Od jakiegoś czasu korzystam z jednego z najlepiej rozwijających się narzędzi do automatyzacji testów UI (ale nie tylko), którym jest Playwright. W tym artykule chcę Ci zaprezentować, jak zacząć i dlaczego warto korzystać z tego narzędzia oraz jak wyglądają testy automatyczne w Playwright w praktyce.
Początki Playwrighta
Microsoft opublikował Playwrighta w 2020 roku. Jest to narzędzie open source, stworzone przez Andreya Lushnikova, który pracował wcześniej przy innym popularnym produkcie do automatyzacji, jakim jest, rozwijany przez Google, Puupeteer. Playwright służy do automatyzacji akcji w przeglądarce, ale również umożliwia automatyzację API.
Mocne strony Playwrighta
Narzędzie posiada szereg interesujących zalet, które sprawiają, że warto się nim zainteresować. Opiszę je poniżej.
Auto Wait
Jeżeli pracowaliście kiedyś nad testami automatycznym UI, to zdajecie sobie sprawę, jak dużym problemem jest obsługa czekania na różne elementy dynamiczne, które znajdują się na stronie. W Selenium WebDriver poleca się korzystać z tzw. Explicit waitu, który powinien rozwiązywać ten problem. Jednak czasami znalezienie odpowiedniego waitu nie jest takie proste. Ma na to wpływ, jak wiele javascriptu i operacji asynchronicznych jest używanych na naszej stronie.
Playwright korzysta z tzw. mechanizmu auto-wait. Co to oznacza? W wielu sytuacjach nie musimy dokładać dodatkowego czekania na elementy, bo Playwright sam domyślnie oczekuje elementów i akcji. Oczywiście, gdy natrafimy na bardziej złożoną sytuację, w której potrzebujemy poczekać na jakiś element, to Playwright dostarcza nam metody, z których możemy skorzystać.
Korzystanie z różnych języków programowania
Obecnie Playwright wspiera kilka popularnych języków programowania. Są to:
- Java,
- C#,
- JS/TS,
- Python.
Dzięki temu, rozwiązanie w wersji dla różnych języków znajduje coraz szersze zastosowanie na rynku.
Dokumentacja
Playwright ma świetną dokumentację. Korzystanie z metod jest opisane na praktycznych przykładach, które pomagają skorzystać z wielu możliwości aplikacji. Również dokumentacja, która pojawia się, gdy wywołujemy jakąś metodę w IDE, jest często wystarczająca do tego, aby ją realnie wykorzystać.
Popularność narzędzia
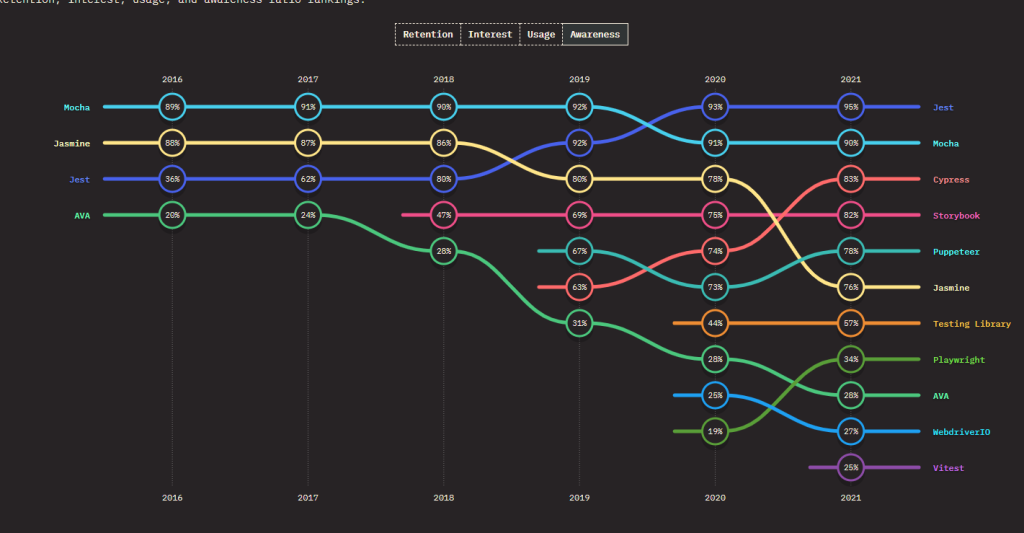
Warto zauważyć, że liczba użytkowników narzędzia Playwright rośnie, co można zobaczyć na poniższej grafice.

Playwright, spośród bibliotek używanych w testach, poprawił wynik wykorzystania wśród społeczności z 3% w 2020 roku do 10% w 2021 roku. Ten ranking odnośni się do wersji JS/TS Playwrighta, jednak moim zdaniem jest to zauważalny skok popularności, który będzie prawdopodobnie również odnotowany przy innych wersjach językowych narzędzia.
Poprawiła się również świadomość na temat Playwrighta wśród społeczności – z 19% w 2020 roku do 34% rok później.

Przy wyborze narzędzi warto zwracać uwagę na ich popularność oraz pozytywny odbiór przez społeczność. Playwright posiada oba aspekty.
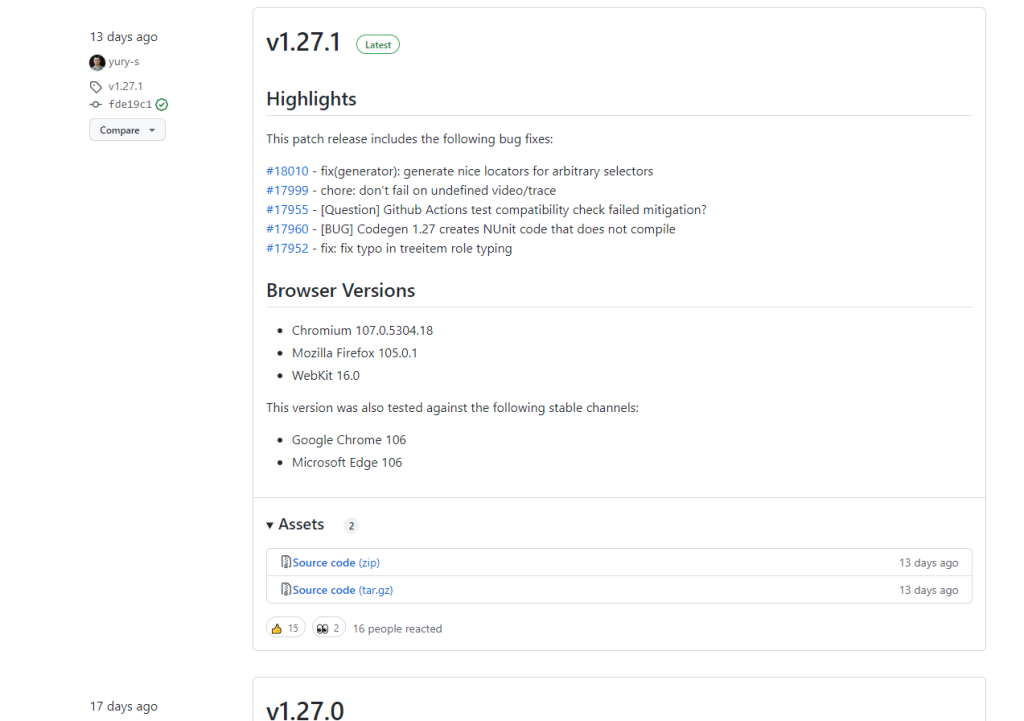
Częstotliwość dostarczania nowych wersji

Niewątpliwie warto wspomnieć o szybkim rozwoju Playwrighta. Co około dwa tygodnie dodawana jest nowa wersja z usprawnieniami (częstotliwość zmian można sprawdzić na GitHubie).
Przy wyborze potencjalnego narzędzia zawsze zwracam uwagę na rozmiar społeczności, która za nim stoi. W tym wypadku jest to Microsoft i jego pracownicy, ale również coraz więcej zaangażowanych osób spoza firmy.
Przeglądarki wspierane przez Playwrighta
Obecnie Playwright wspiera wszystkie najpopularniejsze przeglądarki internetowe, czyli:
- Chrome,
- Edge,
- Firefox,
- Opera,
- Safari.
Rozwiązania oparte na Electronie również mają eksperymentalne wsparcie dla wersji JS/TS.
Projekty wykorzystujące Playwrighta
Coraz więcej projektów chwali się, że korzysta z narzędzia Playwright w swoich testach UI. Są to popularne inicjatywy open source, ale również rozwiązania komercyjne. Poniżej kilka przykładów:


Słabe strony Playwrighta
W przypadku wszystkich narzędzi zdarzają się momenty, gdy jakaś metoda nie działa poprawnie w określonej sytuacji. Jako użytkownik Playwrighta spotkałem się z problemami sporadycznie i zawsze udawało mi się znaleźć rozwiązanie. Nie mogę natomiast wykluczyć, że możemy trafić na okoliczności, w których rozwiązania nie znajdziemy. Warto wówczas porozmawiać z twórcami narzędzia – są oni dostępni i aktywnie biorą udział w odpisywaniu na zgłoszenia, które trafiają na GitHuba.
Napiszmy pierwszy test!
Po krótkim, teoretycznym wprowadzeniu możemy przejść do napisania naszego pierwszego testu automatycznego w tej aplikacji.
Implementacja testu automatycznego
Przygotowany przeze mnie test będzie polegał na zautomatyzowaniu prostego przypadku dla testowo stworzonego sklepu. Scenariusz testu wygląda tak:
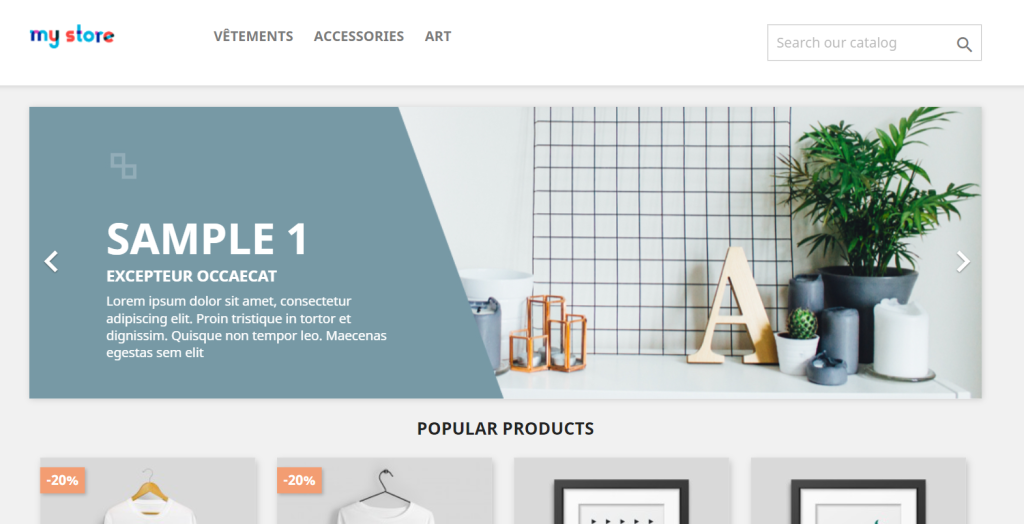
- Przejdź na stronę seleniumsklep.pl
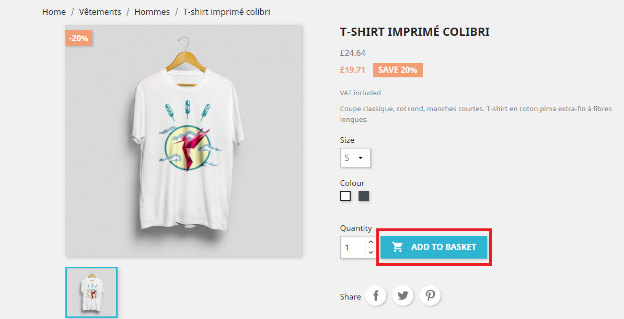
- Kliknij w wybrany produkt na podstawie jego nazwy.
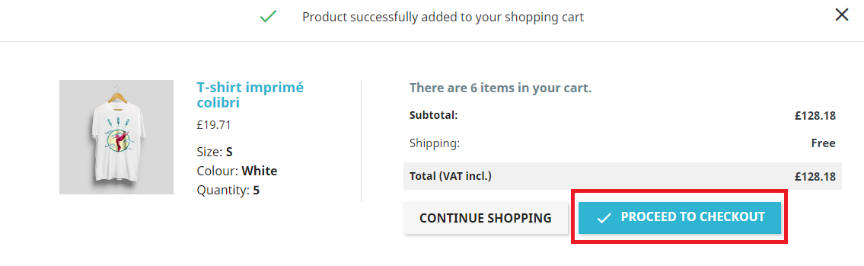
- Przejdź do koszyka i sprawdź, czy cena na podsumowaniu jest zgodna z ceną, która znajduje się w szczegółach produktu.
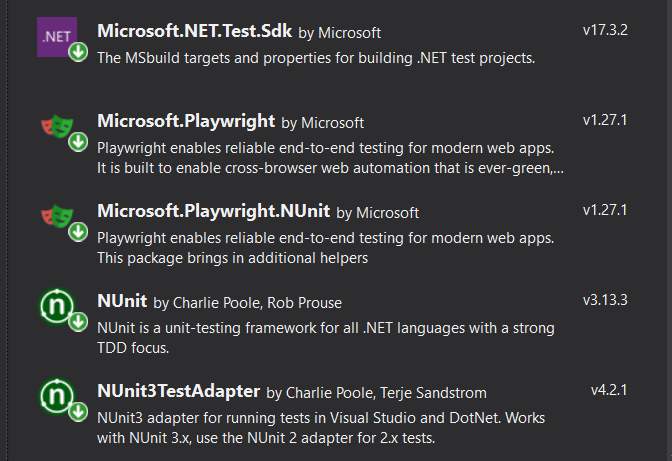
Przechodzimy do Visual Studio i rozpoczynamy pracę od utworzenia projektu package library. Jest to preferowany typ projektu, który zastosujemy. Kolejnym krokiem będzie dodanie potrzebnych paczek za pomocą NuGet packages. W naszym przypadku:
- Playwright,
- Playwright Nunit.

Playwright Nunit zawiera przydatne klasy, które pomagają współpracować narzędziom np. w kontekście uruchamiania testów w sposób współbieżny.
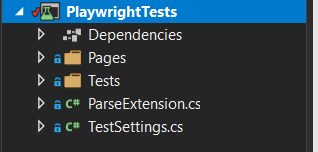
Kolejnym krokiem jest stworzenie potrzebnych katalogów tak, aby od samego początku porządkować nasze rozwiązanie.

Najpierw tworzymy katalog „Pages”, w którym umieścimy wszystkie page objecty potrzebne nam do testu automatycznego. Kolejnym niezbędnym katalogiem jest „Tests”.

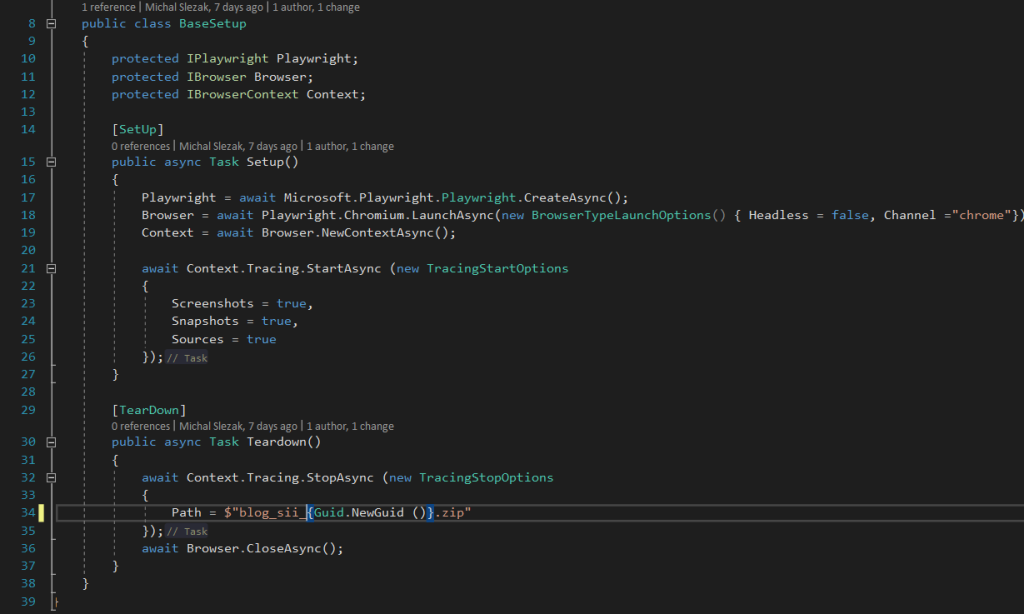
W klasie BaseSetup mamy dwie metody, których użyjemy we wszystkich testach dziedziczących z tej klasy. Metoda „Setup()” na początku inicjalizuje obiekt Playwrighta. Robimy to w linii 17. Przed nią deklarujemy trzy pola, które będą nam potrzebne w dalszej pracy.
Są to pola:
- Playwright,
- Browser,
- Context.

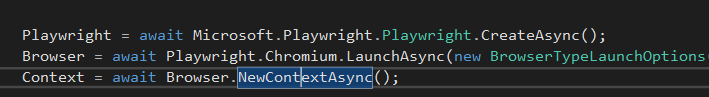
W metodzie Setup() inicjalizujemy pole Browser, które definiujemy, aby ustawić jakiej przeglądarki będziemy używać w testach. Jeżeli nie podamy parametru Headless, nie zobaczymy przebiegu testów, ponieważ uruchomią się bez trybu graficznego. Jest to przydatna opcja, dzięki której unikamy wyskakujących okiem z testami.
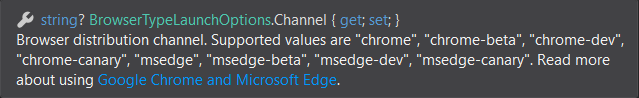
Kolejną rzeczą, którą możemy ustawić w tym miejscu jest Channel. Playwright pozwala nam zdecydować, jaką wersję Chrome użyć w naszym teście automatycznym. W bardzo prosty sposób możemy zdefiniować, że chcemy skorzystać np. z Chrome czy z Edge’a w wersji beta. Może być to bardzo przydatne do sprawdzenia działania naszej aplikacji z nadchodzącymi wersjami przeglądarek.


Następnie przechodzimy do zdefiniowania Contextu. Czym jest Context? Inicjalizujemy pole Context, które pozwala obsługiwać sesję danej przeglądarki. Wyróżnikiem Playwrighta jest to, że potrafi obsługiwać więcej niż jedną sesję przeglądarki na raz. Dodatkowo każde z okien ma „Focus”, więc nie musimy się przełączać pomiędzy nimi, jeżeli chcemy wykonać jakąś akcję.
Również w obiekcie Browser moglibyśmy od razu skorzystać z metody NewContextAsync(), jednak twórcy Playwrighta polecają, żeby tworzyć kontekst za każdym razem. Każdy „Context” przechowuje oddzielny cache i ciasteczka.

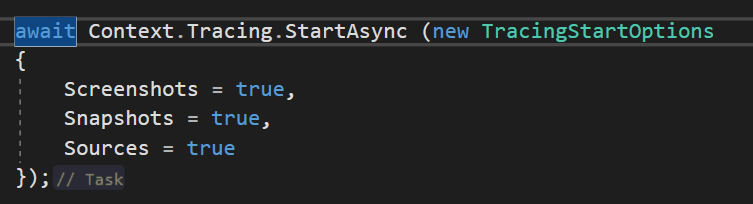
Kolejnym krokiem jest zdefiniowanie tzw. Tracingu. Ta metoda pozwala na zbieranie logów podczas działania testu automatycznego. Śledzić możemy:
- Screenshots – tworzenie zrzutu ekranu po każdej akcji,
- Snapshots – zbieranie zawartości DOM-u po każdej akcji oraz zbieranie informacji z „networku”, czyli wszystkie żądania i informacje z konsoli,
- Sources – zbieranie informacje na temat tego, która linia kodu była uruchomiona w danym momencie.
Kod źródłowy testu automatycznego

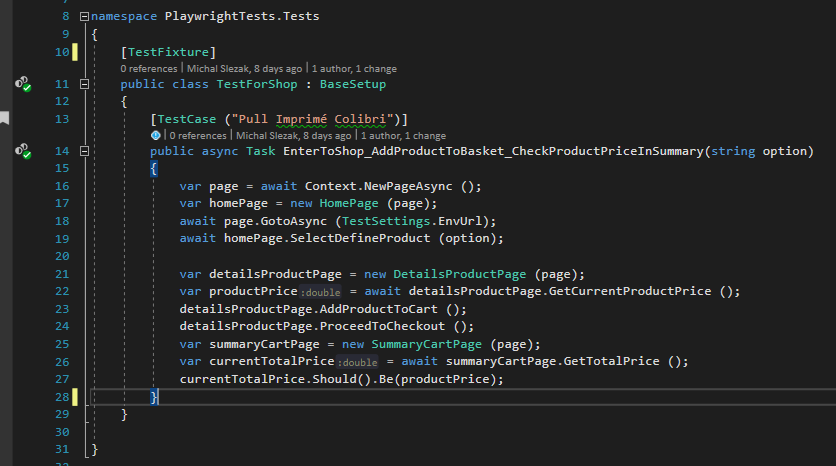
Przechodząc do kodu źródłowego testu automatycznego, zaczynamy od zdefiniowania nazwy metody. W tym przypadku jest to:
EnterToShop_AddProductToBasket_CheckProductPriceInSummary()Jako parametr definiujemy „option”, dzięki któremu w sposób dynamiczny możemy przekazać nazwę artykułu, wybieranego przez test. Odpowiada na niego atrybut „TestCase”. Każda kolejna linia w postaci atrybutu TestCase z argumentem, definiuje nam kolejny przypadek testowy.
Zaczynamy od zdefiniowania obiektu page. Odpowiada on za kontrolę pojedynczej zakładki w przeglądarce (oczywiście skojarzonej z naszym kontekstem).
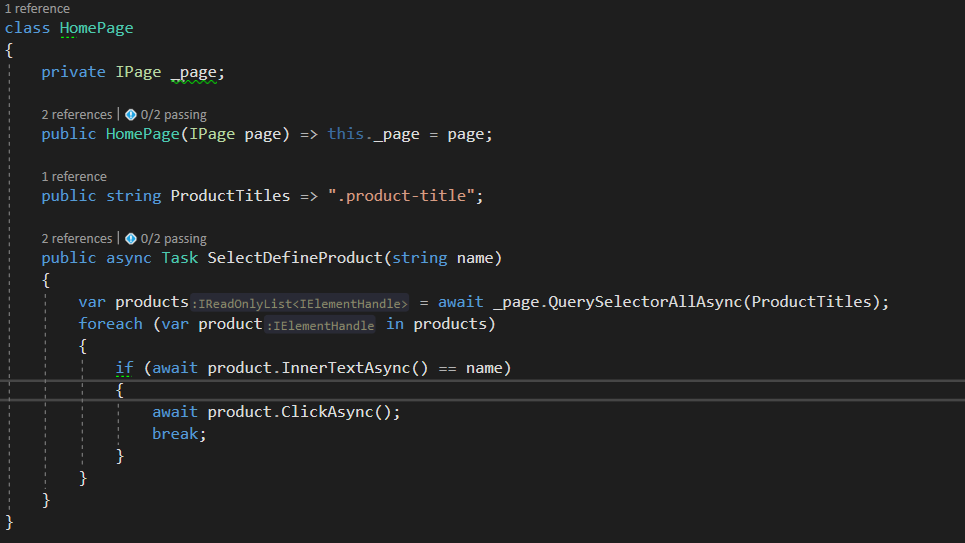
HomePage

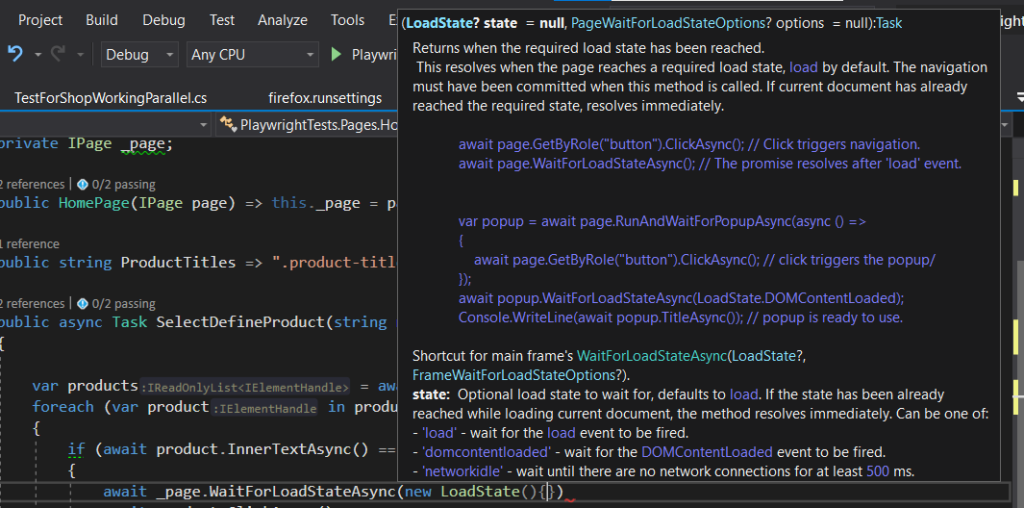
Definiujemy page object dla strony HomePage. Sama strona posiada listę interesujących nas produktów.

Następnie tworzymy konstruktora dla tej klasy. Konstruktor będzie przyjmował parametr jako obiekt page, który zawiera metody pozwalające kontrolować akcje związane z tą stroną. Kolejnym krokiem jest zdefiniowanie pola ProductTitles z selektorem odpowiadającym nazwie każdego z produktów.
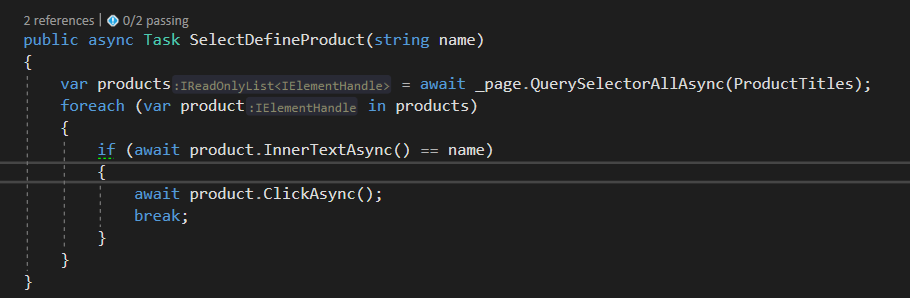
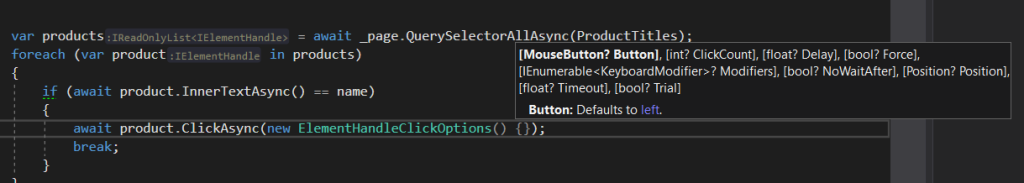
Potrzebujemy również metody SelectDefineProduct, która odpowiada za kliknięcie w dany produkt na podstawie jego nazwy.


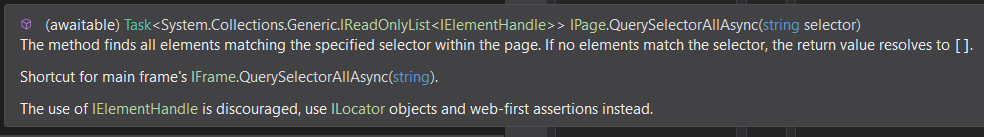
- Metoda QuerySelectorAllAsync – pozwala nam na pobranie wszystkich elementów na podstawie zadanego selectora.
- Metoday InnerText – umożliwia pobranie tekstu z danego elementu.
- Metoda ClickAsync – klika w element, który chcemy wybrać.
Ciekawą właściwością Playwrighta jest to, że większość wykorzystywanych metod, posiada dodatkowe sposoby użycia, które poszerzają jego możliwości.

Jedną z nich jest metoda ClickAsync. Pozwala nam zdefiniować, ile razy chcemy kliknąć lub określić czekanie po kliknięciu.
Metod, których możemy użyć na danym obiekcie jest wiele. Oto kilka z nich:

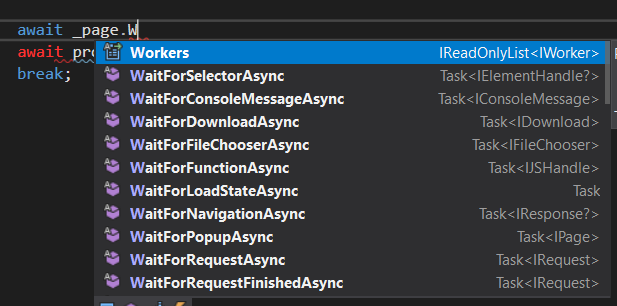
Waity
Tak jak wspominałem dla większości operacji nie mamy potrzeby dodawania dodatkowych waitów. Jednak, możemy skorzystać z tych metod, gdy nasza strona jest bardziej skomplikowana i zależy nam na dodaniu czekania na element.

Możemy poczekać, aż pop-up lub określone żądanie się pojawią. Ta metoda jest przydatna, gdy przechodzimy pomiędzy stronami i potrzebujemy poczekać dłużej na załadowanie strony.


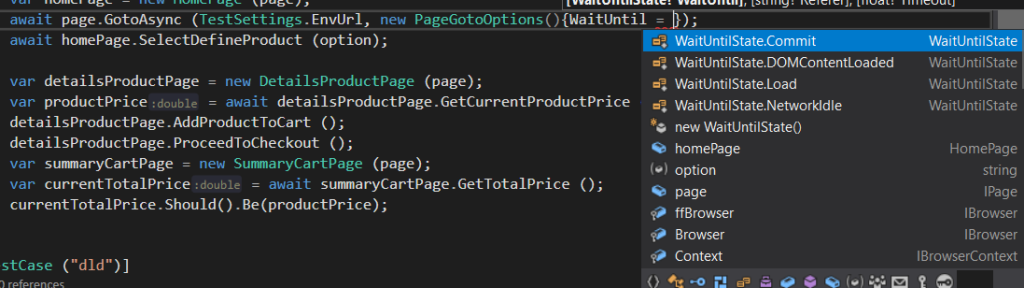
Wracając do testów: następny krokiem w linii 18 jest skorzystanie z metody GoToAsync(), która przejdzie do określonej strony internetowej. Adres do strony zapisujemy w osobnej klasie TestSettings.EnvUrl. Takie wartości jak adres do środowiska najlepiej przechowywać w osobnych klasach/plikach. Metoda GoToAsync ma również możliwość dodania dodatkowego czekania na załadowanie strony. Adres strony zapisujemy we właściwościach w klasie TestSettings.

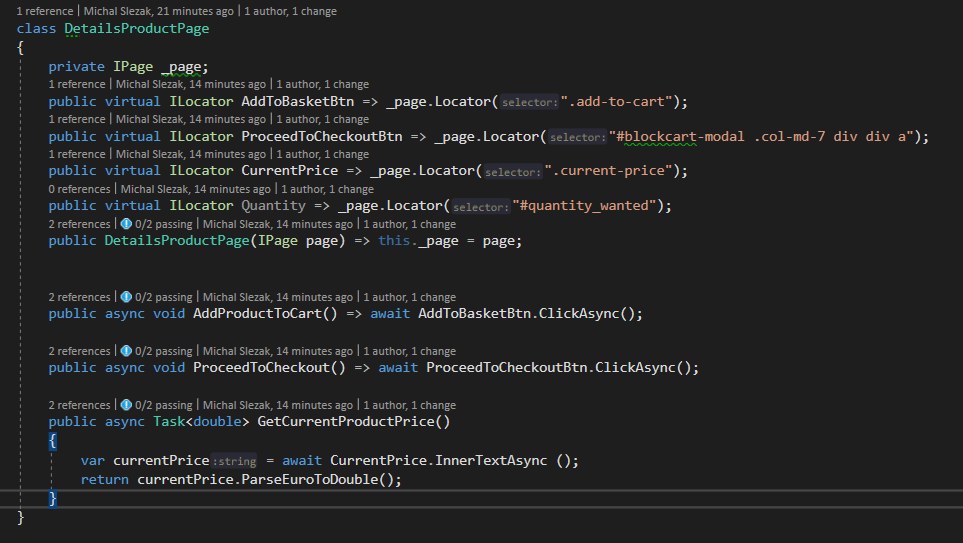
Po tym kroku, w teście przechodzimy do wywołania metody SelectDefineProduct(option). To ona kliknie w określony produkt. Kolejnym działaniem jest dodanie klasy DetailsProductPage, w której zaczynam od stworzenia pól potrzebnych do metod używanych na dalszych etapach tego testu.



Następnie, dodajemy konstruktor, który przez argument będzie przyjmował obiekt page, pozwalający na wykonywanie akcji związanych ze stroną.

Definiujemy pole AddToBasektBtn. Aby dodać element w Playwright, korzystamy z metody _page.Locator(„nazwa_selectora”), która na podstawie podanego selectora pozwala uzyskać dostęp do elementu za pomocą Playwrighta. Kolejnym elementem, który definiujemy w tej klasie, jest odpowiednik przycisku „Proceed to Checkout”.
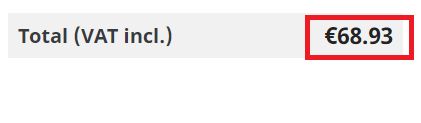
By test zadziałał, kolejne wymagane pole to „CurrentPrice”. Pozwala ono na pobranie aktualnej ceny za nasz przedmiot.
Po zdefiniowaniu wszystkich pól niezbędnych dla testu przechodzimy do zdefiniowania dwóch prostych metod:
- metoda AddProductToCart() zawiera kliknięcie przycisku dodania do koszyka,
- metoda ProceedToCheckout() jest analogiczną metodą do kliknięcia dla przycisku „Proceed to checkout”.

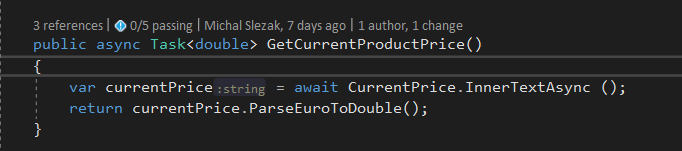
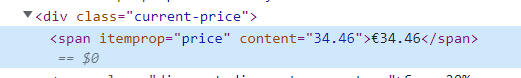
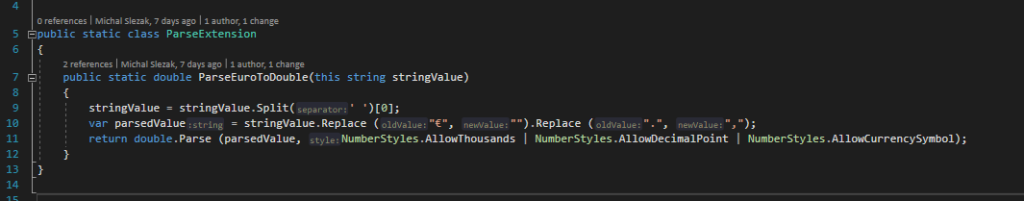
Definiuję metodę GetCurrentProductPrice, która odpowiada za pobranie obecnej wartości ceny ze szczegółów tego produktu. Potrzebujemy jeszcze dodać metodę ParseEuroToDouble. Jest to metoda, która stosuje proste tzw. parsowanie, które w tym przypadku usuwa symbol € z tekstu. W tym wypadku musimy to zrobić, ponieważ element jest zdefiniowany w ten sposób w HTML-u strony.

Oczywiście jest to jedna z dróg, ale można podejść do tego na wiele sposobów. Innym pomysłem jest skorzystanie z wyrażenia regularnego, które pozwoliłoby na pobranie liczbowej wartości z tekstu. Metoda ParseEuroToDouble wygląda tak:

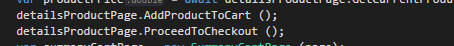
Wracamy do kodu źródłowego testu. Wywołujemy metody, które pozwolą dodać produkt do koszyka.

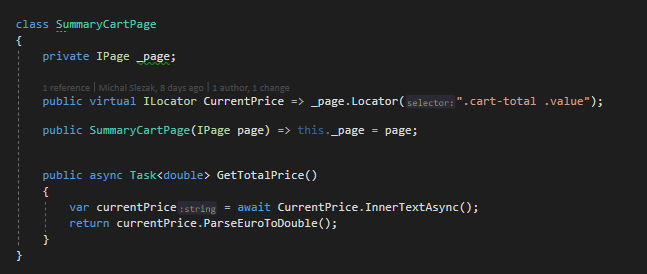
W kolejnej linii inicjalizujemy obiekt SummaryCartPage. Jest to obiekt reprezentujący klasę SummaryCartPage.

W tej klasie oprócz zdefiniowania konstruktora, dodajemy pole odpowiadające elementowi kwoty w podsumowaniu koszyka.

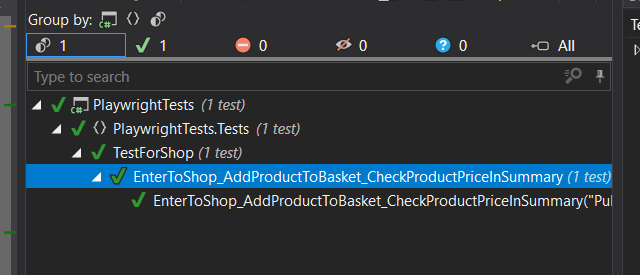
Również w tym miejscu korzystamy z metody ParseEuroToDouble, bo w tej sytuacji jest porównywalna. Po dodaniu tej metody, wracamy do kodu testu i porównujemy wartość zmiennej currentTotalPrice z productPrice. To porównanie korzysta z biblioteki FluentAssertions, którą dodajemy poprzez NuGeta. Jest to biblioteka do asercji, która pozwala na bardziej czytelny zapis niż standardowe metody z klasy Assert. Dalej, przechodzimy do uruchomienia testu. Możemy tego dokonać za pomocą dotnet test z poziomu VS oraz z poziomu VS i R#.


Podsumowanie
W artykule pokazałem Playwrighta w praktyce i przedstawiłem kilka cech, które mogą Cię zainteresować i przekonać do spróbowania pracy z tym narzędziem.
W następnej części chciałbym zaprezentować jak skorzystać z Trace Viewer, przydatnej funkcji, która pozwala nam przeglądać zebrane logi z testów. Przedstawię także inne ciekawe właściwości tego narzędzia.
Kod znajdziecie w przygotowanym repozytorium.
***
Jeśli chcesz wiedzieć, dlaczego rozwój i nauka nowych języków oprogramowania przydają się na stanowisku Test Architecta oraz co Michał ceni w pracy, obejrzyj koniecznie jego nagranie:
















Zostaw komentarz