Pojęcia takie jak „codeless”, „low-code” czy “no-code” możemy ostatnimi czasy spotkać praktycznie w każdej dziedzinie świata IT. Rozwiązania, które pozwalają tworzyć strony internetowe czy aplikacje mobilne bez pisania kodu, są często reklamowane jako przyszłość naszej branży. O podejściu „codeless” mówi się coraz częściej również w odniesieniu do sektora DevOps czy QA.
Jako Test Development Engineerów, zainspirowało nas to do postawienia sobie pytania: „Czy rozwiązania codeless są przyszłością testowania?”. Nasze przemyślenia w tym temacie postaramy się zaprezentować w niniejszym artykule, porównując ze sobą dwa „narzędzia” reprezentujące skrajne podejścia do tematu automatyzacji testów – Toscę oraz Cypressa.
Co rozumiemy przez „codeless”?
Parę miesięcy temu, na jednej z konferencji, w której mieliśmy okazję uczestniczyć, prowadzący zadał widowni pytanie: „Czy WordPress jest narzędziem codeless?”. Dyskusja, która rozgorzała w tym momencie, dosyć szybko pokazała, że każdy definiuje narzędzia typu „no-code” trochę inaczej. Część publiczności uważała, że „tak, WordPress jest narzędziem typu codeless, bo pozwala bez znajomości programowania stworzyć w pełni funkcjonalną stronę internetową”. Inni natomiast uważali, że nie do końca – bo jeżeli natrafimy na problem, którego nie będzie można rozwiązać przy pomocy gotowego rozszerzenia czy wbudowanej funkcjonalności, to koniec końców będziemy musieli odpowiedni kawałek kodu dopisać sami.
Osobiście, doszliśmy do wniosku, że jedna i druga strona mają rację. Jak zatem poprawnie zdefiniować narzędzia typu „codeless”? Nie mogąc znaleźć satysfakcjonującej nas definicji, postanowiliśmy na bazie innych, stworzyć własną:
Rozwiązania codeless to nowoczesne narzędzia pozwalające na budowanie aplikacji bez użycia kodu lub umożliwiające korzystanie z gotowych funkcjonalności i komponentów aplikacji, ograniczając konieczność pisania kodu do minimum.
Podejście klasyczne
W niniejszym artykule zestawimy ze sobą dwa sposoby rozwiązania tego samego zadania – zautomatyzowania testu wyszukiwania ofert pracy na jednej z podstron sii.pl. Pierwszy sposób wykorzysta narzędzie codeless, jakim jest Tricentis Tosca, drugie rozwiązanie zostanie stworzone w oparciu o Cypressa i JavaScript.
Na potrzeby naszych rozważań, postanowiliśmy określić drugie podejście mianem „klasycznego”, ponieważ taki sposób tworzenia testów automatycznych (pisanie skryptów przy pomocy wybranego frameworka) był do tej pory najpopularniejszy i zdecydowanie dominował w większości prowadzonych w sektorze IT projektów.
Oczywiście sam framework nie wystarczy. Musimy również znać (przynajmniej podstawy) wybranego języka programowania, wspieranego przez wybrane przez nas narzędzie. Dodatkowo pamiętać należy, że tworzone testy będą wpisywały się w szerszy stos technologiczny, z którego korzysta cały nasz zespół/firma.
Opis scenariusza testowego
Test, który wykorzystamy przy porównywaniu dwóch wymienionych wcześniej podejść, będzie polegał na:
- Wejściu na stronę sii.pl.
- Wybraniu z górnego menu opcji „KARIERA”.
- Wybraniu z rozwiniętego podmenu opcji „Oferty pracy”.
- Wpisaniu w pole wyszukiwania frazy „QA”.
- Wybraniu z filtrów lokalizacji miasta „Bydgoszcz”.
- Kliknięciu w przycisk wyszukiwania.
- Weryfikacji, czy na stronie znaleziono minimum jedną ofertę pracy dla podanych kryteriów wyszukiwania.
Wykonanie powyższych kroków zaprezentowano na nagraniu:
Praca nad scenariuszem testowym
Przed rozpoczęciem pracy
Rozwiązanie Tosca
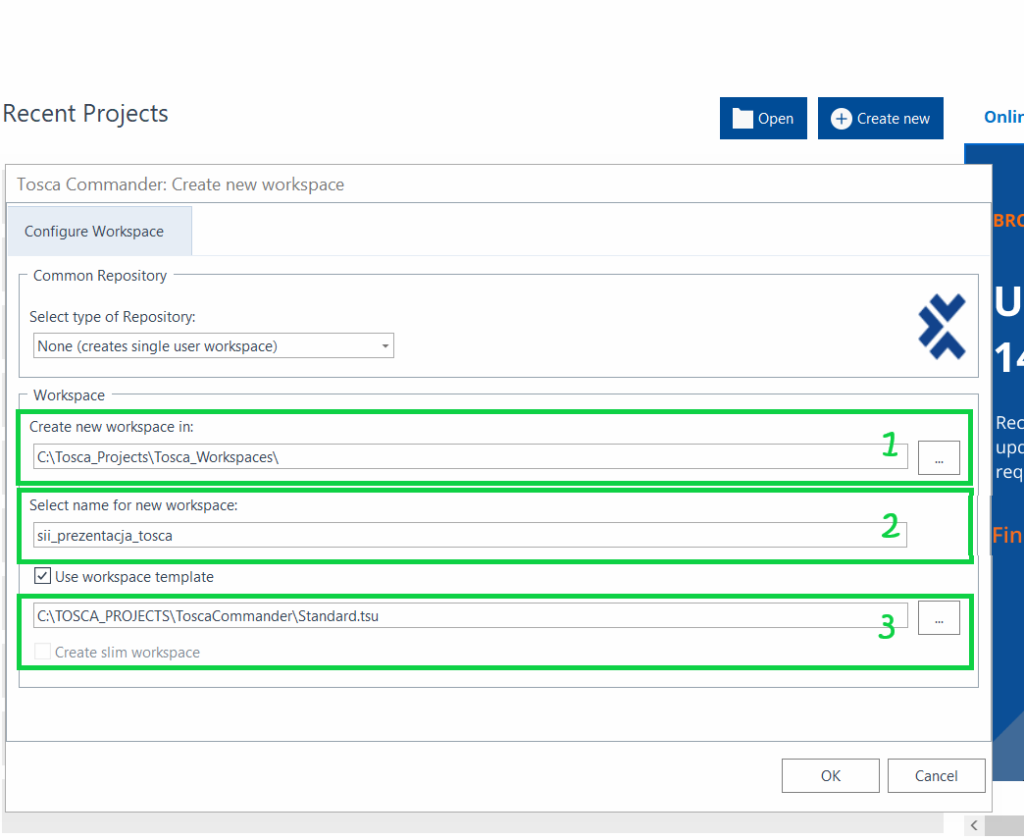
Po zainstalowaniu Tricentis Tosca, pierwszą czynnością, którą musimy wykonać w celu stworzenia naszego testu, jest utworzenie nowego Workspace’a. W tym celu uruchamiamy Tosca Commander i klikamy przycisk „Create New”.
W oknie konfiguracji Workspace’a wskazujemy jego lokalizację na dysku [1], nazwę [2] oraz Workspace Template [3], z którego będziemy korzystać.
W zaprezentowanym przykładzie użyjemy Standard.tsu, umożliwiającego w późniejszych krokach tworzenia testu wykorzystywanie tzw. „Standard Modules”, czyli modułów „do zadań specjalnych”. Standard.tsu jest dostarczany w pakiecie razem z instalatorem Tricentis Tosca. Przykładowe elementy wchodzące w skład „Standard Modules” omówimy szerzej w kolejnych krokach tworzenia testu. Czytelników, dla których ten opis będzie niewystarczający, odsyłamy do oficjalnej strony z dokumentacją Tricentis Tosca.
W przypadku korzystania ze wspólnego repozytorium w Tosce, na etapie tworzenia nowego Workspace’u musimy wskazać również typ repozytorium oraz Connection String, który pozwoli nam na połączenie się z bazą danych.
Rozwiązanie Cypress
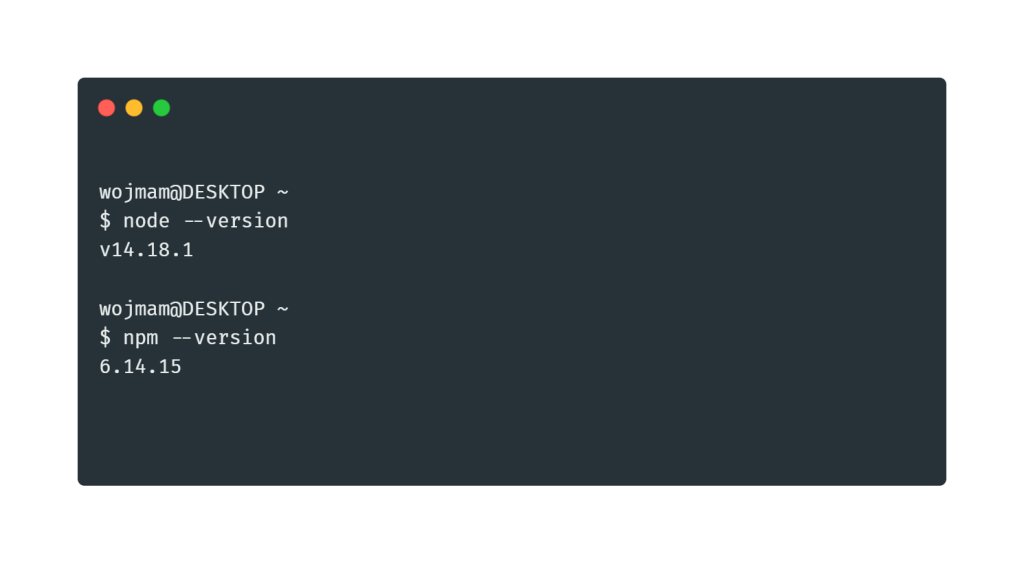
Przed rozpoczęciem pracy z Cypressem powinniśmy się do tego delikatnie przygotować. Musimy przede wszystkim poznać język JavaScript, a przynajmniej jego podstawy. Bez tego będzie nam raczej ciężko napisać chociażby podstawowy test. Następnie musimy upewnić się, że na maszynie, na której będziemy tworzyć nasz test, mamy zainstalowane środowisko NodeJS wraz z menadżerem pakietów NPM (Node Package Manager).
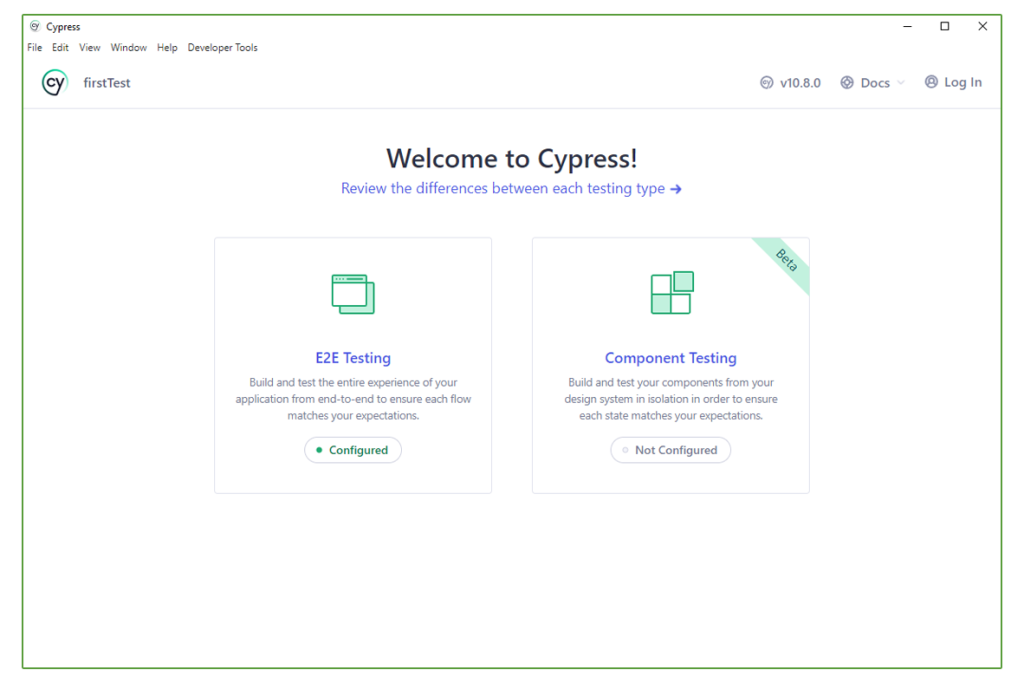
Jeżeli upewniliśmy się, że spełniamy powyższe wymagania, to przystąpić możemy do utworzenia „szkieletu” projektu, z którego będziemy korzystać przy pisaniu testu. Aby utworzyć pusty projekt (gotowy do pracy), skorzystamy z komendy „npm init”. Następnie, wewnątrz naszego nowo utworzonego projektu, instalujemy paczkę z Cypressem (komenda „npm install cypress —save-dev”). Na koniec pozostaje nam sprawdzić, że aplikacja dostarczana wraz z Cypressem działa prawidłowo. Wywołujemy ją przy pomocy komendy „npx cypress open”.
W nowo otwartym oknie wybieramy rodzaj testów, jakie zamierzamy przeprowadzić (w naszym wypadku są to testy typu E2E: end-to-end) oraz przeglądarkę, z jakiej zamierzamy korzystać (my nasze testy wykonujemy przy pomocy przeglądarki Chrome).
Krok 1: Otwarcie przeglądarki oraz przejście na stronę Sii
Rozwiązanie Tosca
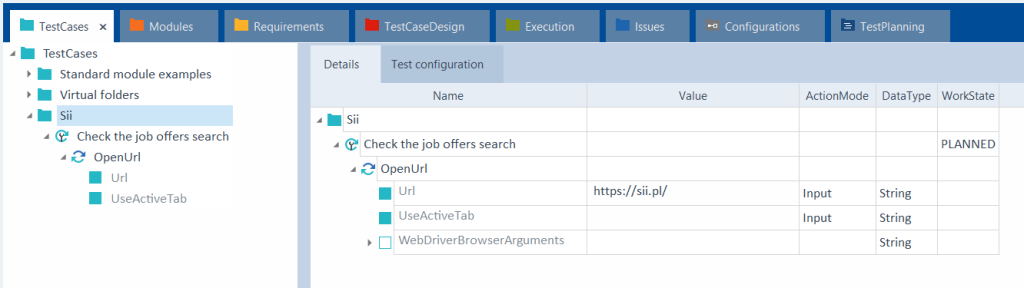
Pracę nad automatyzacją testu rozpoczynamy od utworzenia nowego folderu w niebieskiej sekcji Tosca – TestCases. Test dodajemy poprzez kliknięcie prawym przyciskiem myszy na nowo utworzonym folderze i wybierając z listy dostępnych opcji „Create TestCase”.
Pierwszym krokiem testu będzie otwarcie przeglądarki Chrome i przejście na stronę sii.pl. W celu otwarcia strony wykorzystujemy gotowy moduł ze wspomnianych wcześniej Standard Modules. Odnajdujemy go w pomarańczowej sekcji Modules i przeciągamy metodą „drag and drop” do naszego testu w niebieskiej sekcji lub klikamy na nasz test i wyszukujemy moduł „OpenUrl”, korzystając ze skrótu klawiszowego „ctrl+t”. Pamiętajmy także o uzupełnieniu w teście parametru Url wartością „https://sii.pl/”.
Rozwiązanie Cypress
Aby rozpocząć pisanie naszego pierwszego testu, musimy utworzyć pusty plik. Skorzystamy ze struktury, która została utworzona w naszym projekcie po wykonaniu podstawowej konfiguracji opisanej w poprzednim kroku (przy pomocy aplikacji Cypress). W katalogu “cypress” utworzymy kolejny podkatalog “e2e”, a w nim umieścimy pusty plik “firstSpec.cy.js”.
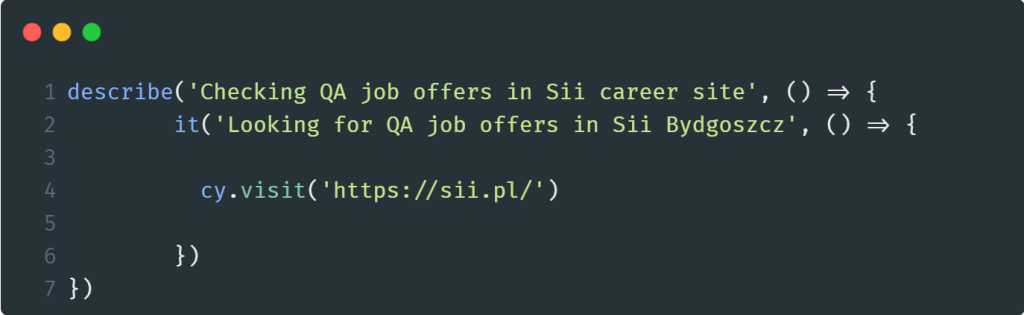
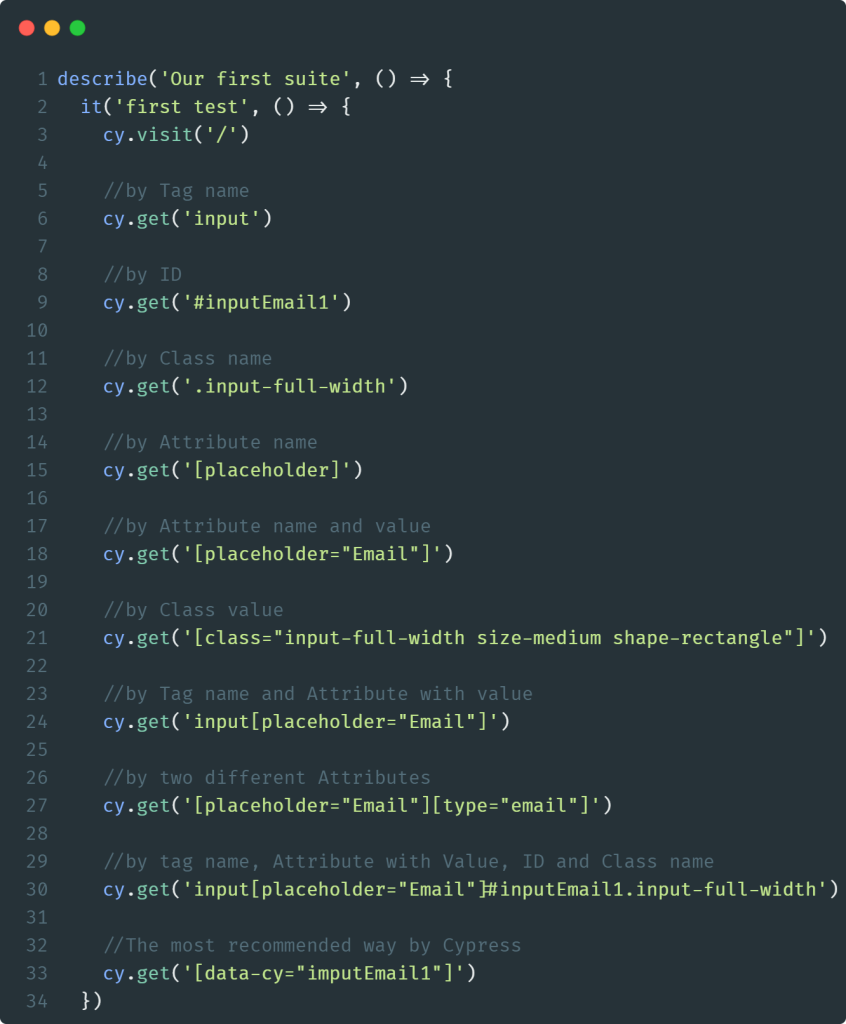
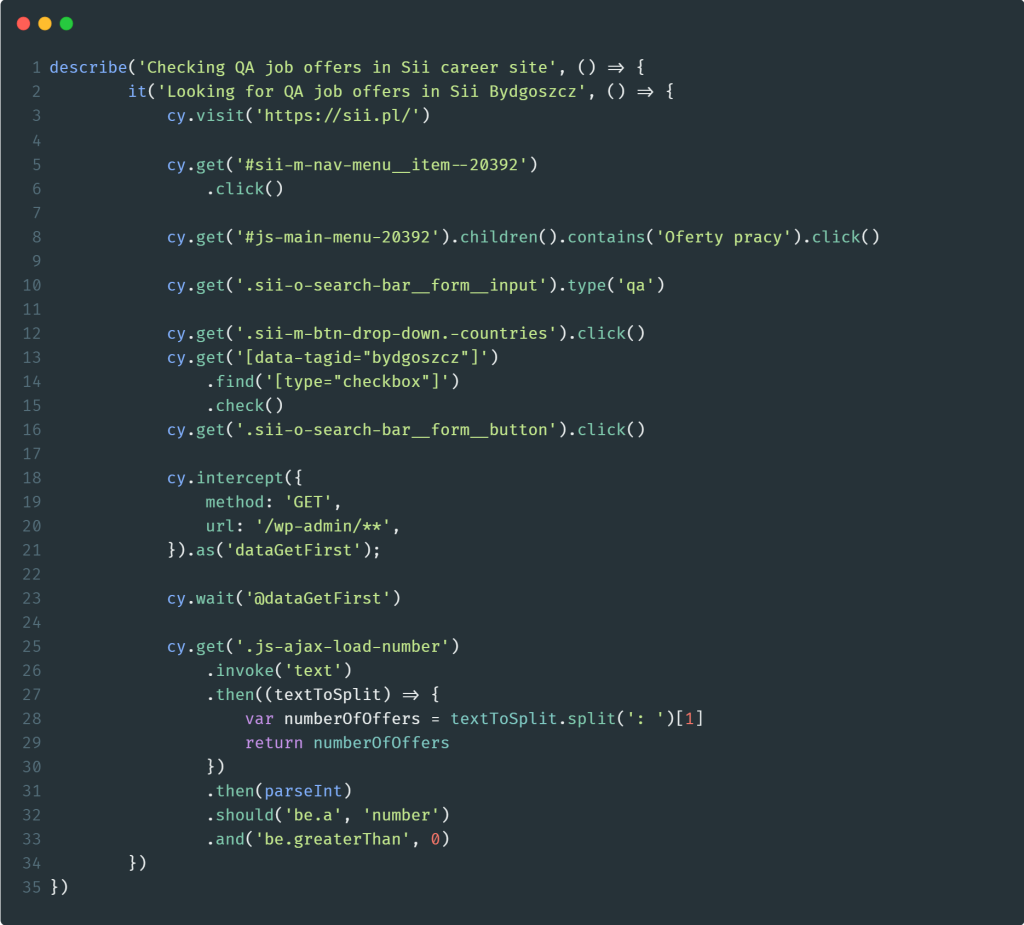
Od tej pory możemy przejść już w pełni do pisania kodu naszego testu. Rozpoczniemy od stworzenia struktury testu, którą oferuje nam Cypress. Przy pomocy “describe()” zadeklarujemy naszą grupę testów, natomiast przy pomocy “it()”– nasz konkretny przypadek testowy. Na początku do testu dodamy tylko jeden krok – przejście na stronę www.sii.pl. Do tego celu wykorzystamy Cypressową komendę “visit()”. W tym momencie nasz test powinien wyglądać następująco:
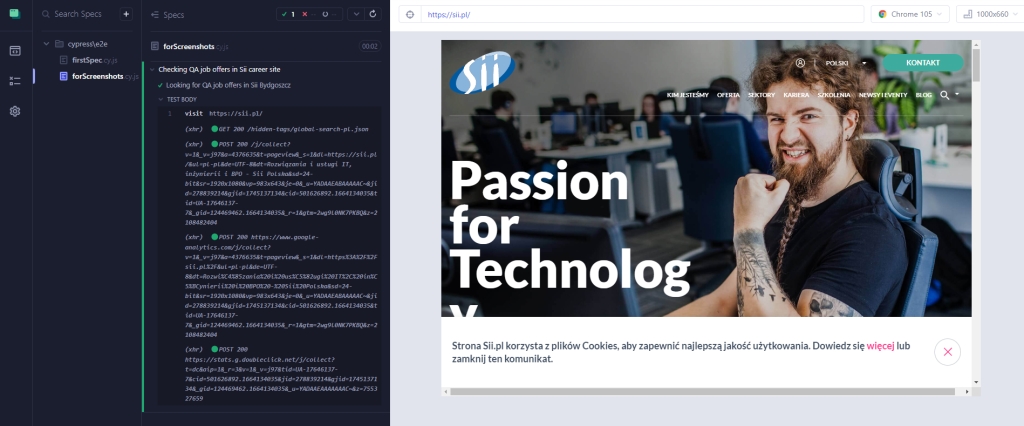
Mimo, że jak na razie nasz test ma tylko jeden krok, to możemy go już swobodnie uruchomić i sprawdzić, czy wszystko działa. W otworzonej przy pomocy komendy „npx cypress open” aplikacji Cypress klikamy na przycisk „Start E2E testing in Chrome”. W ten sposób otworzy nam się przeglądarka Chrome z odpowiednim dla Cypressa GUI, a w zakładce „Specs” znajdziemy nasz gotowy do uruchomienia test.
Od tej pory będziemy mogli śledzić zmiany w naszym teście właśnie przy pomocy powyższej aplikacji (po każdorazowym zapisaniu pliku z testem, aplikacja rozpocznie automatycznie wykonywanie testu od nowa). Nie będziemy każdorazowo załączać zrzutów ekranu z tego procesu, aby nie tworzyć zbędnego chaosu w artykule.
Krok 2: Przejście do podstrony „Oferty pracy”
Rozwiązanie Tosca
Programiści z firmy Tricentis rozwijający Toscę nie przewidzieli, że będziemy chcieli testować stronę Sii.pl 😉 Dodane wcześniej do projektu elementy Standard Modules nie będą więc zawierały gotowych do przetestowania tej strony modułów. Moduły te musimy przygotować sami.
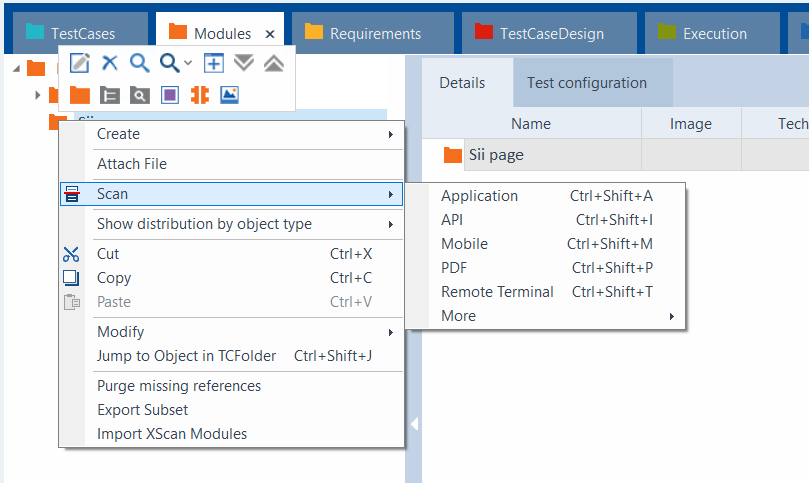
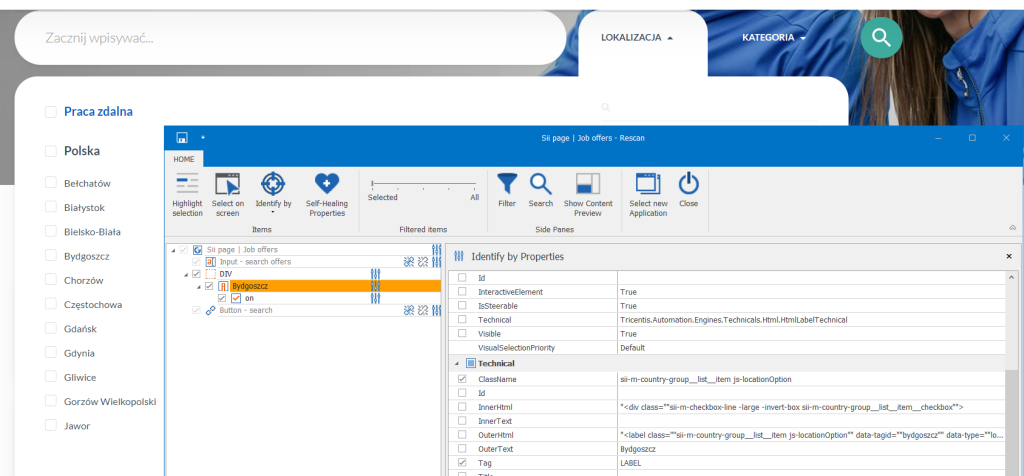
W tym celu, mając w przeglądarce otwartą stronę Sii.pl, przechodzimy do pomarańczowej sekcji Modules w Tosce i uruchamiamy XScan. W sekcji Modules tworzymy nowy folder, a następnie klikamy na niego prawym przyciskiem myszy i z rozwijanego menu wybieramy opcję „Scan > Application”.
W kolejnym oknie XScan wyświetli nam listę aktualnie uruchomionych na naszym komputerze aplikacji, które są dostępne dla Tosca. Z widocznej listy wybieramy przeglądarkę Chrome z otwartą stroną Sii.pl.
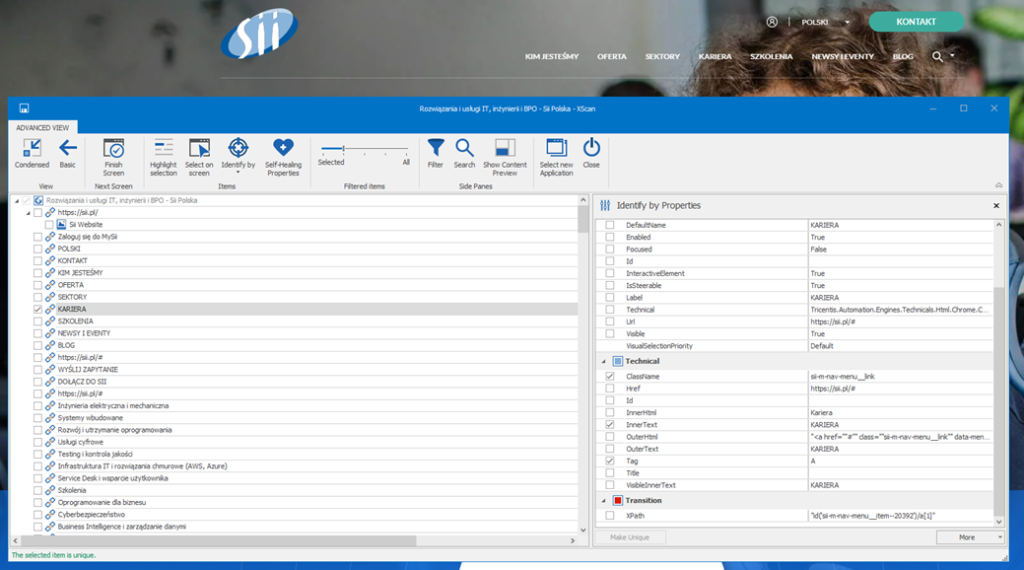
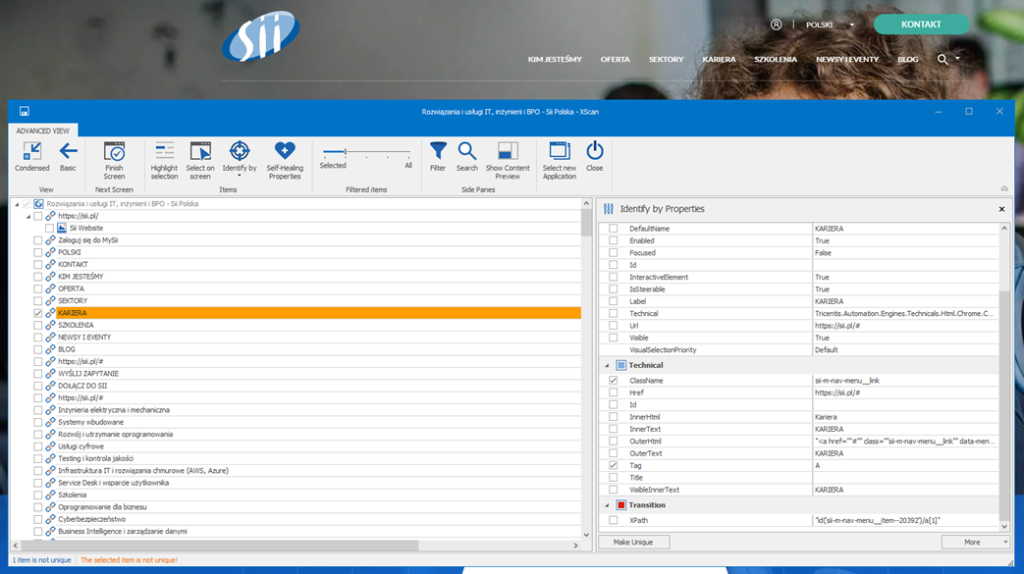
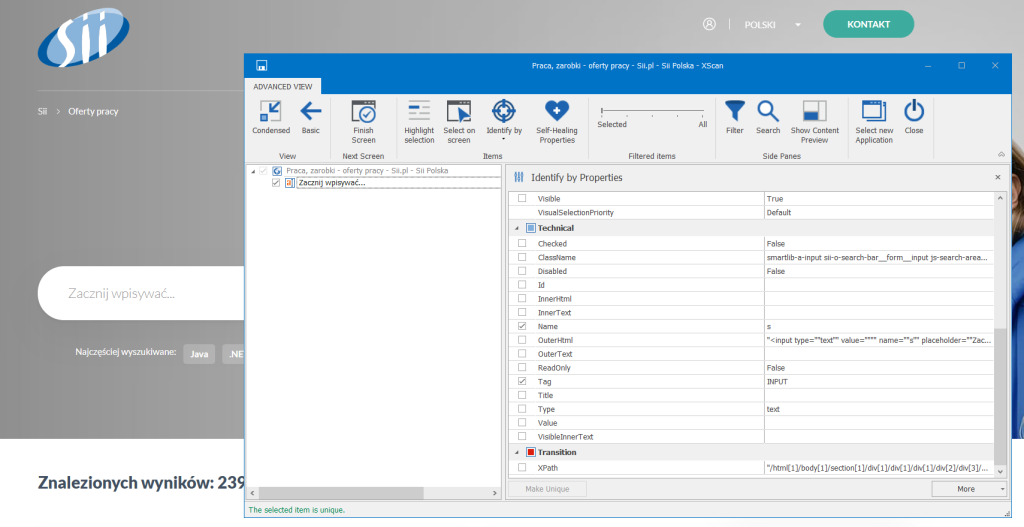
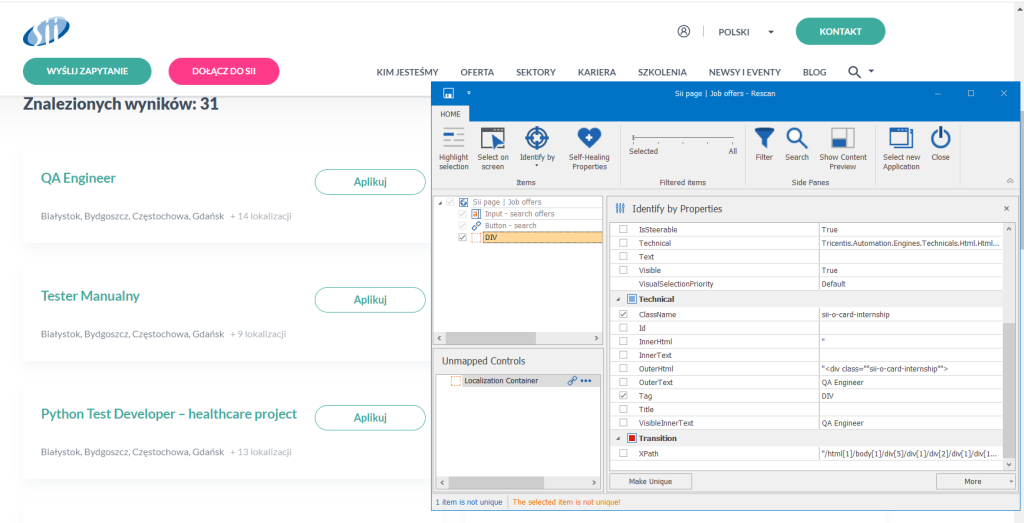
XScan skanuje drzewo HTML i wyświetla użytkownikowi wszystkie dostępne elementy strony.
Na przykładzie wyboru opcji „KARIERA” z głównego menu, widzimy, że oznaczenie w sekcji Properties parametrów ClassName, InnerText i Tag pozwala na unikalne zidentyfikowanie elementu na stronie. Unikalna identyfikacja jest niezbędna, aby silnik Tosca podczas uruchomienia testu był w stanie znaleźć i wykonać akcję na odpowiednim elemencie strony.
Po odznaczeniu parametru InnerText element traci swoją „unikalność”, u dołu okna XScanu pojawia się pomarańczowy komunikat informujący nas o tym, że Tosca nie potrafi jednoznacznie zidentyfikować elementu.
Skanując elementy i tworząc moduły, kierując się dobrymi praktykami, powinniśmy zwracać uwagę na to, aby były one w jak największym stopniu „generyczne”. Unikniemy dzięki temu duplikowania zbędnych elementów i usprawnimy późniejsze utrzymanie projektu.
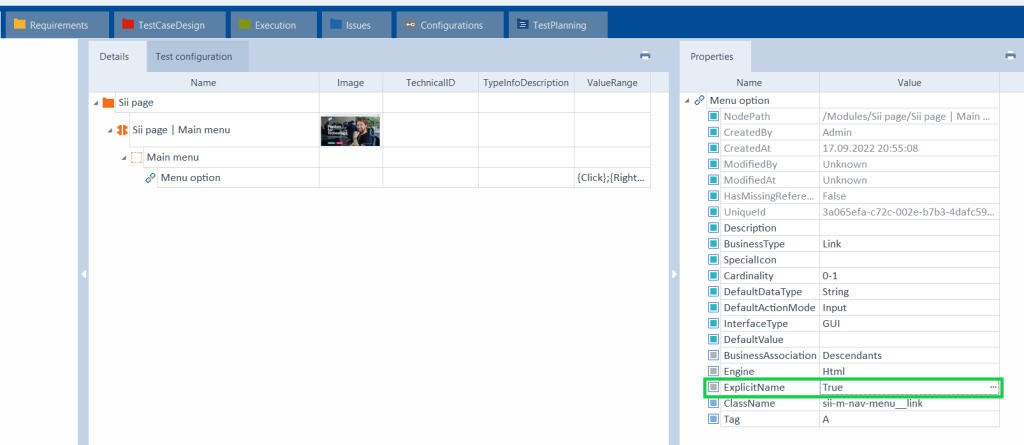
Zapisujemy moduł w stanie „kontrolowanej nieunikalności” i w Propertiesach dodajemy parametr ExplicitName z wartością True. Pozwoli nam to na utworzenie uniwersalnego elementu menu, któremu wartość tekstową będziemy nadawać dopiero na poziomie TestCase’u (w niebieskiej sekcji).
Postępujemy analogicznie, skanując opcję „Oferty pracy” w podmenu. Gotowy moduł przeciągamy do testu w sekcji TestCases.
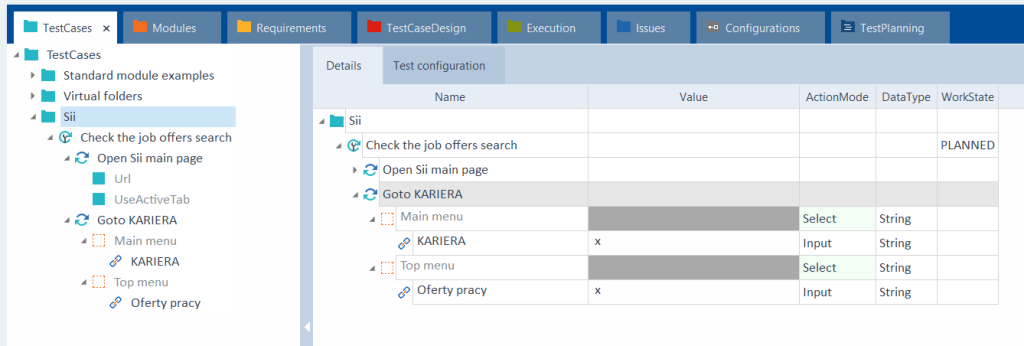
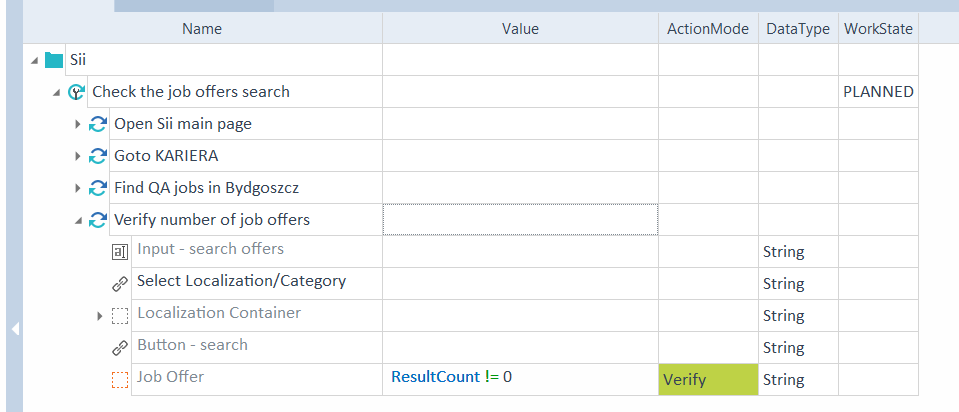
Przypisujemy wartości Name elementom menu, w które chcemy kliknąć. Zgodnie z naszym scenariuszem testowym są to odpowiednio: „KARIERA” oraz „Oferty pracy”. Value dla tych elementów będzie równe „x”, co w Tosce oznacza kliknięcie. Po uruchomieniu w Scratchbooku stworzonych kroków testowych zostaniemy przeniesieni na podstronę „Oferty pracy”, na której będziemy kontynuować naszą pracę.
Rozwiązanie Cypress
Podstawą większości operacji, jakie będziemy wykonywać w Cypressie, będzie wybranie odpowiedniego selektora w celu zlokalizowania elementu dla nas niezbędnego w danym kroku testowym. W tym miejscu oczywiście warto by wyjaśnić czym są selektory i w jaki sposób je budować, ale jest to temat na tyle obszerny, że można stworzyć o nim odrębny artykuł. Dodatkowo, jest to wiedza konieczna do korzystania z większości frameworków i narzędzi służących do tworzenia testów automatycznych.
Dlatego też postanowiliśmy zaprezentować kilka jasnych przykładów w postaci fragmentu kodu zamieszczonego poniżej. Natomiast, jeżeli ktoś chciałby zgłębić temat selektorów w Cypressie, to zapraszamy do odwiedzenia oficjalnej dokumentacji, napisanej według nas w bardzo przystępny sposób i zawierającej sporo ciekawych przykładów.
Skoro wiemy już (przynajmniej wstępnie… 😊), w jaki sposób szukać elementów strony internetowej, to przy pomocy Chrome DevTools chcielibyśmy zlokalizować pierwszy poszukiwany przez nas element.
W naszym wypadku będzie to widoczny na stronie przycisk „Kariera”, a następnie (po ówczesnym kliknięciu) przycisk „Oferty pracy”, znajdujący się w początku niewidocznym dodatkowym menu. W przypadku przycisku „Kariera” skorzystamy z unikalnego, przypisanego do niego ID, który będzie parametrem komendy cypressowej “get()”. Natomiast „Oferty pracy” już takiego ID nie posiadają. Warto jednak zauważyć, że element nadrzędny, w którym się znajdują – już tak.
Dlatego też (również przy pomocy ID) zlokalizujemy element „rodzica”, następnie odniesiemy się do jego „dzieci” przy pomocy komendy „children()” i wewnątrz elementów podrzędnych poszukamy elementu zawierającego tekst „Oferty pracy” (używając komendy “contains()”). W obydwu przypadkach, po zlokalizowaniu elementu, będziemy chcieli w nie kliknąć, używając komendy „click()”.
Krok 3: Wyszukanie ofert spełniających zadane kryteria
Rozwiązanie Tosca
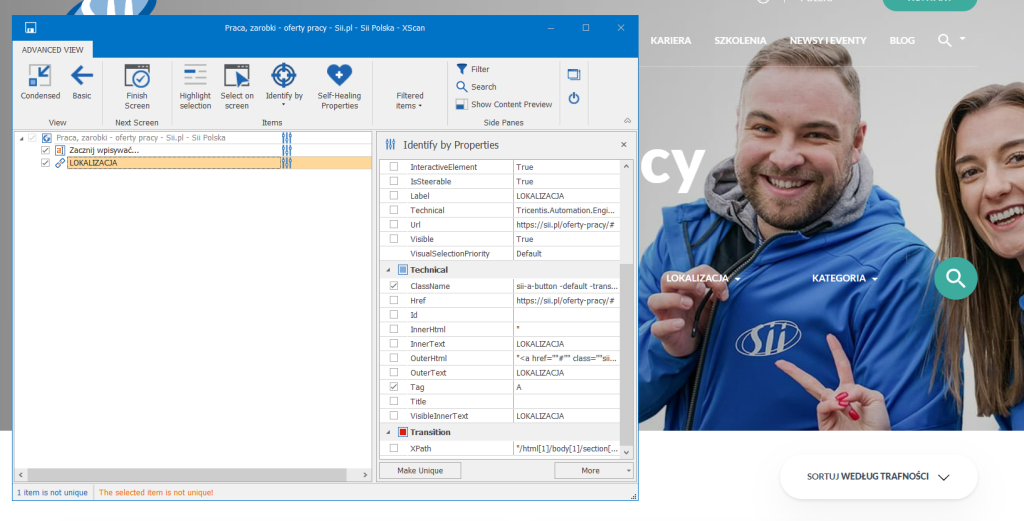
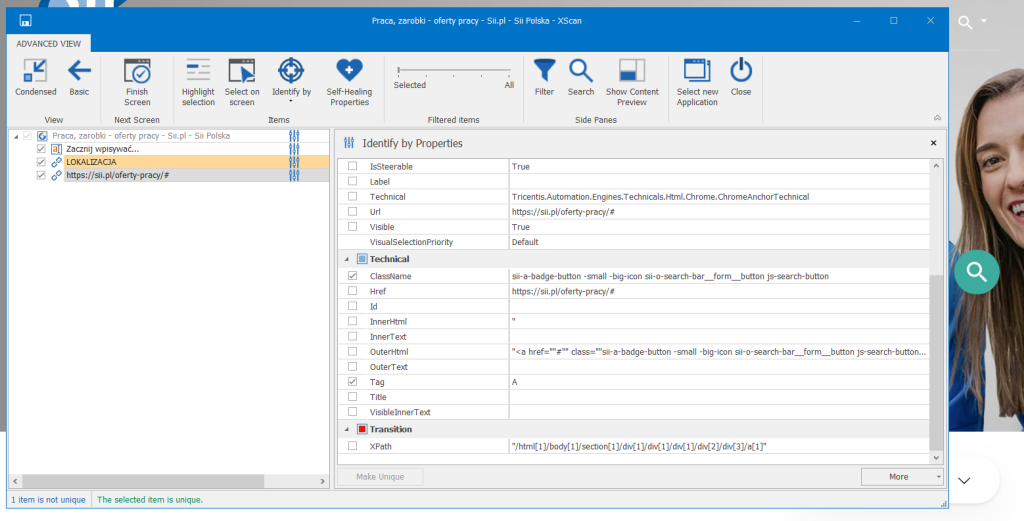
W celu zeskanowania podstrony „Oferty pracy” i utrzymania porządku w naszym repozytorium utworzymy nowy moduł w sekcji „Modules”. Dodamy do niego kolejno elementy potrzebne do wykonania scenariusza testowego:
- pole tekstowe typu input do wprowadzenia frazy „QA”,
- opcję rozwijania listy dostępnych Lokalizacji/Kategorii,
- przycisk uruchamiający proces wyszukiwania.
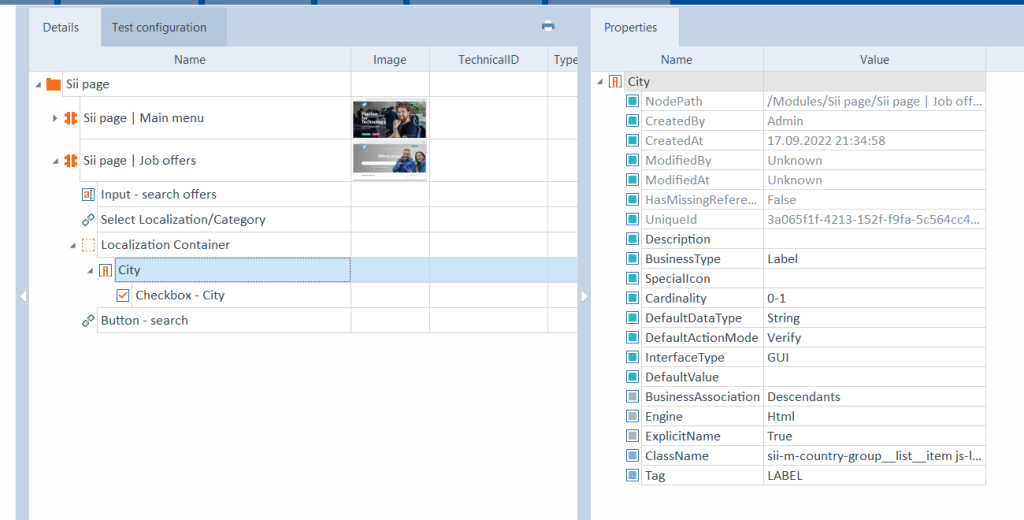
Zapisujemy moduł. Na testowanej przez nas stronie klikamy w opcję wyboru lokalizacji i przy rozwiniętym oknie dostępnych lokalizacji, skanujemy ponownie zapisany wcześniej moduł.
Do modułu dodajemy elementy niezbędne do zaznaczenia checkboxa przy wybranym przez nas mieście. Tworzymy elementy generyczne, pamiętając o wcześniej opisanej funkcjonalności Tosca – dodaniu parametru ExplicitName i przypisaniu konkretnej wartości w teście na poziomie TestCases.
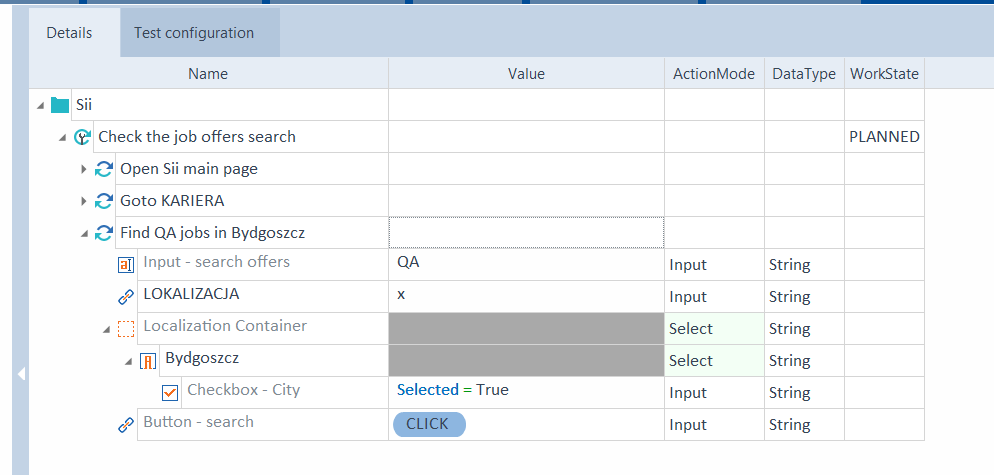
Utworzony moduł przenosimy do sekcji TestCases i dostosowujemy wartości zgodnie ze scenariuszem testowym. W pole input wpisujemy Value „QA”. Elementowi rozwijającemu filtr lokalizacji nadajemy wartość „x” (kliknięcie). W kontenerze z listą dostępnych lokalizacji wskazujemy na Name „Bydgoszcz”.
W celu zaznaczenia interesującego nas checkboxa dla miasta Bydgoszcz, przypisujemy mu Value – „Selected = True”. Na końcu pozostaje nam kliknięcie w przycisk wyszukiwania – tutaj skorzystamy z drugiej dostępnej w Tosce metody wykonania kliknięcia, symulującej ruch myszką, jaką jest przypisanie elementowi Value „{CLICK}”.
Kontrolne uruchomienie testu w Scratchbooku pozwala nam na śledzenie naszych postępów na bieżąco.
Rozwiązanie Cypress
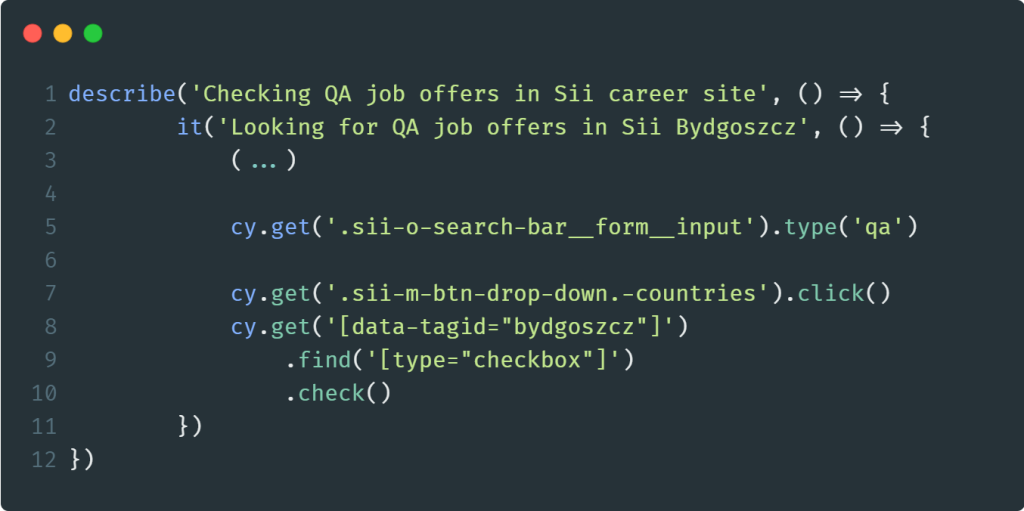
Wiemy już, w jaki sposób wyszukiwać elementy na stronie przy pomocy selektorów. W podobny sposób, jak robiliśmy to poprzednio, wyszukamy na stronie z ofertami pracy element odpowiadający za filtrowanie wyników wyszukiwania przy pomocy wpisanego tekstu.
Wspomniane pole tekstowe zlokalizujemy tym razem przy pomocy nazwy klasy (używając wspomnianej już wcześniej komendy „get()”). Następnie, wykorzystamy komendę „type()”, odpowiadającą za wprowadzanie tekstu do elementu. W naszym wypadku będzie to słowo „qa”. Kolejno, zlokalizujemy i klikniemy w przycisk odpowiadający za rozwinięcie listy możliwych do wyboru miast (również przy pomocy klasy).
Na liście wyszukać musimy Bydgoszcz. W tym celu użyjemy kolejnego selektora – tym razem będzie to unikalny selektor określający nazwę atrybutu oraz przypisaną mu wartość. Następnie, powinniśmy znaleźć checkbox, który chcemy zaznaczyć (również przy pomocy nazwy atrybutu), lecz tym razem nie użyjemy już metody „click()” (tak, jak miało to miejsce wcześniej), lecz dedykowanej do tego celu metody „check()”.
Na koniec pozostaje nam użyć przycisku odpowiedzialnego za aktywowanie nałożonych przez nas filtrów, reprezentowanego przez symbol lupy. Element ten w łatwy sposób odnajdziemy przy pomocy unikalnej nazwy klasy.
Krok 4: Weryfikacja wyników
Rozwiązanie Tosca
Ostatnim krokiem naszego testu jest weryfikacja otrzymanych wyników. W tym celu znajdujemy na stronie element DIV, będący reprezentacją pojedynczej oferty pracy. Element ten powinien być nieunikalny (odznaczamy OuterText), ale na tyle unikalny, aby zestaw przypisanych do niego właściwości jednoznacznie wskazywał, że reprezentuje on pojedynczą, dowolną ofertę pracy.
Następnie, na poziomie TestCases, wykorzystujemy funkcjonalność Tosca – ResultCount, umożliwiającą zliczanie elementów tego samego typu (o tych samych właściwościach). Tworzymy asercję „ResultCount != 0”, która będzie weryfikowała, czy na stronie pojawia się przynajmniej jeden kontener z ofertą pracy. Jeśli element zostanie znaleziony – test zakończy się sukcesem.
Rozwiązanie Cypress
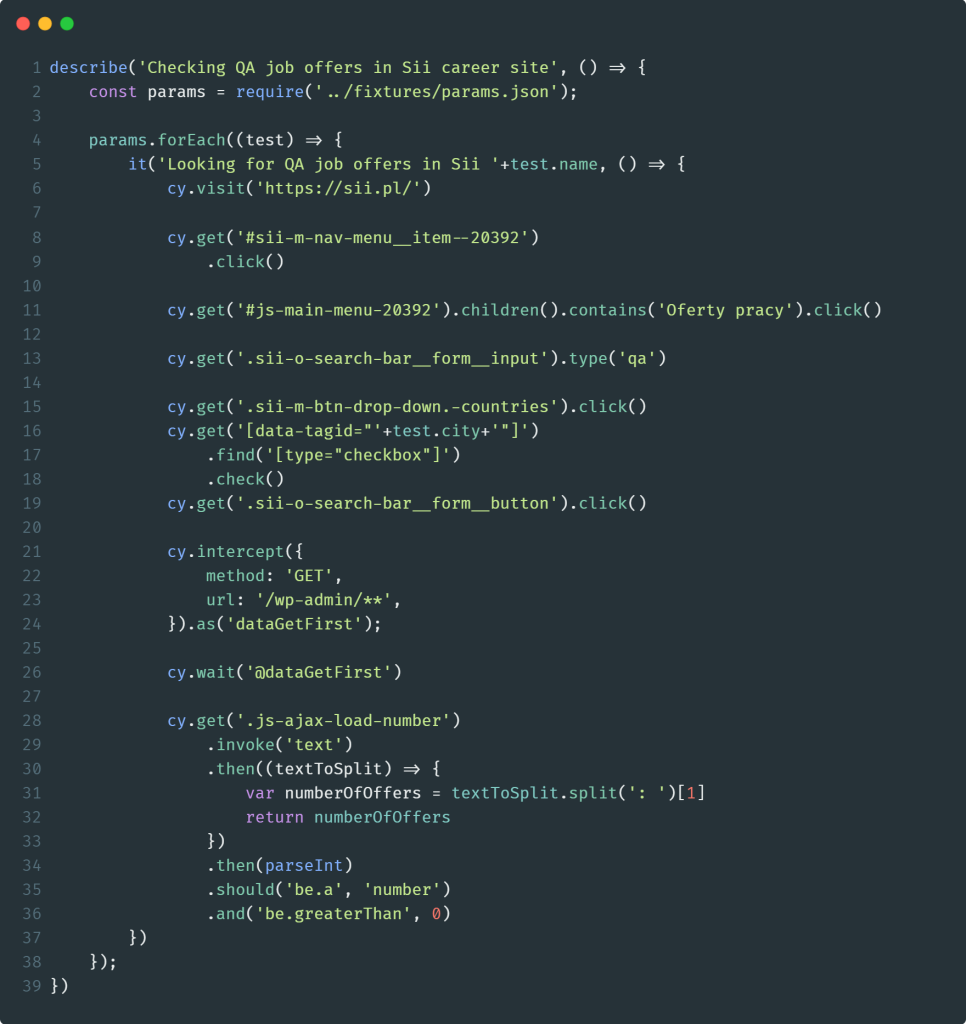
W przypadku Cypressa postanowiliśmy, że nie będziemy liczyć wyświetlonych ofert pracy, lecz skorzystamy z liczby wyników, która wyświetla się na stronie w sekcji „Znalezionych wyników”. Na tym etapie uruchomienia testu zauważyć można, że wyniki na stronie nie zawsze pokazują się tak samo szybko. Chcemy mieć pewność, że zawsze będziemy używali w naszym teście liczby wyników, która wyświetli się dopiero po wprowadzeniu zadanego przez nas filtra (w odświeżonej, a nie pierwotnej wersji).
Dzięki aplikacji Cypressa zauważyć można, że po wprowadzeniu filtrów strona oczekuje na nowe wyniki przychodzące z odpowiedniego endpointa serwisu REST-owego. Dlatego też zanim przejdziemy do weryfikacji wyników, chcemy wprowadzić dodatkowy „wait”, oczekujący aż serwis zwróci nam odpowiedź w postaci świeżych wyników.
Skorzystamy tutaj z pomocy komendy „intercept()”, definiując zarówno metodę REST-ową jak i sam endpoint, którego odpowiedzi oczekujemy. Nadamy również nazwę wspomnianemu „interceptorowi”, aby w dalszej części kodu użyć tej samej nazwy jako parametru komendy „wait()”.
Skoro mamy już pewność, że otrzymane wyniki to rzeczywiście wyniki, które nas interesują, nie pozostaje nam nic innego, jak odczytać ze strony odpowiednią liczbę. W tym celu odszukać musimy element zawierający interesujący nas tekst, a następnie skorzystać z metody „invoke()” do wskazania, że od tej pory będziemy działać wyłącznie na tekście. Następnie przekażemy ten tekst do komendy „then()”, aby rozpocząć pracę nad jego edycją.
Wewnątrz „then()” podzielimy nasz tekst, używając spacji oraz dwukropka jako separatorów, gdyż szukana przez nas liczba znajduje się w ich bezpośrednim sąsiedztwie. W dalszej kolejności chcemy skorzystać z parsowania tekstu na liczbę całkowitą, żeby w końcu (przy pomocy komendy „should()”) sprawdzić, czy zapisana przez nas wartość rzeczywiście jest liczbą oraz (jeśli tak) – to czy jest większa od zera. To sprawdzenie jednocześnie zamyka nasz test, który w finalnej formie prezentuje się następująco:
„Wredny” manager
Wyobraźmy sobie, że zadanie zautomatyzowania powyższego scenariusza zlecił nam nasz „ulubiony” manager. Z wyzwaniem tym poradziliśmy sobie szybko i sprawnie. Zadowolony manager zlecił nam więc wykonanie analogicznego przykładu, ale dla Torunia. Jak poradzimy sobie z takim przypadkiem?
Krok 5: Tworzenie analogicznego przypadku testowego dla Torunia
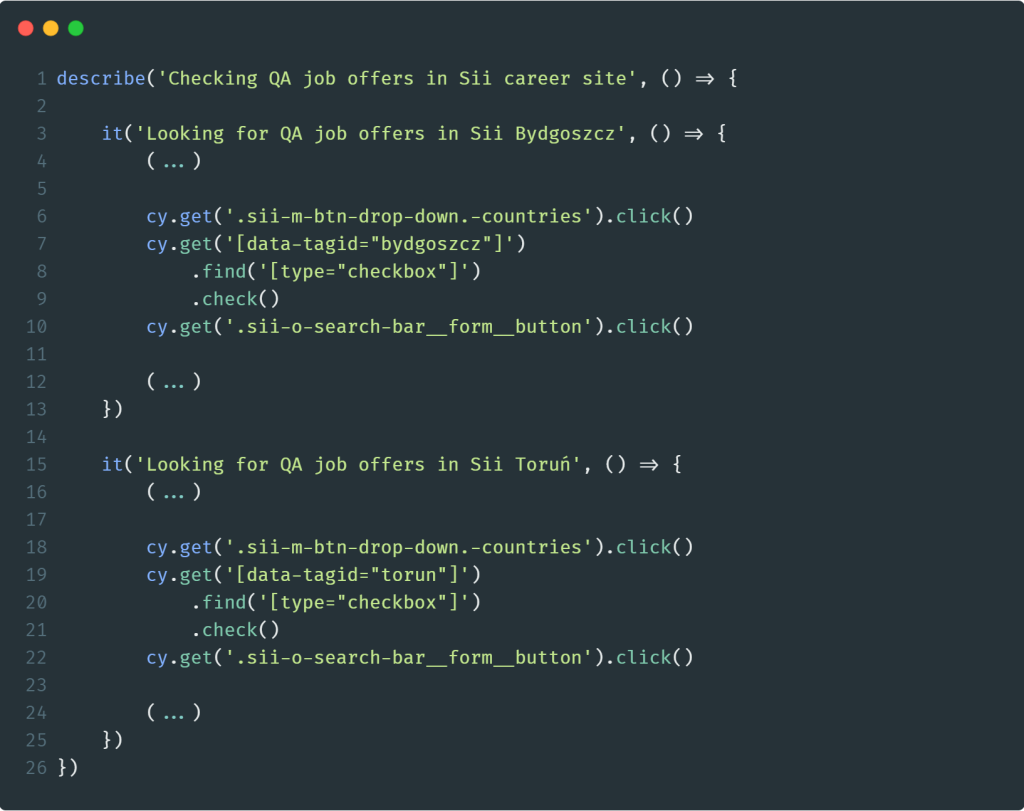
Rozwiązanie Tosca – podejście „brzydkie i leniwe”
Najprostszym i na pierwszy rzut oka dobrym pomysłem wydaje się być skopiowanie testu utworzonego dla Bydgoszczy i podmiana nazwy w elemencie „Localization Container” na „Toruń”. Łatwe, prawda? Idźmy dalej. Załóżmy, że kolejnego dnia nasz manager zwraca się z kolejną prośbą – utworzenia jeszcze 10 testów dla innych miast. Żyłka na naszym czole robi się coraz bardziej widoczna, ale żmudnie kopiujemy utworzone wcześniej testy.
Po kilku godzinach otrzymujemy od managera plik .xls z listą 100 nowych kombinacji, dodatkowo w niektórych testach zamiast „QA” mamy teraz sprawdzić listę ofert dla Developerów, Analityków, DevOpsów… Powoli zaczynamy uzmysławiać sobie, że nasz pomysł z metodą „kopiuj – wklej” się nie sprawdził i powinniśmy skorzystać z czerwonej sekcji Tosca, zwanej TestCaseDesignem.
Rozwiązanie Tosca – korzystanie z TestCaseDesignu
TestCaseDesign pozwala nam na łatwe i przejrzyste zarządzanie danymi testowymi z jednego miejsca. Dodatkowo, umożliwia import danych testowych z pliku, np. wspomnianego .xls, często tak lubianego przez biznesową stronę IT.
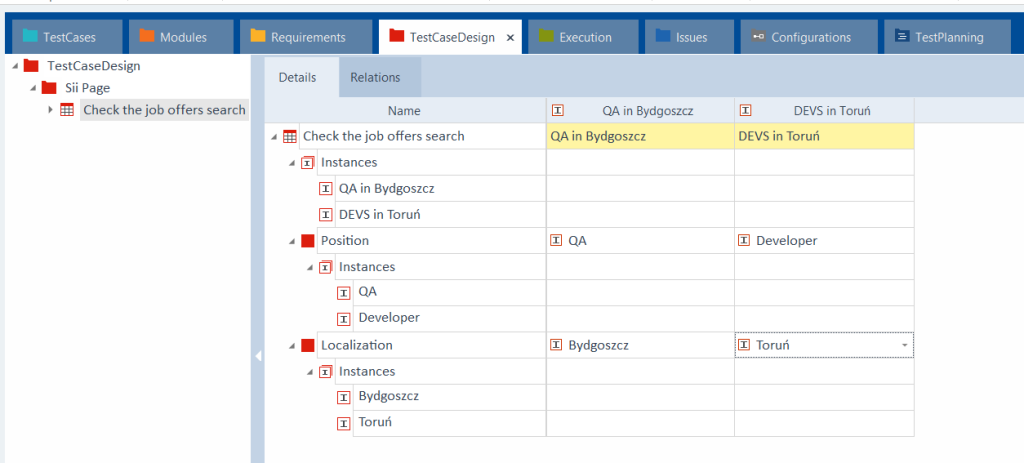
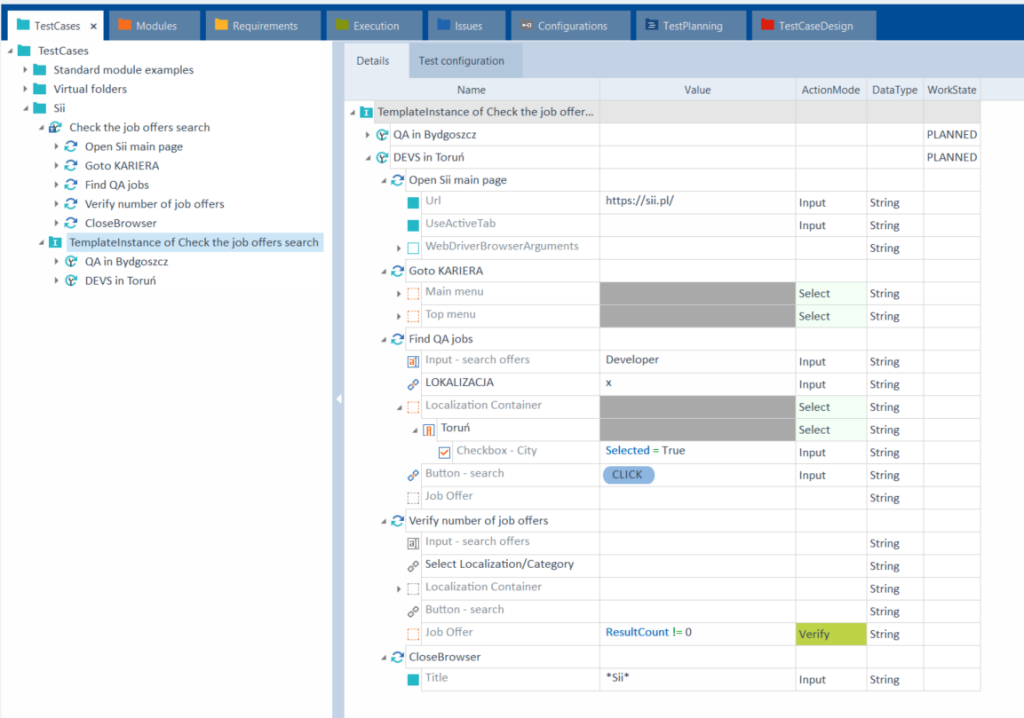
W naszym przykładzie TestSheet z danymi testowymi stworzymy od podstaw, manualnie. W czerwonej sekcji tworzymy nowy folder, a w nim poprzez prawy przycisk myszy i wybranie opcji „Create TestSheet” nowy TestSheet z danymi. W naszym TestSheetcie potrzebujemy dwóch instancji testów – po jednej dla Bydgoszczy i Torunia, aby rozbudować nasz przykład będą to odpowiednio „QA in Bydgoszcz” oraz „DEVS in Toruń”.
Następnie, do zbioru danych dodajemy dwa atrybuty, czyli rodzaje zmiennych w naszych przykładach. Będą nimi: lokalizacja oraz rodzaj profesji. Każdy z tych atrybutów będzie posiadał dwie, przykładowe instancje. Dla lokalizacji będzie to „Bydgoszcz” i „Toruń”. Dla profesji: „QA” i „Developer”.
W celu wykorzystania TestSheetu w testach, musimy przekonwertować utworzony wcześniej bazowy test na TestCaseTemplate. Klikamy prawym przyciskiem myszy na TestCase i wybieramy opcję „Convert to Template”. Kolejnym krokiem jest przeciągnięcie TestSheetu metodą „drag and drop” na utworzony przez nasz szablon.
Po tej operacji Tosca wie, że w tym szablonie ma korzystać z danych wprowadzonych przez nas we wcześniejszym kroku do TestSheetu, ale nie wie jeszcze, w jakich dokładnie miejscach ma te dane podstawiać. Informujemy o tym Toscę poprzez dodanie referencji {XL[nazwa_atrybutu]}, w miejscach, w których wpisane wcześniej „na sztywno” dane, mają zostać zastąpione danymi wprowadzonymi z TestSheetu.
Po dodaniu referencji możemy wygenerować instancje z szablonu. Klikamy prawym przyciskiem myszy na TestCase Templete i wybieramy opcję „Create TemplateInstance”. Tosca automatycznie utworzy nowy folder ze zbiorem wszystkich instancji, które stworzyliśmy w TestSheet’cie w sekcji TestCaseDesign.
Rozwiązanie Cypress – podejście „brzydkie i leniwe”
W przypadku Cypressa pracujemy cały czas wyłącznie „z kodem”. Zatem pierwsze rozwiązanie, jakie może przyjść wielu początkującym testerom do głowy, to podobnie jak w przypadku rozwiązania w Tosce, metoda „Copiego Pasty” – skopiowanie testu, który już utworzyliśmy oraz podmianę wartości „bydgoszcz” na „torun”. Ale, podobnie jak w poprzednim przypadku, takie rozwiązanie wcześniej czy później odbije się rykoszetem, gdyż jest ciężkie w utrzymaniu. Natomiast ilość zduplikowanego kodu będzie rosła z każdą kolejną kombinacją, którą będziemy chcieli przetestować.
Rozwiązanie Cypress – Fixtures
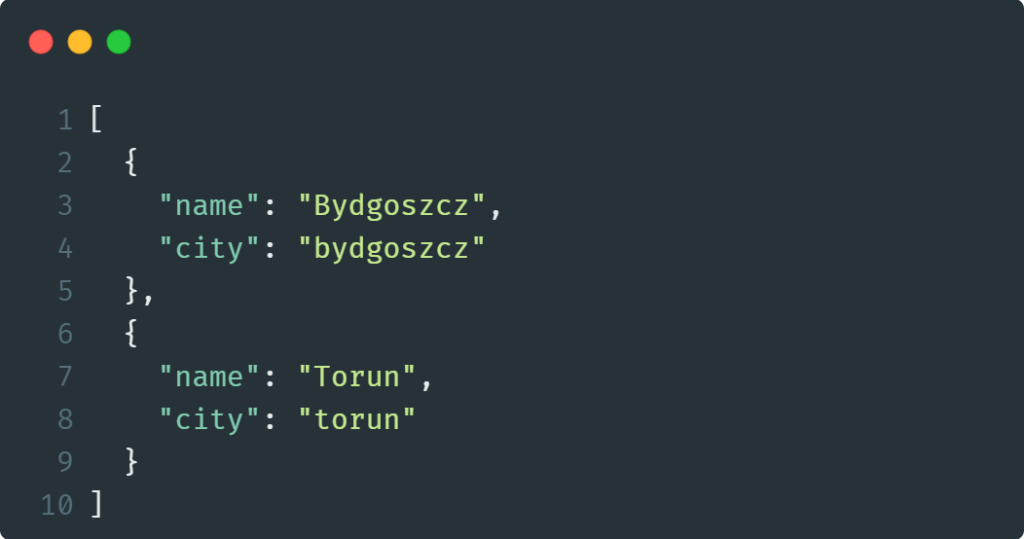
Aby nie korzystać z popularnej metody „Copiego Pasty”, skorzystamy z kolejnej funkcjonalności oferowanej przez Cypressa – Fixtures. Wartości, które chcemy wykorzystać do testów, zdefiniujemy w osobnym pliku .json w postaci obiektu o dwóch polach: „name” oraz „city”.
Tak utworzony plik musimy wczytać na początku naszych testów, a następnie przy pomocy metody „forEach()” powtórzymy test dla każdego występującego w pliku obiektu. Wartości, które poprzednio mieliśmy „hardkodowane” w kodzie, teraz możemy podmieniać na wartości wpisane w pliku .json. Dzięki temu nie duplikujemy kodu, a chcąc chociażby testować kolejne miasta, wystarczy, że dodamy je do naszego utworzonego pliku (nie musimy zmieniać niczego w samym kodzie testu).
Tosca – Wprowadzanie zmian do Template’u
Rozwiązaniom codeless często zarzuca się małą elastyczność i problemy z utrzymaniem w przypadku pojawiającej się konieczności zmian w projekcie. Chcielibyśmy obalić ten mit, bazując na poniższym przykładzie.
Załóżmy, że po analizie naszej asercji doszliśmy do wniosku, że chcemy ją zmienić – nie będziemy się opierać na zliczaniu występujących na stronie elementów typu DIV, będących reprezentacją pojedynczej oferty pracy, ale tak jak w rozwiązaniu „klasycznym”, skorzystamy z tekstu wyświetlającego informację o liczbie znalezionych ofert pracy. Ponadto, po kilkukrotnym uruchomieniu naszego testu zauważyliśmy, że działa on niestabilnie. Przy gorszym połączeniu internetowym test „nie przechodzi” w losowych momentach. Dołożymy dynamiczne oczekiwanie na ładowanie wybranych elementów strony, aby zapobiec takim sytuacjom w przyszłości.
Utworzony przez nas wcześniej TestCase Template pozwala na łatwe wprowadzenie zmian do wszystkich testów, bez konieczności wielokrotnego kopiowania czy edycji tych samych elementów. Omówimy to na przykładzie zmiany sposobu weryfikacji znalezionych ofert pracy.
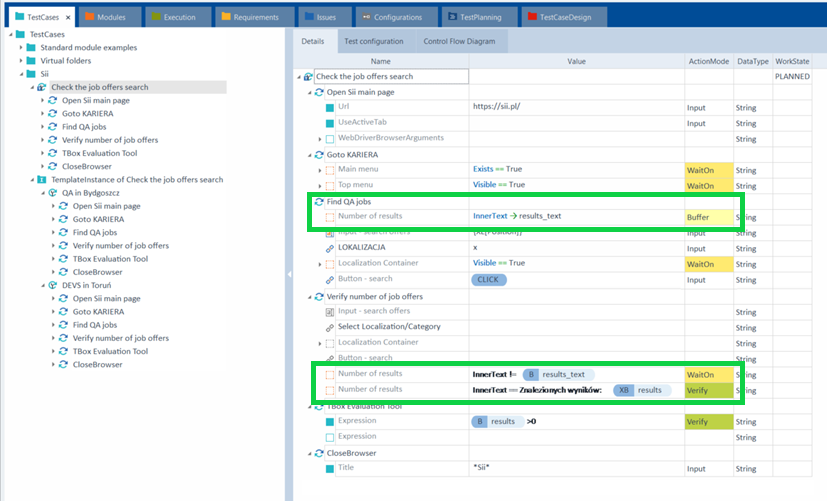
Po przejściu na podstronę „Oferty pracy” dodajemy do kroku „Find QA jobs” dodatkową akcję polegającą na zapisaniu wartości InnerTextu (np. „Znalezionych wyników: 220”) z kontenera „Number of results” do bufora „results_text”. Następnie, po wykonaniu wszystkich kroków związanych z filtrowaniem ofert, korzystając z ActionMode „WaitOn”, dynamicznie oczekujemy na zmianę InnerText’u w elemencie „Number of results”.
Kiedy tekst się zaktualizuje jego nowa wartość, tym razem jedynie liczba rezultatów bez frazy „Znalezionych wyników:”, zostanie zapisana w nowym buforze dynamicznym „results”. Następnie, wartość „results” przyrównamy do zera i sprawdzimy, czy spełniona jest nierówność results > 0. Wykorzystamy do tego celu moduł TBox Evaluation Tool ze zbioru Standard Modules. Jeśli nierówność zostanie spełniona, uznamy, że wyszukiwarka ofert pracy działa poprawnie.
Po skończonej edycji szablonu wystarczy ponownie wygenerować instancje, klikając prawym przyciskiem myszy na folder TempleteInstance i wybierając z menu opcję „Reinstantiate Instance”. Wprowadzone przez nas zmiany zaciągną się do wszystkich, utworzonych na bazie tego szablonu, instancji testów.
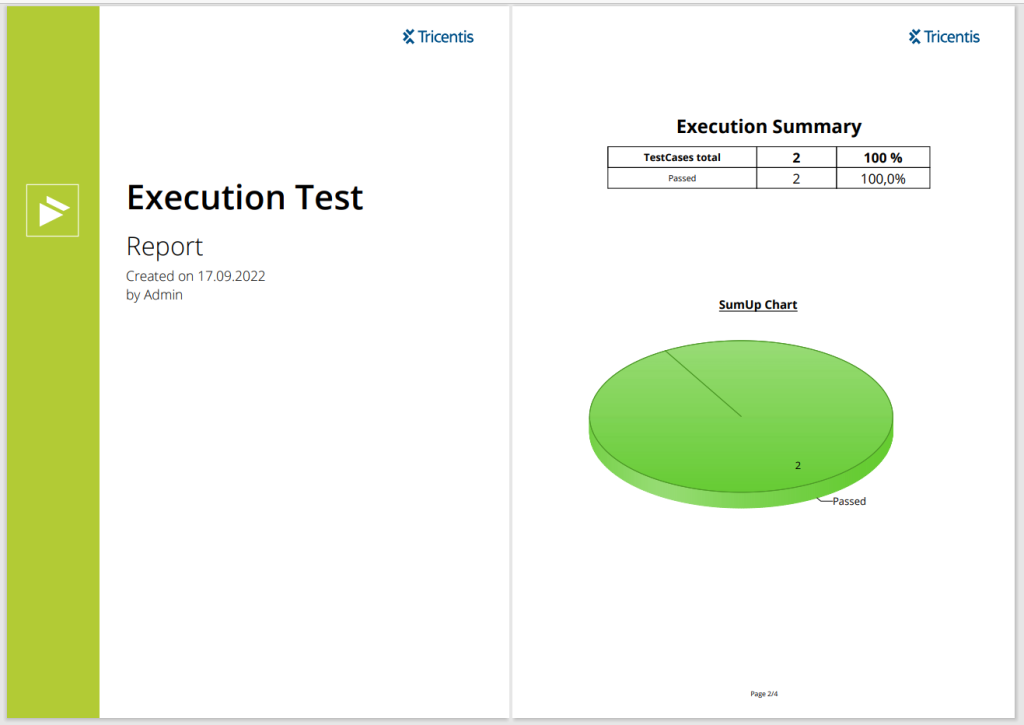
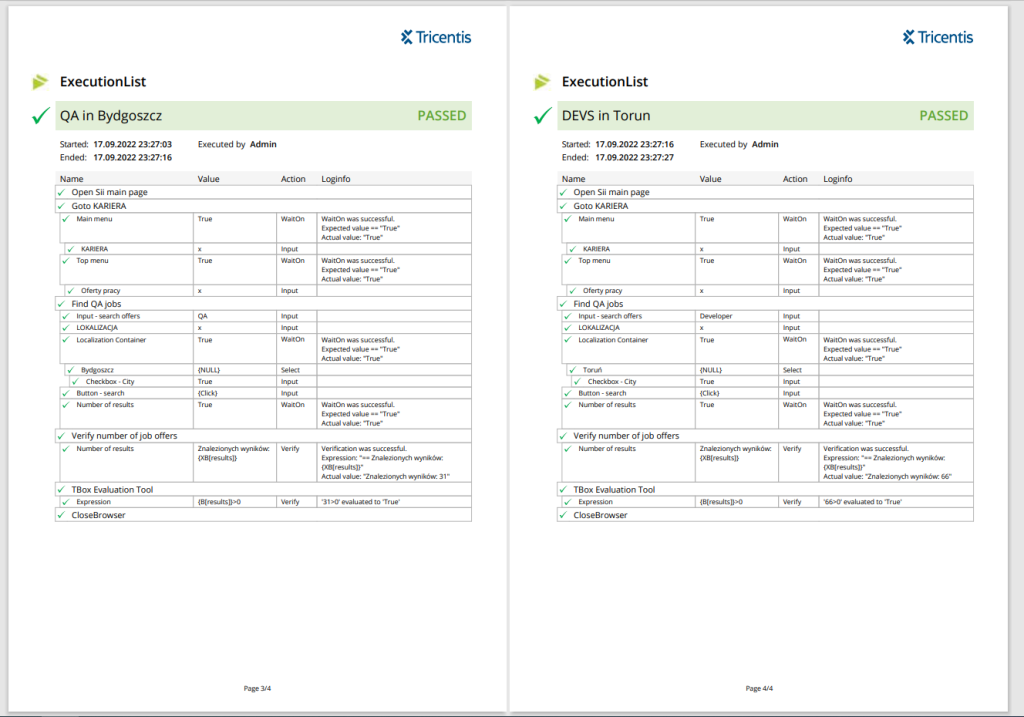
Ukończone testy możemy przenieść do listy egzekucyjnej w zielonej sekcji Tosca, zwanej Execution. Po uruchomieniu testów mamy możliwość wygenerowania czytelnego raportu z testów, np. dla naszego „ulubionego” managera 😉
Podsumowanie
W niniejszym artykule staraliśmy się porównać dwa rozwiązania: pierwsze, z użyciem narzędzia codeless i drugie – wykorzystujące standardowe, „klasyczne” podejście do tematu automatyzacji testów. Zdajemy sobie sprawę, że rzetelne porównanie tak rozbudowanych narzędzi nie jest możliwe w tak krótkiej publikacji, ale mamy nadzieję, że prosty przykład, jakim się posłużyliśmy – test aplikacji webowej – pozwolił Wam na zrozumienie podstawowych zasad tworzenia testów zarówno z użyciem Tosca jak i Cypressa.
Bardziej dociekliwi czytelnicy zadają sobie teraz pytania typu: jak rozwiązania codeless radzą sobie z bardziej rozbudowanymi przykładami? Czy umożliwiają wykonywanie np. operacji warunkowych i pętli? Co w przypadku aplikacji desktopowych, testów API?
Odpowiedzi na te pytania z pewnością wkrótce pojawią się na blogu Sii. Dowodem na to, że rozwiązania codeless „zdają egzamin” może być fakt stale powiększającego się w Sii portfolia klientów korzystających z narzędzia Tricentis Tosca.
Postaramy się teraz odpowiedzieć na pytanie postawione w temacie artykułu „Czy Tosca i podobne rozwiązania codeless są przyszłością testowania?”. Moglibyśmy stwierdzić krótko – „Tak, są.”, ale poniżej nakreślimy Wam kilka argumentów, które utwierdziły nas w tym przekonaniu.
Szacuje się (dane wg PAP, czerwiec 2022), że na ten moment w Unii Europejskiej brakuje około 600 tysięcy specjalistów IT. W Polsce liczba ta wynosi 50 tysięcy. Można również zaobserwować, że liczba ta nie maleje, więc w 2023 możemy się spodziewać kolejnych wzrostów. Rynek pracy potrzebuje większej liczby specjalistów IT, niż uczelnie czy też różnego rodzaju kursy i bootcampy są w stanie wykształcić.
Zestawiając te dane z faktem, że na naukę podstaw wybranego języka programowania nowa osoba potrzebuje około roku czasu, wysnuć można wniosek, że należy szukać innych rozwiązań.
Tutaj z pomocą mogą przyjść właśnie platformy i aplikacje, które są w stanie tworzyć gotowe rozwiązania IT bez konieczności pisania kodu. W ich przypadku znalezienie specjalisty w tej dziedzinie będzie łatwiejsze ze względu na krótszy czas nauki i mniejszą ilość wymaganych umiejętności technicznych „na starcie”. Z tego względu coraz głośniej mówi się o tzw. „Citizen Developerach” – twórcach rozwiązań technicznych, którzy nie muszą posiadać wiedzy programistycznej, czyli korzystających de facto z rozwiązań „no-code”.
Gdyby przełożyć pojęcie „Citizen Developer” na świat testów, to można dojść do kolejnego wniosku – tester stosujący rozwiązania „no-code” może w końcu rzeczywiście skupić się na testach, a nie na rozwiązywaniu problemów technicznych narastających dookoła projektu.
Każdy kto pisał testy automatyczne może zapewne przytoczyć minimum kilka sytuacji ze swojej przeszłości, gdzie zamiast rzeczywiście skupić się na pisaniu testu, spędził wiele godzin, rozwiązując problemy zupełnie z samym testem niezwiązane: niedziałające biblioteki, niekompatybilne wersje zależności projektowych, niebudujący się projekt – a przecież „u kolegi działa, a ma wszystko tak samo”! O ile łatwiejsze byłoby nasze życie, gdybyśmy w tym czasie mogli rzeczywiście skupić się na scenariuszu testowym, a nie na tym, dlaczego coś wczoraj działało, a dzisiaj już odmówiło posłuszeństwa…
Nie można również pominąć tematu ilości nauki, jaka czeka początkującego testera automatyzującego używającego rozwiązań „no-code”, w porównaniu do wiedzy, jaką musi posiąść tester rozpoczynający swoją przygodę z podejściem określonym przez nas jako „klasyczne”. Szczególnie na starcie kariery – ogromny wysiłek związany z opanowaniem nowego języka programowania, obsługi gita, czy wspomnianych devtoolsów.
Dzięki braku tych elementów, tester „no-code” może się skupić na szlifowaniu wiedzy z zakresu samego tworzenia testów automatycznych, czy też praktyk czystego “kodu” (w przypadku rozwiązań „no-code” – czystej „struktury testów”).
W obydwu omawianych przykładach (Tosca i Cypress) rozważaliśmy podobne problemy, które były wyniesione poza poziom samego kodu Cypressa czy też GUI Tosci – w jaki sposób chcemy budować selektory, co chcemy sprawdzać, czy nasz test rzeczywiście testuje to, co miał testować, czy nasze testy są skalowalne i czytelne dla innych testerów.
Można zatem stwierdzić, że nauka jednego z tych rozwiązań nie zamyka możliwości nauki drugiego w przyszłości. Jeżeli dobrze opanujemy podejście „klasyczne”, to łatwiej będzie nam też nauczyć się tworzenia podobnych testów w przypadku narzędzi „no-code” i vice versa – jeżeli tworzymy testy przy pomocy rozwiązań „no-code” i mamy w tym odpowiednie doświadczenie, to w przypadku rozwiązania „klasycznego” będziemy musieli nauczyć się dodatkowo podstaw języka programowania, ale same założenia pozostaną takie same (albo bardzo podobne).
Naszymi przykładami staraliśmy się udowodnić, że rozwiązań „no-code” nie trzeba się obawiać i, czy tego chcemy czy nie, stają się one stałym elementem wielu sektorów świata IT, w tym także testingu.
Warto w tym miejscu wspomnieć o szerokich możliwościach tych narzędzi. Aktualnie, rozwiązanie Tricentis Tosca wspiera ponad 160 technologii wykorzystywanych do tworzenia oprogramowania, m.in.: .Net, Java, WPF, Windows 10, HTML, React, Angular, API, bazy danych (w tym również S/4 HANA). Możliwe jest wykonywanie testów dla urządzeń mobilnych Android i iOS, a w zakresie aplikacji webowych Tosca oferuje wsparcie dla wszystkich popularnych na rynku przeglądarek.
Mamy nadzieję, że chociaż część z Was udało nam się zachęcić do wypróbowania samemu rozwiązań codeless lub też po prostu – do rozpoczęcia swojej przygody z automatyzacją testów. Jeżeli po przeczytaniu naszego artykułu narodziły się w waszych głowach jakiekolwiek pytania – zapraszamy do kontaktu oraz dzieleniem się waszymi opiniami w temacie „no-code”. Dodatkowo, jeśli chcecie „rzucić okiem” na testy opisane w tym artykule, to znaleźć możecie je w utworzonych przez nas repozytoriach na GitHubie (GitHub Daria – Tosca, GitHub Wojtek – Cypress). Dziękujemy za poświęcony nam czas i do następnego razu!





























![Ryc. 27 Tosca – dodanie referencji {XL[]} do TestCase’u Tosca ¬– dodanie referencji {XL[]} do TestCase'u](https://sii.pl/blog/wp-content/uploads/2022/11/tosca_screen_18-1024x543.png)





















Zostaw komentarz