Jest kilka podejść do dodawania stylów CSS w projektach reactowych – można korzystać z tzw. skórek (Themes), modułów (CSS Modules) lub dowolnych bibliotek temu służących np. styled-components. I właśnie to rozwiązanie chcę wam przedstawić w poniższym artykule.
Styled-components powstało z myślą o łatwym i użytecznym sposobie stylowania elementów HTML-a i opiera się na podejściu CSS-in-JS, według którego szablon powinien być ściśle związany z JavaScriptem.
Instalacja styled-components
Zacznijmy od podstaw, czyli instalacji biblioteki. Zadanie to jest naprawdę proste. Styled-components funkcjonuje jako:
- Pakiet dostępny w repozytorium npm, więc dodajemy go do projektu za pomocą domyślnego polecenia: npm install – save styled-components.
- Polecenie, z którego mogą skorzystać użytkownicy yarna: yarn add styled-components.
A teraz – do dzieła ?
Jak działają styled-components
Aby style CSS mogły mieć zastosowanie, muszą być w jakiś sposób powiązane z elementami w kodzie. W związku z tym można zadać wszystkim akapitom (<p></p>) czerwony kolor fontów. To co istotne – jeśli mamy kilka takich elementów na stronie, to nadanie tej właściwości bez rozróżnienia elementów (np. poprzez unikalne nazwy klas), zmieni kolor globalnie.
Poza zastosowaniem odpowiednich atrybutów, style CSS można dodać liniowo (inline). Wówczas wybranemu elementowi HTML-a dodajemy atrybut styles, a jego właściwościami będą style CSS. Przykładowo:

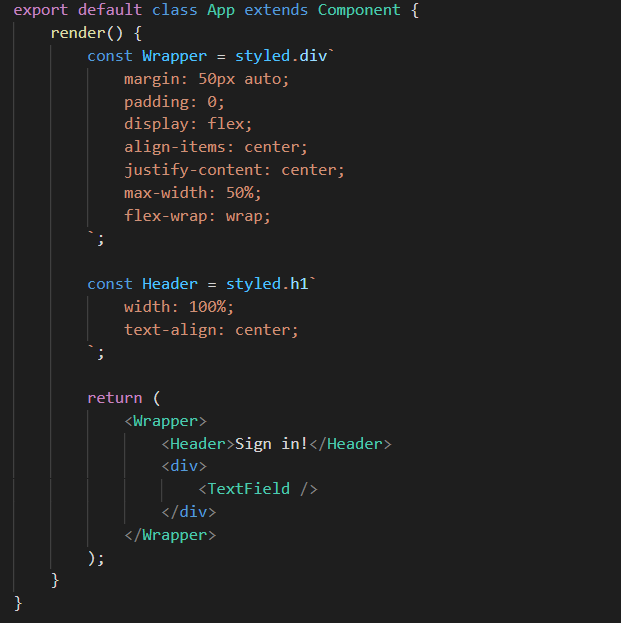
Styled-components działa właśnie w oparciu o style inline. Przyjrzyjmy się poniższemu fragmentowi kodu:

We wskazanym kodzie występuje klasa reactowa o nazwie App. Sama struktura jest dość prosta – jeden kontener o nazwie Wrapper i jego dzieci: nagłówek oraz komponent TextField (zawierający elementy label oraz input). Wrapper, tak naprawdę, jest divem.
W jaki sposób możemy mu nadać style CSS wykorzystując omawianą bibliotekę? Używamy do tego interpolacji stringów, określając poszczególne własności CSS z wykorzystaniem domyślnej metody styled. Całość tworzy wspomniany komponent.
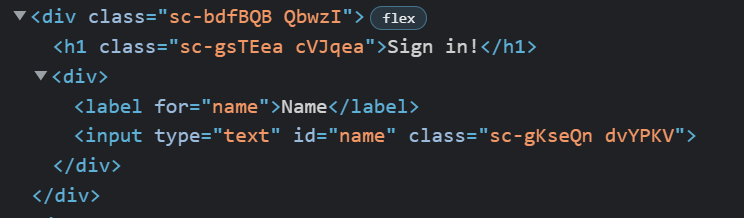
W praktyce, po uruchomieniu projektu w przeglądarce, otrzymujemy wyrenderowaną, tradycyjną strukturę HTML wraz z automatycznie nadanymi klasami, które zawierają nasze style:


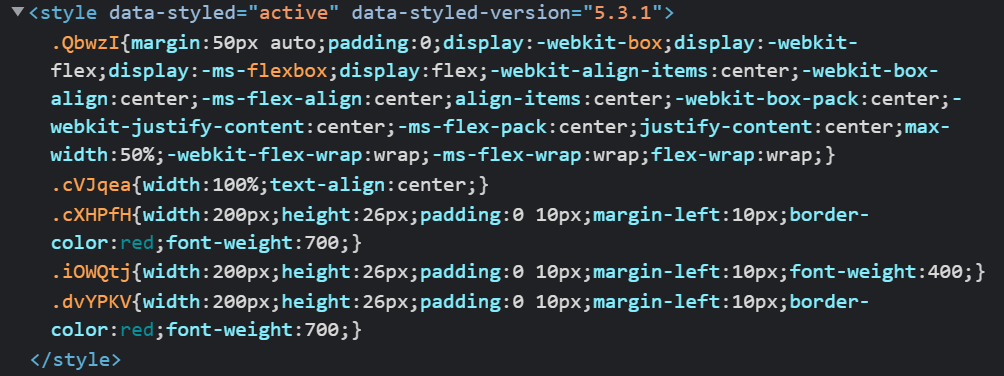
Zestaw własności nie jest jednak przechowywany w odrębnym pliku załączanym do projektu, a zostaje jedynie wyświetlony liniowo wewnątrz atrybutu style i umieszczony w nagłówku strony:

Wykorzystanie właściwości komponentu
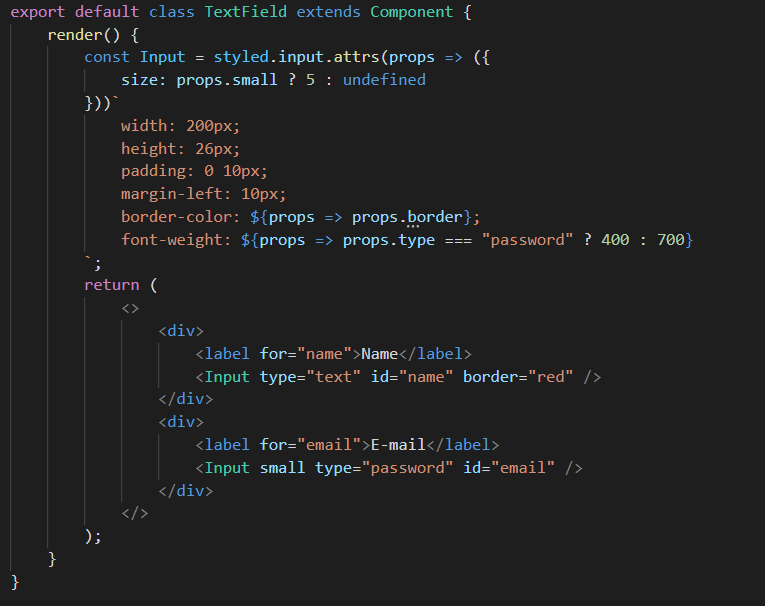
Biblioteka styled-components pozwala również na dynamiczne stylowanie elementów poprzez wykorzystanie właściwości komponentu (props). Przykładowo, możemy przekazać właściwość border, której wartość jest przesłana do metody styled jako kolor obramowania (border-color).
Dodatkowo, biblioteka pozwala na wykorzystanie metody łańcuchowej attrs, umożliwiającej dodanie atrybutów komponentowi. Metoda ta jako argument przyjmuje element props, a jego własności mogą zostać użyte do definiowania wartości parametrów.
Oba rozwiązania zostały zaprezentowane na poniższym przykładzie:

Więcej na temat API biblioteki i jej możliwości możecie przeczytać na oficjalnej stronie.
Wykorzystanie styled-components w projekcie z TypeScriptem
Dzięki swojemu community (community w rozumieniu użytkowników danego rozwiązania ogólnie. Im więcej osób liczy, tym łatwiej o wsparcie m.in. w rozwiązywaniu problemów. Styled-components może i nie jest najpopularniejszym rozwiązaniem, niemniej w miejscach takich jak np. GitHub lub Stackoverflow znajdziemy wiele wskazówek i odpowiedzi na nasze potencjalne pytania), mamy dostęp do przygotowanych definicji dla projektów reactowych. Wystarczy dodatkowo zainstalować paczkę @types/styled-components lub w przypadku React Native @types/styled-componenst @types/styled-components-react-native.
Zalety i wady korzystania ze styled-components
Jak każde narzędzie, także to rozwiązanie cechuje się silniejszymi i słabszymi elementami.
Pozytywne aspekty wykorzystywania biblioteki
- Choć style liniowe wydają się mało atrakcyjną metodą, szczególnie dla osób przyzwyczajonych do klas CSS-owych, to takie rozwiązanie eliminuje problem niepotrzebnego kodu. W ten sposób nie dodajemy klas, które po kolejnych zmianach czy poprawkach w kodzie, czasami nie są już nam potrzebne.
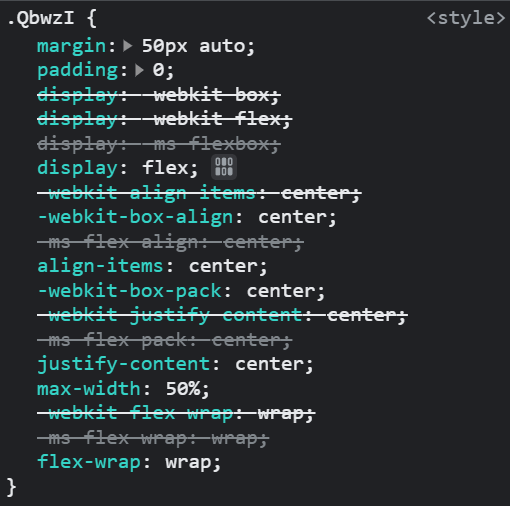
- Ponadto, styled-components automatycznie generuje prefiksy dla przeglądarek. Pozwala nam to na swobodne korzystanie z najnowszych rozwiązań CSS-owych, które niekoniecznie są w pełni wspierane przez część przeglądarek.
- Biblioteka ta również tworzy unikalne nazwy klas dla elementów, dzięki czemu nie musimy się martwić np. o duplikaty nazw czy literówki.
Obawy związane z wykorzystywaniem biblioteki
- Jedną z obaw może być niepewność dotycząca przyszłości. Jeżeli wsparcie dla biblioteki zostanie wycofane lub jeśli twórcy w ogóle porzucą projekt, to wprowadzanie zmian do naszych rozwiązań może wymagać większej przebudowy.
- Ważnym aspektem jest również niezbyt duże community, w związku z czym trudniej jest wyszukać błędy i problemy, z którymi się w danym momencie mierzymy. Otrzymanie skutecznej pomocy również może być większym wyzwaniem.
Niemniej, styled-components nadal są warte wypróbowania przy projektach reactowych ze względu na wygodę i łatwość tworzenia dynamicznych stylów zgodnie z metodyką CSS-in-JS.
















Zostaw komentarz