Świat, a wraz z nim globalna gospodarka, zmieniają się każdego dnia. Przedsiębiorstwa walczą o każdego klienta i próbują znaleźć „złoty środek”, który umożliwi napłynięcie do firmy jak największej liczby kontraktów z interesującej organizację branży.
Z tego względu przyjrzymy się, jak firmy w świecie e-commerce walczą o klienta, a co za tym idzie – jakie tworzą trendy.
Composable Commerce – co to jest?
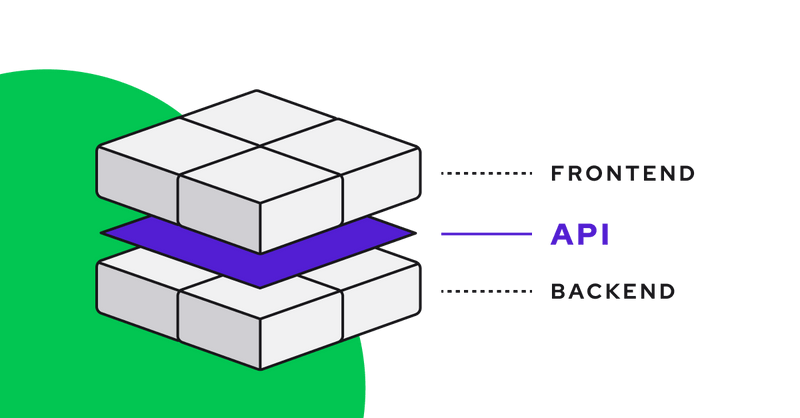
Najnowszym trendem w e-commerce, który postaramy się przybliżyć, jest Composable Commerce. Zgodnie z definicją, jest to określenie architektury oprogramowania, która rozdziela front-end od back-endu i daje sposobność do wyboru, jak najlepszych technologii do skonstruowania elastycznego stosu e-commerce (Ryc. 1). Software komunikuje się za pomocą API, a rozwiązania mogą być zmieniane bez wpływu na inne części oprogramowania w celu dostosowania się do stale zmieniającej się dynamiki rynku e-commerce.

Co wybrać: Composable Commerce czy Headless Commerce?
Warto zadać sobie pytanie, dlaczego akurat Composable Commerce może być lepszym rozwiązaniem od Headless Commerce.
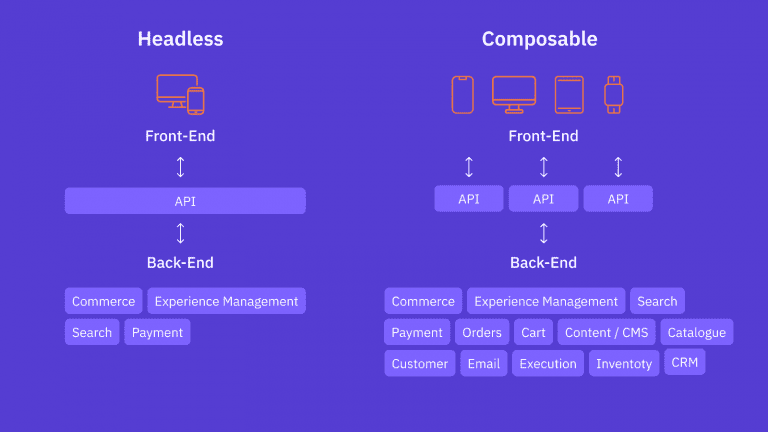
Choć dla wielu osób ze środowiska IT obie architektury są często postrzegane jako takie same, istnieje między nimi bardzo ważna różnica. W skrócie, Headless Commerce to usługa, która była połączona z systemem all-in-one i została odłączona w taki sposób, że front-end i back-end są w stanie działać samodzielnie oraz niezależnie. Tymczasem w Composable Commerce każdy element jest niezależny i spaja się w przemyślany system. Dzięki temu firmy, które zdecydują się na to rozwiązanie, będą mogły wybrać każdy komponent swoich usług, co znacząco wpłynie na lepsze spełnienie potrzeb i niepowtarzalne realizacje w zakresie modelu biznesowego.
Front-end? A co to takiego?
Choć wydawać by się mogło, ze odpowiedź jest raczej powszechnie znana, warto się nad nią zastanowić. Front-end to wszystko, co przeglądarka może odczytać, czyli, mówiąc obrazowo, to, co można zobaczyć na pierwszy rzut oka na ekranach komputerów, laptopów czy też tabletów.
Języki programowania, które specjalista IT powinien znać, aby stworzyć front-end to między innymi:
- HTML – przedstawia cel i istotność bloków strony,
- CSS (Cascading Style Sheets) – jest używany do układów graficznych, czyli odpowiada za wygląd strony,
- JavaScript – język idealny do przygotowania funkcjonalności, ścieżek zachowań oraz mający wpływ na poprawne działanie strony.
Podsumowując: HTML – zawartość strony, CSS – wygląd strony, JavaScript – działanie strony (Ryc. 3). Dodatkowo, niezbędna jest również znajomość szkieletu do budowy aplikacji bądź strony, czyli frameworków.
Czym właściwie jest API?
Wiemy, czym jest front-end. Czas na API (Application Programming Interface), czyli Interfejs Programowania Aplikacji, który składa się z kilku komponentów:
- procedury,
- protokołów,
- narzędzi.
Interfejsy API są potrzebne do spajania aplikacji, aby można było stworzyć zaprojektowaną funkcję, która zwykle opiera się na udostępnianiu danych i wykonywaniu predefiniowanych funkcji. Tworzenie API to przygotowywanie pośrednika, który pozwala programom na kreowanie nowych interakcji między aplikacjami. Osoby prywatne i firmy wykorzystują to rozwiązanie na co dzień. Mówiąc w skrócie: dzięki API aplikacje mogą współdziałać ze sobą.
Korzyści z wykorzystania OpenAPI
- każdy deweloper ma darmowy dostęp,
- oparta na chmurze, może być używana wszędzie tam, gdzie jest dostęp do internetu,
- niskie koszty,
- dopasowany przepływ pracy w dążeniu do poprawy obsługi klienta,
- odpowiada za zwiększenie produktywności i efektywności sprzedaży,
- zwiększa wydajność wsparcia technicznego,
- łatwość wdrożenia,
- rozbudowana funkcjonalność.
Czym jest back-end?
Back-end jest tym, czego użytkownik nie widzi. Programista, który sprawuje nadzór nad zapleczem, odpowiada za poprawne funkcjonowanie systemu przy pomocy odpowiedniego API, przechowywanie oraz wysyłanie danych na serwerze, a także odpowiada za bezpieczeństwo danej witryny.
Back-end Developer przeważnie zajmuje się pisaniem kodu w językach:
- PHP,
- Python,
- Java
oraz korzysta z ich farmeworków, które przydają się do codziennej pracy.
Każda dynamiczna strona funkcjonuje w oparciu o bazy danych, dlatego „backendowiec” powinien znać takie systemy zarządzania relacyjnymi bazami danych jak MySQL. Wszelkie dane, za które jest odpowiedzialny, są przetwarzane i udostępniane w prezentacji (front-end) za pomocą systemów API do komunikacji między odbiorcą a serwerem.
Dlaczego warto korzystać z Composable Commerce?
Jedną z głównych zalet wykorzystania Composable Commerce jest brak konieczności kodowania własnych rozwiązań od podstaw – istnieje możliwość integracji systemów z usługami innych organizacji. Ponadto, narzędzie pomaga w zrozumieniu preferencji klientów poprzez spersonalizowanie rekomendacji, co może prowadzić do poprawy kontaktu z odbiorcą. Dzięki niczym nieograniczonej elastyczności w budowaniu własnego stosu handlowego, firmy mają swobodę definiowania front-endu. Komponowanie unikalnych rozwiązań i wdrażanie nowych modeli biznesowych, oddzielenie inicjatyw biznesowych od PBC, swoboda iteracji i innowacyjność w fazie projektowania to kolejne z korzyści.
Composable Commerce umożliwia skalowanie każdego komponentu niezależnie i rozszerzenie go o dodatkowe usługi. Każdy z komponentów staje się towarem, dlatego firmy mają możliwość zmiany dostawców oraz ich wymianę w zależności od potrzeb.
Podsumowanie
W ostatecznym rozrachunku Composable Commerce udostępnia markom i sprzedawcom narzędzia do całkowitej kontroli, umożliwiając im szybkie zmiany w stosie technologicznym, operacjach biznesowych i wzroście – teraz i w przyszłości.
Celem nowoczesnego e-commerce jest dostarczanie klientom najlepszych doświadczeń zakupowych, takich jak szybkość usługi oraz możliwość działania na kilku urządzeniach jednocześnie w jak najszerszym zakresie. Composable commerce działa właśnie w taki sposób.
Jeśli temat wydaje się Wam ciekawy, zachęcam, abyście zerknęli na platformy, które już teraz korzystają z Composable Commerce:
Polecam również dodatkowe materiały do poczytania:




















Zostaw komentarz