Mijają właśnie dwa lata odkąd postanowiłem rozpocząć pracę z platformą Xamarin. Pomyślałem, że jest to dobra okazja, żeby sprawdzić jak wygląda, tak chwalony przez twórców tego ekosystemu, wysoki poziom współdzielenia kodu między systemami.
Jako że za przykłady posłużą mi projekty w których uczestniczyłem ja i moi koledzy, będą to systemy Android oraz iOS w projektach typu Xamarin.Native oraz Xamarin.Forms.
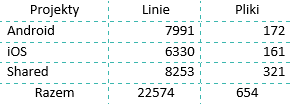
Metoda liczenia
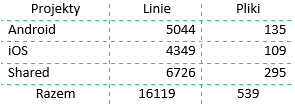
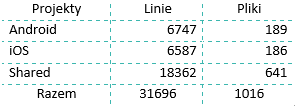
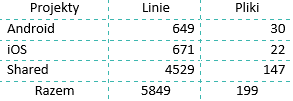
Dane, które posłużyły do porównania, to policzona w projektach liczba linii kodu oraz plików, z uwzględnieniem przestrzeni nazw do której należą. Jako, że interesuje nas głównie nakład pracy dla programisty potrzebny do napisania aplikacji, to w obliczeniach zostały pominięte pliki generowane przez IDE np. designer.cs czy linie będące komentarzami, linią pustą czy „using’iem”. Dodatkowo część wspólna nie uwzględnia WebApi.
Projekt 1



Xamarin: Native
Typ: Biznes – wiadomości
Cechy: animacje, media społecznościowe, odtwarzanie wideo
Projekt 2
Xamarin: Native
Typ: Rozrywka – quizy, wiadomości
Cechy: animacje, duża interakcja użytkownika, media społecznościowe, powiadomienia



Projekt 3



Xamarin: Native
Typ: Użytkowa – pogoda
Cechy: animacje, duża interakcja użytkownika, wykorzystanie aparatu, lokalizacja
Projekt 4



Xamarin: Forms
Typ: Użytkowa – segregacja śmieci
Cechy: dane tabelaryczne, lokalizacja, mapy
Projekt 5



Xamarin: Forms
Typ: Użytkowa – zarządzanie alarmami
Cechy: prezentacja danych, powiadomienia
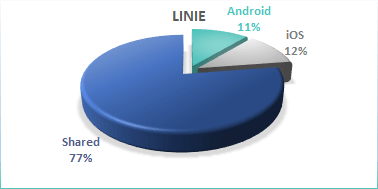
Xamarin.Forms
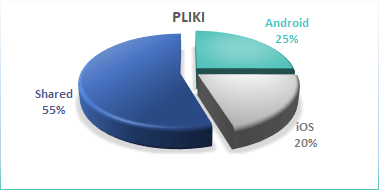
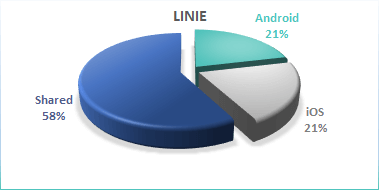
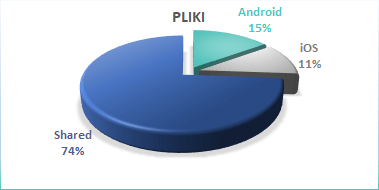
Pierwsze trzy projekty są typu Xamarin.Native, a pozostałe dwa typu Xamarin.Forms. Niebieski kolor na wykresach oznacza dane wspólne dla projektów Android oraz iOS i widać, że wyraźną przewagę pod tym względem mają projekty typu Xamarin.Forms. Microsoft twierdzi, że w tym przypadku wspólny kod może wynosić do 95%. Nam udało się uzyskać ok 75% – 85%, co uważam za dobry wynik.
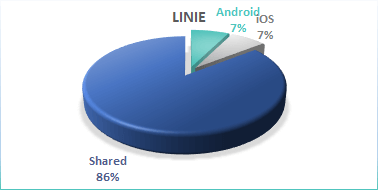
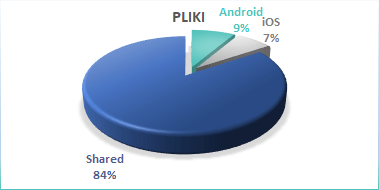
Xamarin.Native
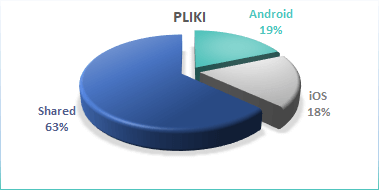
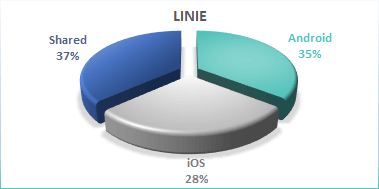
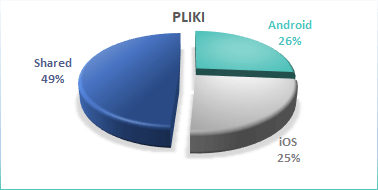
Jeśli chodzi o projekty Xamarin.Native, „gwarancja” opiewa na ok 70%. Tutaj w porównaniu do Xamarin.Forms sytuacja trochę się komplikuje. Tylko Projekt 2 ma podobne proporcje liczby linii kodu do plików – tak jak projekty 4 i 5. Możemy zauważyć, że w projektach 1 i 3 te proporcje są mniejsze o ok 13%. Wszystkie natomiast projekty 1,2,3 mają co najmniej 50% wspólnych plików. Oceniam, że w tym wypadku uzyskaliśmy ok 40% – 60% części wspólnych.
Warto również zauważyć, że we wszystkich pięciu projektach pozostałe kolory, czyli Android oraz iOS, są sobie praktycznie równe.
Wnioski
Podsumowując, projekty Xamarin.Native, które są lepsze dla aplikacji wymagających animacji czy różnorakiej interakacji użytkownika, bądź API dedykowanego systemowi, posiadają mniej wspólnego kodu, gdyż specyficzne zachowania sytemów trzeba napisać osobno dla każdej z platform Android i iOS. Mimo wszystko więcej niż połowa aplikacji to część wspólna.
Xamarin.Forms świetnie nadaje się do aplikacji, które mają prezentować statyczną zawartość – czyli taką, która się nie animuje, nie rusza itd. Takie zachowania oraz mechanizmy potrzebne do ich realizacji nie są podobne dla Android’a i iOS’a, przez co nie dają się łatwo uwspólnić. Reasumując muszę przyznać, że Xamarin spełnia pokładane w nim nadzieje i pozwala na dużą oszczędność czasu i pieniędzy. Co więcej, nadaje się do praktycznie każdego typu aplikacji. Wystarczy tylko mieć założenia i oczekiwania dobrze dobrane do typu Xamarina, którego się wykorzysta do napisania aplikacji. Biorąc pod uwagę powyższe mogę sobie pogratulować, ponieważ decyzja o wybraniu tej technologi była właściwa.
















Zostaw komentarz