User experience writing jest strategią użycia słów w taki sposób, aby ukształtować doświadczenia użytkownika związane z produktem. Funkcjonuje jako cichy przewodnik, subtelnie kierując użytkowników przez cyfrowe interfejsy, strony internetowe, aplikacje oraz inne narzędzia, nadając interakcjom przejrzystość, kontekst oraz empatię.
W tym artykule wyjaśnię, czym jest UX writing oraz zaprezentuję jego rolę w polepszaniu użyteczności i ogólnej satysfakcji użytkownika. Chcę przedstawić podstawowe zasady i najlepsze praktyki leżące u podstaw efektywnego UX writingu.
UX writing w projektowaniu
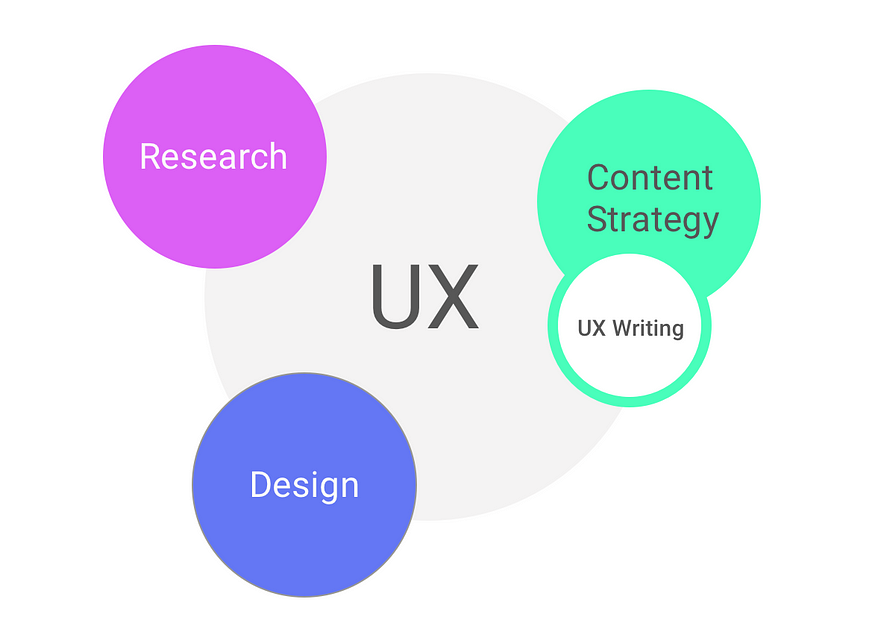
Projektowanie UX (ang. UX design) stanowi dyscyplinę sięgającą od strony wizualnej produktu po przepływ interakcji. U podstaw projektowania UX leży tworzenie produktów, które są nie tylko przyjemne od strony wizualnej, lecz również funkcjonalnie oraz rezonujące emocjonalnie. UX writing pełni kluczową rolę w szerszym obrazie projektowania UX. Jest to pomost łączący wizualne i interaktywne aspekty projektowania z poznawczymi i emocjonalnymi potrzebami użytkownika.

UX writing to wątek biegnący przez każdy punkt styczności podróży użytkownika. Od tworzenia konwersacyjnego sposobu, który ma na celu złagodzić wdrożenie nowych użytkowników do korzystania z produktu, po zapewnienie jasnych wskazówek w celu realizacji złożonych zadań. UX writing zapewnia użytkownikom nie tylko osiąganie swoich celów, lecz również poczucie zaangażowania, bycia poinformowanym oraz docenionym przez cały proces.
Jaka jest różnica pomiędzy UX writing a copywritingiem?
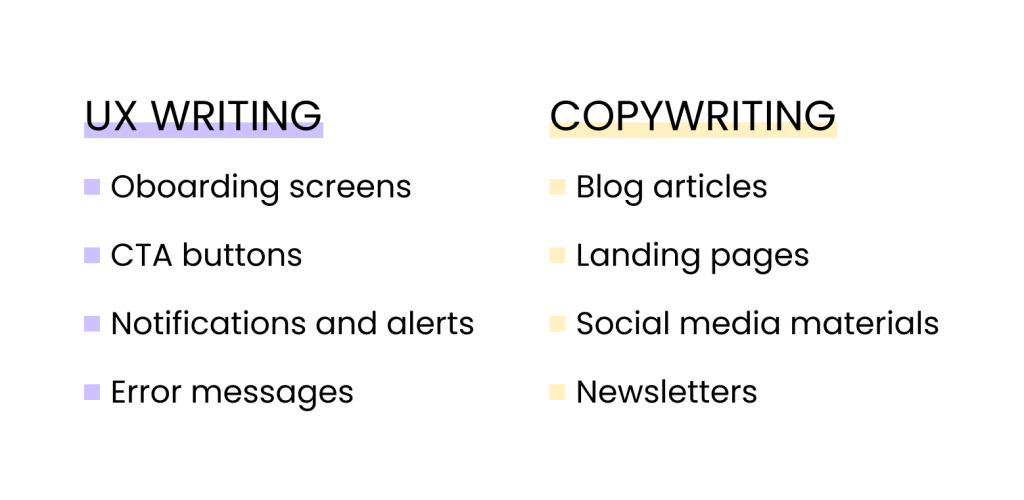
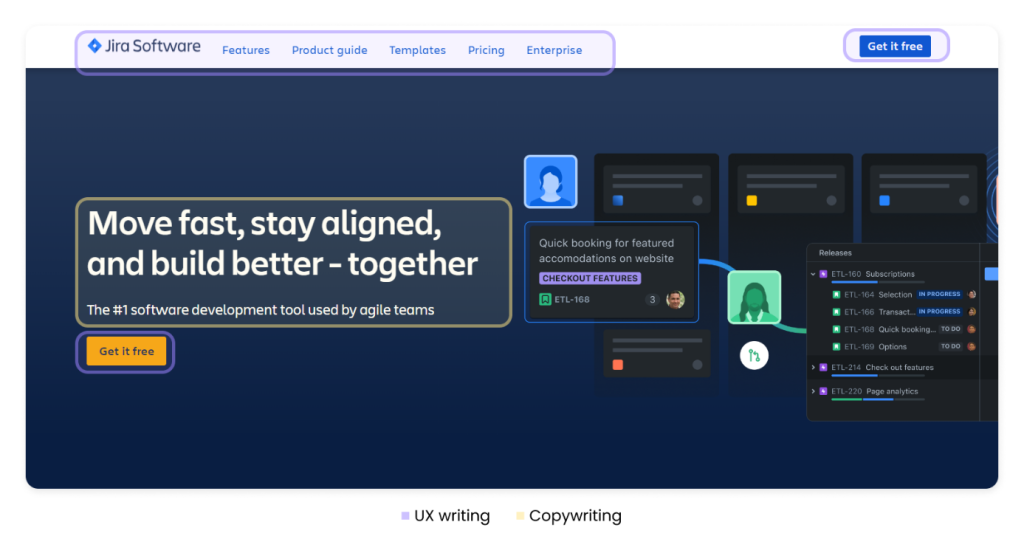
UX writing jest często mylony z copywritingiem. Mamy jednak tutaj do czynienia z dwoma zupełnie różnymi kategoriami. Podczas gdy UX writing, jak i copywriting dotyczą strategii użycia słów, obie dziedziny służą różnym celom w cyfrowej komunikacji.

UX writing skupia się na usprawnianiu doświadczenia użytkownika poprzez zapewnienie przejrzystego, zwięzłego i kontekstowo istotnego tekstu, który prowadzi użytkowników przez interfejsy i cyfrowe interakcje. Chodzi o płynne zintegrowanie słów z interfejsem, aby ułatwić użyteczność.
Natomiast copywriting dotyczy przekonującego i zorientowanego na marketing tworzenia treści. Jego celem jest zainteresowanie i przekonanie odbiorców do podjęcia konkretnych działań, takich jak dokonanie zakupu, subskrypcji czy związania się z marką.

Podczas gdy UX writing poszukuje ułatwienia interakcji użytkownika, copywriting dąży do wywołania emocji, wzbudzenia zainteresowania i nakierowania na konwersję.
Microcopy i macrocopy
Microcopy i macrocopy to terminy używane w projektowaniu UX oraz tworzeniu treści. Odnoszą się do różnych typów treści w interfejsach. Microcopy zapewnia użytkownikom płynne wchodzenie w interakcje z cyfrowymi interfejsami, podczas gdy macrocopy kształtuje ogólne przesłanie komunikatów, ton oraz strategię komunikacji w celu nakierowania na głębsze zaangażowanie.
Microcopy
Microcopy odnosi się do skrawków tekstu, które są strategicznie rozmieszczone po całym interfejsie, aby naprowadzić użytkowników i poprawić ich doświadczenie. Te niewielkie fragmenty tekstu można znaleźć w przyciskach, etykietach (ang. labels), komunikatach o błędzie, dymkach (ang. tooltips) , polach formularza i innych elementach interaktywnych.
Microcopy odgrywa kluczową rolę w zapewnianiu przejrzystych instrukcji i oferuje kontekst dla użytkowników, gdy ci surfują po cyfrowej platformie.
Macrocopy
Wyróżniamy również macrocopy, które odnosi się do większych fragmentów treści, które przekazują obszerniejsze wiadomości i zapewniają kontekst dla odbiorców. Ten typ treści standardowo występuje w instrukcjach, wiadomościach z podziękowaniami, opisach produktów, stronach potwierdzenia zakupu i innych treściach o dłuższej formie. Microcopy zawiera więcej przestrzeni do przekazywania szczegółowych informacji, opowiadania historii oraz angażowania odbiorców.
Gdzie i jak używać UX writing?
UX writing znajduje zastosowanie w wielu różnych punktach styku wewnątrz cyfrowych interfejsów. Poniżej zaprezentuję, jak i gdzie można efektywnie zastosować UX writing.
Wdrażanie i strony powitalne
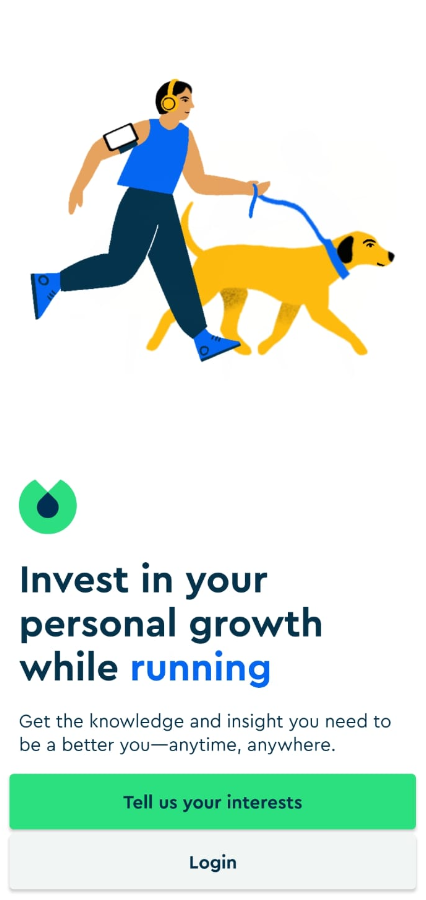
Gdy użytkownicy po raz pierwszy mają styczność z twoim produktem czy platformą, UX writing może przeprowadzić ich przez proces wdrożeniowy. Strategia ta wprowadza funkcjonalności, wyznacza oczekiwania i zapoznaje użytkowników z kluczowymi funkcjami produktu, sprawiając że ich wstępne doświadczenia będą płynne.

Co jest istotne, aby sprawić, żeby użytkownicy czuli się komfortowo pierwszego kontaktu z nowym produktem?
- przejrzyste przekazywanie wartości, które użytkownicy zyskują poprzez korzystanie
z produktu, - instrukcje krok po kroku co do tego, jak zacząć,
- wizualizacje, takie jak ikony, obrazy, aby uzupełnić tekst,
- wspierający język, aby zmotywować użytkowników, zachęcanie ich do odkrywania produktu,
- jeśli to możliwe, spersonalizowane wprowadzenie oparte na preferencjach użytkownika,
- gawędziarstwo, aby nawiązać więź z klientami i zaprezentowanie im wartości, które produkt wnosi do ich życia.
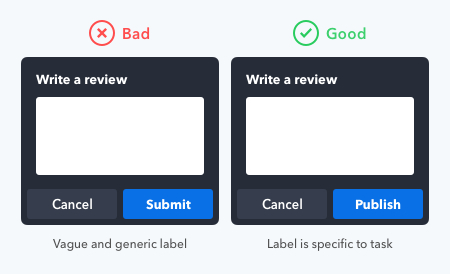
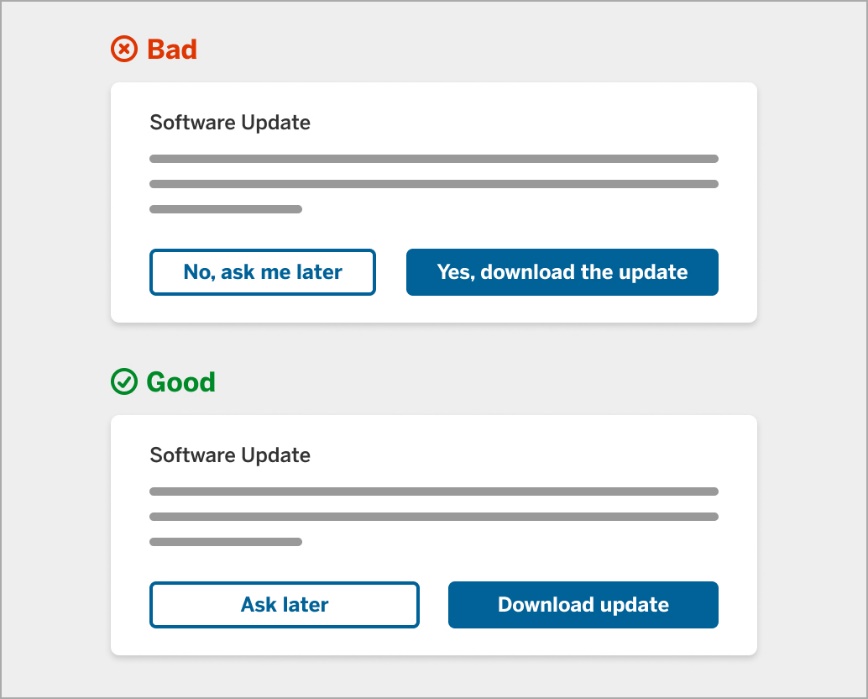
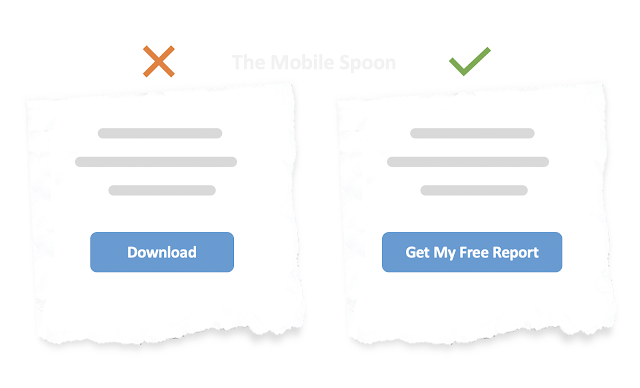
Przyciski i etykiety
Microcopy w postaci przycisków i etykiet nakierowuje użytkowników na działania, które należy podjąć. Używaj przejrzystych i nakierowanych na działanie treści, które nie wprawią użytkowników w zakłopotanie. Przyciski i etykiety powinny naprowadzać użytkownika na interakcję. Stosuj formę czynną czasowników, np. „Dodaj do koszyka”, „Kup”, „Zapisz”, „Pobierz”, „Opublikuj”.

Upewnij się, że tekst odzwierciedla kontekst obecnego zadania lub sytuacji użytkownika. Jeżeli przycisk inicjuje konkretne działanie, tekst powinien czytelnie wskazywać na to działanie.
Teksty na przyciskach powinny być zaprojektowane zwięźle i na temat. Dłuższy tekst może być mniej skanowalny.

Komunikaty o błędzie i powiadomienia
Przyjazne, pełne zrozumienia komunikaty o błędach pomagają użytkownikom zrozumieć problemy, które napotykają i zapewniają potencjalne ich rozwiązania.
Nie poprzestawaj jedynie na stwierdzeniu, że błąd wystąpił. Zaoferuj wskazówki oraz zapewnij użytkowników, że jesteś po to, aby pomóc im rozwiązać problem.

Kiedy tworzysz komunikaty o błędach, pamiętaj o poniższych zasadach (źródło: Whitespace):
- przekazuj informacje zwrotne na temat działań użytkowników i aktualizacje co do statusu systemu,
- zapobiegaj błędom zanim one wystąpią,
- zapewnij łatwe rozwiązywanie błędów,
- używaj zwięzłych i przejrzystych komunikatów,
- zapewnij dostęp do większej liczby informacji, kiedy jest to potrzebne.
Dymki i pomoc tekstowa
Dymki (ang. tooltips) i teksty pomocy kontekstowej zapewniają dodatkową informację o konkretnych elementach i funkcjach, oferując szybkie wsparcie bez przytłaczania użytkowników.

Efektywne dymki są zawsze niezbędne, zorientowane na korzyść, zwięzłe i istotne.
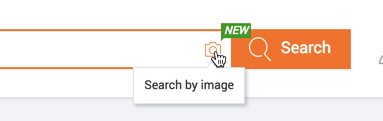
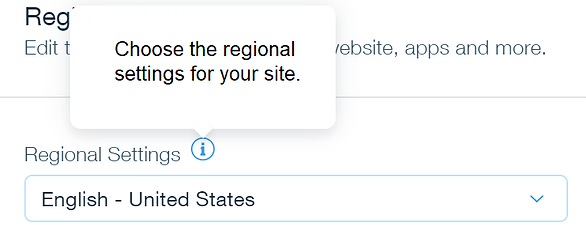
Oto przykład dymka, który nie wnosi żadnej wartości:

Unikaj nadmiarowego tekstu, który nie niesie korzyści dla użytkowników. Dymki powinny być pomocne i podkreślać korzyści.

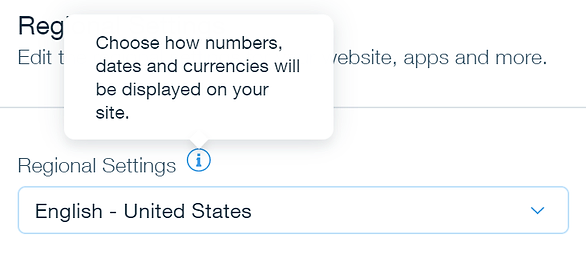
Teraz podpowiedź oferuje więcej informacji, a użytkownicy mogą zrozumieć jak to ustawienie działa w serwisie. jego funkcje.
Formularze i pola wejściowe
W formularzach, UX writing wyjaśnia jakie informacje są potrzebne i zapewnia feedback w czasie rzeczywistym, pomagając użytkownikom wypełnić niezbędne pola.
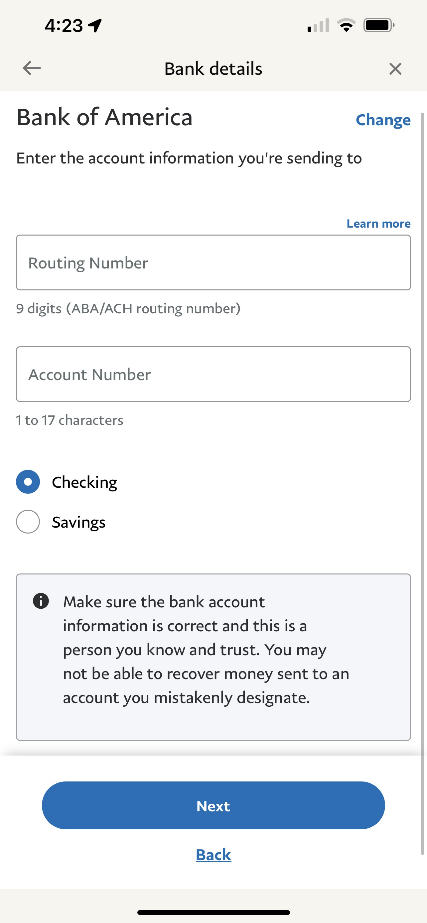
Oto przykład zaprezentowania przydatnej informacji w aplikacji mobilnej PayPal. Etykieta z ikoną informacyjną zawiera istotne informacje dla użytkowników.

Co możesz zrobić, aby formularze były bardziej skuteczne?
- Zapewnij przejrzystość dla użytkownika.
- Pokaż postęp.
- Użyj formularzy składających się z kilku kroków, kiedy to konieczne.
- Użyj konkretnych CTA.
- Zastosuj komunikaty weryfikacyjne po wprowadzeniu danych do pół formularza (ang. in-line validation).
Ciekawe statystyki na temat formularzy
Według Wpforms usunięcie co najmniej jednego pola w formularzu może podnieść jego konwersję do 26%. W 2019 średnia długość formularza wynosiła 5 pól, z czego wynikały najwyższe wskaźniki konwersji. Ograniczenie liczby pól do 3 może zredukować wskaźniki opuszczania formularzy.
Jednym z najbardziej negatywnych pól w formularzu jest to dot. pytania o numer telefonu. 37% ludzi zrezygnuje z formularza w przypadku pytania o numer telefonu, chyba że pole to jest opcjonalne.
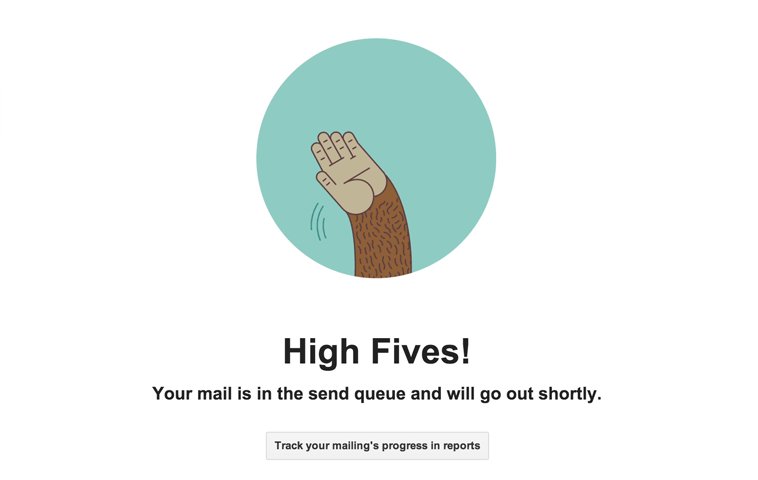
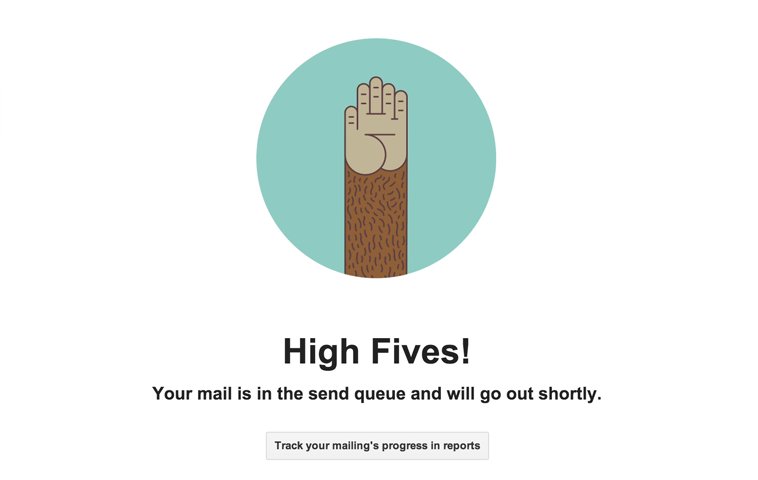
Puste przestrzenie (ang. Empty states)
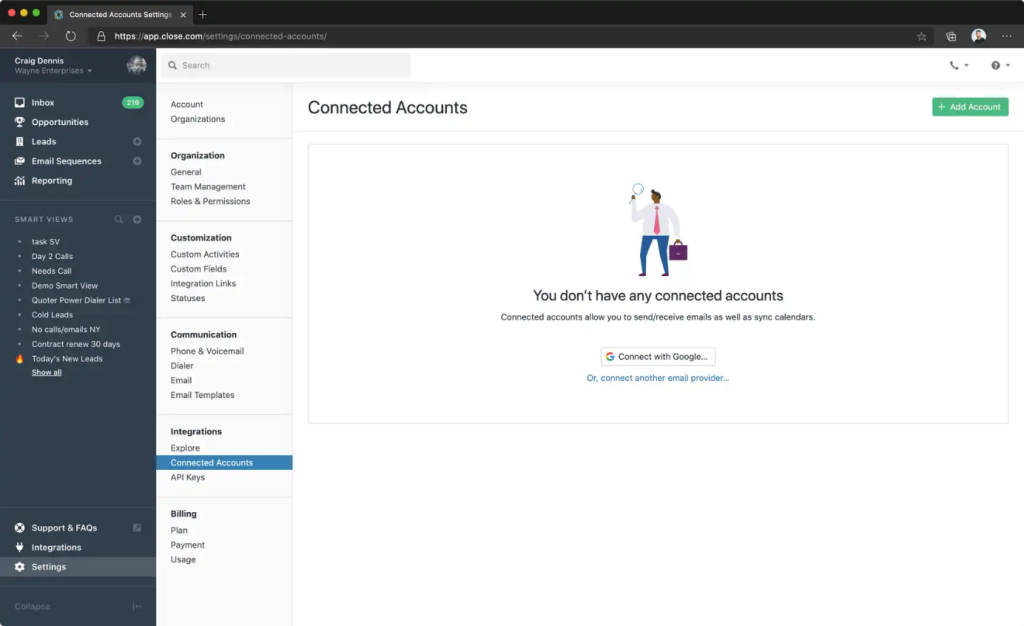
Kiedy użytkownicy napotykają puste sekcje (takie jak skrzynka odbiorcza bez wiadomości), UX writing może wskazać im, co dalej zrobić. Używaj zachęcającego języka i dających podstaw do działania sugestii, aby zaangażować użytkownika.

Wskazówki, jak zaprojektować empty states:
- używaj empty states, aby wyjaśnić cel twojego produktu lub sekcji w aplikacji,
- zasugeruj działania, które użytkownik może podjąć, aby dodać zawartość,
- zastosuj kluczowy i prosty komunikat,
- możesz dodać tytuł albo prosty obrazek, aby zasugerować działanie, które użytkownik może podjąć.
Wezwania do działania (ang. CTAs)
Skuteczne CTA stanowią kombinację przykuwającego uwagę tekstu z atrakcyjnym wizualnie designem. UX writing powinien w tym miejscu zachęcać użytkowników do podjęcia pożądanych działań, podkreślając wartość, jaką zyskają.
Zwracaj uwagę na przyciski oznaczające akcję i pisz konkretne etykiety. Spróbuj podkreślić wartość czynności albo krótko wskaż korzyść, jaką niesie ze sobą oświadczenie. Używaj nakierowanych na działanie słów i pokaż konkretny cel.

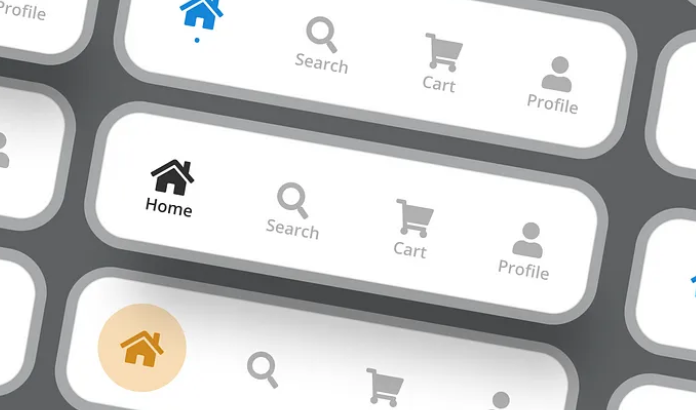
Nawigacja i menu
Menu nawigacyjne zawierają jasne i zwięzłe etykiety, które prowadzą użytkowników do wybranych miejsc docelowych. Postaw na jasność ponad kreatywnością, aby uniknąć nieporozumień.

Projektuj etykiety, mając na uwadze perspektywę użytkownika. Używaj terminów, które oddają to, jak użytkownicy myślą o treściach lub działaniach, które zamierzają podjąć. Skup się na korzyściach i wynikach, a nie na terminologii.
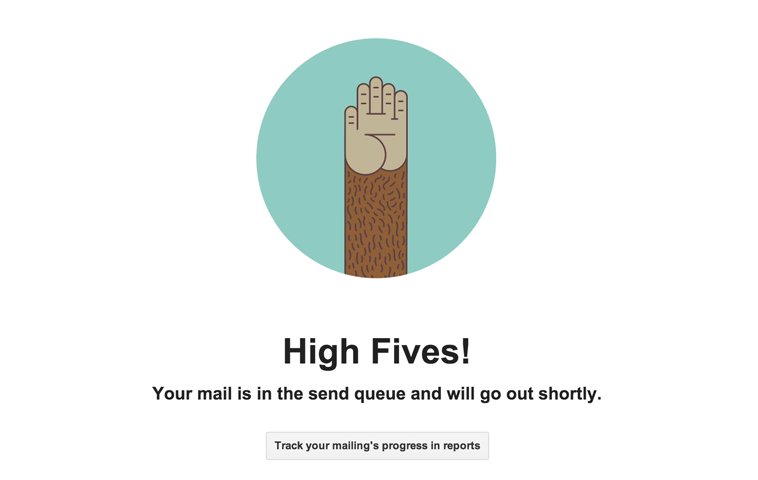
Informacja zwrotna i komunikaty o sukcesie
Nasze interakcje z produktami cyfrowymi wywołują całą gamę emocji, zarówno pozytywnych, jak i negatywnych. Użytkownicy są bardziej skłonni do kontynuowania interakcji z produktem, kiedy otrzymują pozytywny feedback. Może to prowadzić do większego zaangażowania.
Potwierdź działania użytkownika z pomocą pozytywnego feedbacku. Kiedy użytkownicy pomyślnie wykonają zadanie, dobrze stworzony komunikat zwiększy ich pewność siebie, umożliwiając nawigację i interakcje z produktem.

Pozytywny feedback zapewnia użytkowników, że korzystają z produktu w sposób właściwy. Bez tej informacji zwrotnej użytkownicy mogliby się zastanawiać, czy ich działania zostały zarejestrowane, czy też wystąpił błąd. Zapewnianie przejrzystego feedbacku zapobiega nieporozumieniom, jako że użytkownicy wiedzą wtedy, co dzieje się w interfejsie.
Często zadawane pytania (ang. FAQ) oraz centra pomocy
Gdy użytkownicy poszukują wsparcia, odpowiednie treści mogą pomóc, udzielając odpowiedzi W jasny sposób i zachowując przy tym przyjazny ton.
Oto kilka wskazówek, jak stworzyć przyjazną zawartość:
- Projektuj treści, mając na uwadze perspektywę użytkownika. Używaj języka, który jest znajomy, prosty i łączy się ze sposobem, w jaki użytkownik formułuje swoje pytania.
- Zacznij od najbardziej powszechnych pytań, które użytkownicy mogliby mieć. Rozwiązanie tych problemów na wczesnym etapie może zaoszczędzić czas i frustrację użytkowników.
- Poukładaj pytania według kategorii i tematów. Ułatwi to użytkownikom odnalezienie istotnych informacji i poruszanie się po zawartości.
- Jeśli to możliwe, zapewnij przykłady z życia wzięte, aby zilustrować swoje odpowiedzi. Pomoże to zrozumieć użytkownikom, jak informacja odnosi się do ich sytuacji.
- Używaj spójnej terminologii i zdań w sekcji często zadawanych pytań. Zapobiegnie to nieporozumieniom i wzmocni głos twojej marki.
- W przypadku procesów i zadań, zapewnij przejrzyste instrukcje krok po kroku. Podziel złożone zadania na możliwe do wykonania działania.
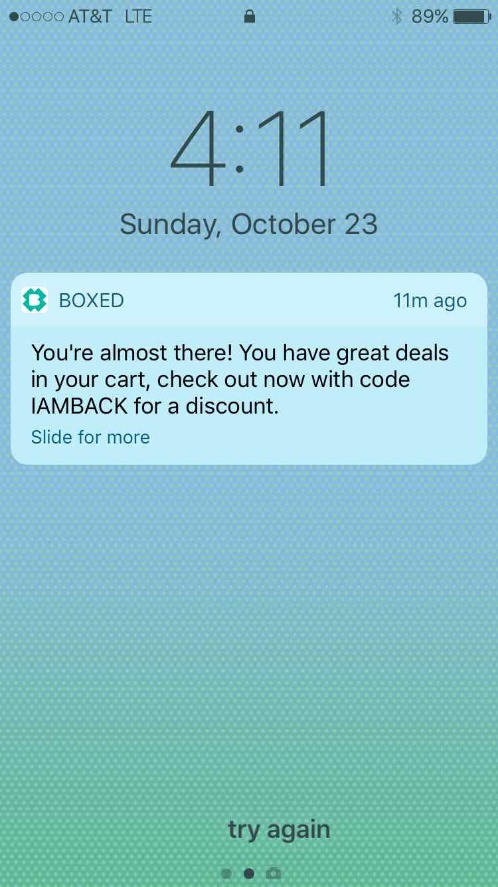
Powiadomienia push oraz alerty
Powiadomienia mogą wzmocnić zaangażowanie użytkownika poprzez zachęcanie go do podjęcia natychmiastowych działań, takich jak otwarcie aplikacji, odwiedzenie strony internetowej czy dokonanie zakupu. Powiadomienia push są skuteczne w przypadku wysyłania przypomnień o:
- wydarzeniach,
- spotkaniach,
- terminach końcowych,
- pozostawionych pozycjach w koszyku.
Informując i angażując użytkowników, powiadomienia i alerty mogą pomóc w utrzymaniu klientów i zapobieganiu ich odejściu z aplikacji.
Pamiętaj, aby nie przytłaczać użytkowników nadmiernymi powiadomieniami. Bądź wybiórczy i wysyłaj powiadomienia, które niosą ze sobą jakąś wartość.

Główne zasady UX writing
Efektywne pisanie UX opiera się na zestawie podstawowych zasad, które zapewniają jasną komunikację i lepsze doświadczenia użytkownika. Oto najważniejsze zasady, których należy przestrzegać (źródło: LinkedIn).
Zrozum swoich odbiorców
Zanim zaczniesz pisać treści, musisz wiedzieć, kto będzie używał twojej platformy czy produktu. Musisz zrozumieć cele, problemy i potrzeby, a także emocje. Narzędzia badawcze UX pomagają zaznajomić się z tymi informacjami. Jeśli znasz potrzeby i oczekiwania użytkowników dotyczące produktu, możesz zdefiniować głos i ton.

Zdefiniuj głos i ton
Głos i ton wskazują na charakter wykorzystywanych treści. Odzwierciedlają one wartości produktu i tożsamość marki. Więcej o definiowaniu głosu i tonu dowiesz się z artykułu.
Głos
Głos odnosi się do spójnej osobowości, stylu i charakteru twojego tekstu. To unikalny sposób, w jaki wyrażasz swoje myśli i idee. Mocny i spójny głos pomaga stworzyć tożsamość twojej marki
i nawiązać kontakt z docelowymi odbiorcami. Różne marki, osoby czy konteksty mogą mieć różne głosy. Przykładowo, marka skupiająca się na młodszych odbiorcach może używać żartobliwych i nieformalnych treści, podczas gdy instytucja finansowa może przyjąć bardziej formalny i zdecydowany głos.
Ton Ton to jakość emocjonalna lub postawa wyrażona w twoim produkcie. Jest to sposób, w jaki twój głos dostosowuje się do różnych sytuacji, emocji i kontekstów. Twój ton może być przyjazny, formalny, zdecydowany, pełen zrozumienia, dowcipny, poważny itd. Ton, który wybierzesz, powinien łączyć się
z celem twojej treści i uczuciami, które chcesz wzbudzić u twoich odbiorców.
Przejrzystość
Używaj przystępnego i łatwego w zrozumieniu języka. Unikaj żargonu, technicznych pojęć i dwuznaczności, która może wywołać zakłopotanie u użytkowników.
Używaj prostego języka
Stosuj znane wyrażenia, które użytkownicy mogą szybko zrozumieć. Nawet eksperci w danej dziedzinie wolą czytać teksty sformułowane prostym językiem. Jeżeli jest potrzeba wspomnienia o technicznych pojęciach, mogą zostać one umieszczone w dziale poświęconym rozwiązywaniu problemów, dzięki czemu będzie on mógł szybko rozwiązać swój problem.
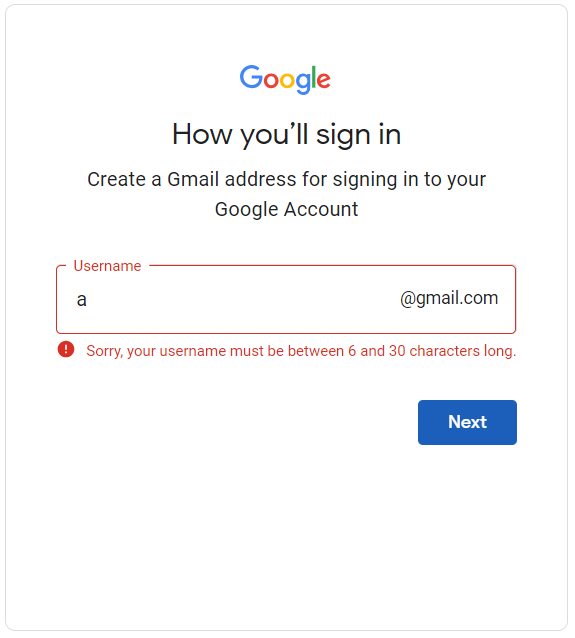
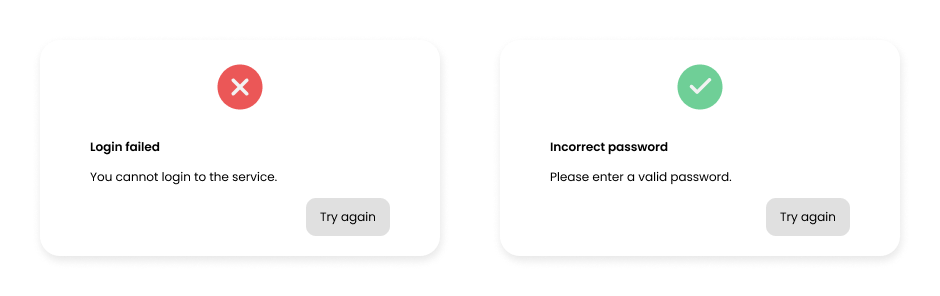
Na poniższym przykładzie powód niepowodzenia logowania nie jest jasny dla użytkownika. Możemy zapewnić bardziej przejrzysty komunikat z rozwiązaniem.

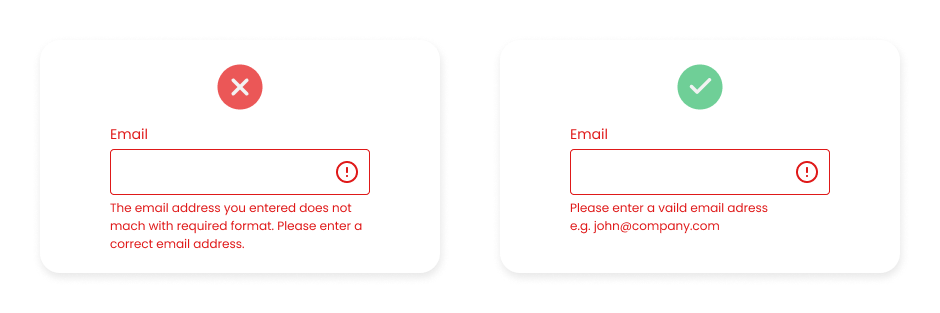
W następnym przykładzie mamy długi komunikat ze zbędnymi szczegółami. Komunikat obwinia również użytkownika za wprowadzenie złego adresu e-mail. Poprawiony komunikat jest precyzyjny i wyjaśnia użytkownikowi, jaki powinien być poprawny format adresu e-mail.

Produkty lub platformy powinny mieć na celu maksymalne ograniczenie liczby słów przy jednoczesnym zachowaniu przejrzystości.
Uczyń zawartość bardziej skanowalną
Badania pokazują, że użytkownicy zasadniczo nie czytają zawartości strony. Użytkownicy chcą wykonać zadania albo znaleźć szybko informacje, więc przeglądają pobieżnie treść i szukają haseł w tekście. Musimy pamiętać o tym, aby sformatować treści i zrozumieć wzorce projektowe. Inną kwestią jest unikanie tekstu zapisanego wielkimi literami, ponieważ obniża to skanowalność i wywołuje wrażenie krzyczenia na użytkownika. Więcej na ten temat w artykule.
Zwięzłość
Utrzymuj swój tekst zwięzłym i na temat. Używaj jak najmniejszej liczby słów, aby przekazać niezbędne informacje, bez straty dla przejrzystości tekstu. Pomijaj te, które nie dodają żadnych wartości i unikaj powtórzeń.
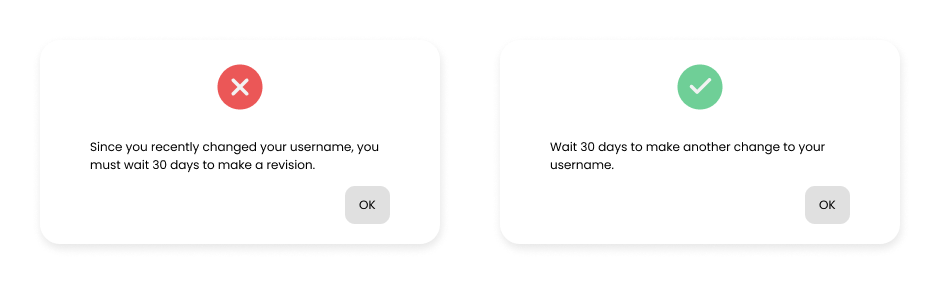
Komunikat poniżej zawiera nagromadzenie słów, które nie mają żadnej wartości dla użytkownika. Komunikat jest zbyt rozwlekły i trudniejsza do odczytania. Poprawiony komunikat przechodzi do sedna bez dodatkowych słów.

Spójność
Zachowaj spójny głos i ton w całym interfejsie. Pomaga to stworzyć zwarte i ujednolicone doświadczenie użytkownika. Ten sam styl i terminologia pomaga także użytkownikom sprawniej nawigować.
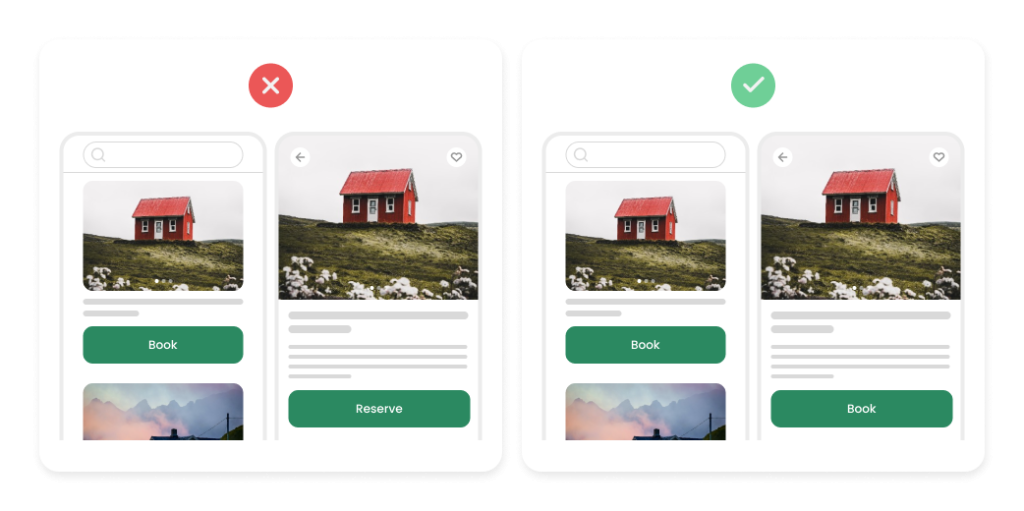
Spójne użycie pojęć i nazw redukuje wątpliwości użytkownika.

Jeśli użyjesz słowa „Rezerwuj” w jednej części aplikacji, a w innej „Dokonaj rezerwacji”, użytkownicy zamiast osiągnąć swoje cele, będą tracić czas na szukanie różnic.
Dokumentacja treści UX pomaga w codziennej pracy projektantów. Użyj słowniczka i listy kontrolnej, aby zapewnić spójność z księgą stylu i wytycznymi. Dokumentacja nie musi być wyszukana. Zbierz treści, które stworzyłeś i wspomnij o kontekście danego terminu.
Empatia
Projektanci UX muszą poznać użytkowników i zrozumieć ich perspektywę. Musisz być częścią procesu badawczego i widzieć, jak użytkownicy się komunikują i co czują. Aby wzbudzić najbardziej pozytywne emocje, używaj „ludzkiego” języka i pełnych zrozumienia sformułowań, które oddziałują na użytkowników.
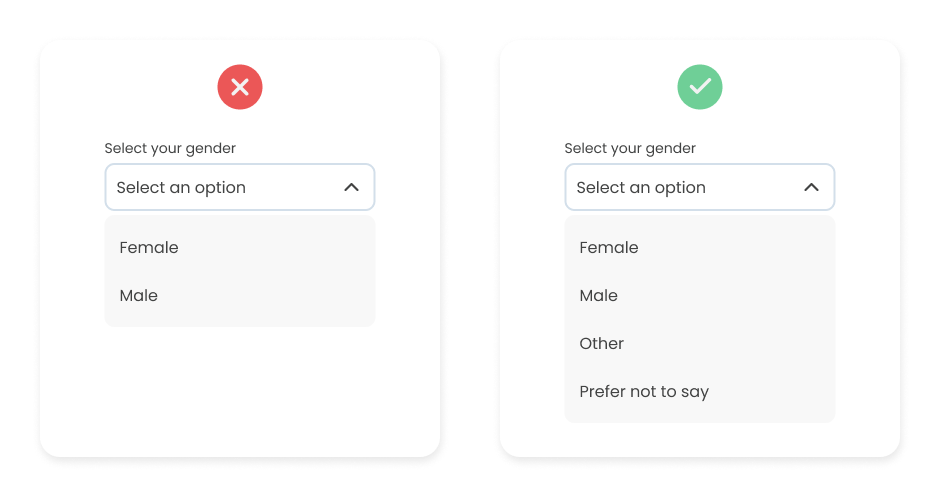
Twoja kopia powinna być przystępna dla wszystkich czytelników. Nie zapomnij o inkluzywności. Na przykładzie poniżej formularz ma tylko dwie opcje. Ostatnią rzeczą, jakiej chcemy, jest to, aby ktoś poczuł się niekomfortowo. Zawsze podawaj więcej niż dwie opcje. Najlepiej gdyby ten rodzaj pola był opcjonalny.

Aby zobaczyć więcej zasad inkluzywnego projektowania dla platform i aplikacji, sprawdź ten artykuł.
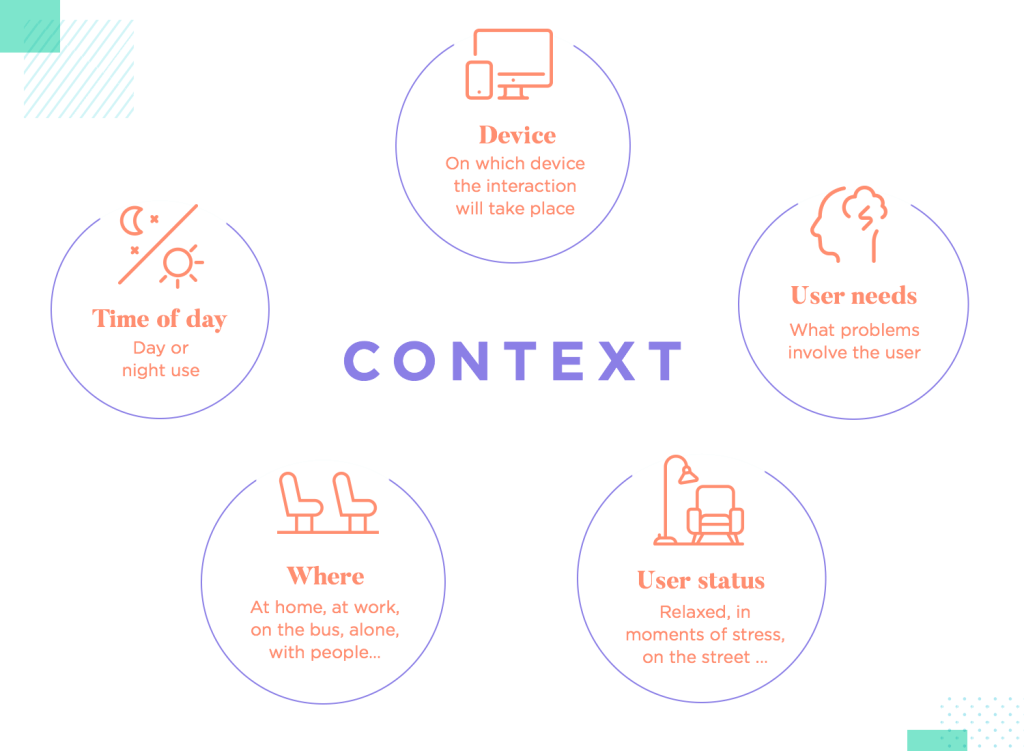
Kontekst
Dostosuj styl pisania do platformy i zachowań użytkowników. Upewnij się, że twój tekst dostarcza istotne informacje we właściwym czasie i nie przytłacza użytkowników niepotrzebnymi szczegółami.

Odpowiednie treści zmniejszają obciążenie poznawcze, dostarczając użytkownikom dokładnie tego, czego w danej chwili potrzebują. Eliminuje to potrzebę szukania informacji i tworzenia przypuszczeń przez użytkowników.
Narzędzia, które mogą pomóc
Sprawdzaj swoje teksty
Rekomenduję aplikacje mierzące zrozumiałość tekstu. Głównym celem tych aplikacji jest sprawdzenie czytelności i gramatyki.
Jeśli piszesz w języku angielskim, możesz użyć:
Jeśli piszesz w języku polskim, możesz użyć następujących odpowiedników:
Aplikacje te analizują język wprowadzanego tekstu. Obliczają one kilka wskaźników, które pokazują stopień trudności tekstu, np.: średnią długość zdań czy procent imiesłowów. Aplikacje podkreślają również słowa, które mogą być zbyt trudne dla odbiorcy, długie zdania oraz najtrudniejsze akapity.
Możesz także użyć Grammarly, które jest najbardziej znaną aplikacją do sprawdzania gramatyki i pisowni. Grammarly oferuje również inne funkcje w darmowej wersji. Wskaźniki tekstu, takie jak czytelność i słownictwo oferują pomoc przy tworzeniu treści.
Współpracuj z zespołem
Współpraca ma kluczowe znaczenie w pisaniu UX, a narzędzia takie jak Google Workspace, Microsoft 365 i Slack, umożliwiają niezakłóconą komunikację i wspólną edycję dokumentów.
Projektanci treści często współpracują blisko z projektantami UX, aby zintegrować tekst z interfejsem. Narzędzia takie jak Figma czy Adobe XD ułatwiają integrację tekstu z interfejsem, umożliwiając UX writerom wizualizację ich treści. Narzędzia takie jak Miro czy FigJam, są często wykorzystywane jako przestrzenie do burzy mózgów lub miejsca do porządkowania informacji i tworzenia map myśli.
Podsumowanie
Dobre treści są często „przejrzyste” – jako użytkownicy nie dostrzegamy ich, ponieważ są zrozumiałe, nie pozostawiają przestrzeni dla wątpliwości i nie wymagają refleksji po naszej stronie. Efektywne microcopy często przekłada się na wyższe konwersje. Użytkownik, który otrzymuje istotne wskazówki podczas nawigowania po stronie internetowej albo aplikacji, jest bardziej skłonny utworzyć konto, złożyć zamówienie czy wypełnić formularz.
Dobrze stworzone teksty również umożliwiają odciążenie działu obsługi klienta. Powód jest prosty: użytkownicy, którzy otrzymują wszelkie potrzebne informacje sformułowane przejrzyście, nie muszą szukać pomocy u konsultantów.
Warto pamiętać, że treści w interfejsach powinny być dostosowane do konkretnej grupy odbiorców i kontekstu, w którym są użyte. Bycie jasnym, zwięzłym i empatycznym jest kluczem do zapewnienia komfortu i zrozumienia użytkownika podczas interakcji z twoim produktem czy usługą.
UX writing to nie tylko słowa, chodzi o stworzenie płynnego pomostu pomiędzy projektem a komunikacją, aby poprawić doświadczenia użytkowników przy każdej interakcji.
***
Jeśli interesuje Cię obszar UX, zajrzyj koniecznie również do innych artykułów naszych ekspertów.
















świetny artykuł, dużo poaktycznej wiedzy, dziękuję 🙂