W artykule opisałem jak krok po kroku dodawać obiekty rozszerzonej rzeczywistości na urządzeniach mobilnych przy wykorzystaniu Unreal Engine. Zapraszam do lektury.
Budowanie projektu w Unreal Engine
Aby mieć na swoim Macu Unreal Engine, wcześniej potrzebujemy Epic Games Launcher. Żeby to zrobić, wchodzimy na stronę i pobieramy instalkę. Po zainstalowaniu, wchodzimy w Epic Games Launcher, a następnie w zakładkę Unreal Engine -> Biblioteka.

W Bibliotece mamy możliwość doinstalowania/usunięcia innych wersji silnika. W artykule będziemy używać ostatniej wersji 4.X.X, gdyż wersja 5.1.1 (najnowsza na dzień pisania) nie jest wstecznie kompatybilna. Dodatkowo, kompilacja shaderów trwa w nieskończoność (nawet, gdy chcemy wyświetlić tylko zwykły sześcian), uniemożliwiając całkowicie uruchomienie projektu.
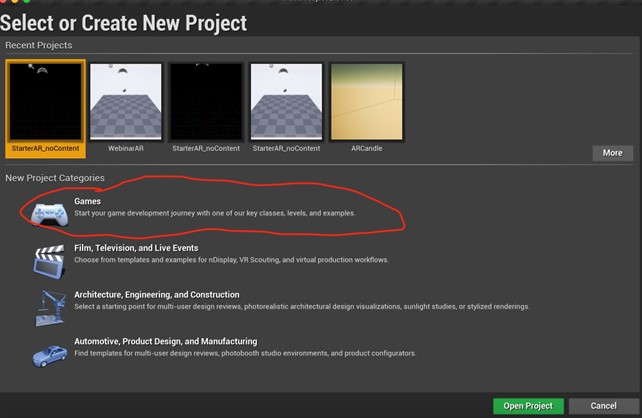
Po uruchomieniu silnika, wybieramy Games -> Next -> Blank -> Next.

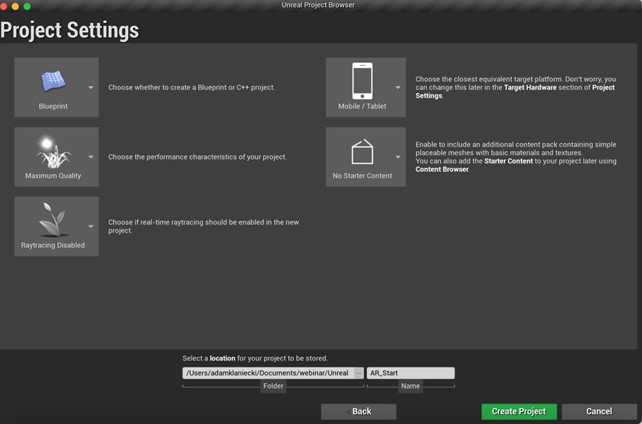
Następnie w target platform zmieniamy na „Mobile/Tablet”, ustawiamy ścieżkę i nazwę projektu.

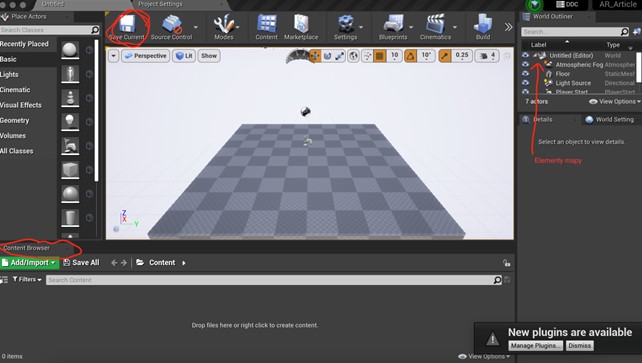
Będąc już w świeżo utworzonym projekcie, w sekcji „Content Browser” tworzymy nowy folder przy pomocy prawego przycisku myszy i nadajemy nazwę „Maps”. Następnie na górze ekranu naciskamy „Save Current”, by zapisać naszą nową mapę w folderze „Maps” i ustawiamy jej nazwę „BaseMap”.

Z elementów mapy zostawiamy tylko „Light Source” i „Sky Light”, by nasz wyświetlony object nie był całkowicie czarny. Można też korzystać z gotowych presetów z plików tekstowych, by mieć od razu skonfigurowane oświetlenie. Polecam przejrzeć tutorial.
Będziemy potrzebowali 5 plików projektowych:
- Konfiguracji sesji AR (w sekcji „Content Browser” – naciskamy prawy przycisk myszy -> Miscellaneous -> Data Asset -> ARSessionCoinfig -> Select),
- Game Mode Base,
- Pawn,
- Player Controller,
- Actor.
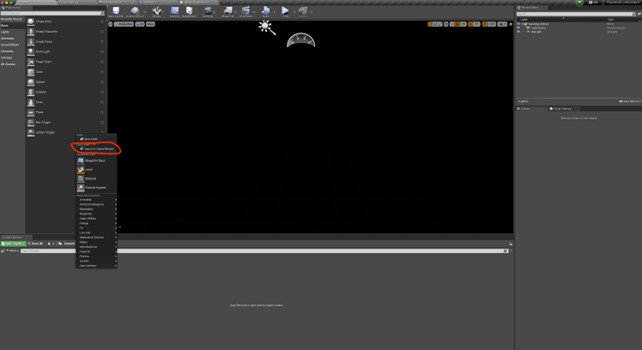
Poza AR Session Config wszystkie potrzebne pliki stworzymy przez PPM -> Blueprint Class (ekran wyboru komponentu plus wygląd i nazwa potrzebnych plików widoczne poniżej).

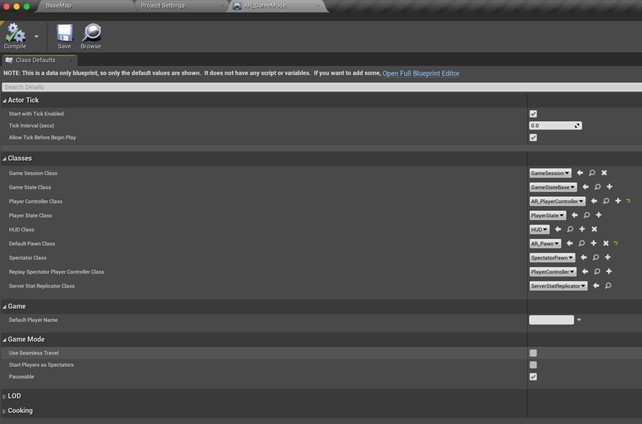
Nie ma potrzeby modyfikacji pliku konfiguracyjnego sesji AR. Bazowe ustawienia są wystarczające dla naszych potrzeb. Klikając dwukrotnie w AR_GameMode, przechodzimy do konfiguracji ustawień gry. Powinniśmy teraz zamienić domyślne klasy na stworzone przez nas w „Player Controller Class” oraz „Default Pawn Class” jak w obrazku poniżej:

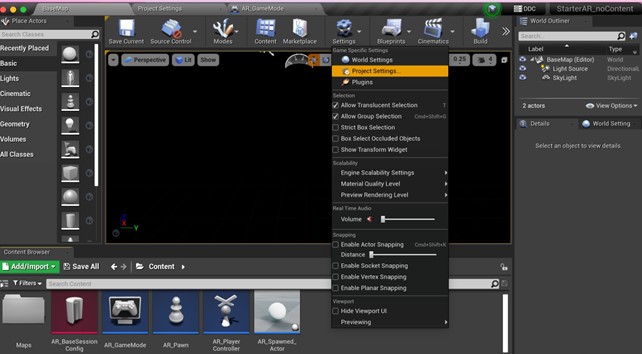
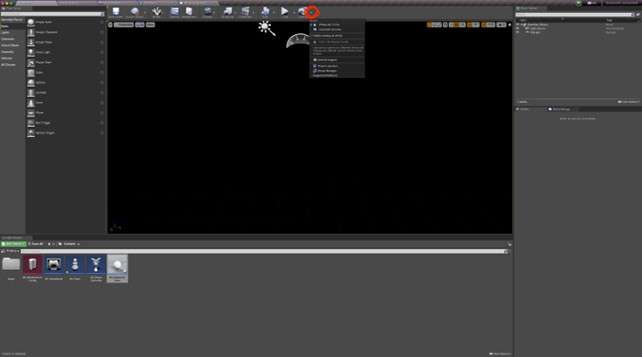
Następnie, wchodzimy w opcje projektu tak, jak jest to pokazane na poniższej grafice,

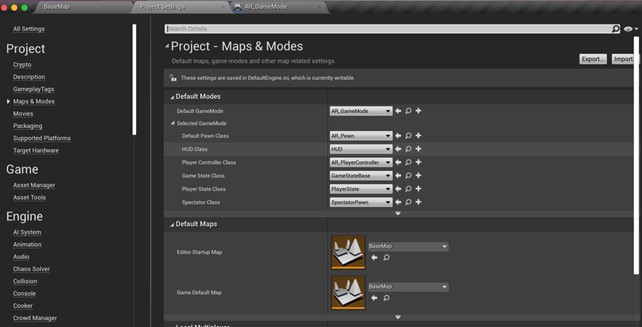
… a kolejno w sekcję „Maps & Modes”.
Musimy być pewni, że nasza gra startuje z zapisanej przez nas mapy, a nie z domyślnego wzorca, dlatego w obu sekcjach „Default Maps” wybieramy naszą „BaseMap”. W „Default Modes” ustawiamy przez nas stworzony „AR_GameMode”, tak aby „Selected GameMode” odzwierciedlał zmiany naniesione w naszym pliku AR_GameMode.

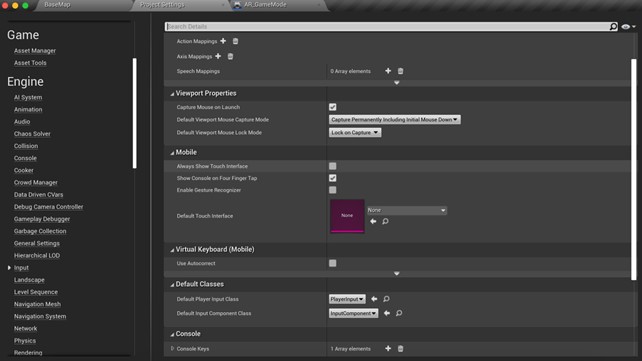
W sekcji Input (zakładka „Mobile”) w polu „Default Touch Interface” naciskamy na „Clear”, aby wirtualny Joystick nie przesłaniał nam widoku z kamery. Finalny efekt widzimy poniżej.

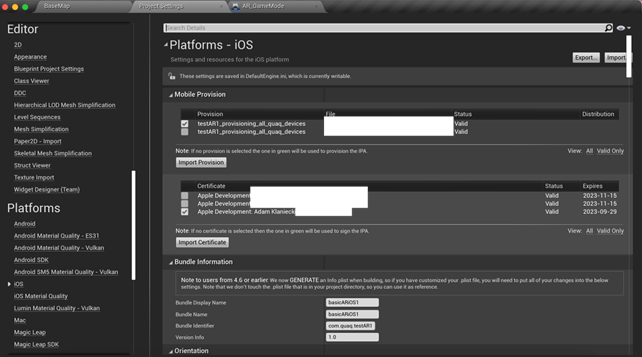
Bez poprawnego skonfigurowania sekcji „Mobile Provision” dla opcji „iOS” będąc nadal w „Project Settings”, nie będziemy mogli uruchomić naszego projektu na urządzeniu iOS.
Należy pamiętać, by w naszym pęku kluczy oprócz certyfikatu developerskiego/deploymentowego był też zachowany klucz prywatny. Po ściągnięciu provisioning profile z profilu developerskiego Apple należy go w pierwszej kolejności otworzyć poprzez Xcode, gdyż musi mieć typ Xcode managed. W pierwszej kolejności przy konfigurowaniu sekcji iOS w ustawieniach projektu należy wpisać nasz „Bundle Identifier”. Po wpisaniu Unreal Engine zacznie dopasowywać nam provisioning oraz certyfikat do podanego bundle ID.

Również w sekcji iOS opcję „Max. Metal Shader Standard To Target” ustawiamy na wersję „Metal v2.1” i restartujemy projekt po sugestii silnika.
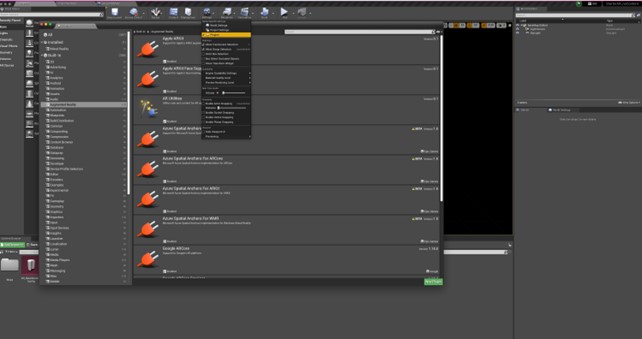
Poprzez „Settings” -> „Plugins” -> „Augmented Reality” włączamy pluginy rozszerzonej rzeczywistości dla iOS i Android (Apple ARKit i Google ARCore).

Każde urządzenie iOS z zainstalowanym iOS SDK 11 (niższe SDK nas nie interesuje) lub wyżej ma moduł AR. Inaczej jest w przypadku urządzeń Androidowych. Nasz projekt można uruchomić tylko na urządzeniach wskazanych na liście.
Dokładne ustawienia opcji Android nie są ujęte w tym artykule, ale konfigurację możecie znaleźć w materiałach na YT.
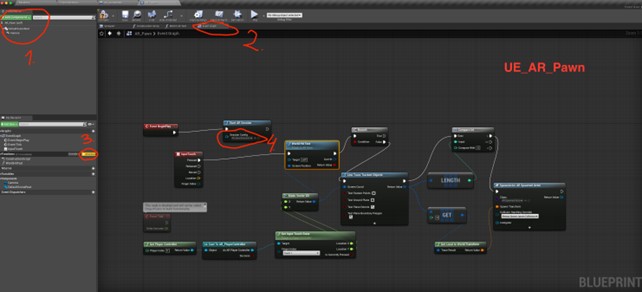
Wracamy do bazowego widoku projektu i klikamy dwukrotnie na AR_Pawn. Na poniższym obrazku do DefaultSceneRoot musimy dodać komponent „Camera” (krok 1.). W sekcji EventGraph (krok 2.) widzimy ostateczny wygląd bulepuintu po dodaniu wszystkich nodów. Jedynym niedostępnym nodem jest funkcja „WorldHitTest”, którą trzeba stworzyć poprzez dodanie funkcji (krok 3.).

Powyższy blueprint AR_Pawn to przełożenie dotknięcia jednym palcem przez gracza, którego akcje obsługiwane są w AR_PlayerController i sprawdzenie, czy w coś nie uderzyliśmy w funkcji WorldHitTest (funkcję tę opiszę poniżej). Jeśli nie uderzyliśmy i trafiliśmy na płaską powierzchnię geometryczną wykrytą przez silnik, to bierzemy pierwszą przestrzeń ze zbioru znalezionych i spawnujemy na niej nasz obiekt klasy AR_Spawned_Actor.
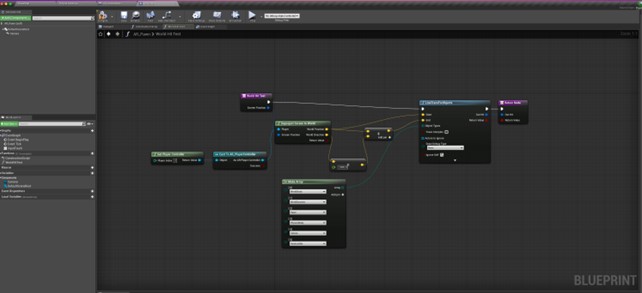
W funkcji WorldHitTest, która przedstawia się następująco:

pobieramy od gracza screen position, gdzie dotknął palcem, przeprojektowujemy to na wektor w świecie 3D z kierunkiem do przodu i sprawdzamy, czy wektor nie styka się z jednym z elementów świata rzeczywistego, bądź wewnątrzsilnikowego.
Funkcja dostarcza nam nie tylko informację, czy nie będziemy kolidować z jakimś obiektem, ale też wszystkie powierzchnie geometryczne wykryte przez silnik, które miały styczność z opisanym wektorem. Na końcu pracy z bluprintem AR_Pawn musimy pamiętać o przekazaniu stworzonego przez nas pliku konfiguracyjnego sesji AR w nodzie Start AR Session (patrz obraz UE_AR_Pawn, krok 4.).
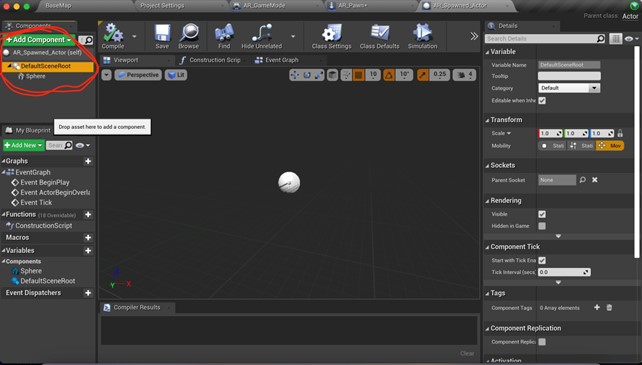
Dla celów testowych naszym aktorem, którego będziemy spawnować, jest kula (sphere). Aby ją dodać, dwukrotnie klikamy w stworzony przez nas blueprint AR_Spawned_Actor, następnie w „DefaultSceneRoot”, a później w zielony przycisk „+Add Component” i wybieramy „Sphere”.

Po zaznaczeniu sfery zmniejszamy ją dziesięciokrotnie w menu „Details”, by nie była rozmiarów metr x metr x metr. Możemy uruchomić projekt na naszym urządzeniu mobilnym poprzez kliknięcie trójkąta jako listy rozwijanej przy przycisku „Launch” i wybranie naszego urządzenia mobilnego (poniżej).

Importowanie do naszego projektu obiektów z Blendera
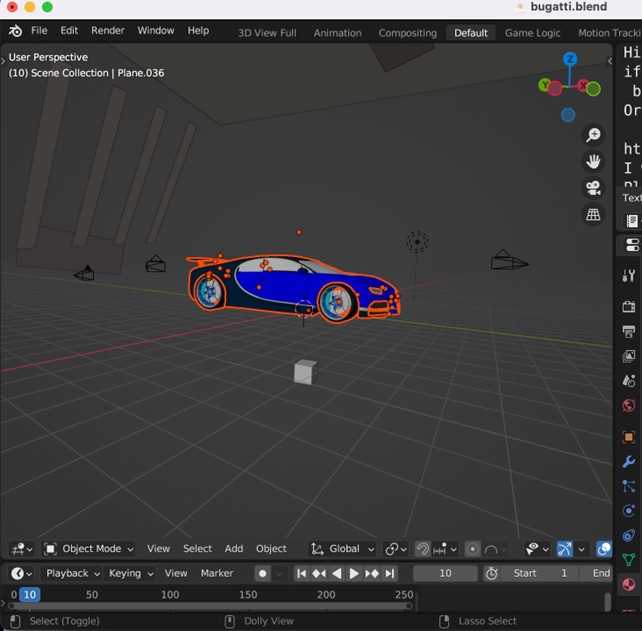
Pobieramy program Blender i instalujemy na naszym Macu. Następnie ze strony Blender pobieramy „Bugatti Chiron 2017 sports car”. Po rozpakowaniu otwieramy plik „bugatti.blend”. Pliki .blend są automatycznie otwierane przez Blendera. LPM naciskamy na podłogę i ją usuwamy, by lepiej można było zaznaczyć elementy auta. Wybieramy tylko i wyłącznie wszystkie elementy samochodu bez kamer i oświetlenia za nim.
Zaznaczone elementy powinny wyglądać tak:

Na zaznaczonych elementach klikamy LPM -> Convert To -> Mesh. Po ukończonej operacji PPM -> Join
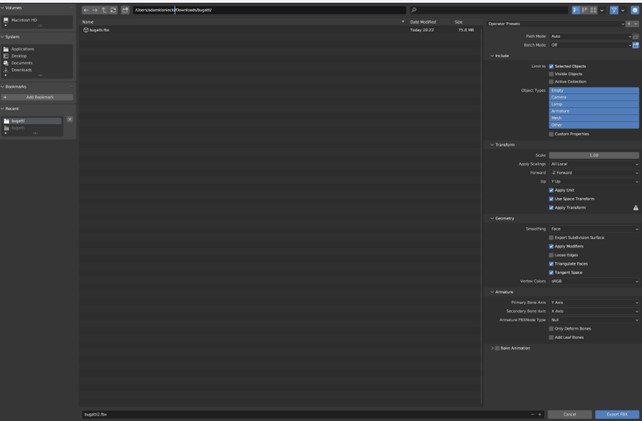
Mając zaznaczone Bugatti, naciskamy File -> Export -> FBX. W opcjach eksportu zmieniamy, by eksportować zaznaczone obiekty, włączyć Face smoothing, zaakceptować transformacje i modyfikatory; nie eksportować animacji ani kości; włączyć eksport luźnych krawędzi, zaznaczyć styczne powierzchnie i przede wszystkim triangulację obiektów. Zła kombinacja spowoduje, że niektóre elementy się nie wyeksportują. Zaznaczone opcje powinny wyglądać następująco:

Wracamy do Unreal Engine. Tworzymy nowy folder „Blender” i będąc w folderze „Blender”, klikamy na „Import to …”

Następnie, w kolejnym menu naciskamy „Import All”, używając domyślnych opcji importu. Aby wyświetlić zaimportowane Bugatti, wystarczy z AR_Spawned_Actor usunąć „Cube”, czyli sferę dodaną w poprzedniej części i metodą drag and drop przenieść model „bugatti” w miejsce. gdzie była sfera.
Jeśli w poprzedniej części artykułu zmniejszaliśmy sferę 10-krotnie, to będzie lepiej zmniejszyć Bugatti jeszcze bardziej. Silnik zapamiętuje ostatnio wykorzystane urządzenie, więc teraz projekt możemy uruchamiać po prostu naciskając przycisk „Launch”.

Podsumowanie
Model znacząco różni się materiałami od modelu wyrenderowanego w Blenderze. W znacznej większości przypadków rodzaj materiału z Blendera nie odpowiada temu z Unreal Engine.
Projektując modele w Blenderze tylko pod eksport do Unreal Engine, należy się przede wszystkim skupić na bryle, a materiały dobrać w silniku. Gdy nie będzie nas interesowała modyfikacja tych materiałów w silniku, warto zainteresować się opcją wypalaniem tekstur do pliku .png w Blenderze. Jest to najmniej zasobożerna opcja, powszechnie używana przy robieniu modeli do gier. Jednak dojście do wprawnego wypalania tekstur wymaga dużego doświadczenia. W Blenderze nie warto również poświęcać zbyt dużo czasu na oświetlenie albo efekty, gdyż nie będziemy w stanie tego dobrze wyeksportować do Unreal Engine.
Przydatne informacje
- Dokumentacja podstawowa – jeżeli zacząłeś swoją przygodę z Unreal Engine, warto poczytać trochę o podstawach i dostępnych elementach blueprintowych
- Oświetlenie – w przypadku korzystania z urządzeń mobilnych musimy liczyć się z wieloma ograniczeniami, dlatego warto poznać je, zanim zaczniemy budowanie bardziej zaawansowanych komponentów. Ograniczenia w budowaniu oświetlenia
- C++ zamiast blueprintów – jeśli poświęciliśmy już trochę czasu na swój projekt i chcielibyśmy użyć natywnego języka programowania w Unreal Engine, warto najpierw zainstalować Visual Studio for Mac. Według dokumentacji Unreal Engine, nie jest to konieczne i można np. używać zwykłego edytora tekstu, ale w praktyce, w nawet średnio-małych projektach, jest to awykonalne. Polecam na początku przerabiać klasy blueprintowe jedna po drugiej, a nie masowo. Opis znajdziecie w sekcji Exclusive Nativization w dokumentacji.
- Możliwości silnika w rozszerzonej rzeczywistości – pomimo tego, że upłynęło wiele lat od wypuszczenia tego video, nadal nie ma lepszego, który opisze podstawowe możliwości korzystania z rozszerzonej rzeczywistości. Warto też ten materiał obejrzeć, by mieć świadomość, w jaki sposób prostymi środkami udoskonalić swój projekt.
- Informacje o importowaniu FBX-ów i dlaczego trzeba używać opcji triangulacji w Blenderze przy eksportowaniu.
















Zostaw komentarz