W artykule zaprezentuję, jak wykonać visual testing (visual comparisons) za pomocą Playwrighta przy użyciu komputera z MacOS i Visual Studio Code.
Celowo pominę wprowadzenie i informacje o narzędziu do automatyzacji testów end-to-end, jakim jest Playwight. Moim zdaniem świetną robotę w tym zakresie wykonał Michał Ślęzak w artykule: Playwright – dlaczego warto zainteresować się narzędziem od Microsoftu?, do którego Was odsyłam.
Czym jest visual regression testing?
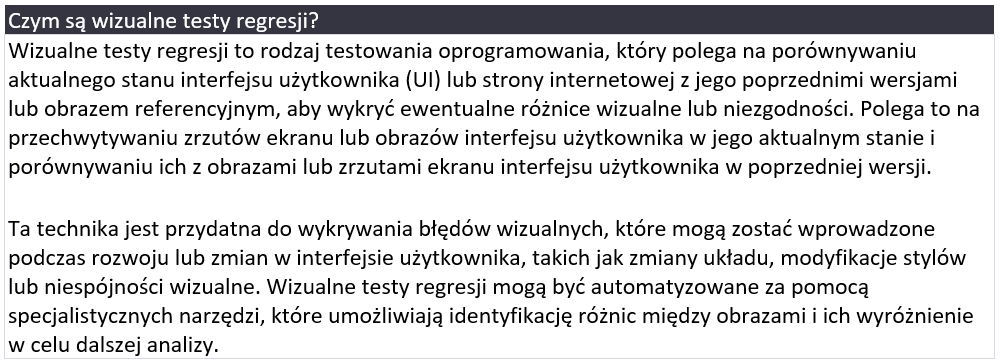
Z ciekawości zadałem takie pytanie narzędziu ChatGPT. Oto fragment odpowiedzi:
Podsumowując, wizualne testy regresji mają na celu sprawdzenie czy zmiany nie spowodowały błędu w warstwie wizualnej i czy aplikacja po zmianach wygląda tak samo. Możemy je wykonać manualnie, opierając się na spostrzegawczości testera, ale także mamy możliwość automatyzacji tego procesu.
Dokładnie na tej aktualizacji będzie polegać test, który wspólnie napiszemy z użyciem Playwrighta.
Tworzenie projektu – napiszmy test
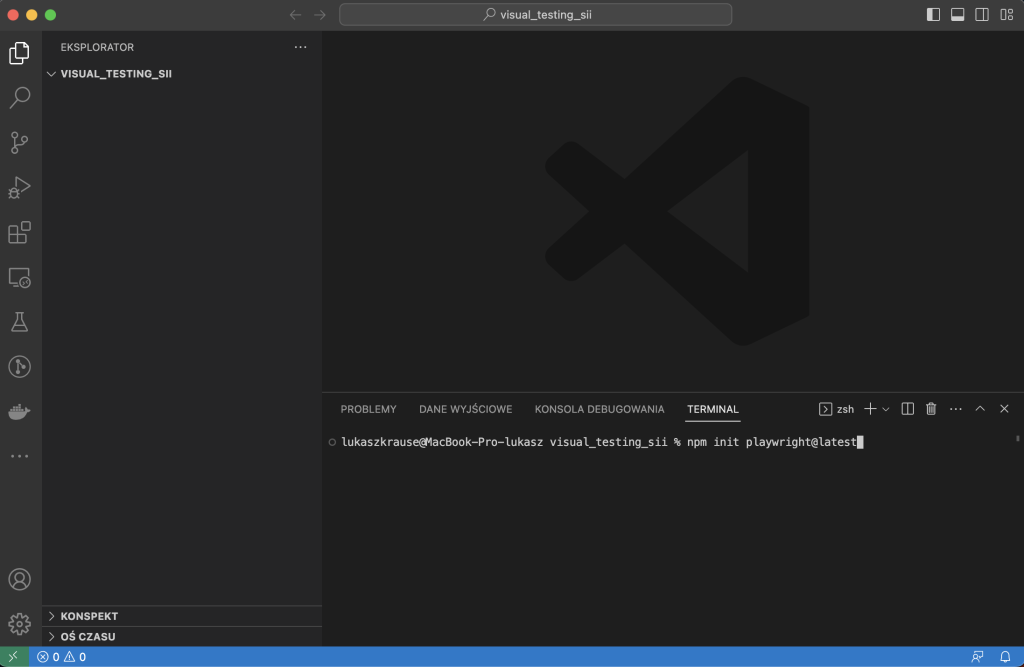
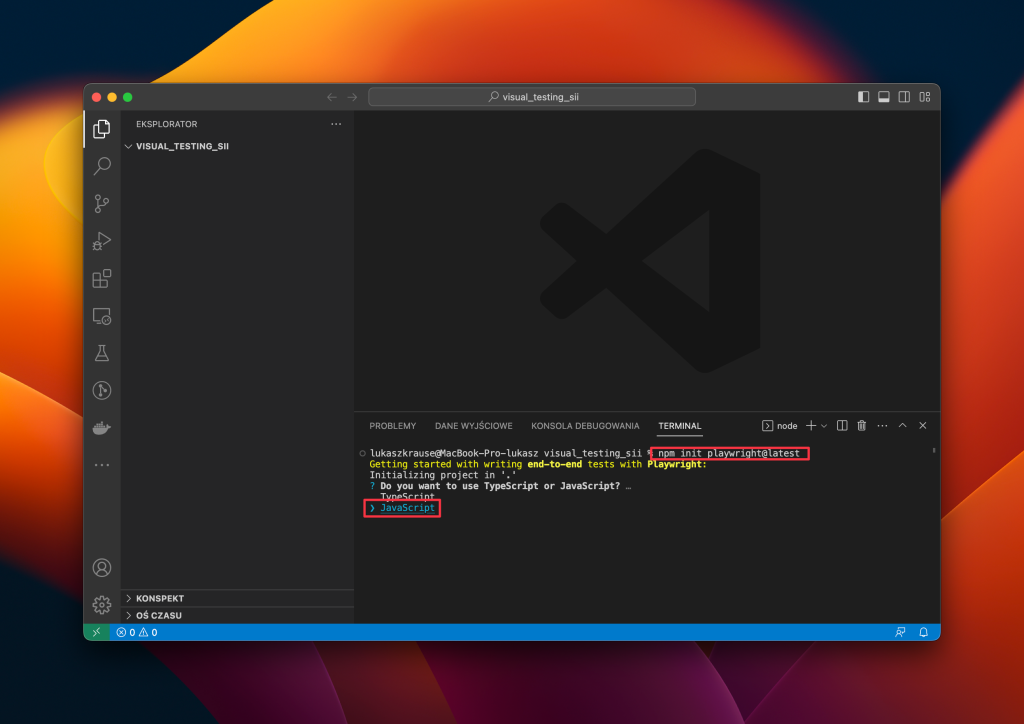
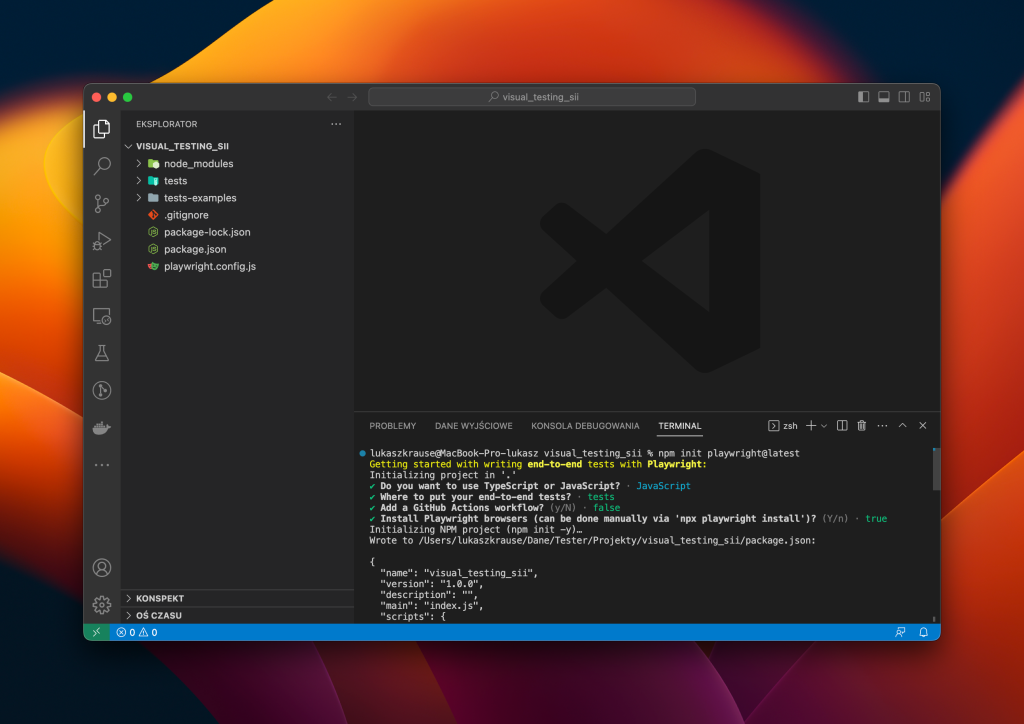
OK, to zaczynamy J Zgodnie z dokumentacją Playwrighta zawartą na stronie rozpoczynamy od stworzenia nowego folderu. W naszym przypadku będzie nazywał się /visual_testing_sii. Następnie przygotowujemy nowy projekt za pomocą polecenia: npm init playwright@latest – w kreatorze tworzenia projektu wybieramy język JavaScript.
Po ukończeniu działania kreatora powinniśmy uzyskać projekt gotowy do pracy.
Tylko dla celów projektu w głównym katalogu utworzymy katalog webpage, w którym przygotujemy pliki index.html i app.css, pozwalające nam zobaczyć działanie testów.
W katalogu webpage przygotowujemy plik index.html z kodem:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sii</title>
<link rel="stylesheet" href="app.css">
</head>
<body>
<h1>Łukasz Krause - Visual Testing</h1>
<section id="container"></section>
<script src="app.js"></script>
</body>
</html>
oraz dodajemy plik css app.css z kodem:
h1 {
text-align: center;
color: blue;
font-size: 42px;
}
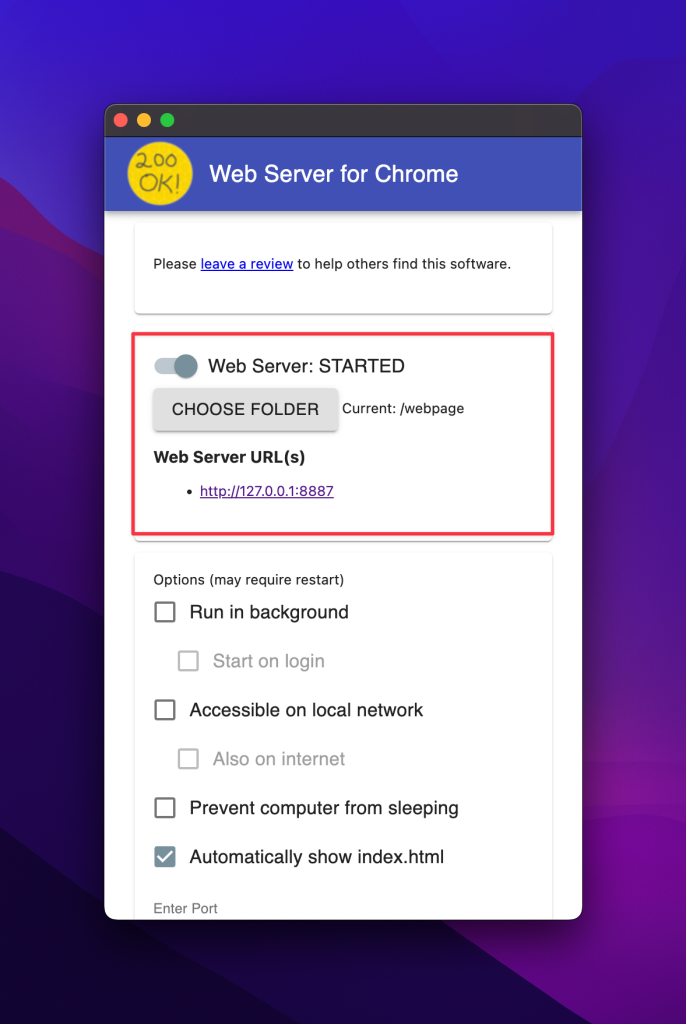
Poniżej pokażę, w jaki sposób można uruchomić w przeglądarce lokalnie z użyciem dodatku Web Server for Chrome tak przygotowaną stronę. W innym przypadku musielibyśmy otwierać lokalnie plik html z pełną ścieżką.
Najpierw instalujemy dodatek i po uruchomieniu Web Server for Chrome wskazujemy folder z naszą stroną www.
Teraz możemy wrócić do pisania testu. W katalogu tests tworzymy plik visual_test.spec.js i importujemy do niego potrzebne biblioteki.
import { test, expect } from '@playwright/test';
Przygotowujemy pierwszy test zgodnie z dokumentacją:
import { test, expect } from '@playwright/test';
test('Visual comparisons test', async ({ page }) => {
await page.goto('http://127.0.0.1:8887');
});
W page.goto podajemy adres strony www wskazany przez Web Server for Chrome.
W projekcie w katalogu /tests nadal mamy plik utworzony przez Playwrigth example.spec.js. Aby nam teraz nie przeszkadzał, do testów w nim zawartych dodamy adnotację .skip.
test.skip('has title', async ({ page }) => {
test.skip('get started link', async ({ page }) => {
Następnie uruchomimy nasz test za pomocą polecenia:
npx playwright test
Uwaga: aktualnie test uruchamia tylko stronę www i nie robi nic więcej. Jak pewnie zauważyłeś, Drogi Użytkowniku, przeglądarka nie została nawet uruchomiona, a test został wykonany. Domyślnie testy są uruchamiane w trybie headless. Na szczęście dokumentacja Playwright informuje nas w przejrzysty sposób, jak możemy to zmienić.
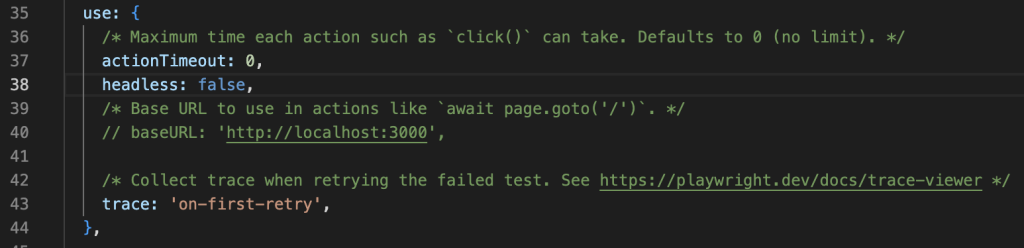
W tym celu powinniśmy się udać do pliku konfiguracyjnego playwright.config.js i dodać w części use parametr headless i ustawić go na wartość false:
Teraz, zgodnie z dokumentacją, dodajemy kod, który będzie odpowiedzialny za wizualne testy.
await expect(page).toHaveScreenshot();
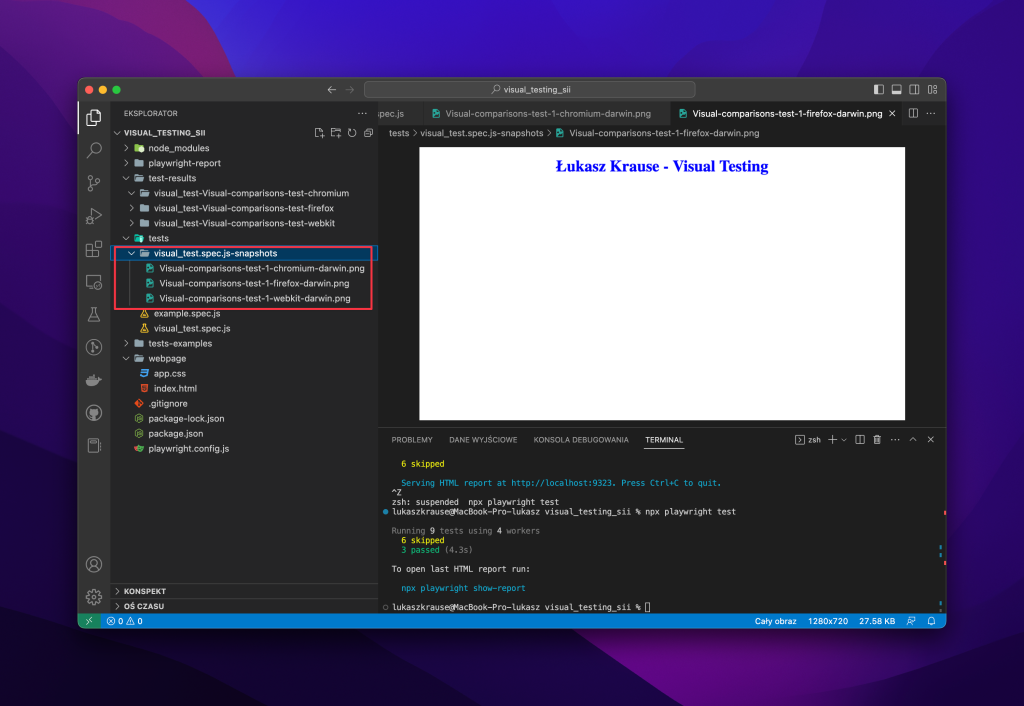
Uruchamiamy ponownie test za pomocą npx playwright test. Zobaczymy, że testy dadzą błędny wynik. Dzieje się tak dlatego, że w katalogu z projektem nie ma żadnego obrazu referencyjnego, na podstawie którego Playwright sprawdzałby poprawność wizualną strony. Jednak po wykonaniu testów takie obrazy zostały przygotowane.
Aczkolwiek, gdy ponownie uruchomimy test, to wszystkie testy powinny zakończyć się wynikiem Passed. Dzieje się tak dlatego, że posiadamy już obraz referencyjny.
Wykrywanie zmian
Kolejnym krokiem jest sprawdzenie czy testy działają. Powinniśmy też dokonać jakiejś wizualnej zmiany, która pozwoli nam skontrolować, czy Playwright wykryję tę zmianę.
W pliku app.css zwiększymy czcionkę elementu h1 o jeden piksel więcej, czyli zamienimy:
h1 {
text-align: center;
color: blue;
font-size: 42px;
}
na:
h1 {
text-align: center;
color: blue;
font-size: 43px;
}
Dla ludzkiego oka ta zmiana powinna być trudna do wykrycia, ale upewnimy się, czy Playwright nas o niej poinformuje.
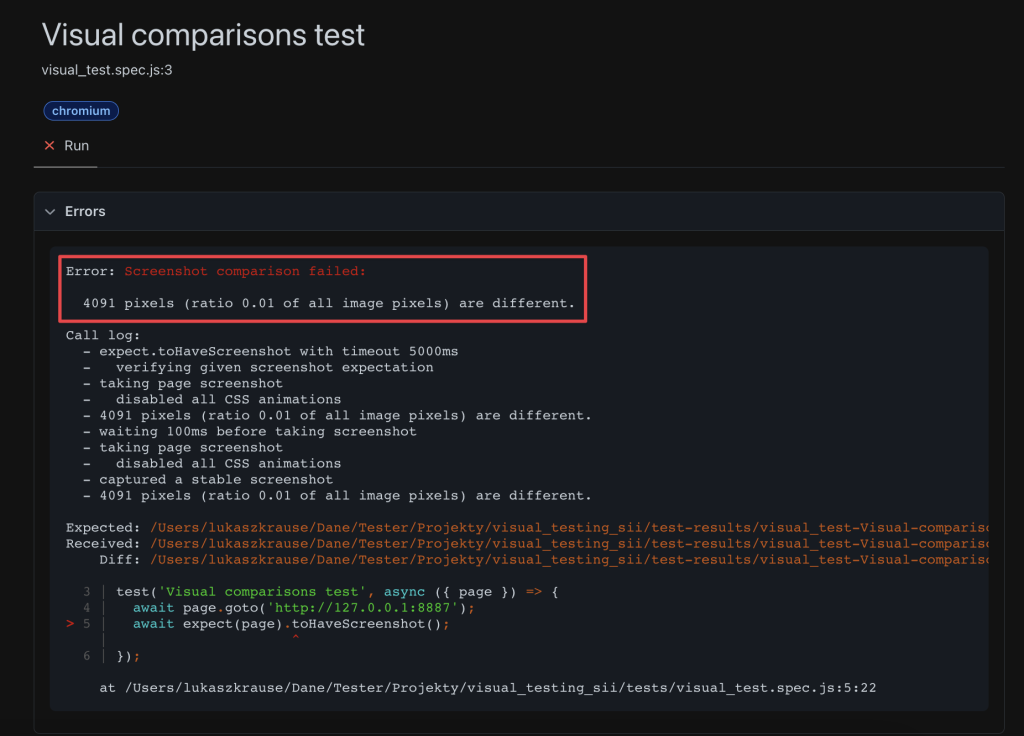
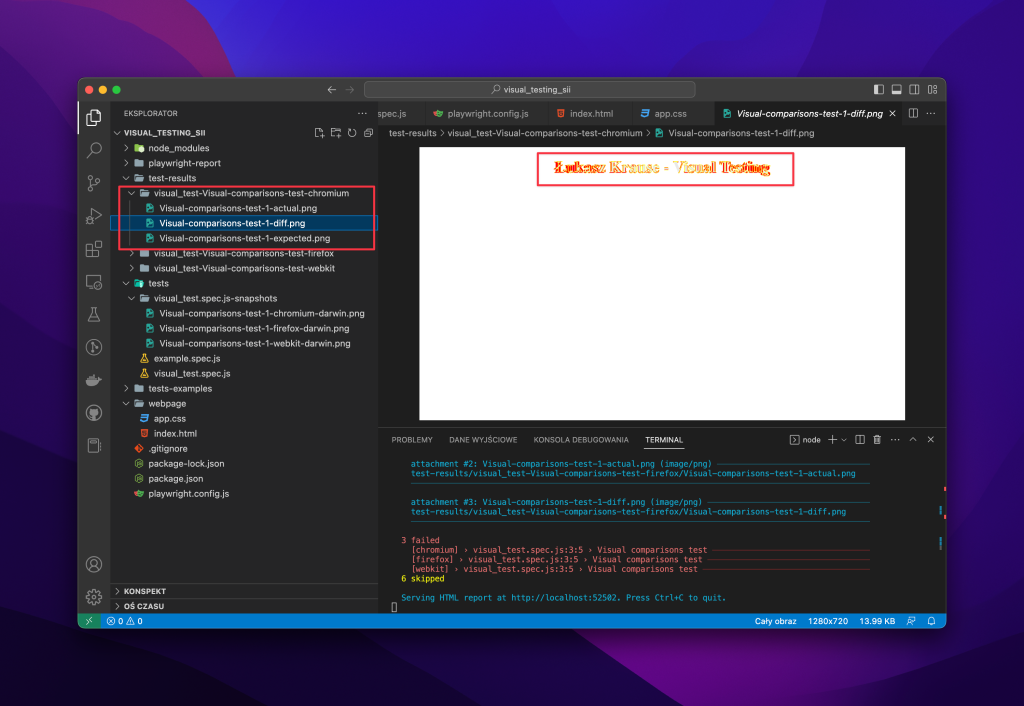
Po uruchomieniu testów widzimy nowy wynik – tym razem Failed.
Dodatkowo, Playwright pokazuje, gdzie pojawia się różnica.
Przywróćmy wielkość czcionki do wartości 42 px i uruchommy ponownie test – powinien zakończyć się sukcesem.
Teraz dokonamy zmiany koloru elementu h1.
Zamieńmy:
h1 {
text-align: center;
color: blue;
font-size: 42px;
}
na:
h1 {
text-align: center;
color: lightblue;
font-size: 42px;
}
W powyższym przypadku ponownie otrzymamy wynik Fail. Jak widać, Playwright jest w stanie wykryć drobne zmiany w zakresie kolorów i wielkości elementów. Oczywiście w przypadku zmiany, która jest pożądana i celowa, możemy uaktualnić obraz referencyjny za pomocą polecenia: npx playwright test –update-snapshots
Playwrigth vs Cypress
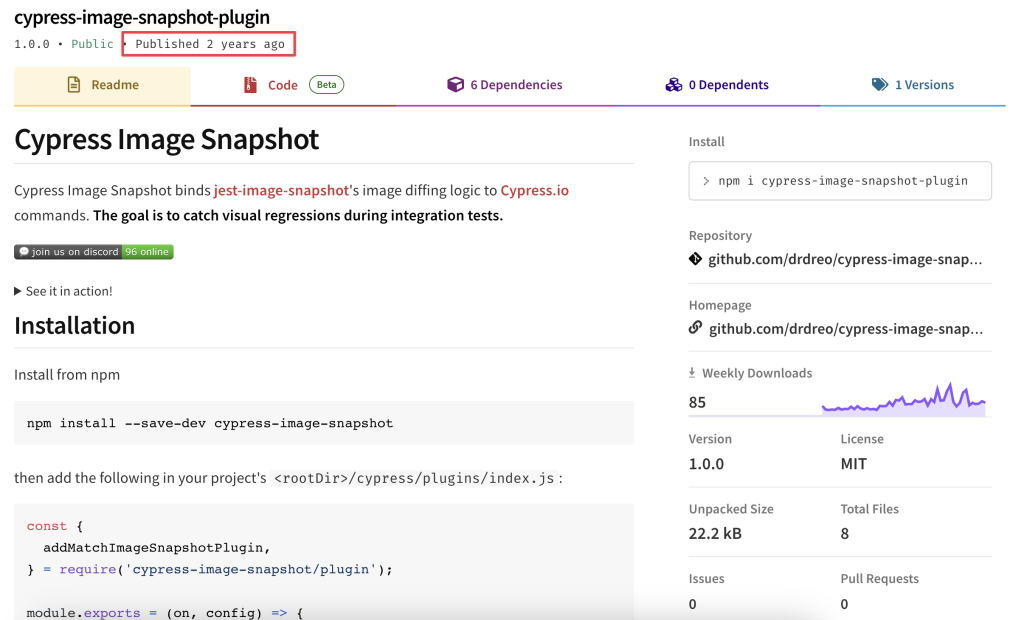
Z zagadnieniem visual testing pierwszy raz spotkałem się we frameworku Cypress. Jednak w Cypressie dostępu do takich testów nie dostajemy out-of-the-box i musimy się posiłkować zewnętrznym dodatkiem. Tym samym procedura skorzystania z nich jest bardziej skomplikowana. Sam dodatek wygląda na porzucony i nierozwijany.
Podsumowanie
Playwright umożliwia nam wykonanie wizualnych testów regresji w sposób przyjemny i łatwy. Bazując na obrazku referencyjnym, za pomocą tego narzędzia jesteśmy w stanie wykryć drobne zmiany. Playwright pozwala na utworzenie obrazku referencyjnego na podstawie wybranego elementu, nie musi to być cała strona www.
Moim zdaniem w taki sposób możemy sprawdzić strony, które powinny być statyczne i dzięki niemu, jesteśmy w stanie wykryć, czy nasze zmiany zmieniły sposobów wyświetlania całej strony lub poszczególnych jej części.
***
Więcej o narzędziu Playwright dowiesz się z artykułu naszego eksperta: Playwright – dlaczego warto zainteresować się narzędziem od Microsoftu?


























Też fajne narzędzie do wizualnych testów to Chromatic we współpracy ze Storybook’iem. Takie testy można wtedy podpiąć pod Pull Request’a i odpalać automatycznie.