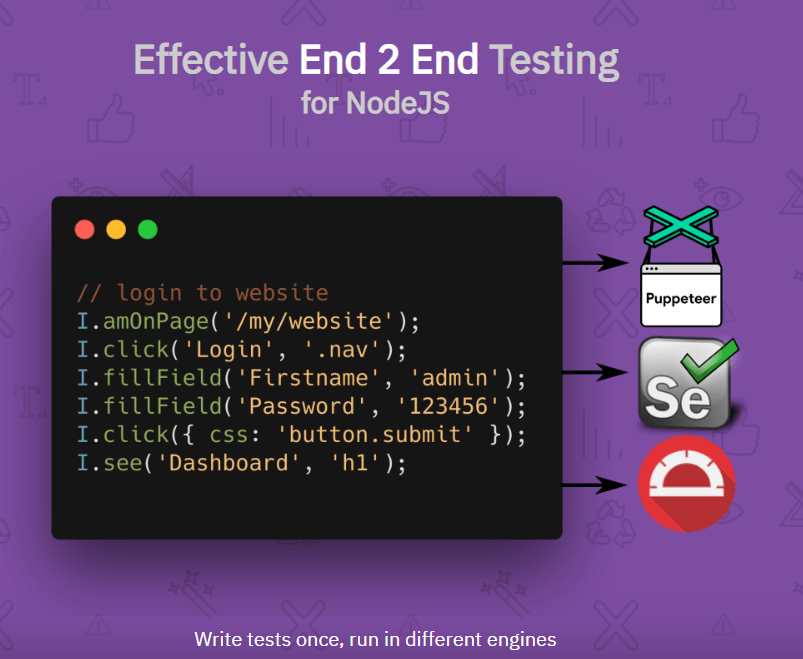
W dzisiejszym wpisie chciałbym podzielić się z frameworkiem do testów automatycznych, który ma aktywną społeczność i jest cały czas rozwijany. Mowa o CodeceptJS.
Jest to framework, który rozszerza funkcjonalność takich frameworków jak:
- Puppeteer
- Selenium WebDriver
- TestCafe
- Appium
- Detox
- Protractor
- Nightmare
Główną jego zaletą jest, że ma zaimplementowane wiele przydatnych funkcji, nie musimy sami tego robić, więc oszczędzamy potencjalny czas, który musielibyśmy poświęcić na dodanie tych funkcji. Również dzięki temu, że ilość frameworków testowych, które wspiera CodeceptJS jest tak duża, że większość osób znajdzie coś dla siebie.
Czego dowiesz się z tekstu?
- Dlaczego warto zainteresować się CodeceptJS?
- Jak dodać Allure report dla projektu testów?
- Jak ustawić robienie zrzutów ekranu po każdym kroku?
Podstawą jest to, że CodeceptJS narzuca swój format formułowania testów. Domyślnie jest to zapisanie w ten sposób, że nasz krok wyjściowy testu zaczyna się od użycia „I”. Każdy z frameworków ma dodane predefiniowane kroki dla siebie, takie jak przejście na stronę, czy kliknięcie w określony element.

CodeceptJS – historia
Pierwszy raz natknąłem się na ten framework kilka lat temu. Napisałem na ten temat kilka wpisów, jednak po tym czasie widzę, jak bardzo rozwinął się on i jest warty uwagi.
Jakie zalety ma CodeceptJS
- Posiada kilka przydatnych rozszerzeń, takich jak wsparcie dla Visual Regression, czy Allure Report.
- Wspiera parallel – uruchamianie współbieżnie testów.
- Posiada obszerną dokumentację, jak i aktywną społeczność. Gdy wybieramy framework testowy, jest to bardzo ważne, żeby społeczność była aktywna. Dzięki temu nie zostajemy sami z jakimś problem, jak to bywa w sytuacji, gdy projekt jest porzucony.
- Dzięki temu, że jest to open source, sami w prosty sposób możemy dodać kolejne pluginy, funkcje.
- Jeżeli jesteśmy fanami Gherkina, również zamiast domyślnego zapisu testów, możemy skorzystać z tego sposobu zapisu.
Wady
- Możliwe, że komuś sposób zapisu może się nie spodobać i preferuje standardowe formułowanie testów.
- Dla niektórych osób może być to przerost formy nad treścią i wolą sami szybko utworzyć framework dla swoich celów.
- Dla istniejących projektów może być to kosztowne, żeby zacząć z niego korzystać, bo musimy dostosować testy do nowej konwencji.
Pamiętajmy, że sam CodeceptJS nie jest rozwiązaniem na każdy przypadek. W 99% nie unikniemy sytuacji, że będzie potrzebna nam większa wiedza programistyczna. Zyskujemy głównie to, że CodeceptJS dostarcza nam gotowe moduły takie jak np. tworzenie zrzutów ekranów po każdym kroku w testach lub tworzenie raportu z testów. Dodatkowo należy też pamiętać, że CodeceptJS bazuje na innych popularnych i sprawdzonych frameworkach, które są wykorzystywane w testach automatycznych.
Czego potrzebujemy?
- Ja korzystam z Visual Studio Code – jest to darmowy edytor kodu.
- NPM / NXM – menadżer pakietów, którym pobierzemy potrzebny nam CodeceptJS oraz inne potrzebne pakiety takie jak np. Puppeteer. Podczas inicjalizowania CodeceptJS będziemy mieli informacje o tym, że potrzebujemy jeszcze coś doinstalować.
Instalacja CodeceptJS
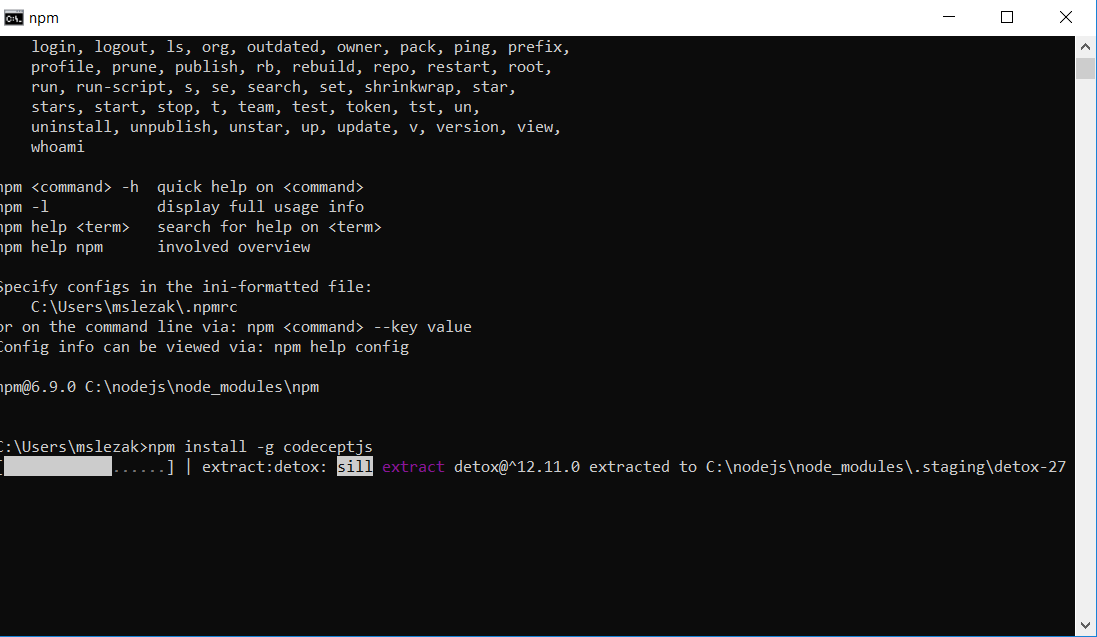
CodeceptJS możemy zainstalować na kilka sposobów, np. poprzez npma.

Po zainstalowaniu npm przechodzę do pobrania CodeceptJS. Po pobraniu moim oczom ukazuje się taki widok:

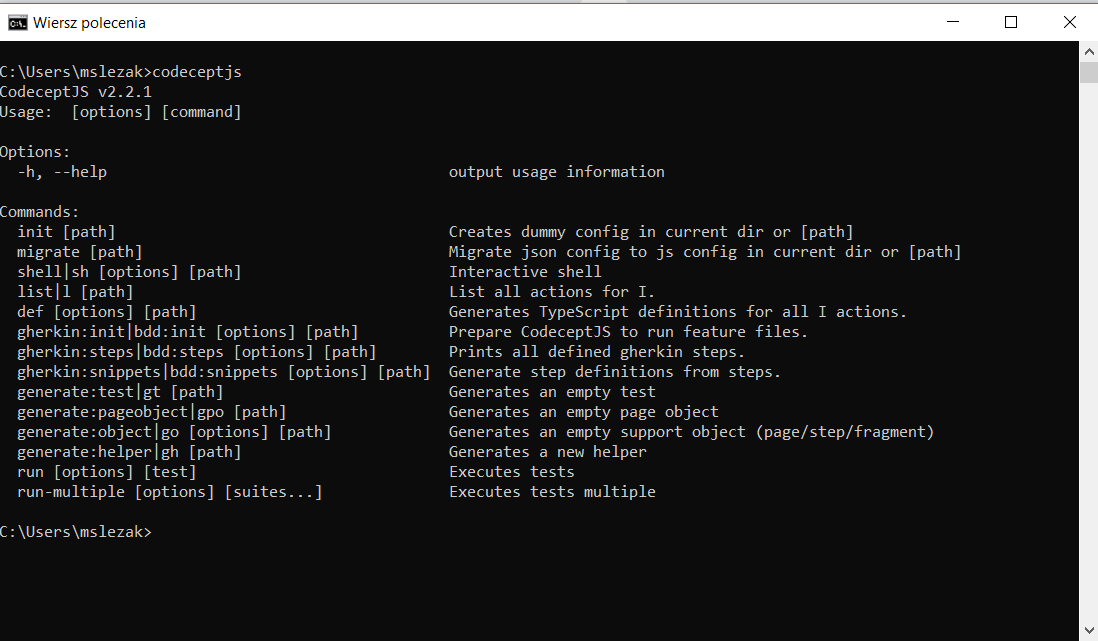
Po wywołaniu komendy codeceptjs prezentowany jest tzw. „help”dla wszystkich komend. Czyli, w skrócie, wylistowanie dostępnych komend wraz z komentarzem co one robią.
Pierwszy test w CodeceptJS
Jak będzie wyglądał test?
- Przejdę na stronę, na której znajduje się formularz kontaktowy – https://testblogselenium.wordpress.com/contact/.
- Wypełnię trzy pola treścią (Name, Email, Comment).
- Wyślę ten formularz.
- Sprawdzę wyświetlanie komunikatu „Message Sent (go back)”.
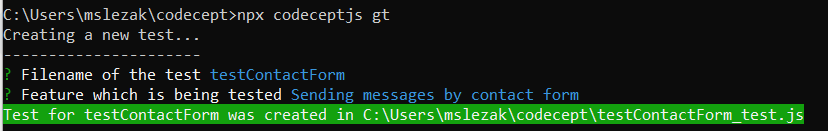
Pracę rozpoczynam od inicjalizacji CodeceptJS. Robię to z poziomu konsoli (najlepiej utworzyć przed tym sobie folder w tej ścieżce np. poprzez mkdir ‘nazwa folderu’ z konsoli lub poprzez graficzny interfejs użytkownika).

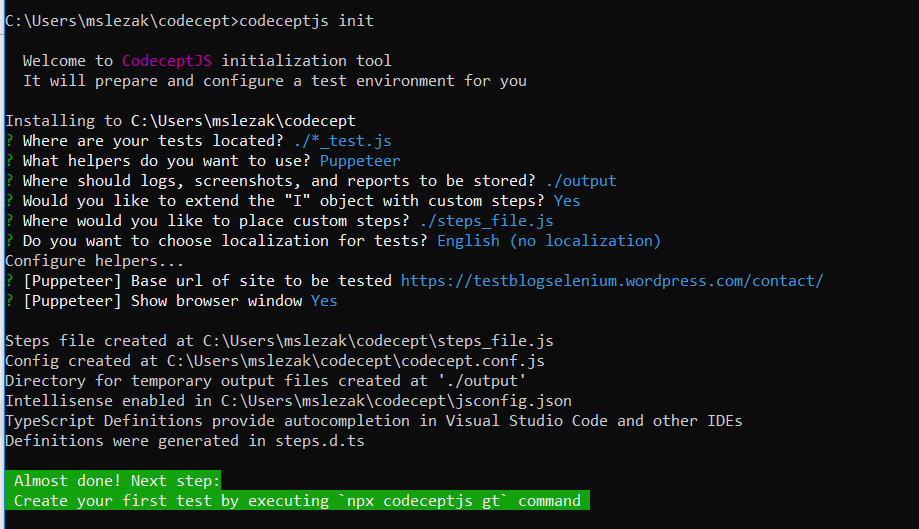
CodeceptJS zawiera przyjemny kreator projektu. Wywołujemy go poprzez użycie komendy codeceptjs init. W tym miejscu CodeceptJS zapyta nas o kilka rzeczy, które potrzebne są do stworzenia projektu. Zaczynam od wskazania, jaką notacje nazwy będą zawierały nasze testy. Może to być np. ./*_test.js – czyli każdy plik, który będzie spełniał to założenie będzie brany pod uwagę podczas uruchamiania testów. Pliki o innej nazwie, nawet jeżeli będą zawierały kod testu, nie będą brane pod uwagę.
Następnie decydujemy, którego helpera chcemy użyć, ja w tym miejscu użyje Puppeteera.
Czym jest Puppeteer?

Sam Puppeteer mógłby mieć poświęcony osobny wpis. W skrócie Puppeteer pozwala na sprawne korzystanie z Chromium / Chrome nie tylko do celów testów, ale do większości potrzebnych akcji, które chcemy wykonać, np. pobranie pliku pdf, czy do automatyzacji innych akcji związanych z przeglądarką.
Działa też szybciej niż Selenium WebDriver z ChromeDriverem. Dużą zaletą jest wsparcie asynchroniczności, dzięki temu unikamy w kodzie dodawania tzw. sleepów i test jest znacznie bardziej stabilny.
Wracając do kodu testu, w następnym kroku decydujemy gdzie chcemy, żeby były przechowywane rezultaty naszych testów. Domyślnie jest to folder ./output. Rezultatami mogą być zrzuty ekranu, czy np. pliki, które wygenerował Allure podczas uruchomienia testów, które potrzebne są do wygenerowania raportu.
Po czym pojawia się pytanie o lokalizacje, jeżeli w testach chcemy używać niestandardowych znaków. Po tym kroku przechodzę do podania ścieżki do naszej strony. Podałem ścieżkę bezwzględną do strony, która będzie testowana, bo jest to jeden test, więc lepiej oszczędzić ten czas egzekucji testu i bezpośrednio się udać pod wskazaną podstronę. Oczywiście, jeżeli nie byłby to przykład taki jak ten, nasz adres, który byśmy podali, powinien być stroną główną, którą testujemy. Możliwe jest również przekazywanie różnych adresów url poprzez parametr, jeżeli nasze testy uruchamiamy np. na kilku środowiskach. Ostatnie pytanie jest o to, czy chcę, żeby Puppeteer był w trybie headless, czy nie. Jeżeli nie, to nie będę widzieć okna przeglądarki z uruchamiającym się testem – będzie on uruchomiony w tle. Ja zaznaczyłem „Yes” więc okno przeglądarki będzie widoczne.
CodeceptJS – Tworzenie pliku testu z kreatora

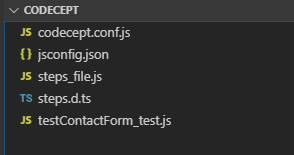
Po stworzeniu pierwszego testu przechodzimy do otworzenia naszego folderu w Visual Studio Code. Możemy zauważyć, że CodeceptJS stworzył kilku plików.

Najważniejsze pliki:
codecept.conf.js – jest to miejsce, w którym są zapisane ustawienia, które podaliśmy podczas inicjalizacji. Również sami możemy tą sekcje rozszerzać.
contactForm_test.js – jest to plik zawierający test, który utworzyliśmy.
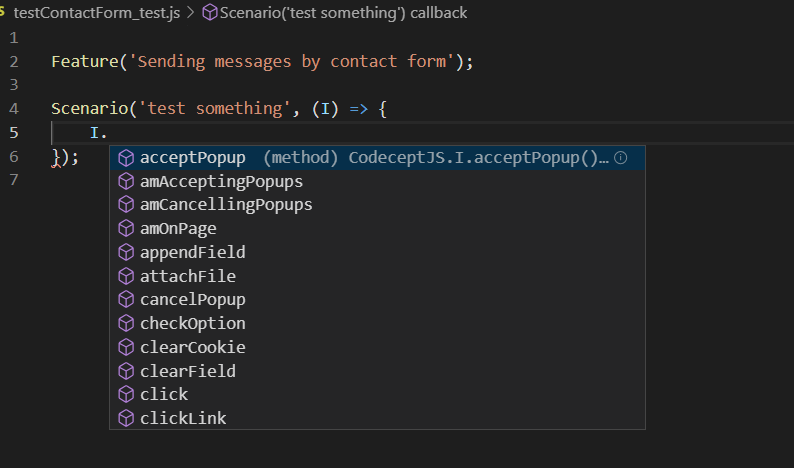
steps.d.ts – Plik wygenerowany dla naszego Visual Studio Code, który zawiera informacje o metodach dla IntelliSense. Bazując na tym, widzimy po kropce informacje o metodach, które mamy do dyspozycji.
steps_file.js – W tym miejscu możemy dodać metody, które pojawiłby się po „I.”.
CodeceptJS – przydatne metody

CodeceptJS ma kilkadziesiąt przydatnych metod, których możemy użyć podczas pisania testów. Może to być np.:
- I.click(‘string’) lub I.click(‘selector’) – pozwala na kliknięcie w określony element.
- I.fillField(‘Pole’,’nazwa’) – pozwala nam wypełnić określone pole tekstem. Poza nazwą pola może być to również selektor cssowy, który reprezentuje element na stronie.
- I.see(‘something’) – metoda, której używam do zrobienia asercji, która sprawdzi wyświetlanie elementu w CodeceptJS. Parametrem może być tekst lub określony selektor.
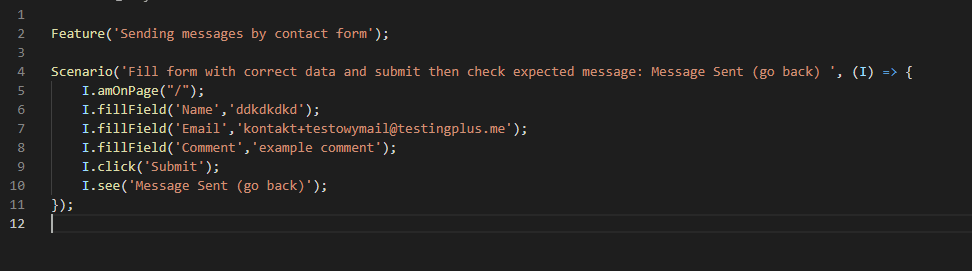
Test wygląda tak.

Przede wszystkim rozpoczynam pracę z CodeceptJS od użycia metody I.amOnPage(„/”); (podczas inicjalizowania projektu wskazałem adres do strony (https://testblogselenium.wordpress.com/contact/), którą będziemy testować, więc dlatego wystarczy użyć „/”).
Następnie przechodzę do wypełnienia tekstem pola Name. CodeceptJS radzi sobie z wpisywaniem tekstu, gdy pole ma powiązanego ze sobą labela, tak jak jest to w tym przypadku. Oczywiście, jeżeli trafimy na przypadek bardziej skomplikowany, gdzie podanie nazwy nie wystarczy, to możemy użyć w tym miejscu określonego locatora css lub xpath.
Podobne jest w 7 i 8 linijce – wypełniam treścią pola „Email” oraz „Comment”. Natomiast w 9 linijce korzystamy z metody I.click(‘Submit’), która pozwala klikać w określony element. Tym elementem może być tekst, jak i również określony selector css lub xpath.
Test kończy się asercją. Aby sprawdzić, czy dany element, tekst wyświetla się na stronie, korzystamy z metody I.see(‘something’).
Dodawanie Allure report dla CodeceptJS
Aby dodać Allure Report musimy przede wszystkim mieć zainstalowany allure-commandline na naszej maszynie, który będzie generował nam raport z plików, które stworzą się podczas uruchomienia testów.
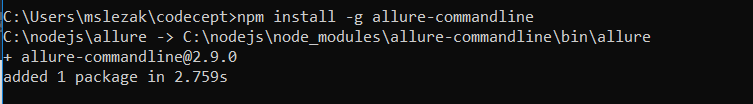
Instalowanie allure-commandline?
Allure commandline możemy zainstalować poprzez npm’a.

Gdy mamy już zainstalowany allure-commandline, przechodzimy do konfiguracji CodeceptJS, która znajduje się w pliku – codecept.conf.js. W nim dodaję sekcje z pluginem – w tym wypadku jest to Allure.

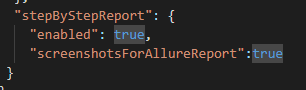
Następnie dodaję sekcje, która pozwoli nam tworzenie zrzutów ekranu po każdym kroku.
Dodaję sekcje „stepByStepReport”. W niej ustawiam dwa parametry „enabled”, który powoduje, że raport jest tworzony, oraz parametr „screenshotsForAllureReport”, który pozwoli dodać zrzuty ekranu do raportu Allure.

Kod znajduje się tutaj:
https://github.com/testingplusme/IntroductionToCodeCeptJS
Jak uruchomić testy dla CodeceptJS?
Żeby uruchomić testy używam w konsoli komendy:
npx codeceptjs run --steps
Żeby uruchomić testy wraz z Allure korzystam w komendzie z pluginu Allure:
npx codeceptjs run --plugins allure
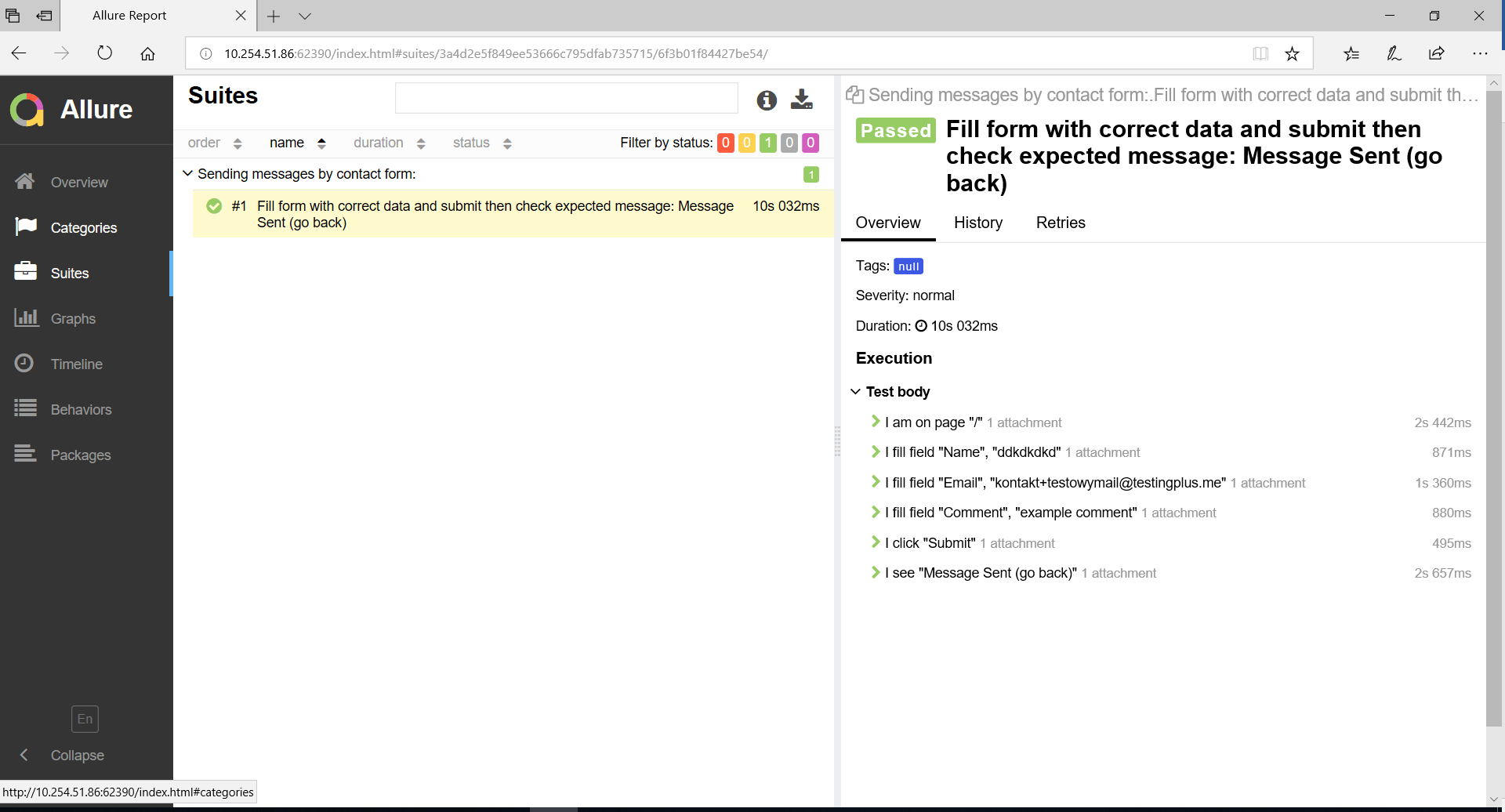
Generowanie Allure report:
allure serve output

Podsumowanie
W dzisiejszym wpisie pokazałem, w jaki sposób możemy skorzystać z CodeceptJS – jednego z lepszych frameworków JS dla Selenium WebDrivera / Puppeteer. Kod umieściłem GitHubie. Strona, którą używamy w teście jest również postawiona przeze mnie, więc możecie z niej korzystać w celach startu przygody z CodeceptJS.
Chcesz lepiej zrozumieć aplikacje i systemy, które testujesz? Dołącz do ModernTester, poznaj najpotrzebniejsze narzędzia, frameworki oraz języki programowania i ćwicz na specjalnie przygotowanych środowiskach testowych: Platforma e-learningowa ModernTester
















Zostaw komentarz