumowanie
Powyższy przykład prezentuje użycie komponentu Angular Bootstrap Calendar w Service Portalu. Jest to jednak jedynie jedno z wielu narzędzi dostępnych w module ServiceNow. Uzmysławia to jak elastycznym i łatwym w konfiguracji jest Service Portal.
Fakt, że wykorzystuje on takie frameworki jak AngularJS i Bootstrap sprawia, że staje się idealnym narzędziem do tworzenia spersonalizowanych rozwiązań. Dzięki temu, że mamy możliwość korzystania z wtyczek, narzędzi i bibliotek, możemy wdrożyć wymagania klienta w stosunkowo krótkim czasie oraz rozbudować ServiceNow o nowe funkcjonalności, które nie są na starcie dostarczane z platformą.
***
Jeśli interesuje Cię tematyka związana z ServiceNow, polecamy inne artykuły naszych specjalistów np.: Integracja ServiceNow z Active Directory przy użyciu LDAP.





















Zostaw komentarz