W obecnych czasach, patrząc m.in. na wycenę Shopify na amerykańskiej giełdzie, czy podejście LPP do swoich sklepów stacjonarnych, ciężko nie zauważyć wzrastającego znaczenia e-commerce’u. W internecie, tak samo jak w realnym świecie, wiele czynników wpływa na nasze doświadczenie zakupowe.
UX, design oraz performance są kluczowymi elementami, których znaczenie jest nie do przecenienia zarówno w zakupach internetowych jak i standardowych. Każdemu z tych zagadnień można poświęcić osobną książkę. Takowe zresztą już zostały napisane. Z tego względu postaram się wskazać najistotniejsze elementy każdego z nich, w ramach posiadanej wiedzy. Nie mam zamiaru dogłębnie analizować każdego z poruszonych tematów, ponieważ ani nie jestem ekspertem w żadnej z tych dziedzin, ani forma artykułu nie pozwala na tak obszerne opracowanie. Celem niniejszego artykułu jest przedstawienie developerowi potencjalnych problemów, z jakimi może zmierzyć się w głównych obszarach nowoczesnego e-commerce’u.
Na początku jednak chciałbym omówić pewien buzzword, o którym coraz głośniej, zwłaszcza w kontekście e-commerce’u.
Headless e-commerce
Czym właściwie jest headless e-commerce? Jest to e-commerce, w którym każda warstwa jest realizowana niezależnie od siebie, a spoiwem tych warstw jest ich API. Z perspektywy użytkownika końcowego, potencjalna różnica może być odczuwalna głównie w wydajności aplikacji. Patrząc jednak na dostępne funkcjonalności, headless e-commerce nie różni się niczym od „zwykłego” e-commercu. W tym miejscu można zadać sobie pytanie – jakie zalety ma podejście headless w zestawieniu z tradycyjnym, „monolitycznym”?
Zalety
Łatwiejszy do zrealizowania wysoki performance serwisu
Przy stawianiu sklepów w oparciu o zasadę „backend rules them all” znacznie ciężej osiągnąć wysoki performance aplikacji. Wynika to między innymi ze złożoności architektury backendowej, która musi udźwignąć w takim wypadku również frontend i warstwę cache. Zazwyczaj na backendzie zaprzęgamy do pomocy dodatkowe narzędzia do cache’owania, jak np. Varnish, Redis lub Elasticsearch, aby trzymać w pamięci wyniki poszczególnych zapytań.
Korzystając z podejścia headlessowego, możemy w łatwy sposób wygenerować statycznie każdą podstronę, której widok nie jest zależny od statusu użytkownika (zalogowany/niezalogowany). Statycznie wygenerowana strona powoduje, że użytkownik czeka tylko na załadowanie „czystego” html i css’a. Dla e-commerce’u to podejście sprawdza się głównie dlatego, że w tej domenie główną, istotną różnicą dla użytkowników jest zawartość naszego koszyka. Z perspektywy UX nie ma konieczności ściągania koszyka razem z contentem całej strony – można pobrać go dynamicznie, po wejściu użytkownika na stronę. Dlatego statycznie generowane strony są najlepszym rozwiązaniem pod e-commerce.
W tym miejscu może pojawić się pytanie o inwalidację cache’a. Przecież statycznie wygenerowane strony nie będą się aktualizować. I tutaj kolejna dobra wiadomość dla zainteresowanych. Nowoczesne frontendowe frameworki takie jak NextJS lub Remix korzystają ze wzorca „stale while revalidate”. W skrócie – oznacza to, że inwalidacja cache’a odbywa się „pod spodem”, po określonym przez nas upływie czasu. W międzyczasie użytkownicy dostają wersję strony zapisaną w cache’u. Rozwiązanie to pozwala również zrezygnować z Varnisha, co upraszcza nasz system i odciąża backendowców.
Mniejszy scope technologii wymaganych od pojedynczego developera
Jeśli serwis, który piszemy opiera się na backendzie, który renderuje również frontend, praktycznie nie ma możliwości, aby frontend developer nie znał technologii używanych na backendzie. Przykładowo – pisząc warstwę frontu w Magento 2, musimy znać strukturę pliku xml wymaganego przez Magento, musimy wiedzieć jakie wpisy dodać do poszczególnych plików xml oraz w których miejscach je umieścić. W miejscach, gdzie chcielibyśmy w Javascripcie użyć danych przekazanych bezpośrednio z backendu, jesteśmy zmuszeni do zrozumienia całej struktury MVC, jaka stoi za Magento. Oczywiście za tym wszystkim idzie również konieczna znajomość PHP. I ten dodatkowy narzut absolutnie nie rekompensuje wymaganej wiedzy z zakresu frontendu.
W przypadku podejścia headlessowego, frontend developer musi znać tylko frontend. That’s it.
Większa elastyczność przy wyborze technologii
Przy pracy nad headlessowym serwisem (niezależnie, czy jest to e-commerce czy nie), mamy większą swobodę nad wyborem narzędzi do realizacji zadania, niezależnie od tego czy jest to frontend, czy backend. Jedyne co spaja te dwie warstwy to struktura i sposób (SOAP, REST, GraphQL) przesyłanych danych. Patrząc całościowo na architekturę, backend stanowi jej swoisty fundament. Z perspektywy frontend developera, przy podejściu headlessowym backend stanowi detal implementacyjny. W takim wypadku można łatwo wymienić technologię w dowolnym miejscu lub dodać nowy mikroserwis bazujący na zupełnie innym języku lub frameworku.
Możliwość rozwijania poszczególnych warstw niezależnie od siebie
W związku z elastycznością, którą daje nam headless e-commerce, żadna z warstw nie jest blokowana przez inną. Można w łatwy sposób realizować deploy’e poszczególnych warstw, zupełnie niezależnie od siebie. Pozwala nam to również na łatwiejsze iterowanie zmian w designie.
Wady
Konieczność integracji dodatkowych narzędzi
W rozbudowanych systemach możemy oczekiwać wielu wbudowanych funkcjonalności, jak np. analitics czy CMS. Jest to oczywiście koszt, który trzeba ponieść w przypadku ich realizacji w podejściu headlessowym. W tym miejscu trzeba samemu odpowiedzieć sobie na pytanie czy narzędzia dostępne w „monolicie” są potrzebne, czy są wystarczające, czy development będzie wystarczająco szybki oraz jakich mamy developerów do dyspozycji.
Podsumowanie
Wymienione przeze mnie różnice są tymi, które najłatwiej wykazać. Jeśli chodzi na przykład o różnicę w kosztach to jest to ciężkie do oszacowania. Na koszta składa się zarówno wielkość teamu jak i czas, który poświęcą na projekt. Wielkość teamu przy podejściu headlessowym może być dokładnie taka sama jak przy podejściu tradycyjnym. Jeśli chodzi o czas realizacji – teoretycznie również może być taki sam w obu wypadkach. W praktyce jednak zauważyłem, że podejście headlessowe znacznie przyspieszyło development. W dużej mierze przyczynił się do tego mniejszy overhead, spowodowany koniecznością posiadania wiedzy z zakresu backendu.
Trzy filary nowoczesnego frontendu
Pora na omówienie tematów, które według mnie muszą zostać zaadresowane, w trakcie tworzenia warstwy frontendowej. Zakres każdego z nich znacznie wykracza poza e-commerce jak i również poza frontend. Poniżej postaram się omówić te punkty w kontekście tworzenia sklepu internetowego.
1. UX
UX to inaczej user experience, czyli to, czego użytkownik doświadcza – w tym wypadku – w naszym internetowym sklepie. UX sam w sobie jest ogromnym obszarem, daleko wykraczającym poza e-commerce, niemniej jednak w samym e-commercie stanowi element niezbędny do uzyskania wysokiego współczynnika konwersji.
Nieresponsywny design, skomplikowanie sposoby nawigacji, niepraktyczne umiejscowienie ikonek, brak domyślnych i szeroko stosowanych skrótów klawiszowych (jak np. klawisz esc wyłączający modal), „freeze” ekranu w trakcie ładowania poszczególnych akcji, menu, które po najechaniu zajmuje praktycznie całą stronę i nie sposób przez to go „odhoverować”, brak możliwości powrotu do tego samego miejsca na liście produktów po wejściu w produkt – to tylko niektóre UXowe grzeszki, z których przynajmniej jeden możemy spotkać praktycznie w każdym internetowym sklepie.
O ile w większości przypadków, jeden czy dwa błędy nie powodują katastrofy, o tyle ich kumulacja może być krytyczna. W skrajnych przypadkach może doprowadzić do zwiększenia nawet o 73% ilości użytkowników opuszczających naszą stronę (https://baymard.com/research/ecommerce-product-lists).
Filtrowanie na liście produktów
Filtrowanie na liście produktów jest jednym z krytycznych punktów naszej aplikacji. Ostatnią rzeczą, jaką chcemy pokazać użytkownikowi, to ekran bez jakichkolwiek produktów. Oczywiście UX w tym wypadku musi być tak samo dobry na desktopie, jak i na ekranach mobilnych.
- Słabo
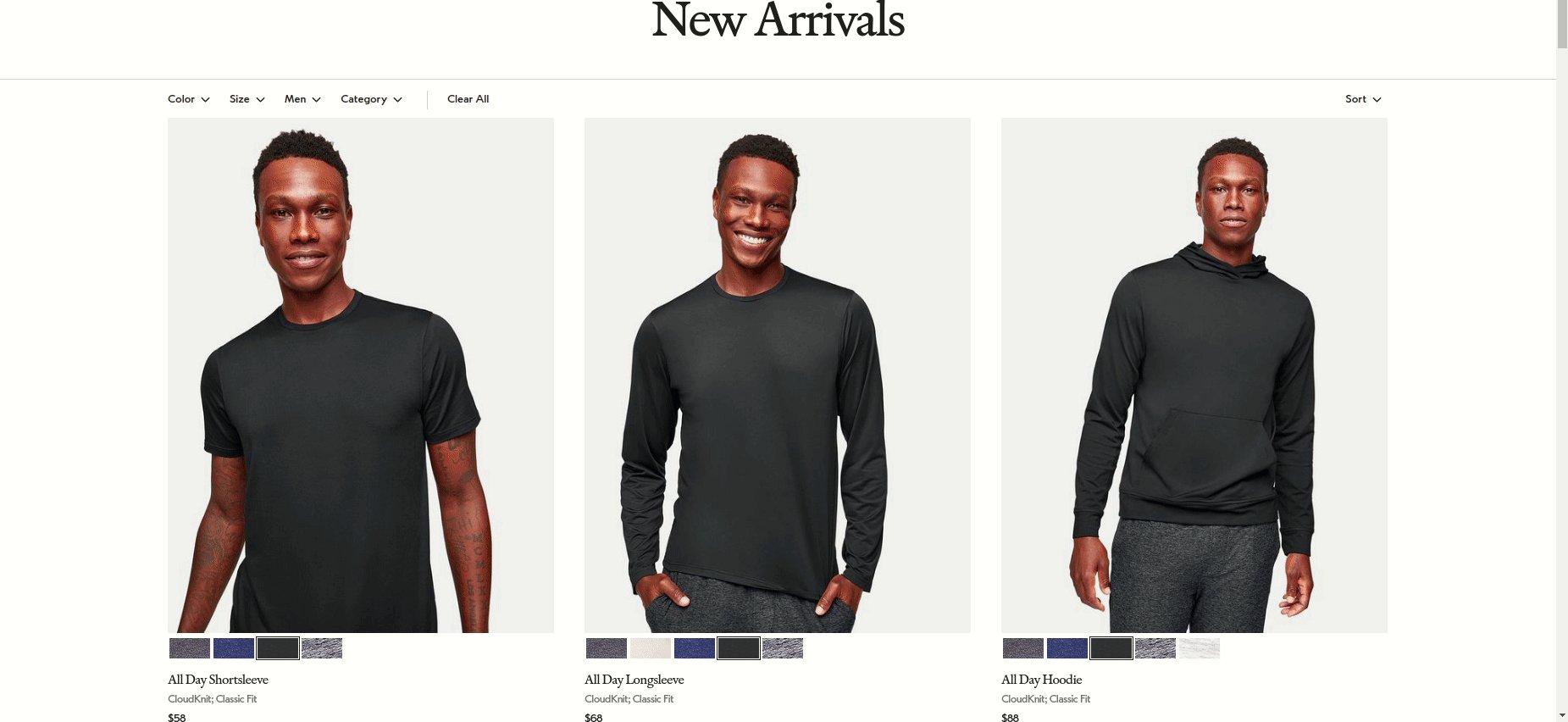
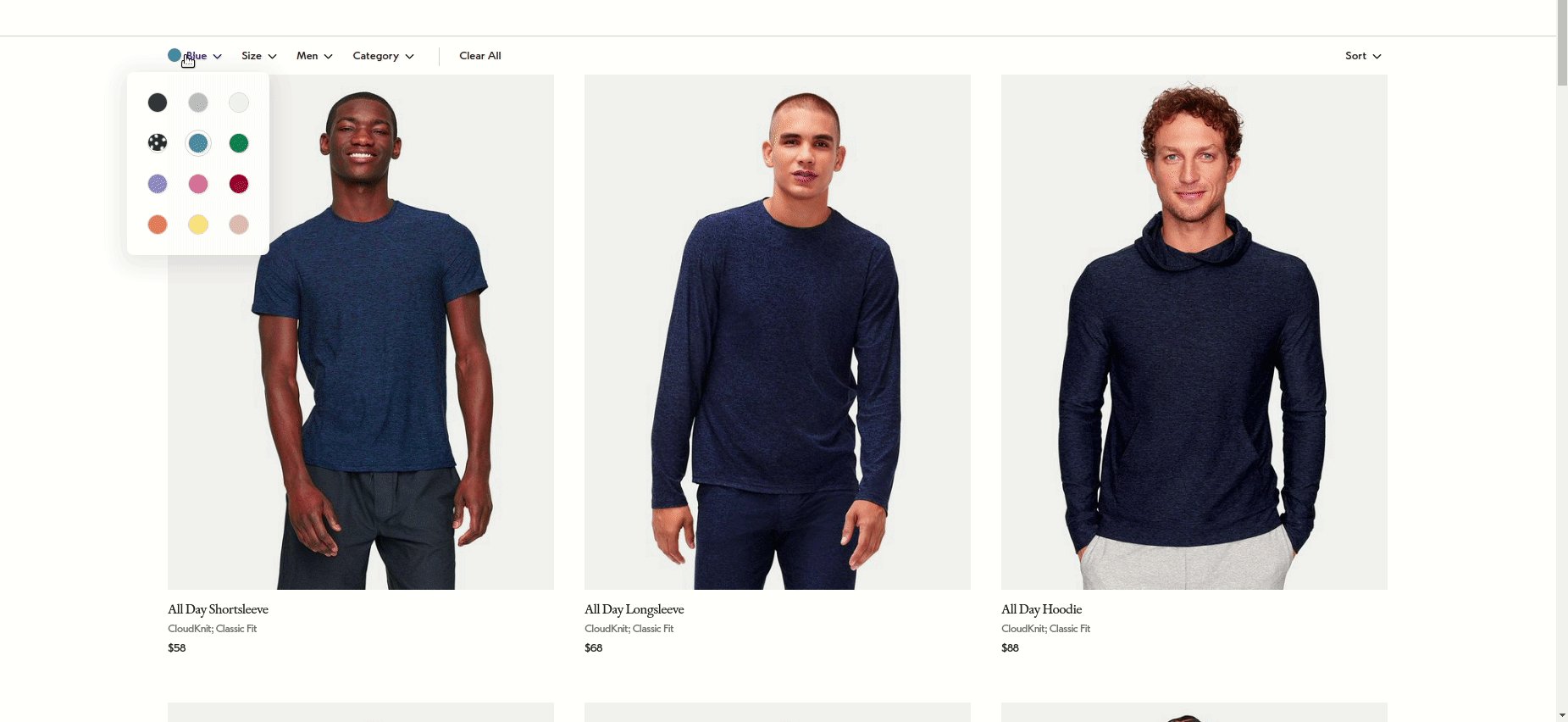
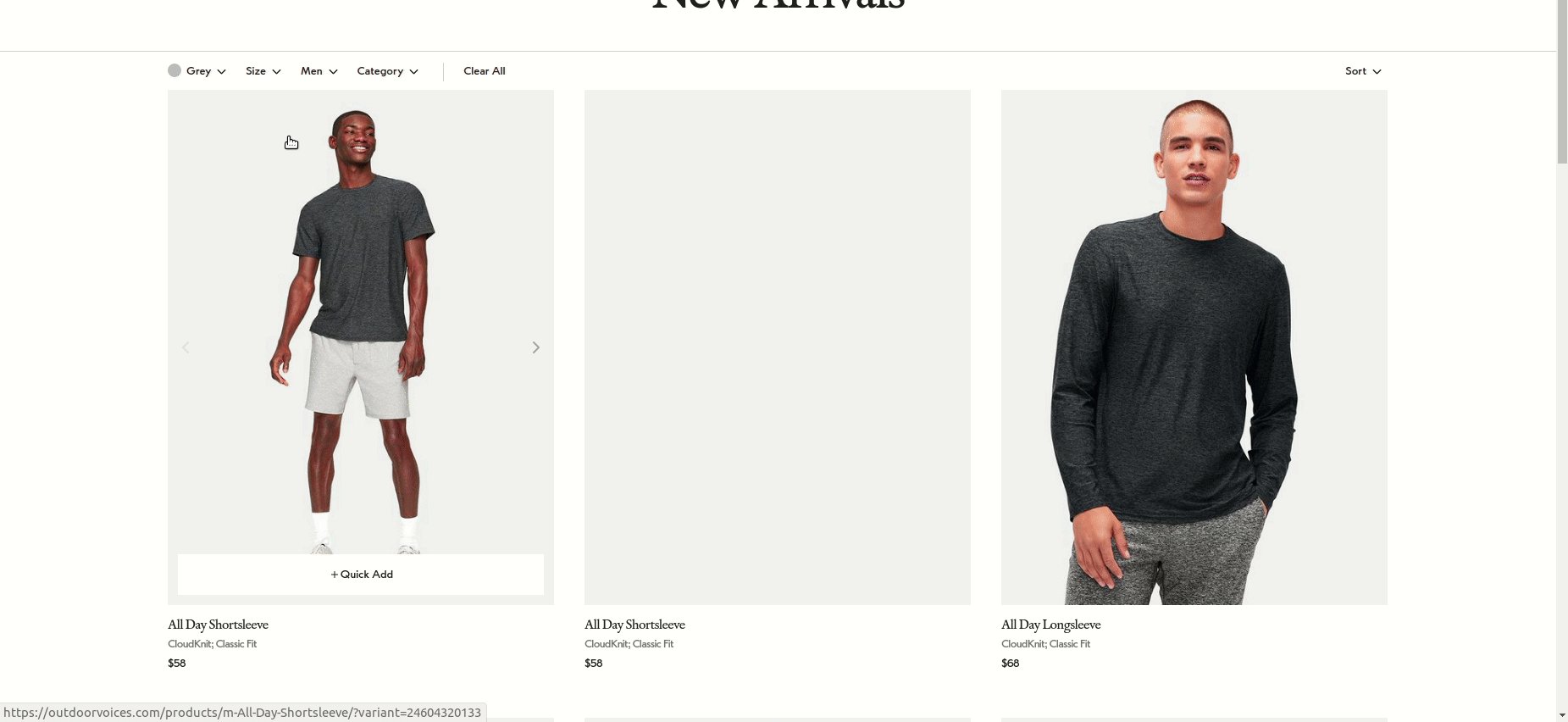
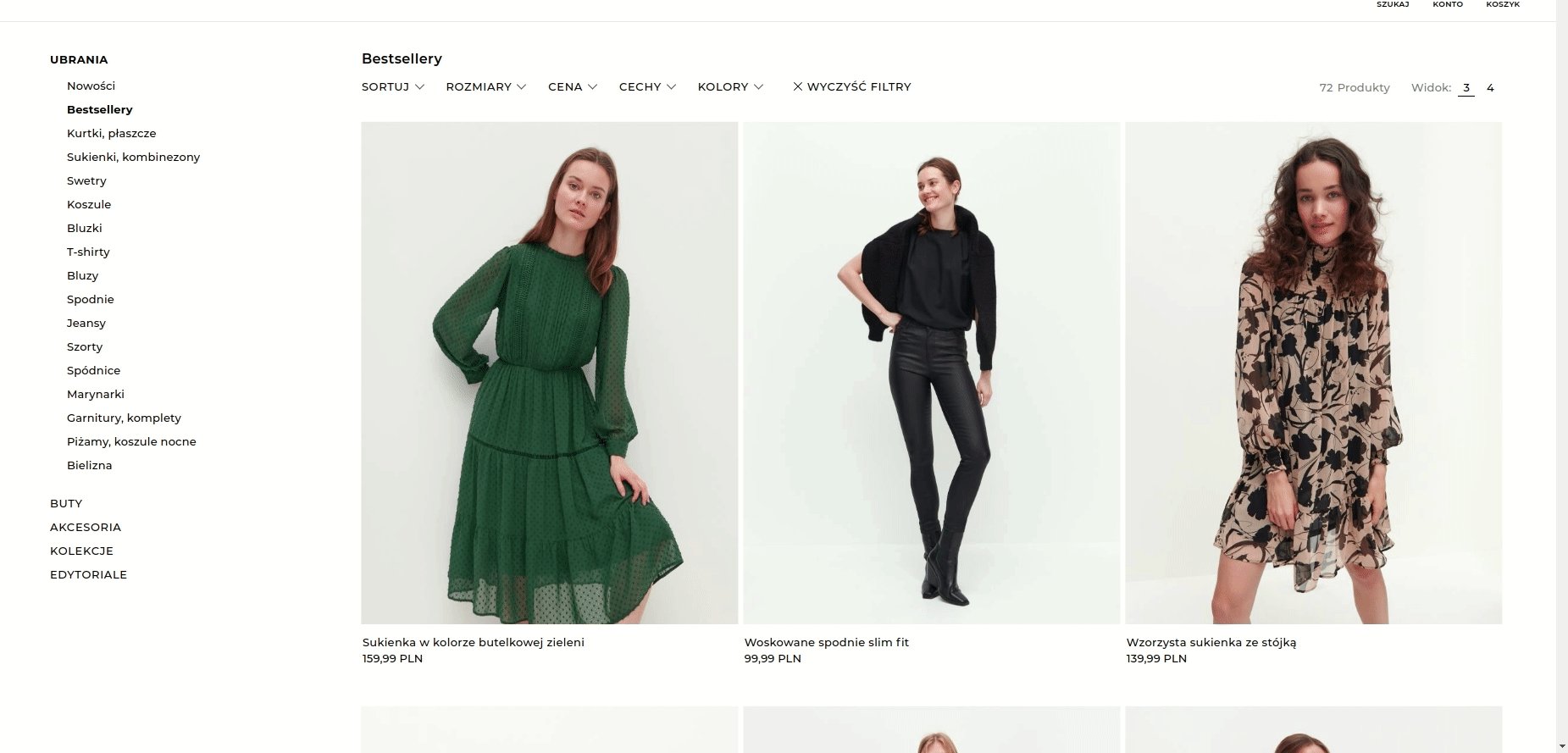
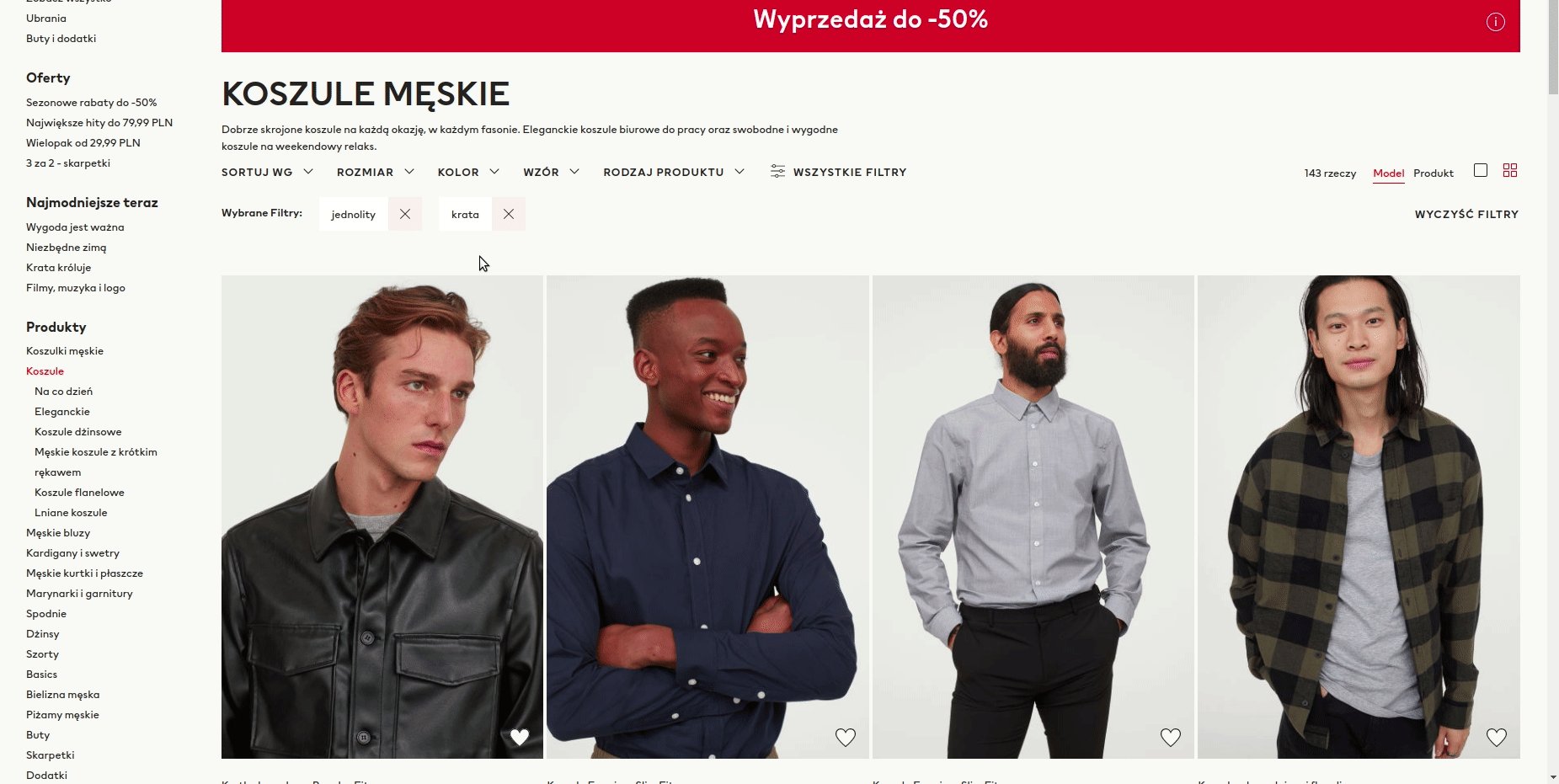
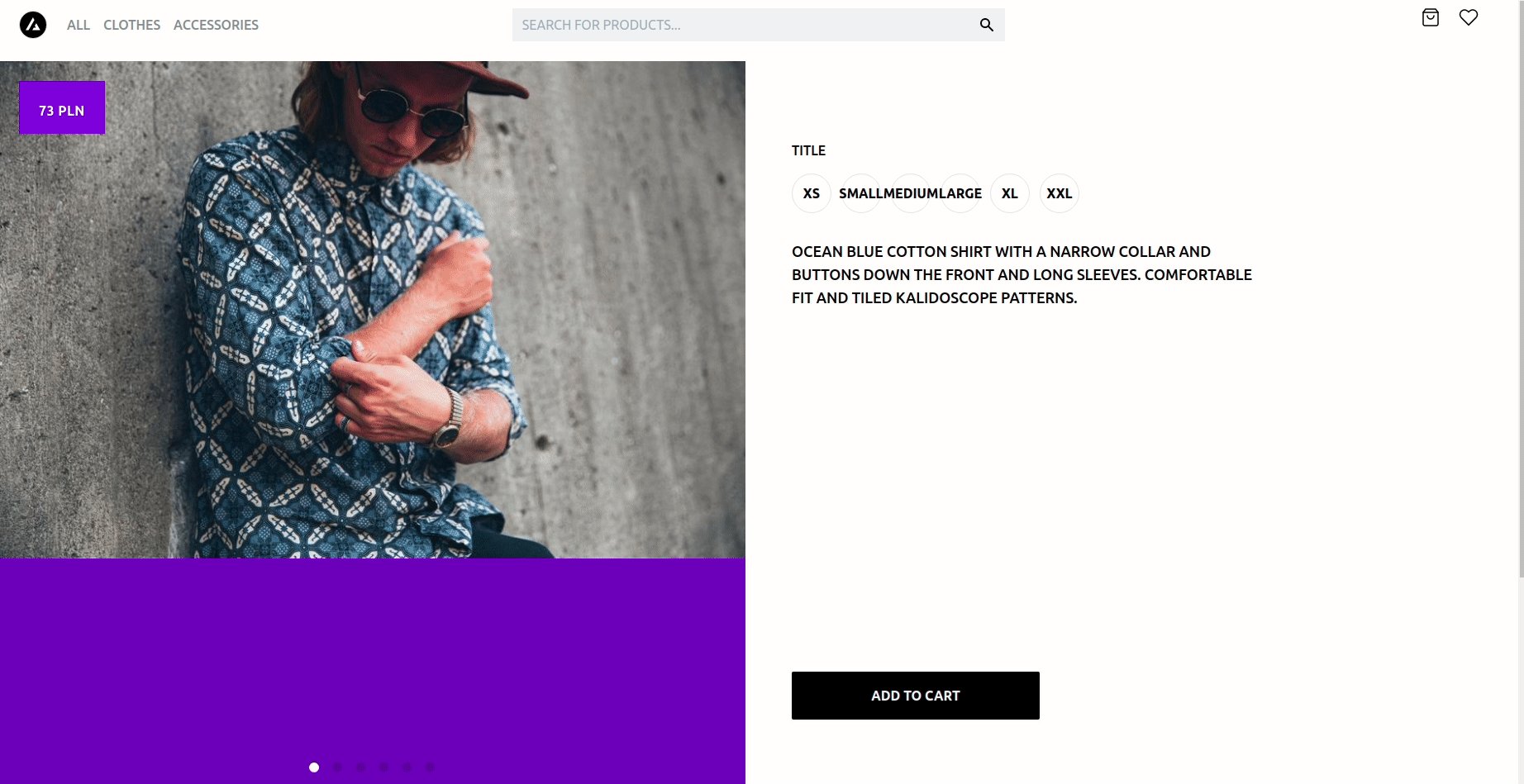
Jako przykład słabego UXu przy filtrowaniu produktów może posłużyć poniższy przykład sklepu odzieżowego.

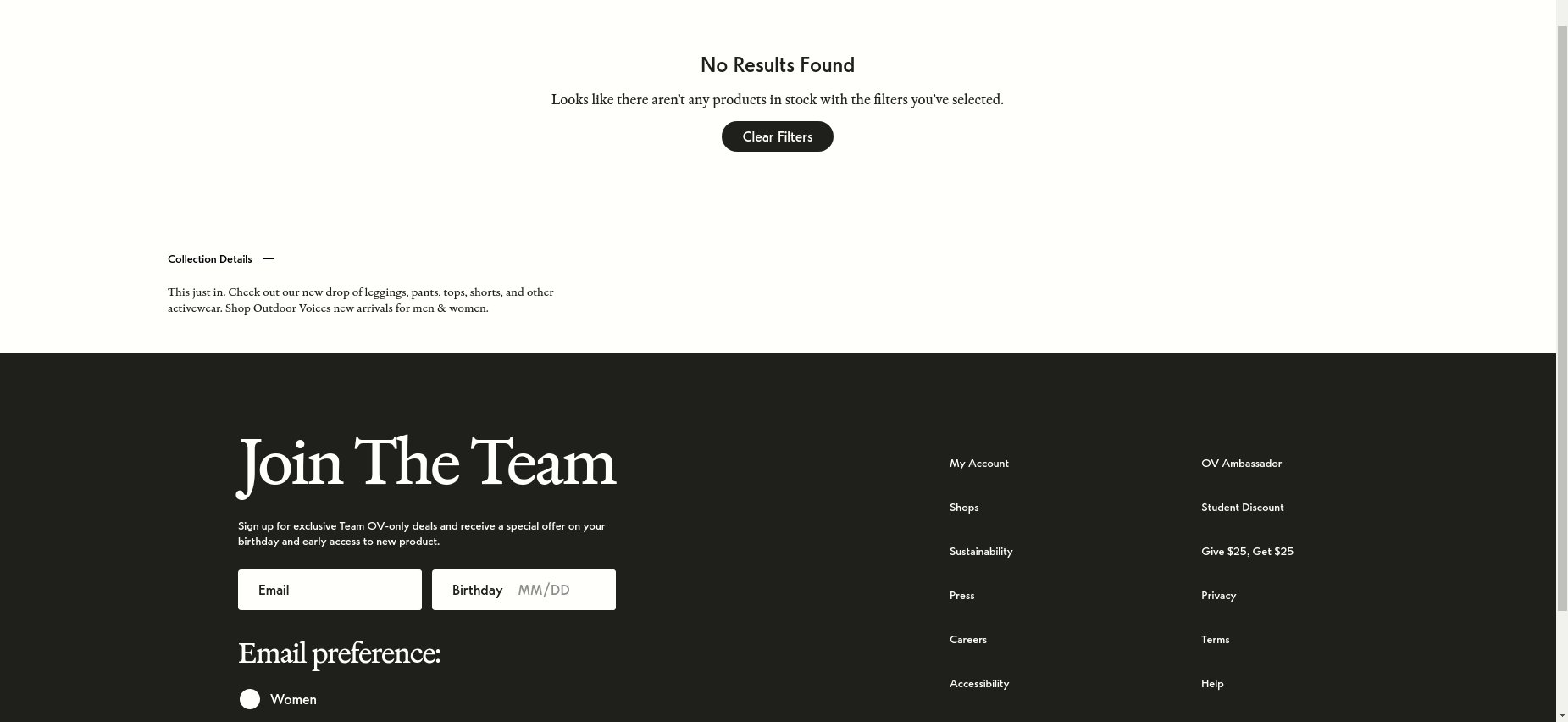
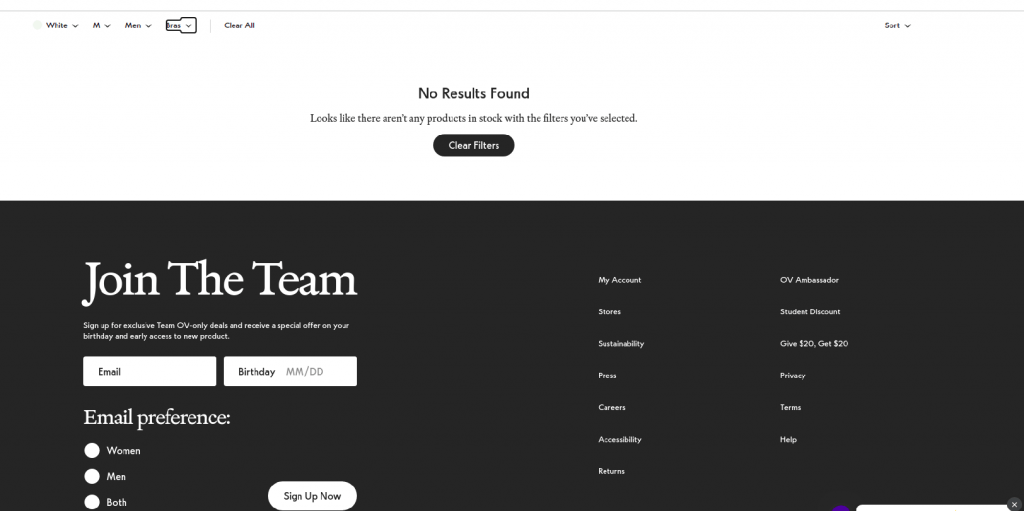
Przede wszystkim brak tutaj możliwości wybrania kilku wartości tego samego typu. Nie mamy opcji wyświetlenia naraz produktów w kolorze szarym lub zielonym. Brak też jakichkolwiek informacji o ilości produktów. Powoduje to, że wybierając pomarańczowe topy w rozmiarze XS do noszenia na dworzu dostajemy taki ekran:

Wejście w ekran „Nowości dla mężczyzn” jest tak naprawdę wejściem w nowe produkty z wybraną opcją „mężczyźni”. Jako, że filtry nie są zależne od siebie, to w nowościach dla mężczyzn mamy możliwość filtrowania po „stanikach”. Ilość filtrów jest naprawdę niewielka. Brak np. bardzo podstawowego filtra cenowego. W dodatku posortować po cenie można jedynie rosnąco. Na plus (?) można zapisać fakt, że ze względu na szybkość działania (i brak możliwości wyboru paru opcji z tego samego typu filtra) nie przeszkadza aż tak fakt, że produkty przeładowują się od razu po wybraniu jakiejś opcji. W przypadku, kiedy chcielibyśmy wybrać kilka opcji i po wyborze każdej musielibyśmy czekać parę sekund, z pewnością wielu użytkowników opuściłoby stronę w trakcie filtrowania.
- Trochę lepiej
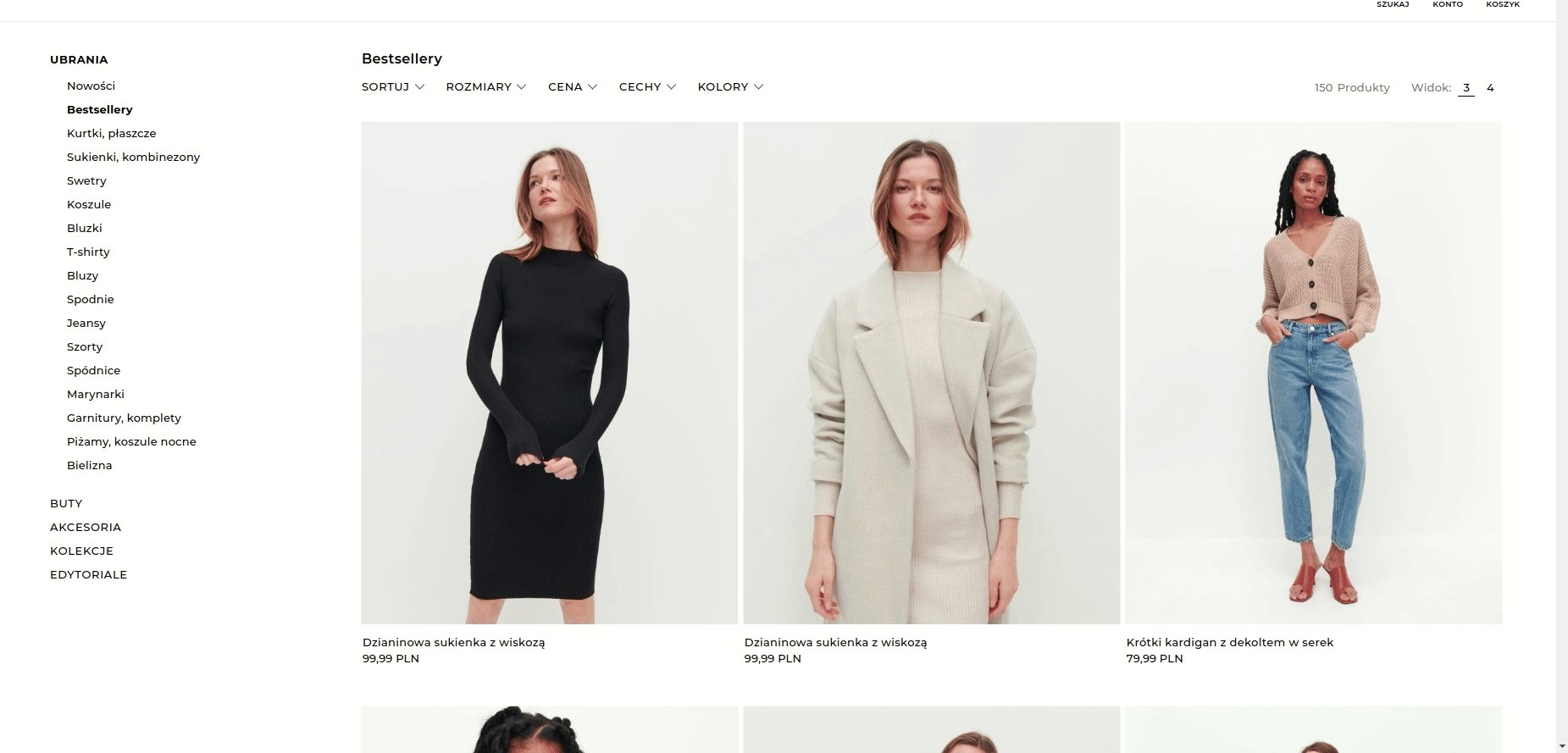
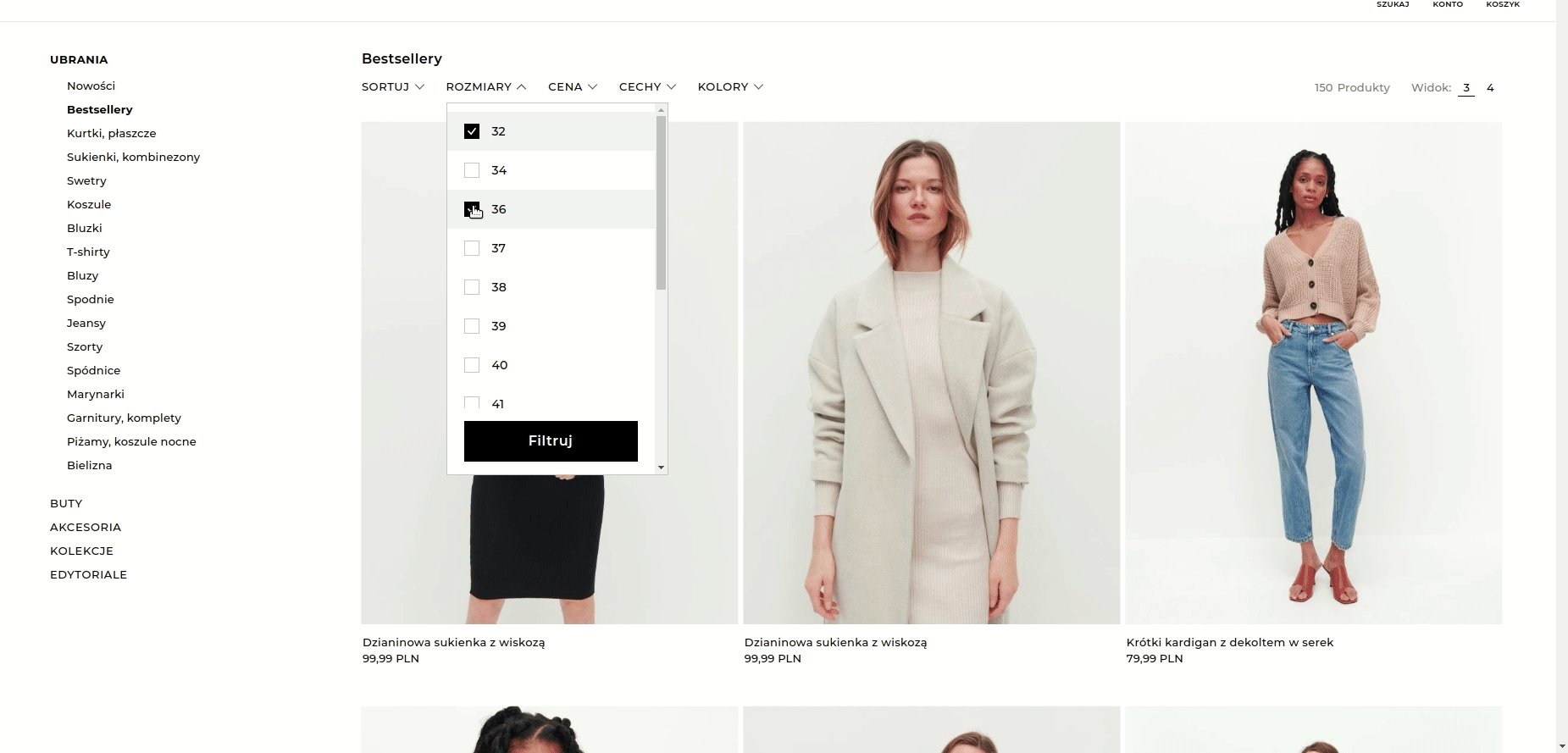
Odrobinę lepiej prezentuje się kolejny przedstawiciel branży odzieżowej.

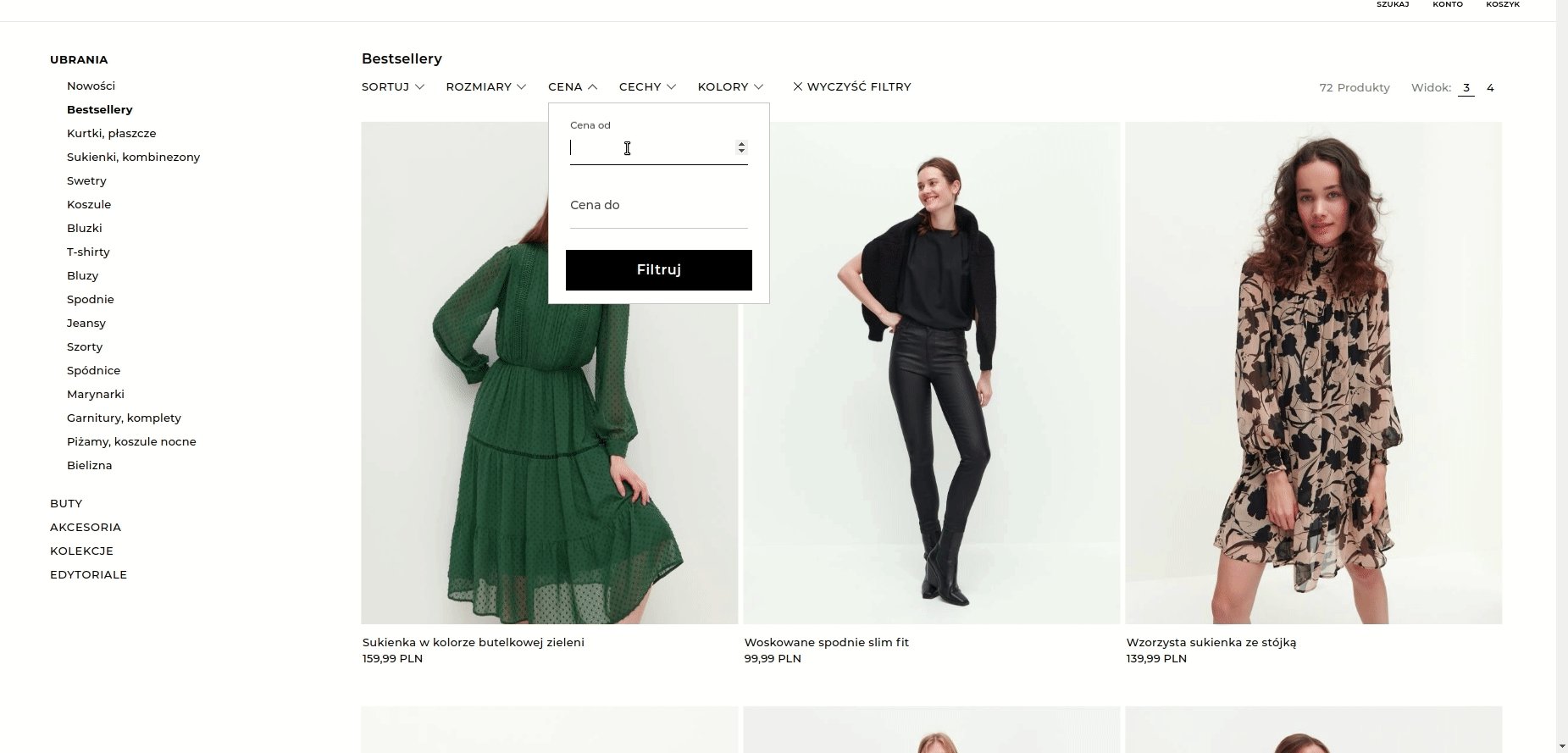
Jednak i ten sklep nie wystrzegł się kilku błędów. Przede wszystkim kiedy już prezentujemy filtr cenowy, to dobrze od razu uzupełnić górny i dolny zakres. Należałoby zwalidować te liczby, ponieważ możemy wpisać tak wysoką dolną cenę lub tak niską górną, że dostaniemy ekran bez żadnych produktów.
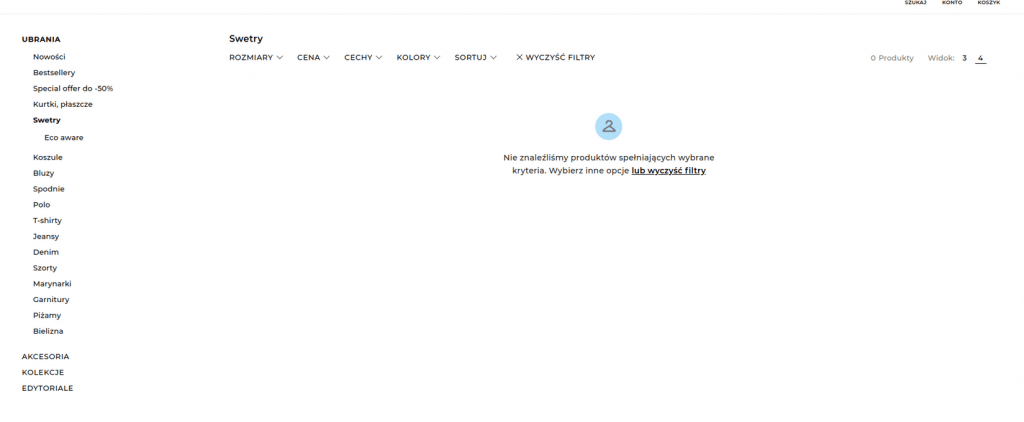
Ekran bez ani jednego produktu jest generalnie elementem problematycznym w tym sklepie. Mamy zbyt wiele możliwości, które nas do niego doprowadzają. Przykładowo, w kategorii męskich swetrów możemy wybrać rozmiar M oraz cechę „z kapturem” która kończy się brakiem wyników:

Takich kombinacji jest oczywiście zdecydowanie więcej. Kolejnym minusem jest fakt, że po wyborze filtrów użytkownik nie ma nigdzie przedstawionej informacji apropos tego, jakie opcje wybrał. Aby się tego dowiedzieć, musi kliknąć w dany filtr i przejechać przez wszystkie opcje, żeby zobaczyć te zaznaczone.
Całościowo jednak filtrowanie produktów wypada w tym wypadku lepiej, niż u poprzednika. Dostępne opcje są zawężone do kontekstu, w jakim się znajdujemy. Możemy również wybrać kilka opcji z jednego typu filtra. Razi jednak brak informacji o ilości produktów przy danym filtrze. No i ten nieszczęsny ekran bez żadnych produktów…
- Dużo lepiej
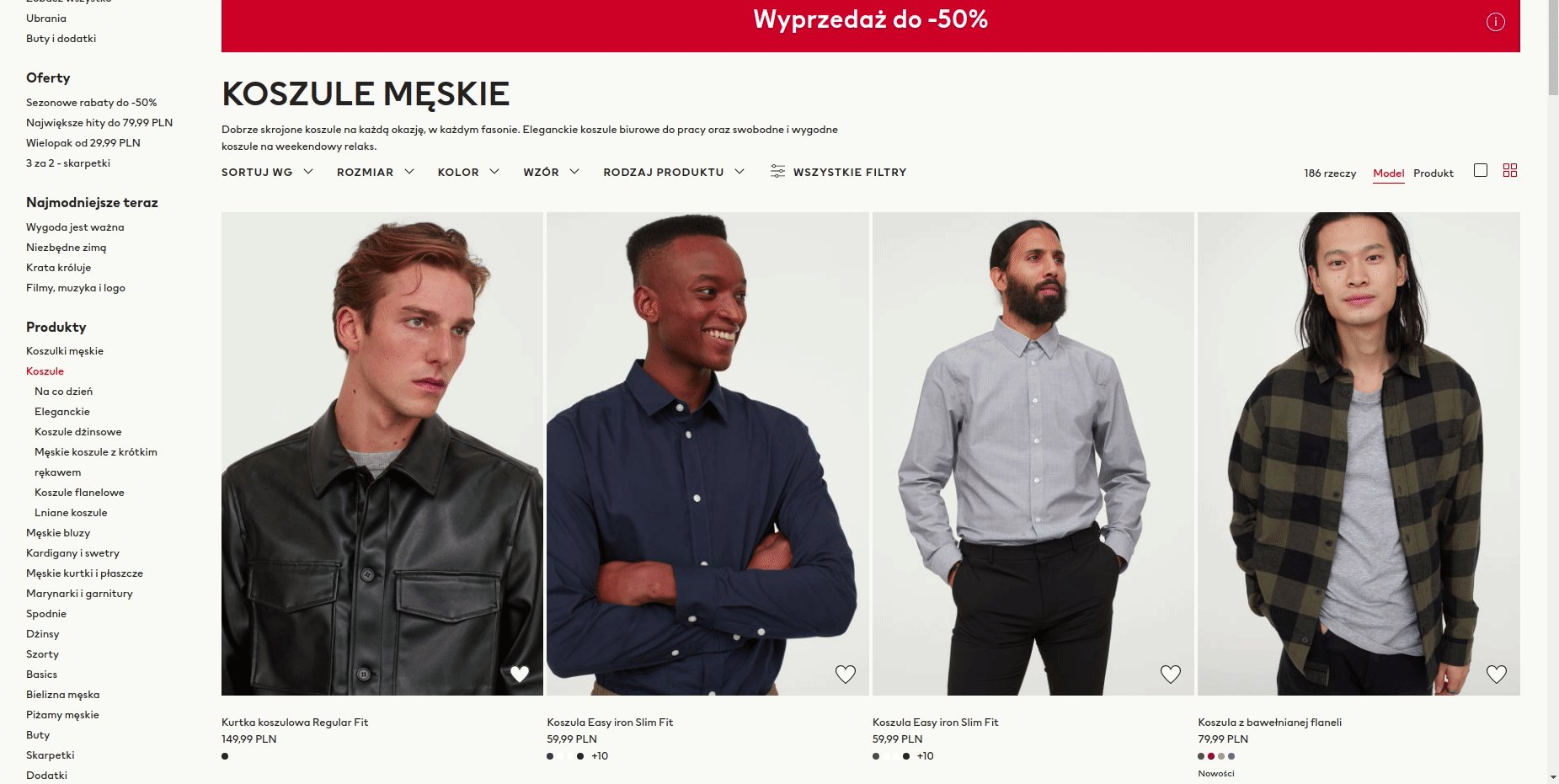
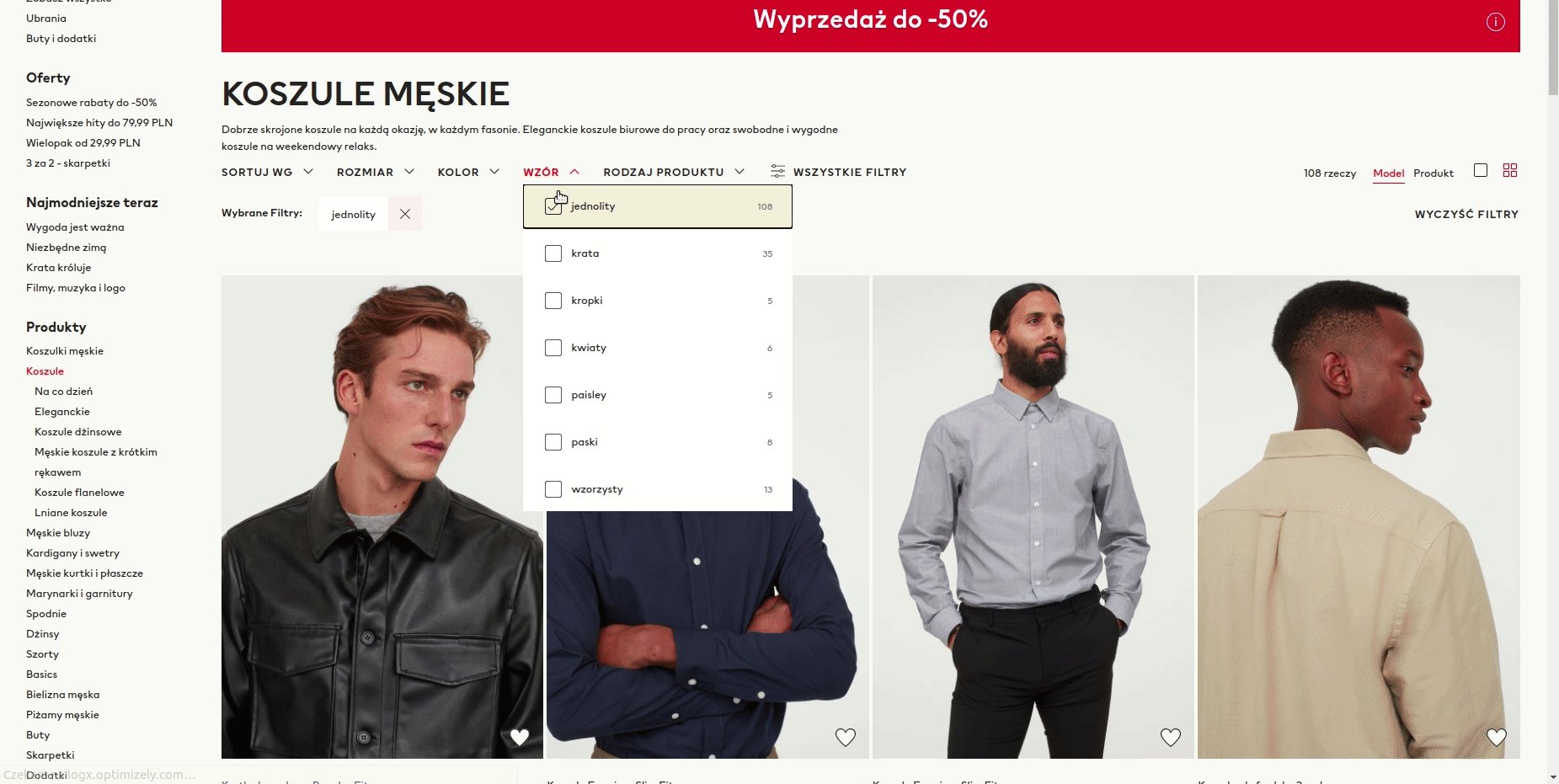
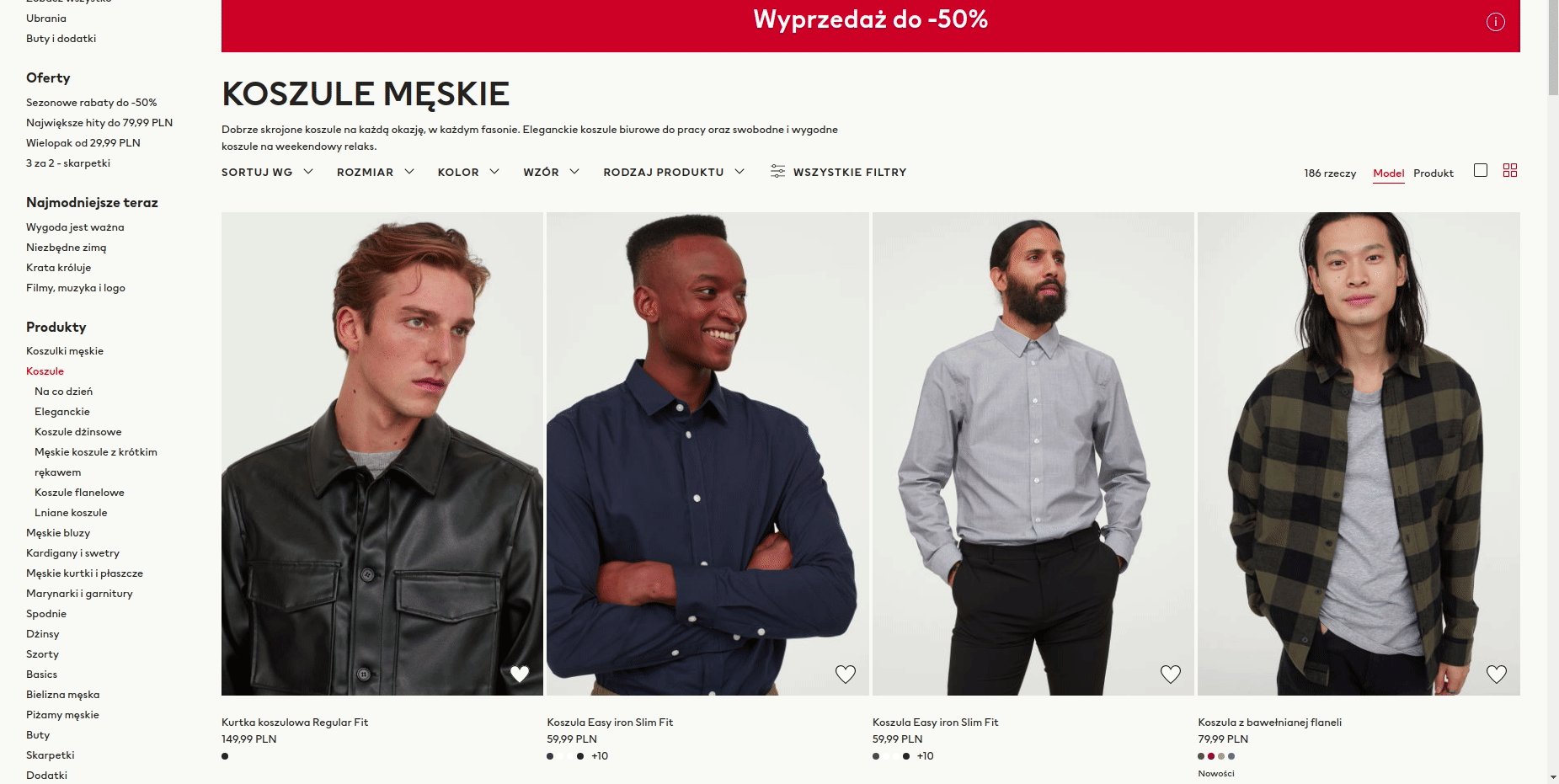
Jeśli chodzi o filtrowanie produktów, najlepiej prezentuje się poniższy sklep, również z branży odzieżowej.

Przy każdej opcji widzimy, jaka ilość produktów kryje się pod nią. Po wyborze jakiejś wartości możemy w łatwy sposób ją usunąć. Filtry są też dynamiczne, czyli jeśli wybierzemy biały kolor, a w nim żaden produkt nie będzie miał rozmiaru L, nie będziemy mogli wybrać tego rozmiaru. To automatycznie usuwa nam przypadek pustego ekranu. Mamy bardzo dużo dostępnych filtrów, jednak użytkownik na start dostaje tylko te najważniejsze. To również bardzo rozsądne rozwiązanie.
Na minus możemy zapisać brak filtra cenowego. I to pomimo dużej ilości dostępnych filtrów. Drugim niuansem do usprawnienia jest fakt „zamrożenia” ekranu, który występuje w przypadku wyboru jakiejś opcji. W przypadku wolniejszej odpowiedzi z backendu, może to spowodować frustrację użytkownika.
Proces zakupowy
Proces zakupowy jest również niezwykle istotny, jeśli zależy nam na wysokiej konwersji. Prawie 70% użytkowników porzuca ten proces w trakcie, już po dodaniu produktów do koszyka (https://baymard.com/lists/cart-abandonment-rate). Pomyślcie proszę chwilę o tej liczbie. Prawie 3/4 użytkowników nie kończy zakupu już PO wybraniu produktów! Jest to oczywiście średnia wartość, która zależy od wielu czynników. Nie zmienia to jednak faktu, że checkout może być krytycznym miejscem naszej aplikacji.
Istotną sprawą dotyczącą checkoutu jest utworzenie takiego kontekstu, aby użytkownik był maksymalnie skupiony na procesie płatności. Nie chcemy odwracać jego uwagi pokazując mu menu z kategoriami, wyszukiwarkę produktów, reklamy czy popupy z newsletterem. Warto zastanowić się również czy potrzebny jest w tym miejscu chat z obsługą klienta. Ostatnie czego chcemy podczas finalizacji zakupu, to aby klient w połowie skupił się na czymś innym.

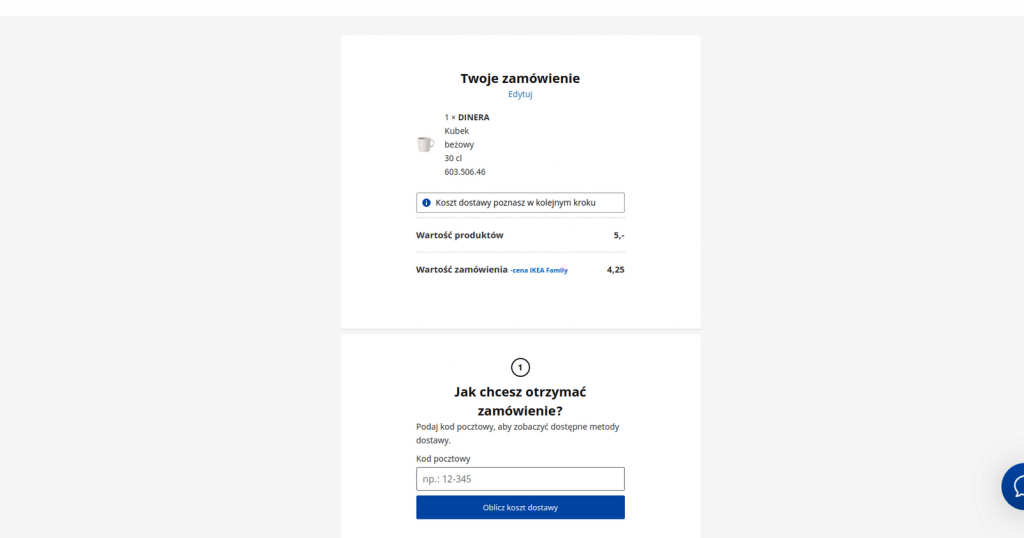
Formularz pewnego szwedzkiego sklepu meblowego jest dobrym przykładem wspomnianych praktyk. Klient na tej stronie jest prowadzony w jasny sposób przez kolejne kroki. Nie ma też specjalnie rozpraszaczy na stronie – pozostał tylko czat z obsługą klienta.
- Im krótszy proces, tym lepszy
Badania wykazują również korelację pomiędzy ilością kroków koniecznych do przejścia na checkoucie a ilością dropoutów (https://baymard.com/blog/checkout-flow-average-form-fields). Warto zatem zminimalizować ilość kliknięć potrzebnych do przejścia procesu.
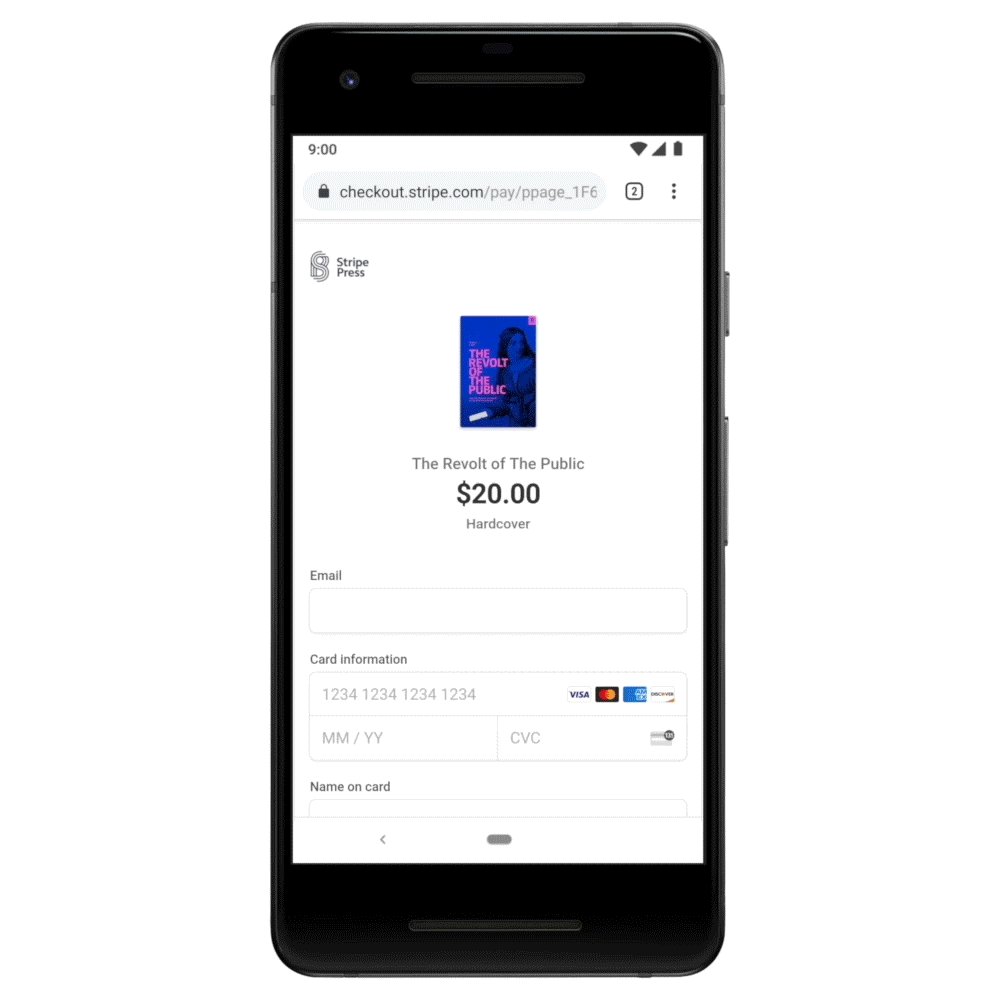
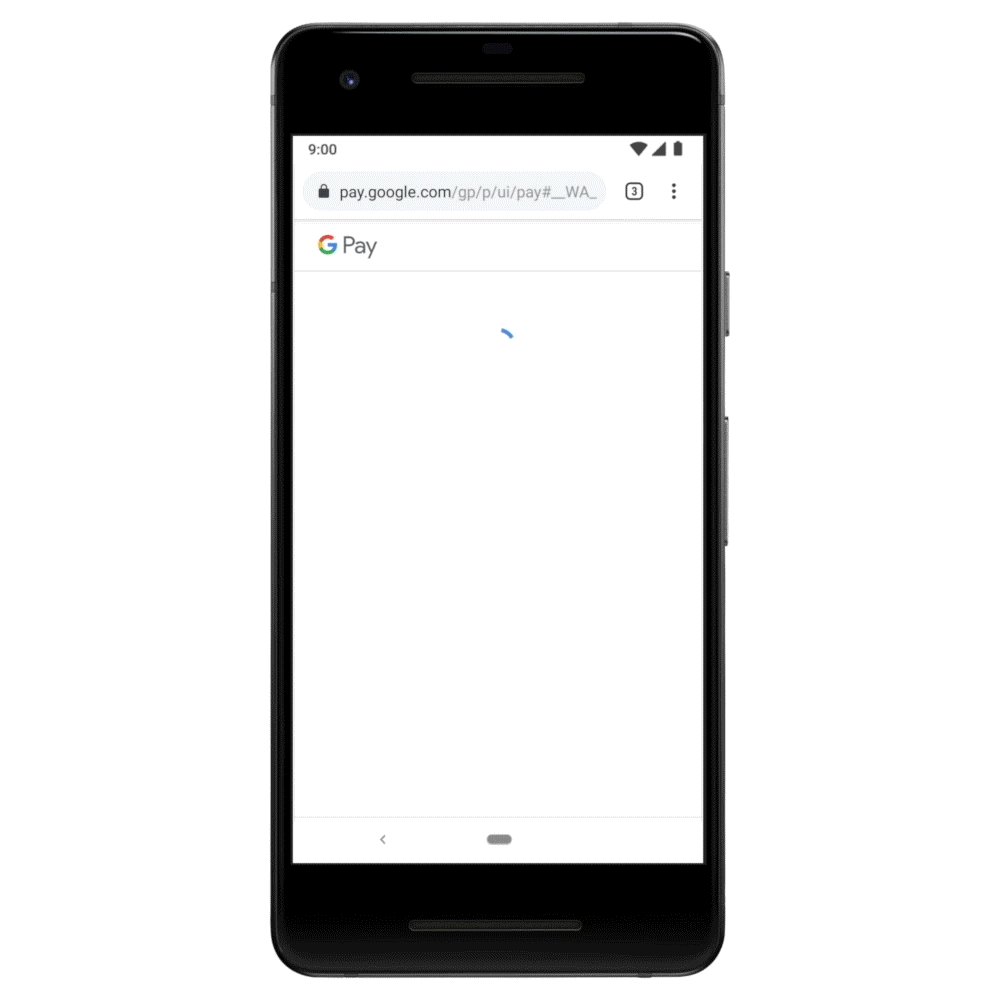
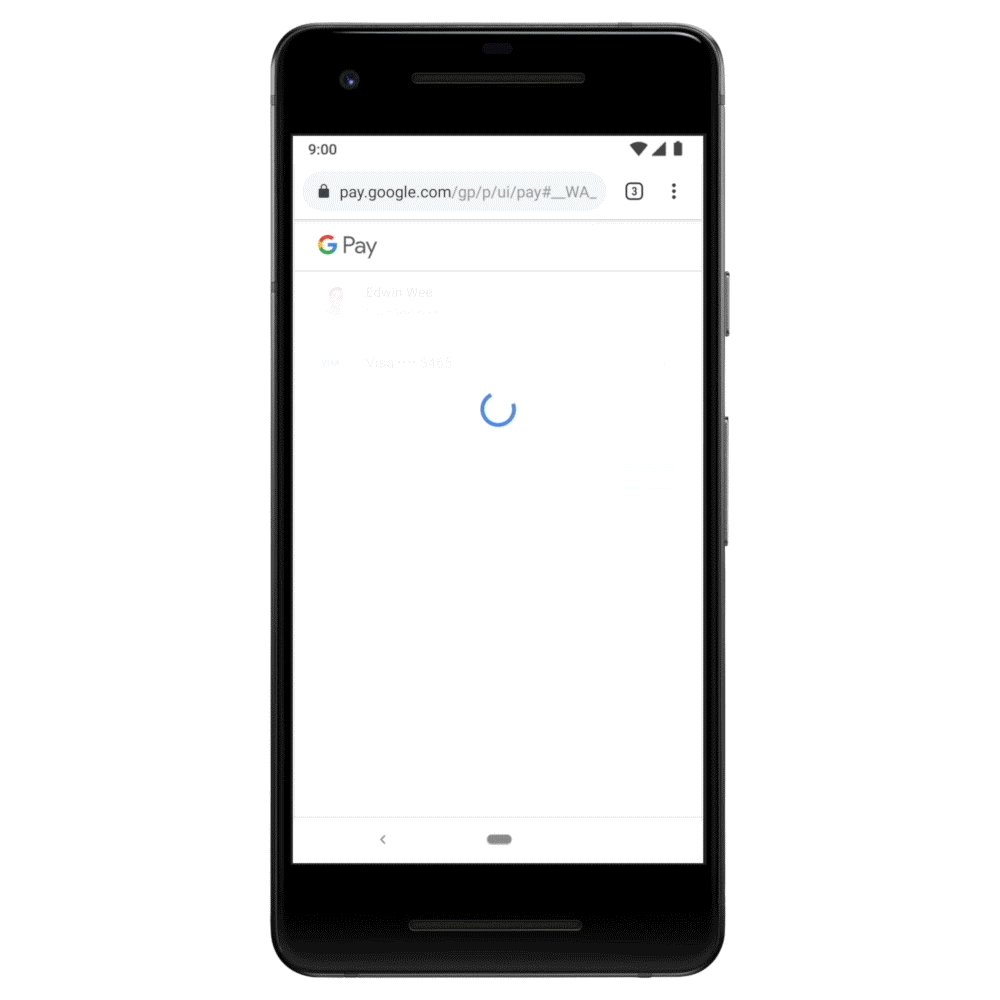
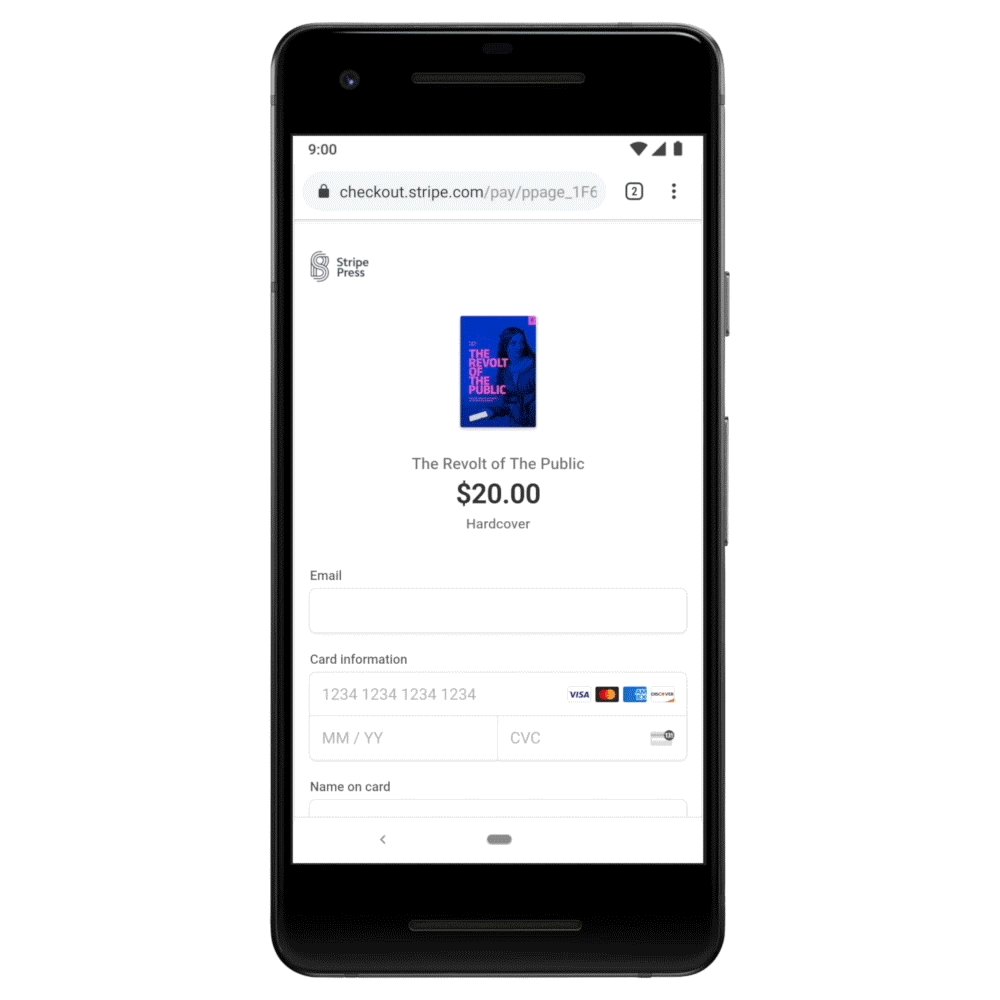
W tym miejscu trzeba wspomnieć o usłudze Google’a, związanej z płatnościami. Integracja z Google Pay pozwala naszym użytkownikom na maksymalne skrócenie ilości kroków na checkoucie. W sytuacji, w której mamy podpiętą kartę bankową do konta Google, a także mamy zapisany tam adres, formularz wygląda tak:

Źródło: https://developers.googleblog.com/2019/11/google-pay-now-available-on-stripe.html
Niewątpliwie ciężko o jeszcze krótszy proces, niż tylko 2 kliknięcia, bez żadnych dodatkowych pól do wypełnienia.
- Inne błędy na checkoucie
Zainteresowanym innymi popularnymi błędami w procesie zakupowym polecam zapoznać się z tym raportem: https://baymard.com/blog/current-state-of-checkout-ux
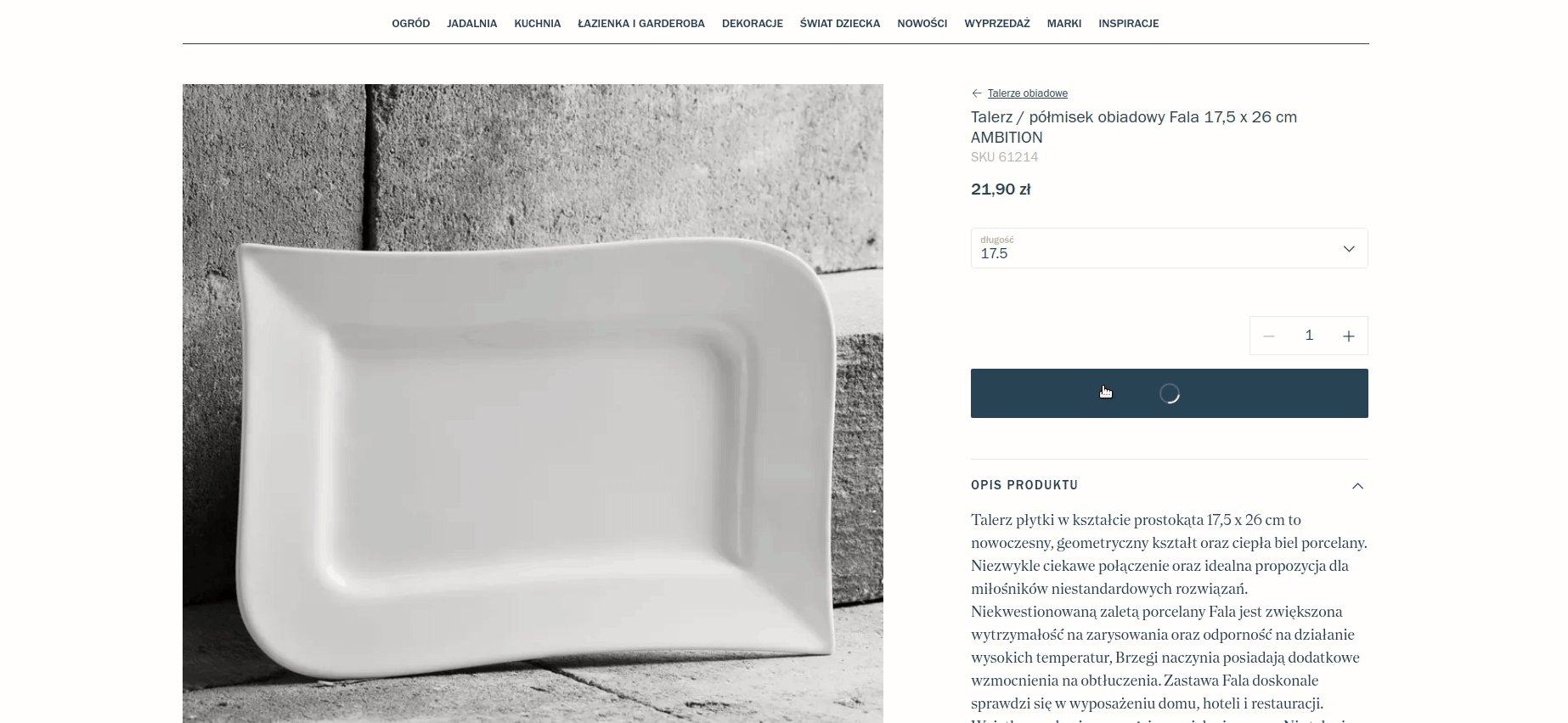
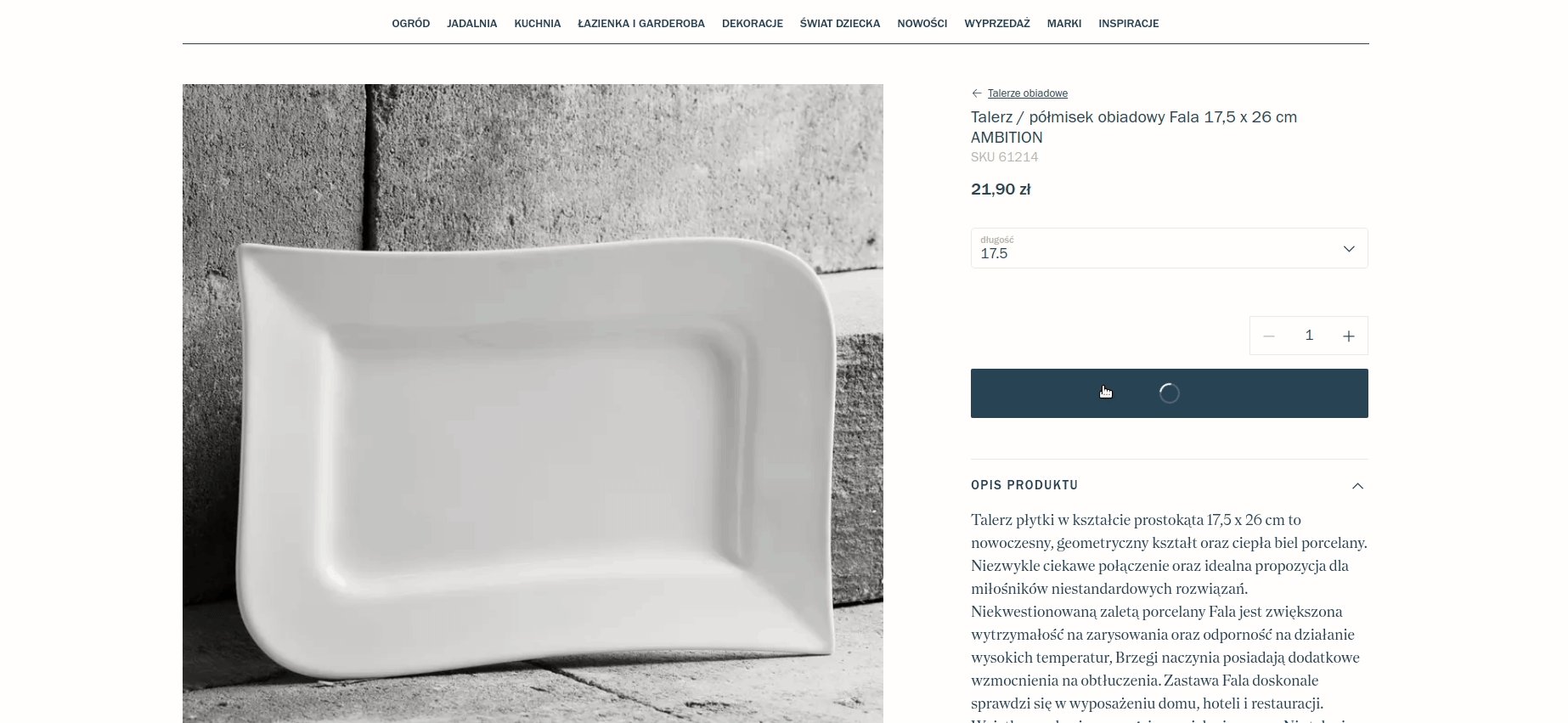
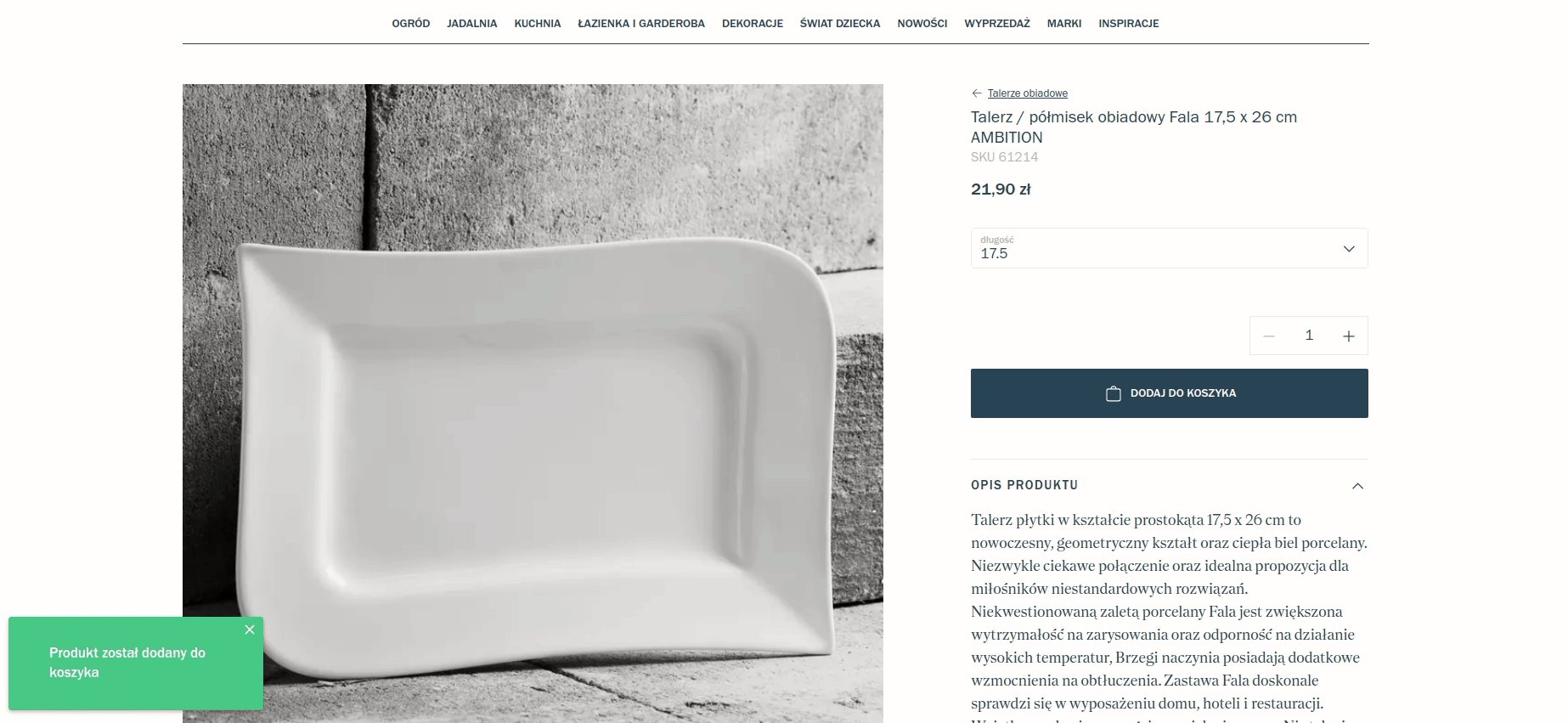
Optymistyczny update (optimistic UI)
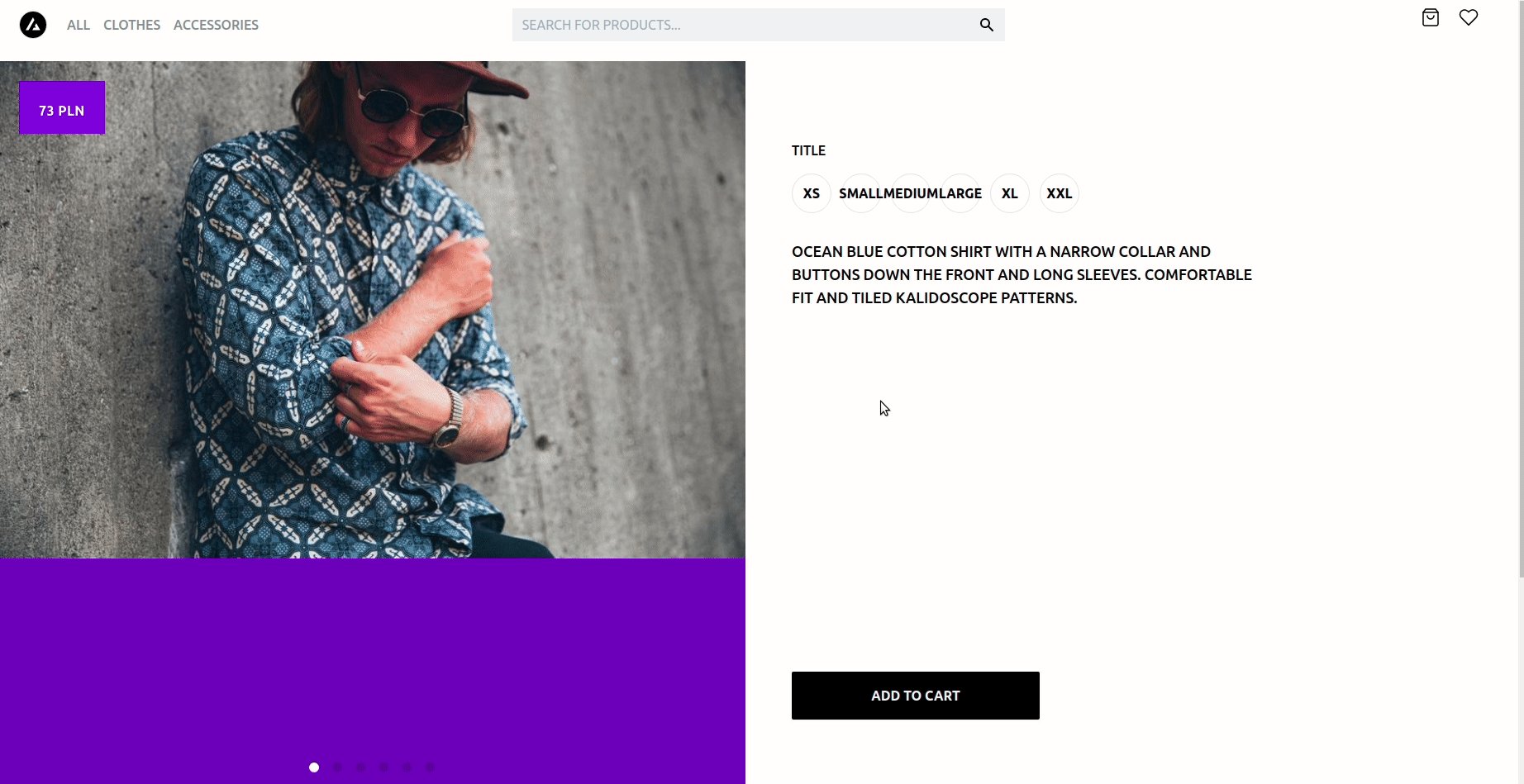
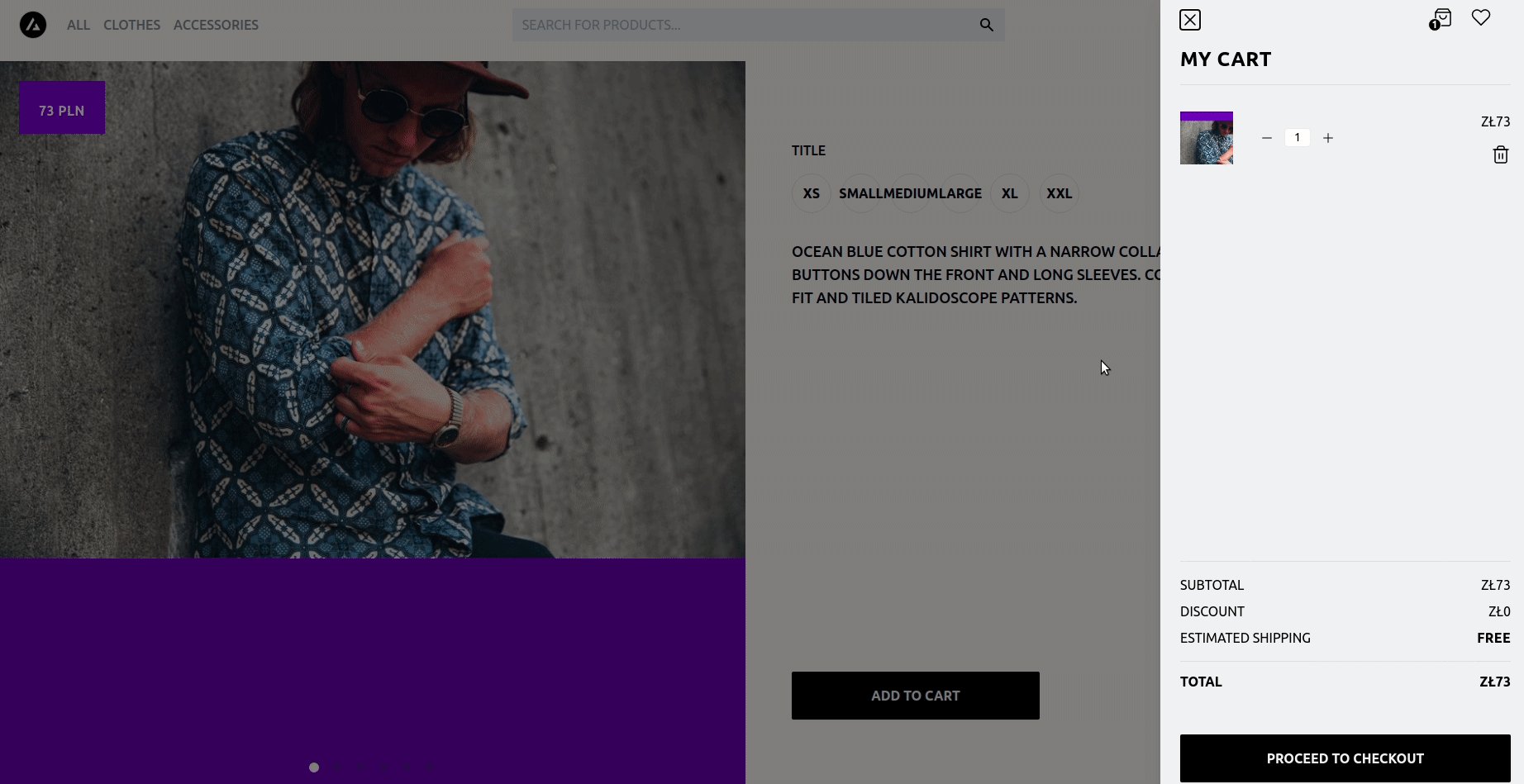
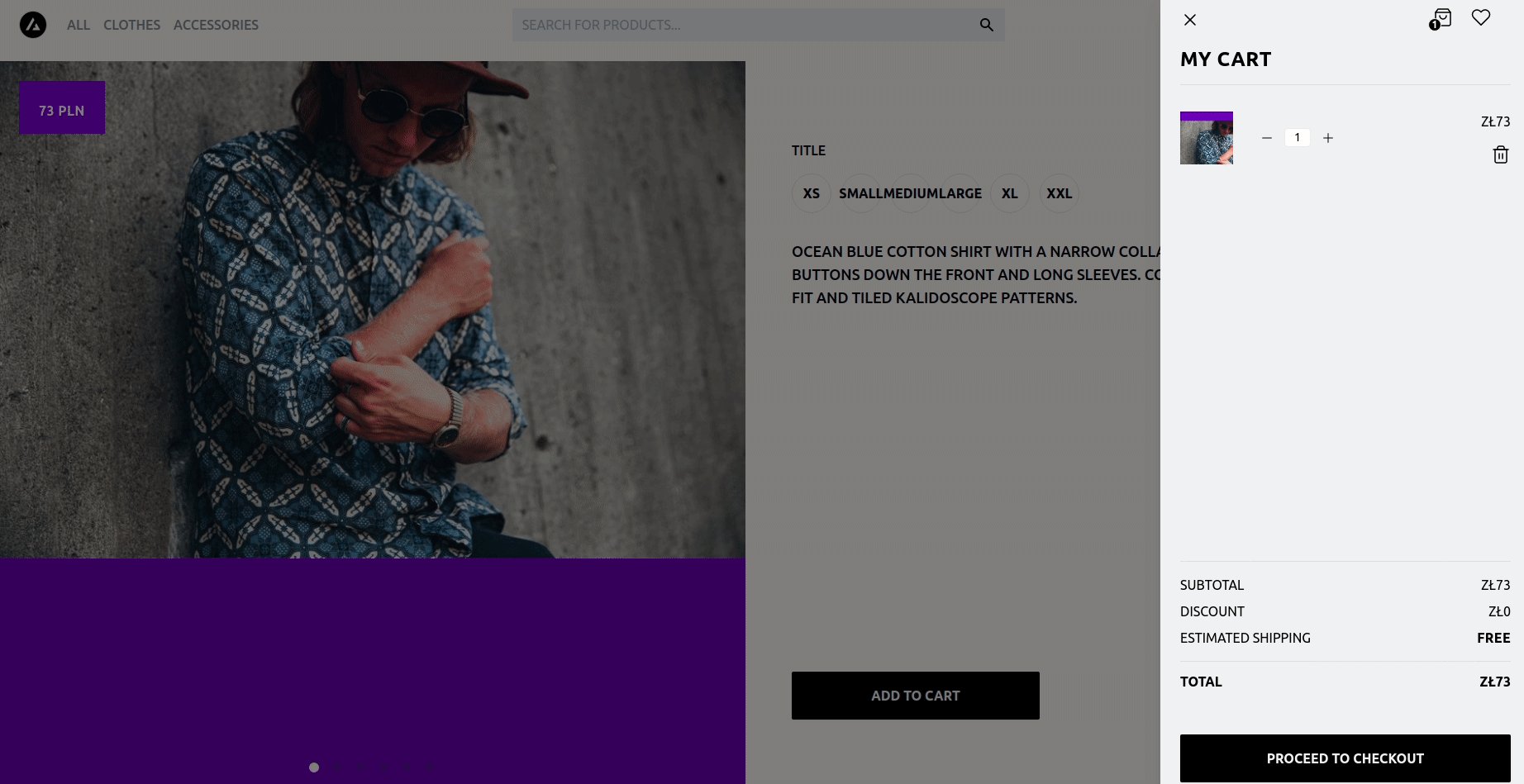
Optymistyczny update naszego interfejsu polega na natychmiastowym pokazaniu użytkownikowi pozytywnego rezultatu wykonanej przez niego akcji. Poniżej porównanie standardowego zachowania z optymistycznym updatem.
- Standardowe zachowanie

- Optymistyczne zachowanie

Istotne jest aby zrozumieć, że odpowiedź z serwera w obu przypadkach może zająć tyle samo czasu. Optymistyczny update sprawia jednak, że użytkownik nie musi na nic czekać. Powoduje to również, że zmniejszamy ilość potencjalnych loaderów na stronie. Oczywiście, jak zwykle, „with great power comes great responsibility”. Musimy pamiętać o zadbaniu o wszystkie możliwe scenariusze. Na przykład co w sytuacji, kiedy użytkownik doda produkt do koszyka i zmieni stronę zanim przyjdzie negatywna odpowiedź z serwera? Jak ogólnie obsłużyć sytuację, w której odpowiedź z serwera jest negatywna? Dodatkowo – optimistic update nie powinien być implementowany w każdym miejscu, gdzie wywoływana przez użytkownika akcja wymaga odpowiedzi z backendu. Przykładowo w sytuacji kiedy wypełniamy formularz adresowy na checkoucie i przechodzimy dalej, do wyboru płatności, nie ma sensu z góry zakładać, że formularz adresowy został wypełniony poprawnie. To zmusiłoby nas do pokrętnej walidacji i skomplikowanego flow formularza.
Optimistic UI wymaga od developera umiejętnego zaplanowania struktury lokalnego stanu oraz wszystkich tranzycji, jakie mogą w nim wystąpić. W kontekście e-commercu, ze swojej strony polecam bibliotekę xState.
2. Performance
Wysoki performance jest nieodzownym elementem każdej nowoczesnej aplikacji internetowej. Tak samo jak UX, wpływa on na przychody, jakie czerpiemy z naszego sklepu. Performance jest w zasadzie elementem UX, ponieważ to jak szybko ładują się poszczególne strony wpływa na odbiór użytkownika.
Pytanie jak bardzo istotny jest performance. Opierając się jedynie na podpowiedziach z lighthouse’a można dowiedzieć się między innymi, że:
- Walmart zanotował poprawę przychodów o 1% na każde 100ms, w których szybciej ładowała się strona.

Taką samą informację znalazłem również w odniesieniu do Amazona: https://www.gigaspaces.com/blog/amazon-found-every-100ms-of-latency-cost-them-1-in-sales/
- Po refaktoryzacji mającej na celu zwiększenie performance’u, Pinterest zwiększył konwersję o 15%.

- Jeśli strona potrzebuje więcej niż 1s aby być interaktywną, użytkownicy tracą zainteresowanie i jest znacznie większa szansa na opuszczenie strony.

Te fakty są ewidentnym dowodem na to, że przy wolnym ładowaniu strony na pewno zarobimy mniej pieniędzy, niż przy szybszym.
Jak mierzyć performance?
- Lighthouse.
To narzędzie, jego metryki, oraz wszystkie porady, jakie są dostępne powinniśmy znać na wylot.
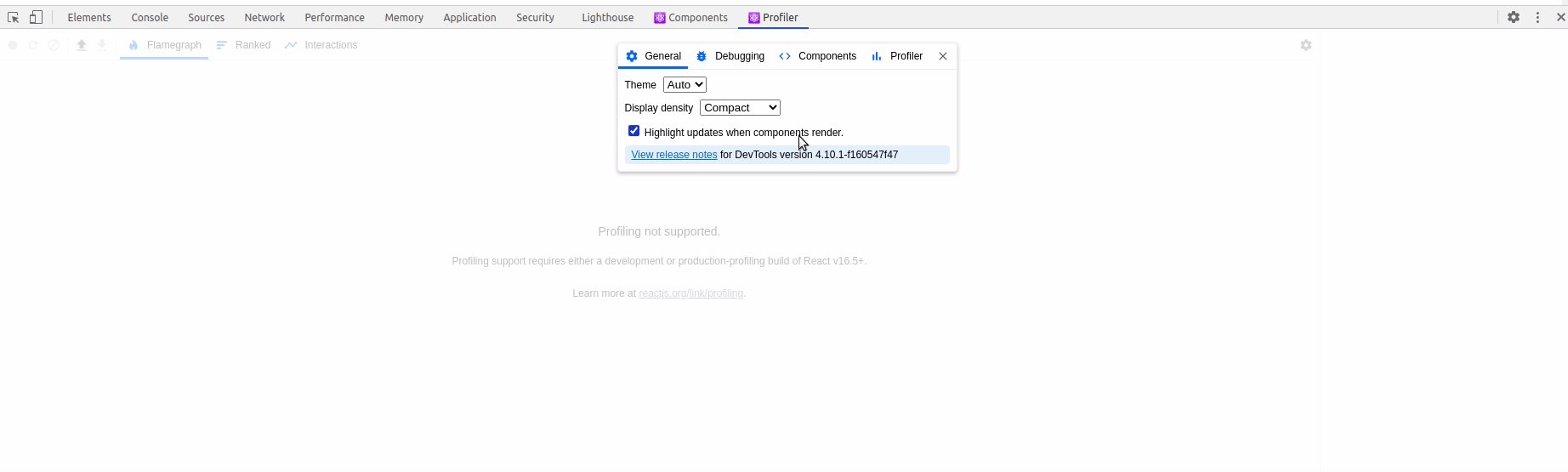
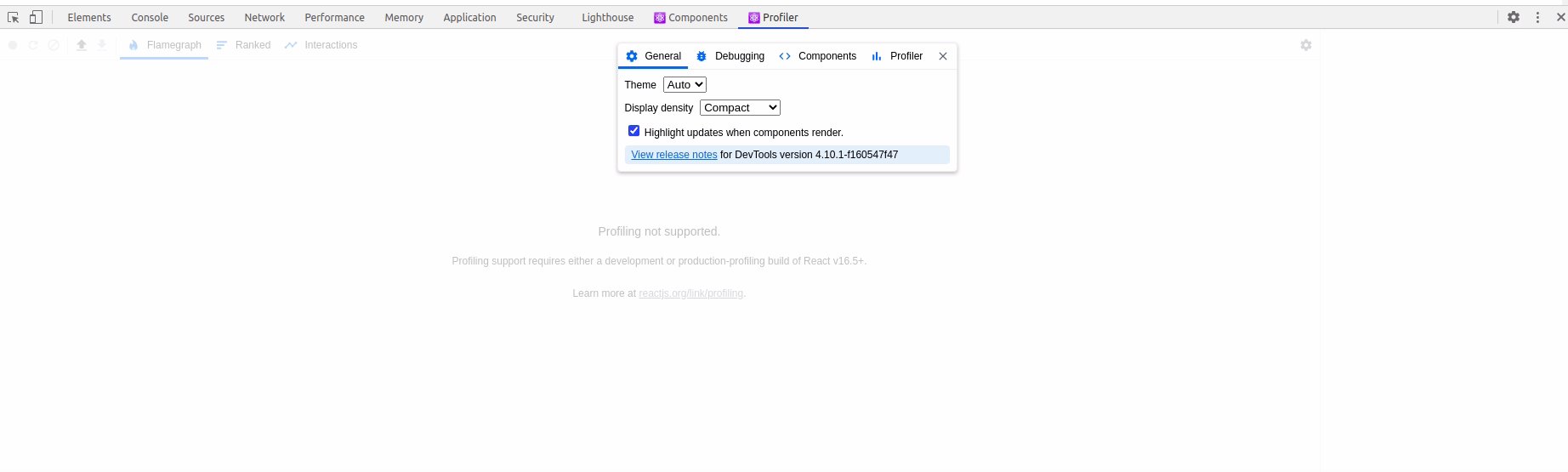
Dla aplikacji korzystających z Reacta jest dodatek do konsoli, który pozwala na sprawdzenie czasu renderowania każdego komponentu. Możemy również zaznaczyć opcję, która powoduje podświetlenie komponentu, kiedy się on renderuje (lub rerenderuje).

Headless e-commerce oraz performance
Tak jak wspomniałem przy okazji zalet headless e-commercu – bardzo ważną zaletą obecnych narzędzi frontendowych jest możliwość wygenerowania naszej aplikacji do statycznych stron.
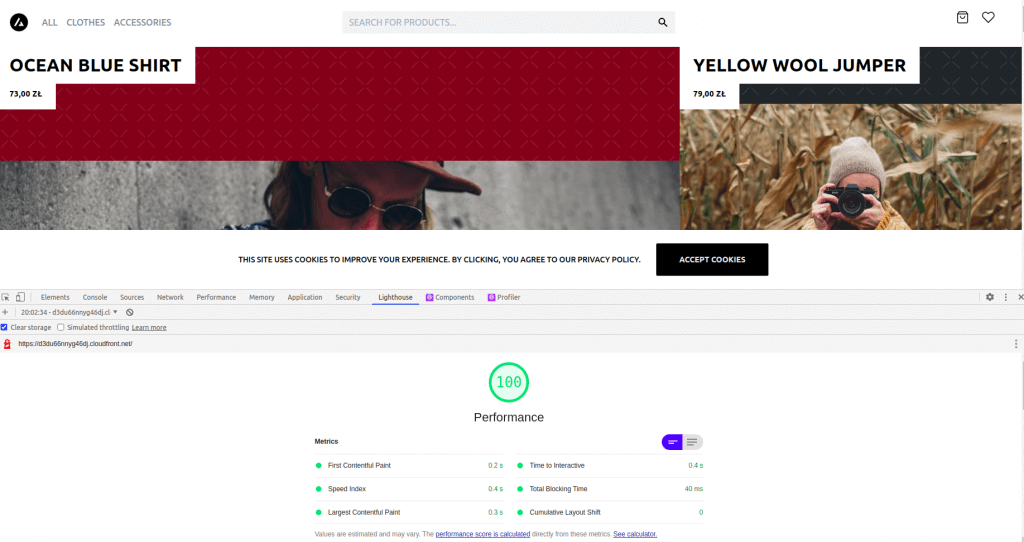
W celach poglądowych zamieszczam poniżej performance, który mamy out of the box na stronie listy produktów, która została stworzona przy użyciu bibliotek NextJS oraz Tailwind, z podpiętym na backendzie Shopify.

Jest to wynik z pewnością zadowalający, zwłaszcza biorąc pod uwagę, że w celu uzyskania go, nie zostały wykonane żadne specjalne zadania optymalizujące. Rozumiem potencjalne wątpliwości co do tego, czy wynik nie jest aby oszukany. Dociekliwych zapraszam na stronę https://demo.vercel.store/ na podstawie której stworzona jest strona w powyższym screenie. Wartym odnotowania jest również fakt, że ze względu na statycznie wygenerowaną stronę, backend nie odgrywa w performancie żadnej roli. Widać to zwłaszcza po wejściu na powyższe demo, gdzie na backendzie podpięty jest BigCommerce. Dodatkowo, wygenerowaną w ten sposób stronę można zamieścić na CDN, który pomoże nam jeszcze bardziej zwiększyć prędkość ładowania.
Obrazki
„You can’t be a web performance expert without being an image expert.” – Tobin Titus
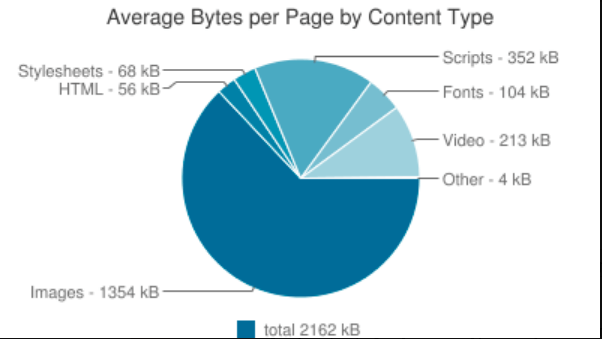
W obecnych czasach obrazki stanowią zdecydowanie „najcięższy” content na naszych stronach internetowych.

Obrazki same w sobie stanowią niezwykle szerokie zagadnienie. Bezstratna kompresja, grafika rastrowa, wektorowa, lazy loading, różnica pomiędzy jpg a png, różnica pomiędzy png a webp – to zagadnienia, które każdy frontend developer powinien zrozumieć przynajmniej w podstawowym stopniu. Nie mam zamiaru w tym miejscu przedstawiać wszystkich definicji. To, co istotne z perspektywy developera, to wiedzieć jakie ma narzędzia i jak może zaadresować problem wielkości swoich grafik.
Narzędziem, na które powinniśmy kierować swoją uwagę jest CDN oraz wszystkie funkcje, jakie nam oferuje w kontekście obrazków. Rozwiązania takie jak imgix, cloudflare, imagekit czy inne podobne serwisy zapewniają nam m.in. autmatyczne cropowanie i resizing obrazków. W sytuacji, kiedy mamy na stronie pare tysięcy produktów, każdy produkt ma kilka zdjęć, a każde zdjęcie ma mieć przynajmniej 3 rozmiary, chyba każdy rozumie, jak wiele może dać automatyzacja tego procesu, w zestawieniu z ręcznym resizowaniem każdego obrazka. Dodatkowo CDN powinien zapewnić nam ( przynajmniej w teorii ) szybkie dostarczenie contentu.
Kiedy mamy już różne obrazki dla różnych rozdzielczości, musimy jeszcze powiedzieć przeglądarce, z którego pliku ma skorzystać przy danym rozmiarze okna przeglądarki. Aby wiedzieć, jak to zrobić, polecam zapoznać się z dokumentacją elementu picture – https://developer.mozilla.org/en-US/docs/Web/HTML/Element/picture.
Co do lazy loadu obrazków – wszystkim devom, którzy implementują lazy loading za pomocą zewnętrznych bibliotek lub swoich skryptów polecam zapoznanie się z atrybutem „loading”. Więcej tutaj: https://web.dev/browser-level-image-lazy-loading/
Kiedy jednak jesteśmy zmuszeni do samodzielnej optymalizacji obrazków polecam m.in. poniższe linki:
https://www.smashingmagazine.com/2019/10/imagekit-guide-optimizing-images-mobile/
https://www.smashingmagazine.com/2009/07/clever-png-optimization-techniques/
https://www.smashingmagazine.com/2015/06/efficient-image-resizing-with-imagemagick/
Code splitting
Code splitting, czyli podzielenie plików na mniejsze fragment, które są faktycznie wykorzystywane na danej podstronie. Jest to kolejny istotny element, którego celem jest zmniejszenie wielkości wysyłanych plików. Z pewnością nie chcemy, aby na stronie listy produktów ładowała się nam np. walidacja checkoutu. Jest to zadanie, którego trudność realizacji mocno zależy od wybranych narzędzi. Przykładowo – Magento 2 ma całą stronę poświęconą temu zagadnieniu (https://devdocs.magento.com/guides/v2.4/frontend-dev-guide/themes/js-bundling.html), natomiast ja osobiście nie zauważyłem poprawy stosując się do tych porad. Z ciekawostek – lighthouse w swoich podpowiedziach sugeruje, aby do code splittingu w Magento 2 użyć narzędzia „bundler” (https://github.com/magento/baler/). Jak widzimy w dokumentacji – jest to narzędzie w fazie Alpha, a ostatni commit jest sprzed 9 miesięcy (stan na 10.12.2020). Rozumiem w tym miejscu bezsilność developera. Nie pozostaje mi nic innego jak współczuć i polecać podejście headless 🙂
Kiedy mamy możliwość wyboru narzędzi, polecam webpacka, a szczególnie tą część jego dokumentacji: https://webpack.js.org/guides/code-splitting/. Są tam wszystkie informacje o sposobie realizacji code splittingu oraz o potencjalnych problemach związanych z duplikacją kodu.
Jeśli piszemy warstwę frontendową, która nie jest samodzielną aplikacją, ważnym atrybutem, który możemy dodać do naszych skryptów jest „defer”. Pozwala on nam na wykonanie skryptu w momencie, kiedy przeglądarka zakończyła parsowanie strony. Więcej o tym atrybucie tutaj: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script.
Javascript pozwala też na dynamiczne importy, które są przedstawione w linku do dokumentacji webpacka. Możemy w ten sposób „odłożyć” w czasie importowanie danego modułu do momentu, kiedy faktycznie jest używany.
PS. NextJS obsługuje dynamiczne importy out of the box.
PPS. W trakcie pisania artykułu pojawił się nowy (narazie eksperymentalny) feature w React. Są to Server Componenty (https://reactjs.org/blog/2020/12/21/data-fetching-with-react-server-components.html). Polecam zapoznać się z koncepcją ze względu na to, że – w dużym skrócie – ich potencjalne wdrożenie (kiedy już wyjdą z bety) pozwoli nam zmniejszyć rozmiar plików wysyłanych do przeglądarki.
Tree shaking
Potrząsanie drzewem to nic innego, jak eliminacja kodu, który nie jest używany. Mniejsza ilość kodu to mniejsze pliki, które musi pobrać użytkownik, a mniejsze pliki to oczywiście większa szybkość ładowania strony. Większość nowoczesnych narzędzi ma wbudowaną obsługę wykrywania takiego kodu (webpack wspiera to od wersji 2), jednak warto mieć to na uwadzę w przypadku korzystania z niestandardowych rozwiązań. Ważne jest też, aby pamiętać o nieużywanych importach, natomiast ten problem pomoże nam rozwiązać linter.
3. Design
Na wstępie zazacznę, że absolutnie nie jestem żadnym ekspertem od designu. Nie mam zamiaru pisać o tym, co daje rozpoznawalność danej marki czy kiedy warto wychodzić z gridu. Rozumiem natomiast wartość designu i istotne jest, aby rozumieli go też inżynierowie pracujący przy danym projekcie. Fundamentalnym, a zarazem często pomijanym przez developerów aspektem pracy jest zrozumienie wartości biznesowej. W tym miejscu chciałbym jedynie przytoczyć dwa badania, dotyczące korelacji designu i przychodów firmy.
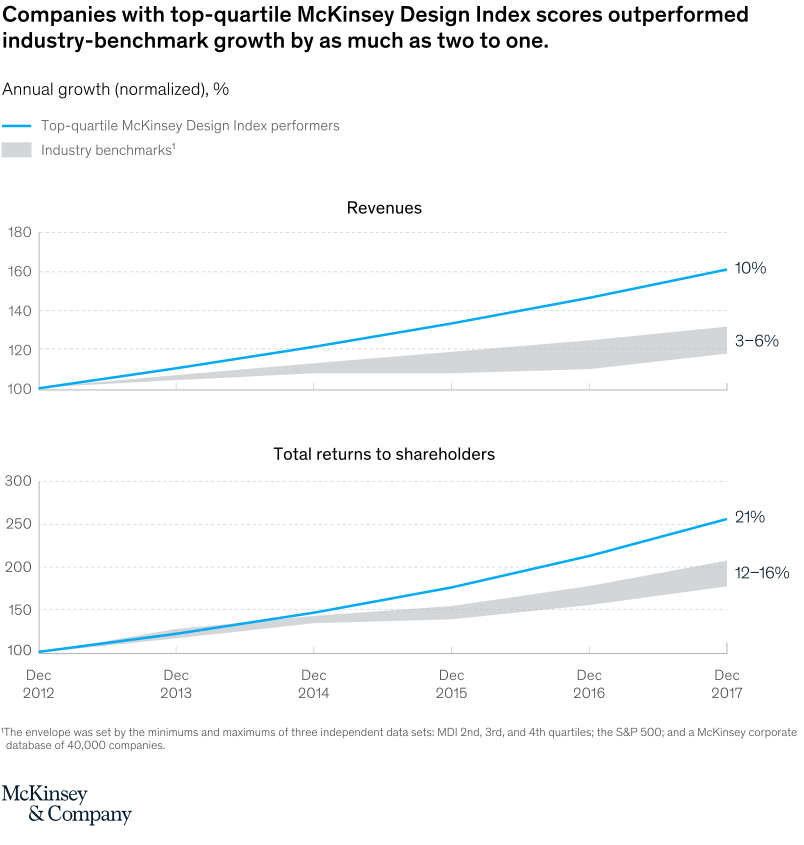
McKinsey
Badanie przeprowadzone przez firme McKinsey (https://www.mckinsey.com) miało na celu określić jaka była różnica w przychodach firm skupionych na designie oraz jak zyskali na tym ich akcjonariusze. Wykres wraz z linkiem do szczegółowego opisu badania poniżej.

Firma McKinsey przedstawia swój research jako najbardziej obszerne i rygorystyczne w owym czasie badanie, skupione na rozpoznaniu wartości jakie niesie design. Raport dotyczy 5 letniego okresu dla 300 firm, w różnych krajach i branżach. Tak jak pisałem na wstępie – nie jest moim celem parafrazowanie obcojęzycznego artykułu, więc w ramach zapoznania się z dogłębną analizą, wszystkich zainteresowanych odsyłam bezpośrednio do linku. Patrząc jednak na wykres widać wyraźnie, że przychody firm, które uznawały design za nadrzędną wartość, rosły w zdecydowanie szybszym tempie.
The Design Council
W 2005 roku grupa The Design Council (https://www.designcouncil.org.uk/) przestudiowała firmy z indeksu FTSE 100, czyli 100 największych spółek notowanych na giełdzie w Londynie. Z tego indeksu wybrała 61 firm dla których design był nadrzędną wartością i stworzyła z nich własny indeks. Poniżej umieszczam wykres przedstawiający jak w ciągu 10 lat zmieniał się m.in. cały indeks FTSE 100 oraz indeks firm stworzony przez The Design Council.

Na wykresie przedstawiona jest hipotetyczna sytuacja, w której inwestujemy 1000 funtów w przedstawione indeksy. Jak widać, pieniądze zainwestowane w firmy pro-designerskie pozwoliły osiągnąć ponad dwukrotnie lepsze wyniki, niż w przypadku zainwestowania tych pieniędzy w indeks FTSE 100. To, w dużym skrócie, świadczy o tym, jak dobrze rozwijały się te firmy na tle pozostałych.
Słów kilka o współpracy z designerami
W kontekście pracy frontend developera niesamowicie istotne jest utrzymanie systemowości designu. Niekończący się feedback, polegający na przesuwaniu „pixela w prawo” lub „przyciemnianiu trochę tego koloru” jest zmorą dla każdej osoby pracującej nad danym projektem.
Skonfigurowanie odpowiedniej palety kolorów, odstępów, fontów oraz grida, w jakim ma być osadzona strona, pozwoli nam znacznie zredukować potencjalny feedback. Dodatkowo tworzy to wspólny język, którym komunikuje się developer z designerem. W takich okolicznościach nie ma możliwości przesunięcia sekcji czy komponentu „bardziej w dół”. Pozostaje użycie zdefiniowanego wcześniej spacingu albo wymuszenie na designerze, by stworzył nowy.
Jeśli chodzi o konkretne narzędzia do realizacji tej systemowości, to jest ich całe mnóstwo: Theme-UI, Tailwind, EmotionJS, Chakra-UI, Material-UI, BaseWeb, Primer, Styled components, Carbon, Gestalt, Spectrum, Bride, Rebass… i to jest tylko fragment listy.
Osobie, która po raz pierwszy będzie miała za zadanie stworzenie takiego systemu proponuję przejrzenie bibliotek Tailwind oraz Rebass. Prezentują one odmienne podejścia, jeśli chodzi o syntaktykę, natomiast realizują dokładnie te same założenia. Kiedy chcemy korzystać z Rebass’a warto mieć na uwadzę potencjalne problemy z performancem, które mogą pojawić się przy dużej ilości komponentów na stronie lub przy wielokrotnie nadpisywanych komponentach.
Podsumowanie
Do pełnego wykorzystania potencjału, jaki drzemie w naszym sklepie, niezbędne jest zapewnienie klientowi nie tylko towaru, jakiego oczekuje, ale również doświadczenia, do którego będzie chciał wracać. Stworzenie takiego doświadczenia spoczywa na barkach wszystkich osób odpowiedzialnych za projekt.
Pragnę jeszcze raz zaznaczyć, że każdy z wymienionych powyżej punktów jest osobnym działem sam w sobie. Wybrane przeze mnie zagadnienia poruszają mocno zawężony kontekst tych dziedzin i stanowią subiektywne spojrzenie na potencjalne problemy. Inny developer mógłby znaleźć z pewnością zupełnie inne kwestie wymagające omówienia.
To, co jest jednak niezaprzeczalne, to że nowoczesny frontend bez wspomnianych wyżej filarów ciężko nazwać pasującym do obecnych standardów.
Niezwykle ciężkim zadaniem dla pojedynczego developera jest zostać specjalistą w każdej z tych dziedzin. Ważne jest jednak to, aby każdy developer miał świadomość tego, jak bardzo istotne są one dla naszego biznesu nawet, jeśli biznes sam nie do końca zdaje sobie z tego sprawę.
















Zostaw komentarz