Testowanie wizualne jest próbą weryfikacji, czy interfejs graficzny użytkownika wygląda poprawnie na zadanym ekranie. Celem takich testów jest znalezienie bugów, czyli niepoprawnego ułożenia layoutów, problemów z czcionkami, renderowaniem, zanim końcowy użytkownik je zobaczy. Dodatkowo, testowanie wizualne może być używane do weryfikowania treści stron.
Jest to rozwiązanie idealne dla stron internetowych posiadających kokpity, wykresy itd., ponieważ tradycyjne testy automatyczne mogą napotkać tu spore wyzwanie. Biorąc pod uwagę liczbę zmiennych takich jak przeglądarki, systemy operacyjne, urządzenia, rozdzielczości, responsive design itd., to charakter takich testów może być nieco skomplikowany. Nie ma sposobu aby sprawdzić automatami funkcjonalnymi czy dane komponenty wyświetlają się prawidłowo. Aby mówić o wstępnym pokryciu testów wizualnych spełnione muszą być następujące warunki:
- Każdy komponent graficzny ma właściwy kolor, kształt, pozycję i rozmiar
- Komponenty nie nachodzą na siebie i nie zakrywają pozostałych
- Żadna z grafik nie jest uszkodzona, niepełna
- Treść i layout nie jest uszkodzony w zależności od wielkości, rozdzielczości ekranu, wszystkie komponenty rozkładają się równomiernie w zależności od rozmiaru wyświetlacza
Na rynku pojawiło się kilka firm oferujących narzędzia wspomagające testy wizualne jak np. DPXDT, BackstopJS, Gemini, VisualCeption czy Needle. Dziś chciałabym jednak zaprezentować rozwiązanie zaproponowane przez Applitools. Firma ta stworzyła produkt walidacji wizualnej nazwanej Applitools Eyes.
EYES
Jest to rozwiązanie automatyzacji testów wizualnych dla stron internetowych, aplikacji mobilnych oraz desktopowych. Pomaga sprawdzić czy zawartość jest wyświetlana poprawnie na wszystkich typach przeglądarek, urządzeniach, systemach operacyjnych. Poprzez wcześniej manualne, później zaś funkcjonalne testowanie, włączając w to layouty, treść i CSS – Applitools Eyes natychmiast sprawdza, czy wszystkie elementy interfejsu użytkownika są poprawne, alarmując o wszystkich istotnych kwestiach, które są sprzeczne z pożądanym UI, ignoruje zaś nieistotne zmiany, które dla użytkownika końcowego są bez znaczenia. Takie rozwiązanie pozwala zaoszczędzić czas na pisanie setek linii kodu testowego, który musiałby, nie zawsze w 100% sprawdzić poprawność wyświetlanej treści.
Applitools Eyes bezproblemowo integruje się z większością frameworków do testowania, takich jak Selenium, Appium, HP QTP/UFT, MS CodedUI, Protractor for AngularJS i innymi. Dodatkowym atutem tego narzędzia jest także elastyczne i przepustowe rozwiązanie używania chmury, wspieranie nielimitowanych możliwości uruchamiania testów, także równolegle, co sprawia ze Eyes jest dobrym rozwiązaniem dla większych teamów.
EYES i APPIUM
Zaprezentuję, jak stworzyć test wizualny aplikacji mobilnej przy użyciu Appium i Applitools Eyes. Po założeniu konta i zalogowaniu do dashboardu, można przejść do pobrania SDK. Dla Appium należy pobrać SDK dla Selenium, rozpakować je w dowolnym miejscu na komputerze. Otwieramy projekt Appium w Eclipse, przechodzimy do Properties -> Java Build Path -> Add External JAR’s i dodajemy nasze wypakowane jary.
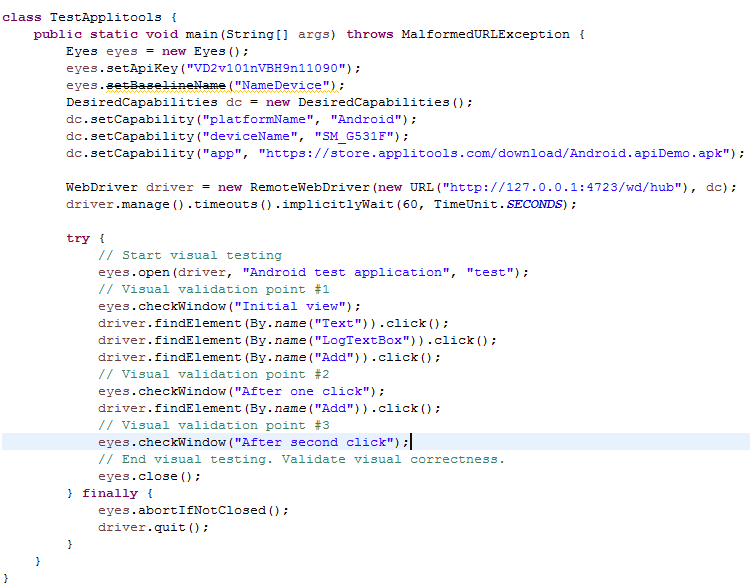
Na początku należy zainicjować obiekt Eyes. Kolejnym istotnym krokiem jest ustawienie ApiKey, które jest niezbędne do pracy z serwerem. Aby pracować z danym wyświetlaczem/rozdzielczością, należy ustawić baseline image, czy obrazek bazowy, z którym będą porównywane wszystkie kolejne zrzuty ekranu po każdej zmianie w aplikacji. Potem następuje inicjowanie ustawień dla Appium i inicjacja webdrivera. Istotnym elementem, który należy omówić jest punkt walidacji wizualnej checkWindow(). Tu tworzony jest zrzut ekranu wysyłany na serwer w celu walidacji jego poprawności w stosunku do obrazka bazowego. Następnie następuje zamknięcie drivera.
Test uruchamiany jest jak zwykły test Appium, można go uruchomić poprzez TestNG lub JUnit, oba sposoby zadziałają. Warunkiem koniecznym jest oczywiście uruchomiony serwer Appium i poprawna jego konfiguracja.

Walidowany może być cały ekran, jak także określona ramka, obszar w ramce. Można tworzyć także branche, co ułatwia pracę, jeśli aplikacja jest tworzona stopniowo, wdrażane są kolejne zmiany, które nie są zatwierdzane jednocześnie. Istnieje także możliwość określenia w kodzie stopnia porównywania obrazków:
- Exact – porównanie piksel do piksela, obrazy muszą być w 100% identyczne
- Strict – domyślny stopień porównania, tylko niewielkie zmiany niewidoczne gołym okiem są ignorowane
- Content – ignoruje style i zmiany treści (przydatne jeśli strona zawiera treści które nie są przedmiotem walidacji)
- Layout – ignoruje zmiany treści, skupia się na zmianach layoutów (użyteczne dla dynamicznych treści)
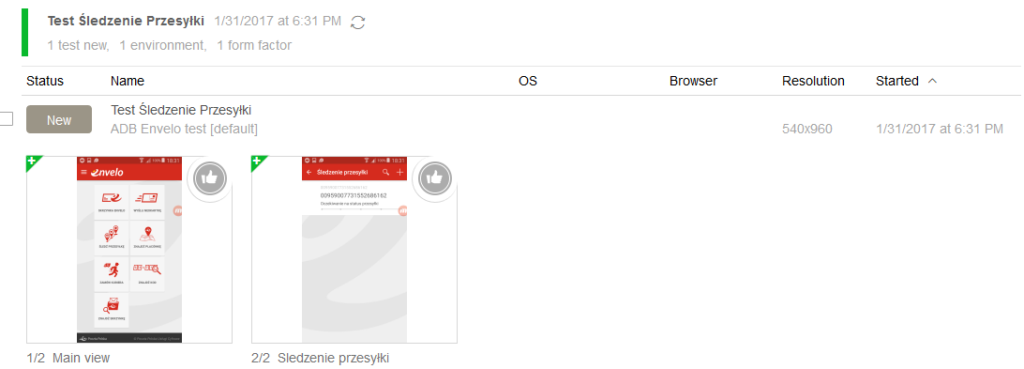
Przejdźmy do dashboardu i wyników testu. W wynikach zobaczymy nazwę testu, jego status, datę oraz godzinę a także rozdzielczość na jakiej przeprowadzono test.

Po przejściu do szczegółów możemy zobaczyć obrazek bazowy oraz bieżący. Możemy także manualnie ustawić stopień porównania obrazków, dodać obszary, które mają być ignorowane, zmienne. Można także ręcznie zatwierdzić dany zrzut ekranu lub go odrzucić, zaakceptować podobne lub wszystkie.

Jednym z ważniejszych minusów tego narzędzia jest konieczność ustawienia obrazka bazowego dla każdego urządzenia/rozdzielczości, co wiąże się z obowiązkiem posiadania dobrze wyświetlającej się aplikacji na każdym rozważanym urządzeniu.
Chcesz lepiej zrozumieć aplikacje i systemy, które testujesz? Dołącz do ModernTester, poznaj najpotrzebniejsze narzędzia, frameworki oraz języki programowania i ćwicz na specjalnie przygotowanych środowiskach testowych: Platforma e-learningowa ModernTester
















Zostaw komentarz