W czasach skomplikowanych i wielowarstwowych systemów informatycznych prawidłowe testowanie oprogramowania jest ogromnym wyzwaniem. Testy manualne wykonywane przez użytkowników są dobrym sposobem na walidację aplikacji, jednak dla rozbudowanych programów są zbyt czasochłonne. Dlatego dobrym uzupełnieniem jest automatyzacja testów. Testy napisane raz mogą być wykorzystywane wielokrotnie. Sprawdza się to idealnie przede wszystkim w testach regresyjnych, gdzie drobna modyfikacja kodu wymaga wielokrotnego sprawdzenia. Byłoby dobrze, gdyby można było uruchomiać testy codziennie w nocy a rano dostawać pełny raport, zgodny z oczekiwaniami, standardami Klienta. Dlatego dzisiaj pokrótce omówiony zostanie customowy moduł raportujący napisany w Visual Studio Express for Desktop, ale można go wykorzystać w każdej innej wersji Visuala.
W Solution tworzymy nowy projekt, który nazywamy ReportCore. W References dodajemy niezbędne referencje wymagane przy robieniu zrzutów ekranu, np. System.Drawing. Tworzymy 5 plikow .cs : AbstractReporter – klasa abstrakcyjna, w której zadeklarujemy metody odpowiedzialne za stworzenie szablonu raportu; ColorStatus – enum zawierający zmienne odpowiedzialne za kolor pozycji w raporcie; UltimateReporter – klasa odpowiedzialna za tworzenie szkieletu pliku html, dziedzicząca po klasie abstrakcyjnej; SavingReport – klasa zapisująca raport w danej lokalizacji, tworząca folder itd.; Reporter – klasa właściwa, w której wywołujemy odpowiednie metody z UltimateReporter, aby dodać pozycję z odpowiednim tekstem i statusem do pliku html. Całość opiera się na wzorcu obserwatora, który opisany został tutaj: http://www.oodesign.com/observer-pattern.html
To, jak będzie wyglądał nasz customowy raport zależy od tego czego oczekuje Klient: czy będzie on pokolorowany, czy będą w nim screeny z miejsca, w którym wystąpił błąd itd. Aby użyć naszego raportu, należy w teście stworzyć nowy obiekt Reportera, podając w konstruktorze nazwę testu – ta informacja zostanie dodana do końcowego pliku html, dzięki czemu przy puszczeniu 20 różnych testów dostaniemy 20 różnych raportów, odpowiednio zatytułowanych. W klasie GUI należy zaś napisać konstruktor, który przypisze odpowiednio instancje obiektu reporter, np.:
public PurchaseGUI(Reporter report) : base(report){
report = reporter;
}
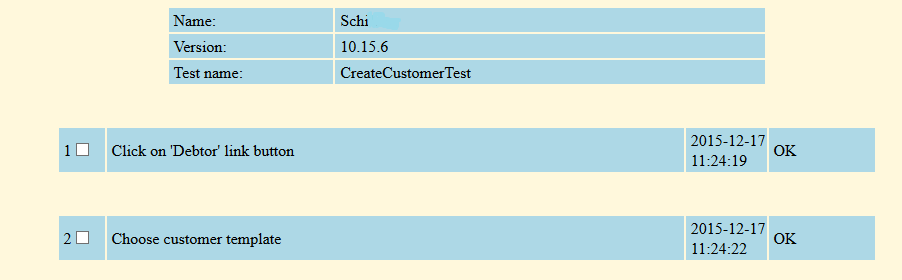
Aby notyfikować kolejne kroki do raportu, należy w metodach w klasie GUI wywoływać funkcję Notify(), która w argumentach przyjmie treść, jaką ma wpisać do raportu oraz status, dzięki czemu ustawiony zostanie odpowiedni kolor. Gotowy raport może wyglądać jak poniżej:

Chcesz lepiej zrozumieć aplikacje i systemy, które testujesz? Dołącz do ModernTester, poznaj najpotrzebniejsze narzędzia, frameworki oraz języki programowania i ćwicz na specjalnie przygotowanych środowiskach testowych: Platforma e-learningowa ModernTester
















Zostaw komentarz