Rok 2020 upłynął pod znakiem pandemii COVID-19. Trudno było przewidzieć, jak z lockdownem poradzą sobie światowe rynki, w tym branża IT.
Jedną z gałęzi gospodarki, która zanotowała znaczny wzrost w tych wymagających czasach, jest e-commerce. Przez wprowadzone ograniczenia liczne firmy musiały zawiesić lub dostosować działalność swoich sklepów stacjonarnych do działalności online. W wielu przypadkach przedsiębiorcy zostali zmuszeni do zwiększenia inwestycji w rozwój istniejących lub wdrożenia nowych rozwiązań „business to customer”.
Zadanie, jakie stanęło przed zespołem Sii
W tym czasie zespół Sii stanął przed zadaniem zastąpienia aktualnego frameworku klienta używanego dotychczas do automatyzacji testów. Zgodnie z wymaganiami mieliśmy wprowadzić podejście Behavior-Driven Development (BDD) przy pisaniu testów automatycznych, aby ułatwić utrzymanie testów oraz umożliwić wcześniejsze testowanie w modelu wytwórczym oprogramowania („shift left”).
Międzynarodowa działalność e-commerce wiąże się nie tylko z wdrażaniem czy testowaniem nowych funkcjonalności, ale także koniecznością spełnienia kryteriów stawianych przez różne rynki zbytu. Dodatkowym wyzwaniem było testowanie w sposób optymalny aplikacji opartej o oprogramowanie Adobe Experience Manager (Content Management System). Umożliwia ono niemal dowolne definiowanie odmiennej wersji aplikacji lub systemu dla różnych krajów.
Testy automatyczne systemu e-commerce krok po kroku
Mierząc się z wprowadzeniem automatyzacji testów manualnych (od zera lub zmieniając stack technologiczny), staje się przed wyzwaniem wyboru języka programowania, technologii oraz frameworku. Mają one wspomóc developerów testów w napisaniu wydajnych, stabilnych oraz łatwych w utrzymaniu testów automatycznych.
Wybór języka
Pomimo istnienia ogromnej liczby języków programowania, jego wybór sprowadza się do kilku: Java, C#, JavaScript czy Python. To najpopularniejsze języki używane w automatyzacji testów. Wynika to głównie z możliwości, jakie oferuje dana technologia, ale również z ich popularności i dostępności kandydatów o określonym profilu na rynku pracy. To, jaki język finalnie będzie wybrany, zależy od stopnia zaznajomienia z nim członków zespołu testującego. Warto wziąć pod uwagę, aby był zbliżony do systemu, który ma zostać pokryty testami. Często dobrym wyborem jest użycie pokrewnego lub tego samego języka. Sprawdza się to zwłaszcza w przypadku aplikacji desktopowych, w których łatwiej jest zintegrować framework testowy z użyciem języka pokrewnego.
Wybór technologii
W tym przypadku jednym z pierwszych pytań, które należy sobie zadać, jest to, czy nasz framework ma oferować wsparcie BDD. Jest to o tyle duża zmiana w koncepcji tworzenia frameworku, że należy ją rozpatrzyć na samym początku prac, aby prawidłowo zaprojektować całą architekturę. BDD wymaga od naszego rozwiązania problemu zapewnienia współdzielenia stanu danych testowych i/lub przeglądarki pomiędzy krokami. Może się to wiązać z koniecznością dodania kolejnych bibliotek.
Wybór frameworku do automatyzacji testów
Zadanie opiera się w dużej mierze na ocenie jego:
- popularności – ze względu na wsparcie społeczności: im więcej osób korzysta z frameworku, tym większe prawdopodobieństwo, że będzie dalej rozwijany, a błędy będą odpowiednio szybko naprawiane,
- dojrzałości – ze względu na dostępność dużej liczby gotowych rozwiązań najczęstszych problemów typowych dla automatyzacji oraz wskazanie sposobu implementacji rozwiązań (optymalne, wzorce projektowe, SOLID),
- możliwościach – ze względu na m.in. zdolność do pokrywania nie tylko jednego typu testów lub rozszerzenia przy pomocy innych bibliotek.
W każdym języku można znaleźć kilka popularnych frameworków testowych. Dla C# będzie to Bumblebee, dla Python’a – Behave, a dla Javy – Serenity. Jednak w przypadku JavaScript i Typescript sytuacja wygląda zdecydowanie inaczej. W społeczności osób używających tych języków można spotkać się z powiedzeniem, że co pięć minut powstaje nowy artykuł o jakimś frameworku, zachęcający, aby korzystać wyłącznie z niego. Wymieniając tylko najpopularniejsze frameworki JS’owe, możemy wskazać kilka rzadziej już używanych narzędzi, tj. NightwatchJS czy Protractor, które stosowane były odpowiednio w aplikacjach opartych o React i Angular. Obecnie dużo częściej stosuje się frameworki takie jak: Cypress, Puppeteer, Playwright czy WebdriverIO. Każdy z nich ma swoje plusy i minusy.
Frameworki możemy podzielić nie tylko ze względu na ich możliwości, ale też ze względu na sposób komunikacji z przeglądarką – poprzez Chrome Devtools Protocol (CDP) albo Selenium Webdriver. Cypress, Puppeteer oraz Playwright mogą kontrolować stan samej przeglądarki dzięki CDP, ale aby w pełni wykorzystać możliwości tego protokołu, należałoby podejść do testów w sposób bardziej integracyjny. Podejście integracyjne sprawdza, jak poszczególne komponenty naszej aplikacji działają pojedynczo, idealnie na spreparowanych danych (mocks). Oczywiście można ich użyć, by stworzyć testy funkcjonalne naśladujące użytkownika, jednak nie jest to optymalny sposób. Natomiast WebDriverIO umożliwia korzystanie z obu sposobów w komunikacji, zależnie od przekazanej konfiguracji, dzięki czemu można wykorzystać odpowiednie narzędzie do zrealizowania danych potrzeb.
Założenia dotyczące architektury frameworku
Jednym z kluczowych czynników stanowiących o pomyślnym zrealizowaniu oczekiwań klienta, czyli zbudowaniu nowego frameworku do testów automatycznych, było zdefiniowanie jego odpowiedniej architektury. Kluczowym założeniem frameworku było zapewnienie optymalizacji testów automatycznych pod kątem likwidacji zduplikowanych scenariuszy testowych. Warto nadmienić, że powyższa problematyka stanowiła jedną z głównych bolączek poprzedniego frameworku testowego wykorzystywanego przez klienta. Jako rozwiązanie przyjęto tworzenie scenariuszy testowych, które umożliwiają testowanie różnych wersji językowych i rynkowych z poziomu jednego testu. Przyjęte założenie, oprócz redukcji potencjalnie wysokiej liczby testów, zapewniało także mniejszy nakład pracy potrzebnej do utrzymywania nowo wytworzonych testów automatycznych.
Decyzje specjalistów z Sii
Ze względu na dodatkowe wymagania klienta dotyczące implementacji BDD oraz pisania testów automatycznych przy pomocy JavaScript, wybór technologii i narzędzi w projekcie ograniczył się do dwóch decyzji: JavaScript vs TypeScipt oraz wyboru samego frameworku, na którym framework projektowy ma bazować.
W pierwszej kwestii, wybór padł na TypeScript. Przy większych projektach u klientów, którzy outsourcingują całe zespoły, TypeScript będzie cechował się niższym progiem wejścia, szczególnie dla osób, które wcześniej pisały kod w Javie. Przekłada się to na krótszy czas onboardingu, przez co łatwiej osiągnąć skalowalność zespołu oraz szybciej pokryć testami funkcjonalności aplikacji.
W przypadku frameworku i konieczności użycia BDD, wybór padł na WebDriverIO z Selenium Webdriver wraz z CucumberJS. Pozwoliło to na bezproblemowe połączenie wszystkich wymagań oraz zapewnienie wystarczającego wsparcia technologicznego od społeczności. Użycie Selenium Webdriver, a nie Chrome Devtools Protocol, jest kolejną cechą pozwalającą obniżyć próg wejścia. Nie zmusza dewelopera testów do użycia asynchroniczności na każdym kroku, co może być atrakcyjne dla osób dopiero uczących się JavaScriptu lub przechodzących z innego języka. Do tego dodanie takich wzorców projektowych jak Dependency Injection, Page Factory oraz Page Object Pattern daje stabilność samych testów oraz zmniejsza nakład pracy potrzebny do ich późniejszego utrzymania.
Integracja frameworku z systemami klienta
Mając za sobą wybór języka, technologii i narzędzi, w następnym kroku należało zaprojektować integrację frameworku z systemami klienta, a także jego zadań, tj. egzekucji, raportowania, integracji z innymi narzędziami w procesie testowania aplikacji.
a) Egzekucja i raportowanie
Egzekucja wielu scenariuszy testowych z pojedynczym wynikiem oraz ocenienie, czy wszystkie testy zakończyły się sukcesem (passed) czy nie (failed), daje zbyt mało informacji, żeby można było uznać raport z egzekucji za wartościowy. Dlatego równie dużą wagę powinno się przyłożyć do utworzenia raportu z egzekucji testów oraz sposobu jego integracji z narzędziami do zarządzania testami.
Gotowych bibliotek do utworzenia raportu w postaci zestawu stron HTML, jak i narzędzi do zarządzania testami, jest mnóstwo, co czyni niemalże niemożliwym wybór idealnego narzędzia, które spełni oczekiwania dowolnego projektu. Wybierając bibliotekę tworzącą raport, musimy wziąć pod uwagę łatwość integracji i uruchomienia przy użyciu wybranych wcześniej technologii i narzędzi.
b) Wybór narzędzia do zarządzania testami i komunikacja z frameworkiem
Tutaj wybór jest zazwyczaj przesądzony na rzecz narzędzia już obecnego w środowisku klienta. Oczywiście w części projektów, czyli w nowych projektach lub z niedojrzałym procesem testowym, będziemy mieć wpływ lub będziemy odpowiadać za wybór takiego narzędzia. Jak w powyższym przypadku, wybór powinien być podyktowany łatwością integracji z wcześniej wybranymi narzędziami. Istnieje wiele gotowych rozwiązań, które są w stanie przetworzyć wynik biblioteki do raportowania bezpośrednio na elementy składowe Jira, Rally, qTest czy innego narzędzia do zarządzania.
Kolejnym aspektem, który warto mieć na uwadze, jest sposób komunikacji pomiędzy frameworkiem a narzędziem do zarządzania testami. Dążąc do pełnej automatyzacji chcemy, żeby integracja wyników została przeprowadzona automatycznie po każdej pełnej egzekucji regresji lub w wybranym przez klienta momencie. Dlatego powinniśmy zrezygnować z narzędzi, które pozwalają jedynie zrobić import z raportu poprzez UI i postawić na komunikację przez API.
c) Wybór sposobu powiadomień po zakończonych testach
Następnym elementem przy projektowaniu całości architektury będzie odpowiedni sposób notyfikacji o egzekucji. Powiadomienia po skończonej egzekucji testów automatycznych, oprócz raportów lub linków, powinny zawierać tylko niezbędne informacje, np. status czy odnośnik do szczegółów. Dodatkowo podobną notyfikację można zastosować w momencie uruchomienia egzekucji, w której kluczowymi informacjami będzie rodzaj testów, środowisko czy testowany system. Kanały użyte do powiadomień powinny być tożsame z kanałami używanymi przez klienta do codziennej komunikacji. Obecne rozwiązania na rynku umożliwiają bezproblemowe przesyłanie informacji na kanałach czy w pokojach, tak jak w aplikacjach typu Teams lub Slack.
d) CI/CD
Istotnym elementem mającym wpływ na ostateczny kształt narzędzia do testowania, jest łatwość uruchomienia go w środowisku CI/CD. Współczesne narzędzia do testów automatycznych posiadają domyślnie taką możliwość. Tym, o czym trzeba pamiętać, jest odpowiednie ustawienie i przygotowanie narzędzia i agentów do pracy z frameworkiem. Można to zrobić zarówno poprzez stworzenie odpowiedniego obrazu dockerowego z zainstalowanymi potrzebnymi modułami, jak również instalowanie ich dynamicznie w zależności od potrzeb.
Podsumowanie wyzwania na konkretnym przykładzie
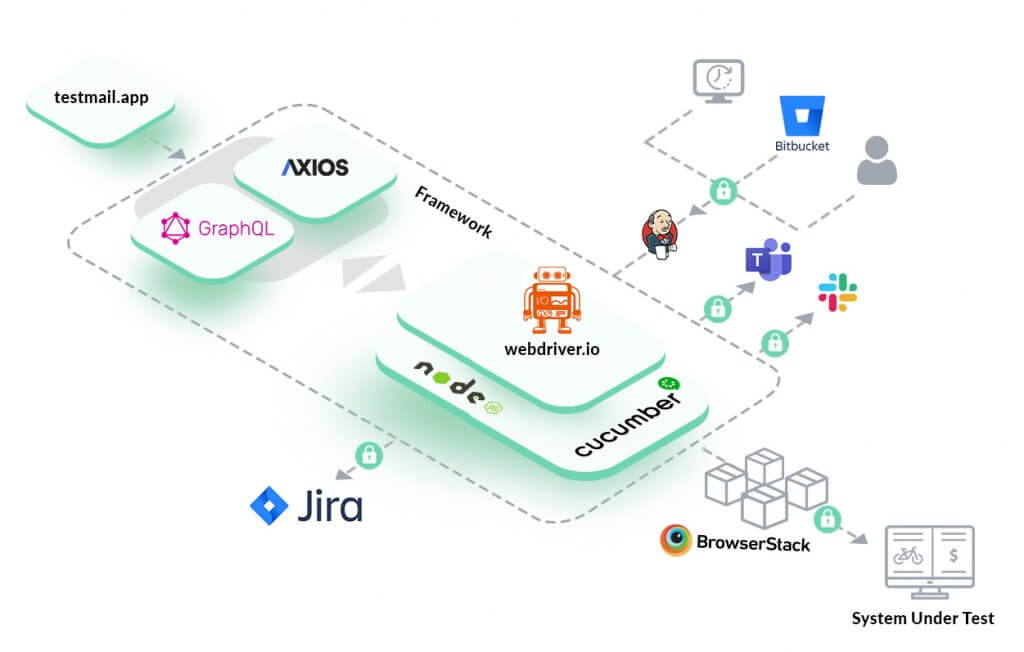
Biorąc pod uwagę wszystkie powyższe aspekty oraz oczekiwania klienta, zaproponowana została następująca architektura frameworku:

Tak przygotowany framework odpowiada na wszystkie aspekty poruszonych wyżej problemów, jednocześnie będąc otwartym na dołączenie kolejnych rozwiązań.
- Możliwość uruchomienia w pożądanych przez klienta konfiguracjach przeglądarek czy rozdzielczości zapewnia BrowserStack.
- Axios pozwala przygotować dane testowe przed egzekucją testu, a dodatkowo w szybki sposób rozszerzyć funkcjonalność za pomocą importu kolekcji Postman.
- GraphQL nie pozwala zostać w tyle ze sposobami komunikacji, dzięki czemu można korzystać z obsługi mailowej z dynamicznym czasem oczekiwania na wiadomości.
- Cucumber zapewnia nie tylko składnię Gherkin i przejrzysty opis testów, ale także pozwala sterować uruchomieniami wybranych testów za pomocą tagów. Jako że tagi można łączyć za pomocą wyrażeń logicznych, daje to nieskończenie wiele kombinacji skryptów do uruchomienia w zależności od testowanych funkcjonalności.
- Integracja z Jirą została stworzona od podstaw na przygotowanym wspólnie z klientem cyklu życia incydentów testowych. Test Plany, Test Case (Przypadki Testowe) itp. tworzone są przez framework po każdej egzekucji testów.
- Notyfikacją o egzekucji i jej statusie zajmują się uprzednio skonfigurowane pluginy do Jenkinsa. On sam zaś pozwala na egzekucję z dowolną kombinacją parametrów uruchomieniowych testów, a także daje możliwość zaplanowania wykonania egzekucji przy danym zestawie parametrów na konkretny moment.
O czym warto pamiętać, czyli ogólne rady dla innych zespołów
Zaprojektowanie, a następnie implementacja architektury frameworku do testowania UI nie należy do rzeczy łatwych. Wszystko zależy od stawianych wymagań, a także architektury testowanego systemu. Zawsze należy pamiętać, by framework był zamknięty na modyfikacje, lecz otwarty na dalsze rozszerzanie. Omawiany framework nie jest frameworkiem małym, a skupiliśmy się tylko na testach funkcjonalnych bez testów wydajności.
Wydawałoby się, że framework dedykowany dla UI nie musi posiadać elementów korzystających z API. Warto jednak o tym pamiętać i, jeśli przyniesie to wymierne korzyści, skorzystać z takiego rozwiązania. Skrócenie czasu, który jest potrzebny do przygotowania danych do testów to tylko jedna z jego zalet. Przykładowo, proces utworzenia nowego klienta przez UI wymaga przejścia przez wiele ekranów. Wystarczy zautomatyzować jeden taki scenariusz, a nowe dane dla pozostałych testów zastąpić jednym bądź kilkoma requestami API, które będą dużo szybsze.
Czy tak przygotowany framework można rozszerzyć o zdolność testowania wydajności oraz na jakie elementy testów wydajności w przypadku e-commerce zwrócić uwagę? W kolejnym artykule postaramy się odpowiedzieć na te pytania.
***
Tekst został przygotowany przez specjalistów z CC Testing Services:
Artura Suchowierskiego
Krzysztofa Bednarskiego
Wojciecha Wieczorka
Tomasza Kozioła

















Zostaw komentarz