Adobe Edge Delivery Services to dodatkowy zestaw usług, który można użyć w wersji chmurowej Adobe Experience Manager (AEM), aby rozszerzyć jego funkcjonalności. Edge Delivery wykorzystuje zalety infrastruktury Adobe oraz elastyczność AEM, umożliwiając autorom łatwe tworzenie stron docelowych, jednocześnie zapewniając użytkownikom końcowym ich efektywne i szybkie wyświetlanie.
Z artykułu dowiecie się, jak łatwo stworzyć szybkie strony z wykorzystaniem Adobe Edge Delivery Services.
Tworzenie bardzo szybkich stron docelowych
Celem Edge Delivery jest stworzenie stron zoptymalizowanych pod kątem szybkości ładowania, co ma kluczowe znaczenie dla osiągania wysokich pozycji w wynikach wyszukiwania. Szybkość ładowania stron to istotny czynnik zarówno dla algorytmów wyszukiwarek, jak i dla pozytywnych doświadczeń użytkowników. Wiele witryn. korporacyjnych cierpi na opóźnienia wynikające z nadmiernego obciążenia bibliotekami i innymi zasobami, co negatywnie wpływa na ich pozycjonowanie i odbiór przez odwiedzających.
Adobe, korzystając z zaawansowanej infrastruktury sieciowej, którą dysponuje, wdrożyło Edge Delivery, aby rozwiązać te problemy i zapewnić szybkie wyświetlanie. Dzięki temu korporacyjne strony mogą być nawet szybsze niż lżejsze serwisy budowane w konkurencyjnych technologiach.
Przyspieszenie w Edge Delivery Services
Co robi Edge Delivery Services, aby przyśpieszyć wczytanie strony? Warto przybliżyć kilka elementów:
- Z założenia tworzenie stron dla Edge Delivery zaczyna się od strony, która ma bardzo wysoki wynik szybkości wskazywany przez takie narzędzia jak Google Lighthouse. Wynik ten utrzymuje się przez cały proces developmentu. Dzięki temu unika się sytuacji, w której strona staje się wolna na końcowym etapie prac i trzeba poświęcić wiele zasobów na prace optymalizacyjne. Takie podejście pozwala na bardziej efektywne wykorzystanie zasobów oraz gwarantuje wysoki poziom satysfakcji użytkowników końcowych.
- Edge Delivery korzysta z globalnej sieci serwerów brzegowych CDN, które są rozmieszczone w różnych lokalizacjach geograficznych. Gdy użytkownik odwiedza stronę docelową, treści są dostarczane z najbliższego serwera brzegowego, co znacząco skraca czas przesyłania danych i redukuje opóźnienia.
- Edge Delivery wspiera protokół HTTP/2, który umożliwia równoczesne przesyłanie wielu zasobów w ramach jednego połączenia, co wpływa na krótszy czas ładowania stron. HTTPS zapewnia bezpieczne połączenia oraz przyśpiesza wyświetlanie strony internetowej.
- Strony tworzone zgodnie z najlepszymi praktykami dla Edge Delivery powinny wykorzystywać jedynie czysty JavaScript i CSS, co pozwala ograniczyć liczbę zasobów, które przeglądarka musi pobrać w celu wygenerowania treści. Dzięki temu proces ładowania jest szybszy i bardziej efektywny.
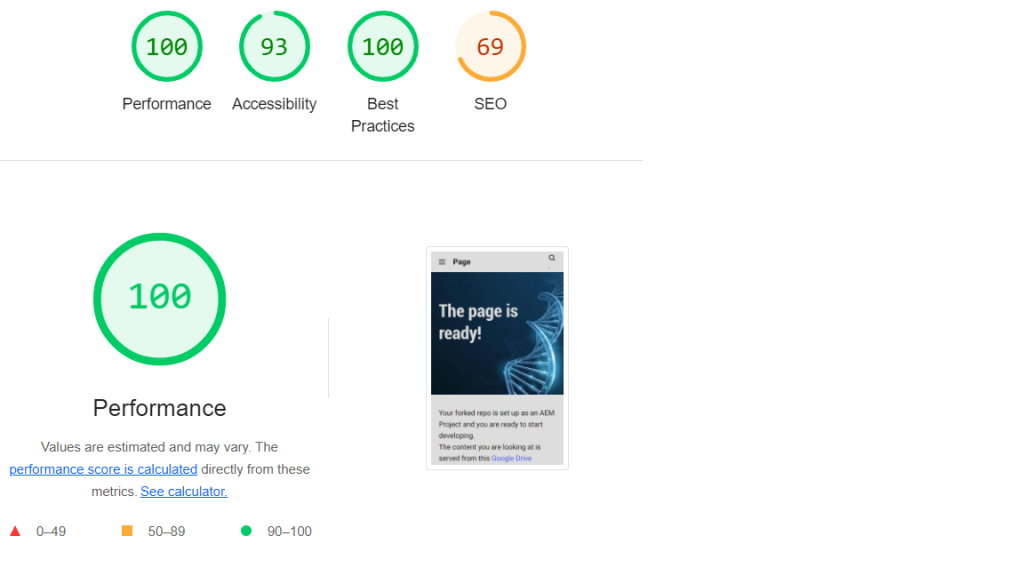
Testujemy!
Sprawdziłem deklaracje Adobe, czy są zgodne z rzeczywistością i oto wynik:

Szybkość tworzenia treści
Edycja i zarządzanie stronami zawsze były kluczowe dla Adobe. Dzięki temu AEM zyskał popularność jako system do zarządzania treścią dla korporacji. Również Edge Delivery pozwala na łatwe edytowanie oraz tworzenie nowych stron, które pozwalają firmom na szybkie tworzenie i aktualizowanie treści w odpowiedzi na zmieniające się potrzeby, co zwiększa ich elastyczność i efektywność.
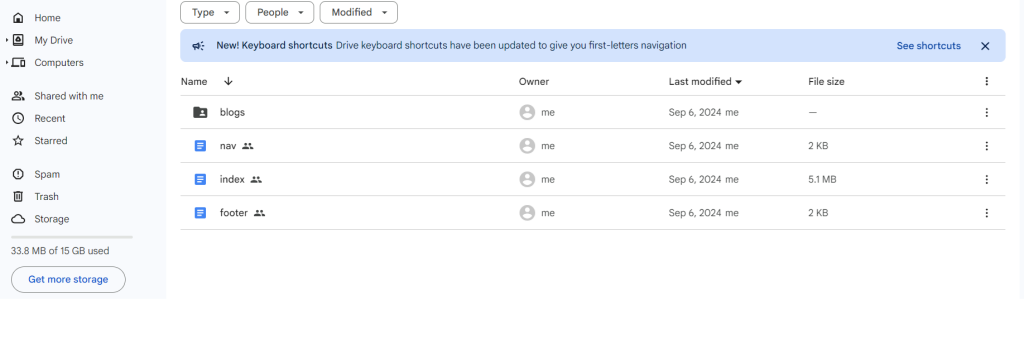
Tworzenie nowych stron ogranicza się jedynie do przygotowywania plików i folderów w Google Drive. To eliminuje konieczność posiadania wiedzy technicznej przez autora. Wystarczy, że zna narzędzia Google Drive oraz Google Docs, które swoim wyglądem i funkcjonalnością przypominają Microsoft Word, korzystając z Document Base Authoring – niewymagającym tradycyjnego backendu.
Dzięki takiemu podejściu proces tworzenia treści jest prosty i intuicyjny. Używanie Google Drive do tworzenia stron umożliwia równoległą pracę autorów oraz deweloperów. Autor nie musi czekać, aż element strony będzie ukończony – może pracować od razu w Google Docs. W tym samym czasie front-end deweloperzy mają możliwość, by pracować na komponentami i ich wyglądem. Po zakończeniu działań całość może zostać od razu upubliczniona na stronie produkcyjnej.

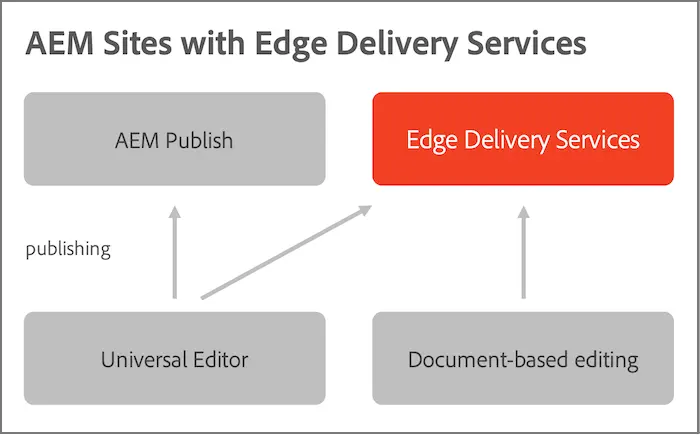
Przyspieszenie strony z AEM
Autor może dodać stronę za pomocą Uniwersalnego Edytora na instancji autora w AEM, a następnie opublikować ją. Z instancji publicznej strona może zostać przekazana do Edge Delivery, co pozwala na optymalizację jej wydajności.

Moja opinia na temat Edge Delivery
Koncept Edge Delivery jest szczególnie interesujący z perspektywy front-end developerów oraz content autorów. Wymaga jednak przyzwyczajenia się do podejścia serverless oraz braku lokalnego przechowywania danych. Kluczowe jest również zrozumienie, w jaki sposób dane są przetwarzane w ramach ekosystemu Adobe.
Z drugiej strony, możliwość szybkiego uruchomienia aplikacji bez potrzeby tworzenia back-endu jest niezwykle atrakcyjna. Komponenty mogą być budowane, style definiowane, a treści wprowadzane bezpośrednio w Google Docs. Do stworzenia pełnego landing page’a wystarczy współpraca jednego front-end developera i autora treści.
Narzędzia do pracy z Edge Delivery są intuicyjne. Projekt jest oparty na standardowym środowisku npm, które wymaga podstawowej znajomości, ale rozpoczęcie pracy jest proste i bezproblemowe.
















Zostaw komentarz