Jak rozwiązać problem braku dostępności? W artykule podzielę się z Tobą, Drogi Czytelniku, sposobami, dzięki którym możemy pomóc osobom z niepełnosprawnościami. Podpowiem również, co możemy zrobić, aby zwiększyć dostępność – szczególnie w aspekcie technologicznym i podczas tworzenia oprogramowania.
Niniejszy artykuł jest znacznie bardziej pozytywną, bo nastawioną na działanie, kontynuacją wpisu dotyczącego przykładów niezrozumienia potrzeb osób z niepełnosprawnością
Artykuł będzie poruszać dwa tematy:
- Zagadnienia dostępności w aspekcie poprawy komunikacji.
- Zagadnienie dostępności w procesie tworzenia oprogramowania.
Każdy z nas może starać się usuwać bariery i zapewniać większą dostępność w wielu aspektach:
- architektoniczno-przestrzennym,
- cyfrowym,
- informacyjno-komunikacyjnym.
Przygotowując się do napisania tego artykułu, sam wielu rzeczy się nauczyłem i odkryłem rozwiązania, o których wcześniej nie miałem pojęcia. Opiszę je poniżej.
Od 2018 roku w Polsce funkcjonuje dofinansowany przez środki unijne Program Dostępność Plus. Na stronach tego programu można znaleźć dobre praktyki w zakresie dostępności oraz praktyczne informacje w zakresie komunikowania się z osobami niepełnosprawnymi.
Zagadnienia dostępności w aspekcie poprawy komunikacji
Live Text i napisy automatyczne
W części wpisu dotyczącej problemu dostępności opisałem sprawę oświadczenia w formie grafiki. W tym miejscu chciałbym wspomnieć o funkcji, która w przyszłości będzie w stanie w takich sytuacjach pomóc, jeżeli zostanie zaimplementowana w odpowiedni sposób, uwzględniając potrzeby osób z niepełnosprawnością.
Nowością w iOS 15 jest funkcja LiveText, która pozwala na wydobycie tekstu ze zdjęć.
Jeżeli mowa o wykorzystywaniu nowych technologii w zakresie a11y warto wspomnieć o napisach automatycznych (napisy na żywo). Od niedawna taką funkcję oferuje komunikator MS Teams oraz YouTube
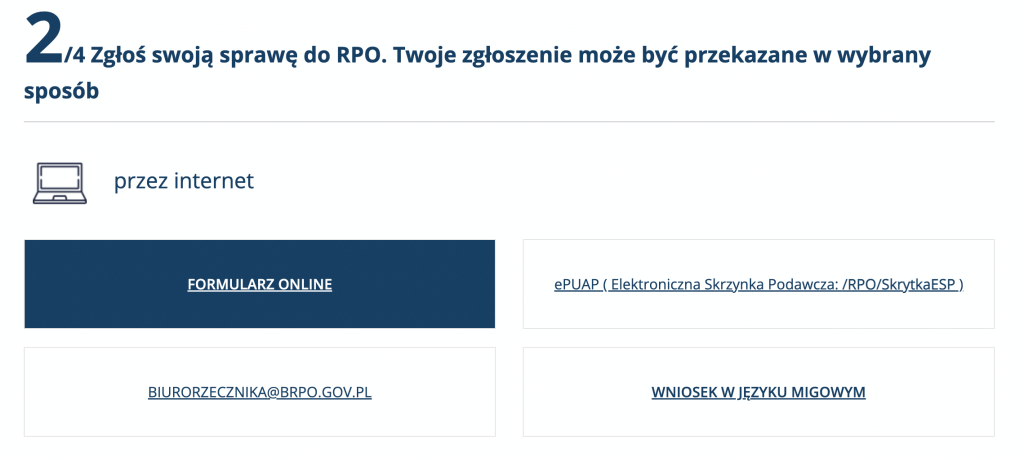
Dodawanie napisów oraz tłumaczenia na język migowy
Bardzo dobrze działającym kontem internetowym w aspekcie zapewnienia dostępności jest konto na YouTube, Rzecznika Praw Obywatelskich. Prawie wszystkie materiały mają tłumaczenie na PJM (Polski Język Migowy) lub/i napisy. Ponadto, Strona internetowa RPO umożliwia zgłoszenie sprawy do biura Rzecznika korzystając z języka migowego. Dodatkowo strona RPO posiada wysoki wynik (98 na 100) dostępności w Lighthouse.
Z takich działań zwiększających dostępność naprawdę warto brać przykład!
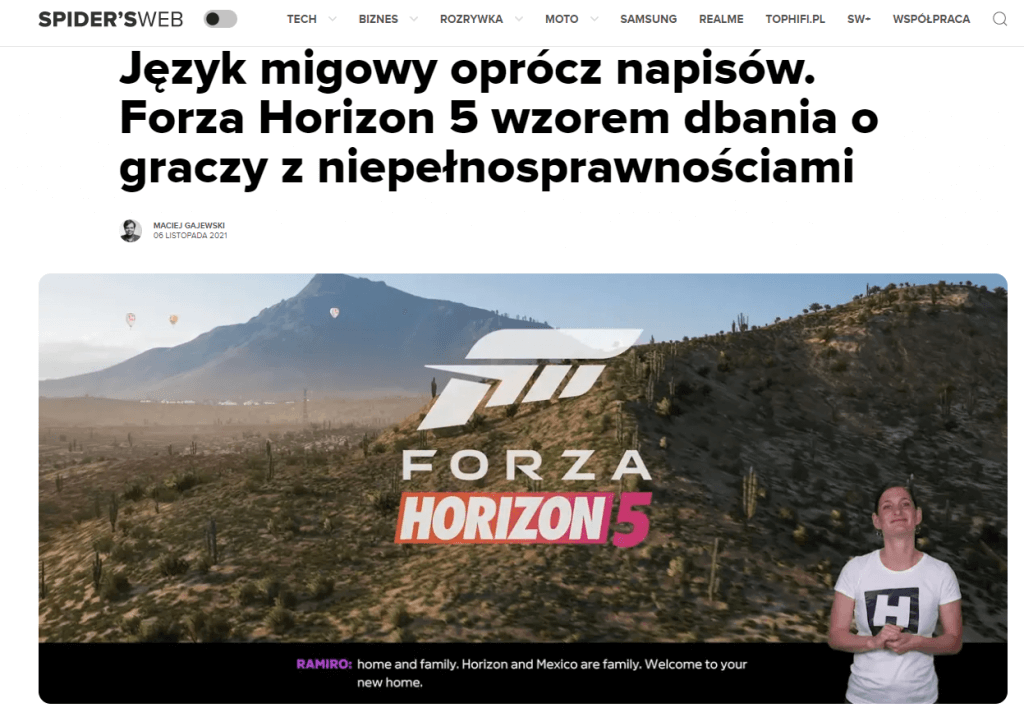
Innym, pozytywnym przykładem jest dodanie języka migowego do gry komputerowej:
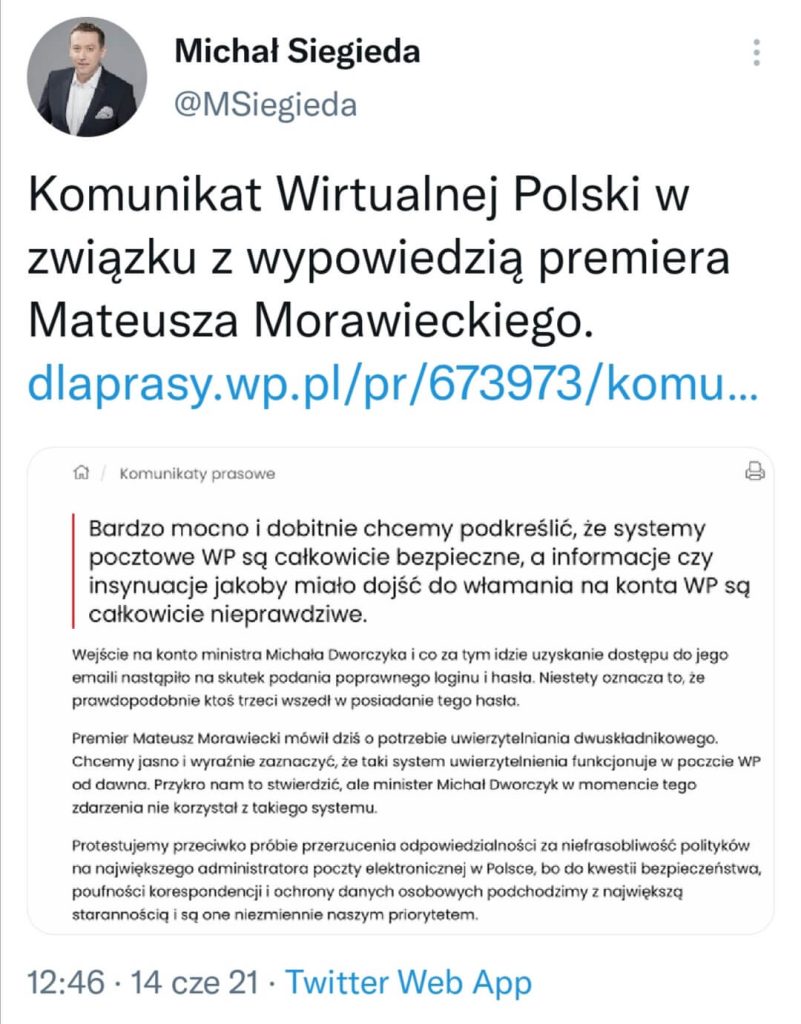
Oświadczenia w social mediach
Dobrym rozwiązaniem w przypadku social mediów, które ograniczają liczbę użytych znaków, jest linkowanie do stron, zawierających całą wypowiedź lub oświadczenie. Takie rozwiązanie możecie poniżej zobaczyć w przypadku wpisu rzecznika prasowego Wirtualnej Polski.

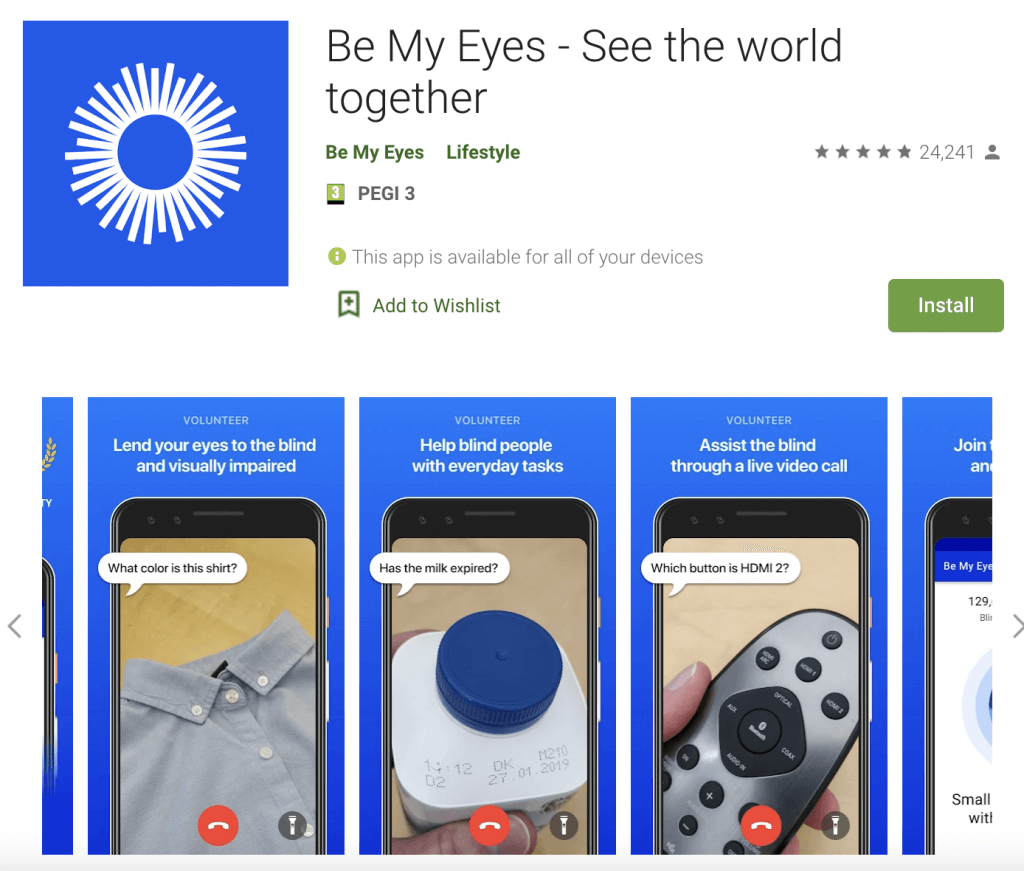
Nowoczesny wolontariat – Projekt Be My Eyes
Mnie osobiście bardzo pozytywnie zaskoczył projekt Be My Eyes – aplikacji pozwalającej niewidomym użytkownikom znaleźć wolontariusza, który w codziennych sytuacjach im pomoże np. przeczyta datę ważności produktu z opakowania.
Najlepiej zastosowanie tego projektu pokaże zrzut ekranu z Google Play Store:
Pętla indukcyjna dla osób słabosłyszących
Narzędziem, które wiele instytucji, firm i organizatorów wydarzeń mogłoby wprowadzić w celu ułatwienia życia osobom słabosłyszącym, jest pętla indukcyjna. Klikając w link możecie usłyszeć, jak pętla indukcyjna pomaga osobom z wadami słuchu.
Bardzo kibicuję rozwojowi projektu Tu możesz, który pomaga osobom słabosłyszącym znaleźć firmy, organizacje, wydarzenia, placówki medyczne i miejsca publiczne, gdzie takie rozwiązanie jest stosowane.
Rozwiązana architektoniczno-przestrzenne
Na tym polu ciekawe rozwiązanie wprowadził InPost w paczkomatach. Od niedawna (rok 2021) istnieje możliwość zaznaczenia w aplikacji opcji „Ułatwiony dostęp”. W przypadku skorzystania z niej paczka powinna zostać umieszczona w przegrodach na niższych poziomach, czyli jest to idealne rozwiązanie dla osób niewysokich (takich jak ja ?) lub z niepełnosprawnością na przykład dla osób poruszających się na wózku.
Zgłaszanie problemów związanych z dostępnością
W pierwszej części przedstawiłem problem poruszania się klawiszem „tab” na stronie webowej placówki medyczne. Tytuł tej części artykułu brzmi “Jak rozwiązać problem braku dostępności?”. Zawsze możemy w merytoryczny sposób przekazać informacje, gdzie kwestia dostępności wymaga uwagi i poprawy. Placówka medyczna na szczęście bardzo rzetelnie i merytorycznie podeszeła do sprawy i poinformowała mnie, że moje zgłoszenie zostało przekazane do osób odpowiedzialnych za rozwój aplikacji. Mam nadzieję, że utrudnienie w przyszłości zostanie zniwelowane.
Zagadnienie dostępności w procesie tworzenia oprogramowania
W pracy testera staram się mieć na uwadze zagadnienie dostępności i sugeruję, na ile to możliwe, uwzględnienie tej kwestii w procesie tworzenia oprogramowania. Osobiście chciałbym, aby produkt był dostępny w jak największym stopniu dla wszystkich (dla osób z niepełnosprawnością, dla osób starszych, osób słabowidzących, dla osób mających problem z odróżnianiem kolorów).
Przystąpienie do tworzenia aplikacji
Bardzo ważną rzeczą jest uwzględnienie a11y od samego początku tworzenia aplikacji. W przypadku, gdybyśmy odłożyli kwestię dostępności na później, to dostosowanie aplikacji na końcowym etapie byłoby procesem bardzo czasochłonnym i drogim.
Wykorzystanie narzędzi i wtyczek
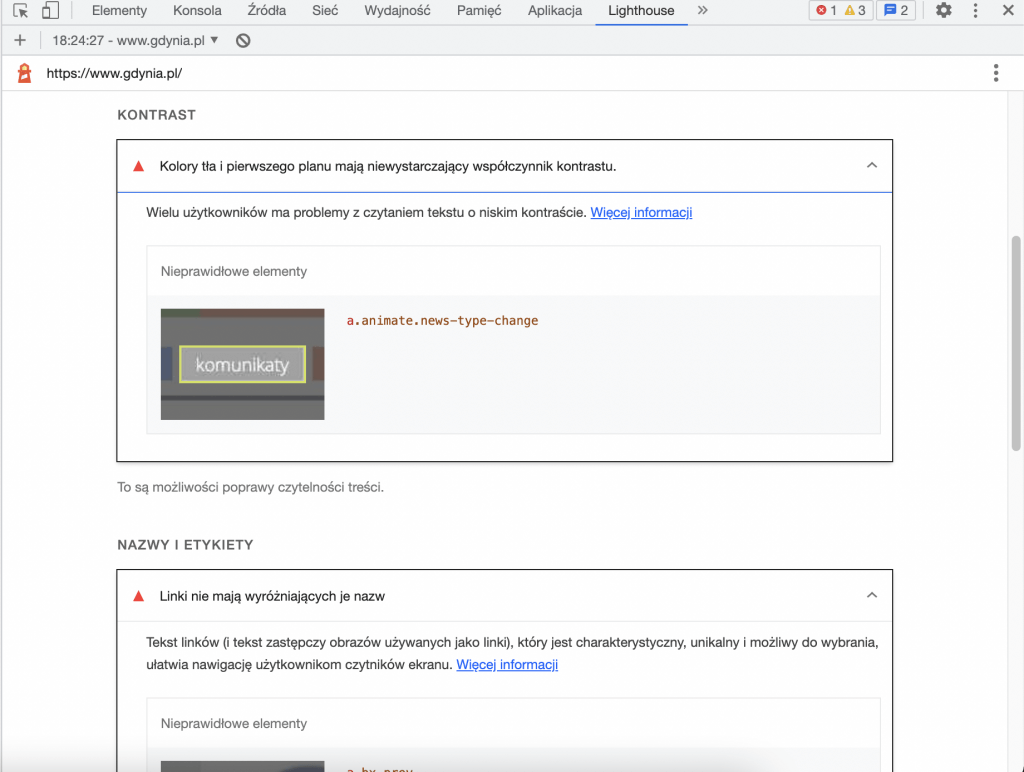
Lighthouse to narzędzie, które sugeruje, jakie elementy wymagają poprawy pod kątem a11y oraz wskazuje te, które przeszły pozytywnie ocenę pod tym kątem wraz z wyjaśnieniami i wskazówkami.
Narzędziem do sprawdzania dostępności aplikacji webowych, które bardzo polecam jest także WAVE Web Accessibility Evaluation Tool
Inne narzędzia przedstawię w dalszej częśći w odpowiednich dla nich sekcjach.
Standardy WCAG 2.1
Co to jest WCAG? Najlepiej posłużę się wyjaśnieniem z oficjalnej strony rządowej.
WCAG to skrótowiec od Web Content Accessibility Guidelines, czyli wytycznych dotyczących dostępności treści internetowych. Obecnie obowiązuje wersja 2.1 tych wytycznych. Wyjaśniają one, jak tworzyć strony internetowe i aplikacje, aby udostępnić je osobom z niepełnosprawnościami np. wzroku, słuchu, ruchu, ale też z niepełnosprawnością intelektualną czy zaburzeniami poznawczymi. Strony internetowe i aplikacje mobilne, które spełniają wytyczne WCAG nazywamy dostępnymi cyfrowo.
Pomocny może być także materiał zamieszczony na stronie MDN.
WCAG dotyczy przede wszystkim aplikacji webowych. W 2015 roku powstał roboczy dokument dotyczący wykorzystania zasad WCAG także w przypadku aplikacji mobilnych.
Użycie klawiatury do poruszania się po aplikacji
Jedną z wytycznych WCAG jest umożliwienie użytkownikom korzystania z aplikacji z poziomu klawiatury. Przy testowaniu produktu ważne jest sprawdzenie czy użytkownik jest w stanie poruszać się po aplikacji i nawigować ją bez problemu używając klawiatury (szczególnie ważne w tym zakresie jest użycie klawisza TAB).
Najlepiej na pytanie, dlaczego użycie klawiatury jest tak ważne, odpowie niniejszy film.
Polecam także zapoznać się z pozostałymi materiałami video na temat dostępności pochodzącymi z strony www.w3.org.
Z obsługi klawiatury korzystają bardzo często nie tylko osoby niewidome, ale także osoby, które mają problemy z narządami ruchu i nie mogą korzystać z myszki. Na rynku są specjalne urządzenia nagłowne, które ruchy głowy interpretują właśnie jak użycie klawisza „tab”. Pomocne w tym zakresie są także urządzenia, które śledzą ruch gałek ocznych i umożliwiają sterowanie komputerem za pomocą wzroku. Niestety urządzenia takie są bardzo drogie.
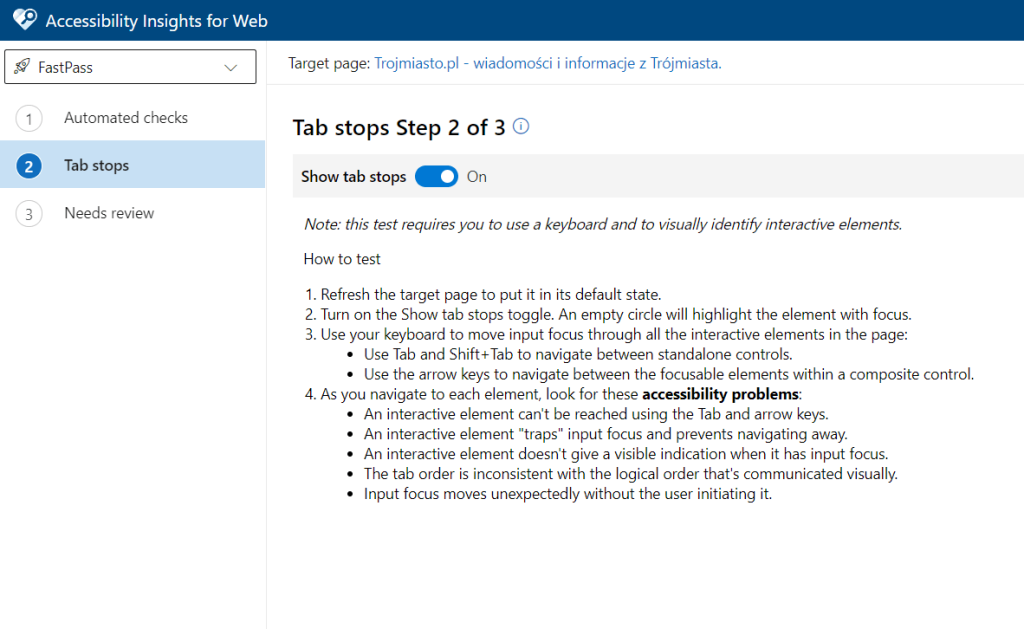
Accessibility Insights for web to wtyczka do Google Chrome, która pomaga zwiększyć dostępność w tym zakresie, oferując funkcję „Tab stops”. Funkcja ta umożliwi nam sprawdzenie ścieżki, jaką użytkownik wykona używając na stronie przycisku Tab.
Wykorzystanie czytnika ekranowego
Dobrym rozwiązaniem jest sprawdzenie czy nasza aplikacja webowa, desktopowa lub mobilna umożliwia nawigację i czytanie treści dla użytkowników korzystających z czytników ekranowych. Na szczęście, obecnie system Android (TalkBack) oraz iOS (VoiceOver) umożliwiają włączenie funkcji czytnika ekranowego.
Inne dostępne czynniki ekranowe:
W przypadku przeglądarki Google Chrome mamy możliwość zainstalowania wtyczki ScreenReader (wcześniej ChromeVox), która pozwoli korzystać z czytnika na stronach internetowych. Jak działa czytnik ekranowy możesz zobaczyć w załączonym linku.
Korzystając z czytników ekranowych oraz obsługi klawiatury, trzeba pamiętać o umiejętnym stosowaniu tab indeksów, ponieważ program czytający odczytuje treść liniowo.
Tabindex jest integerem wskazującym czy dany element może zostać wyszczególniony (jest fokusyjny) oraz czy powinien być brany pod uwagę przy nawigacji sekwencyjnej klawiatury i, jeśli tak, to na jakiej pozycji.
Systemy operacyjne i kwestia dostępności
Kilka lat wcześniej osoby niewidome, które chciały skorzystać z czytnika ekranowego, musiały się posiłkować zewnętrznymi programami. Teraz programiści systemów operacyjnych bardziej przykładają się do kwestii a11y i obecnie systemy posiadają wbudowane czytniki.
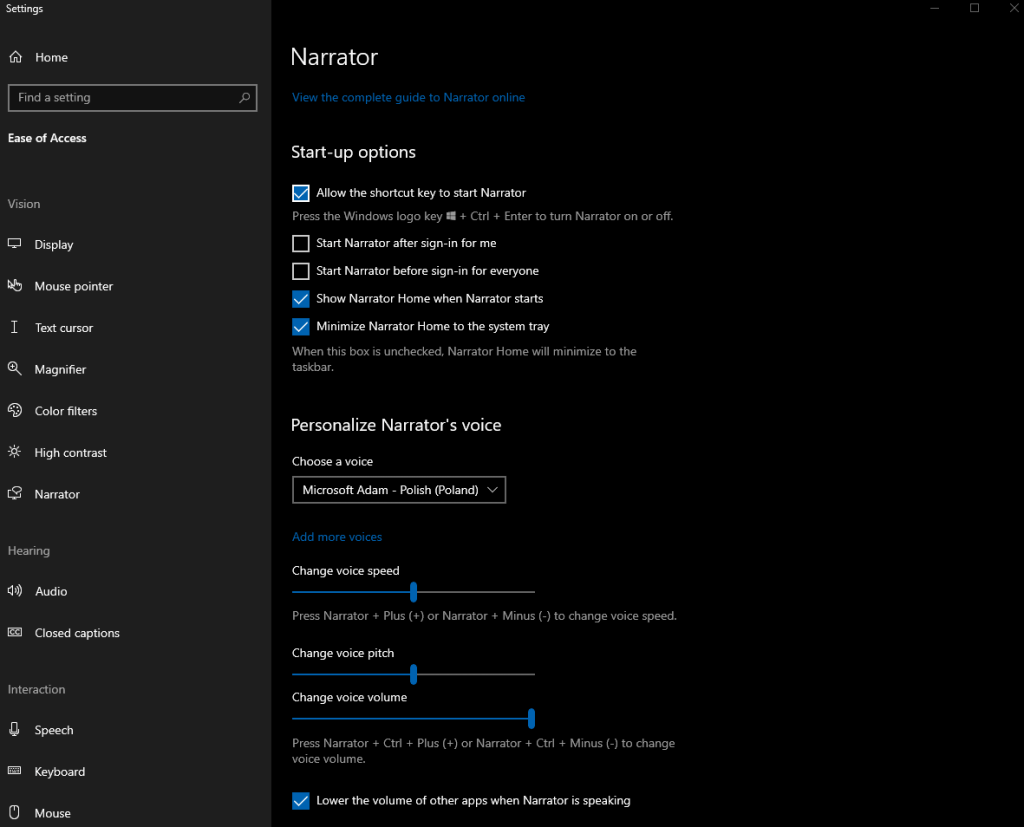
W Windows 10 czytnik ekranowy jest dostępny pod nazwą Microsoft Narrator. W MacOS użytkownicy mają do dyspozycji włączenie opcji VoiceOver, a na systemach Linux jest oprogramowanie Orca.
Kontrast
Niektórzy użytkownicy mają problem z postrzeganiem kolorów, dlatego złym rozwiązaniem jest tworzenie aplikacji, która w nawigacji i w przekazywaniu treści bazuje na kolorach. Odpowiedni kontrast pozwala użytkownikowi odróżnić treść od tła. Użycie kolorów kontrastowych polega na użyciu kolorów, które znajdują się na przeciwległych biegunach nasycenia kolorów (najczęściej używane zestawienia: czarny tekst na białym tle, żółte litery i czarne tło czy białe litery na niebieskim tle).
Aplikacja powinna być także dostępna dla osób mających problemy z rozróżnianiem kolorów. Dobrą praktyką jest wyróżnienie linku poprzez podkreślenie. W przypadku zastosowania samego koloru link może nie odróżniać się od treści.
Oczywiście także w kwestii kontrastu dostępne są narzędzia takie jak Colour Contrast Analyser, które ułatwią nam sprawdzenie tego warunku WCAG w aplikacji. Możemy także skorzystać z rozszerzenia do Google Chrome WCAG – Contrast checker, który pozwala sprawdzić wymagania dotyczące kontrastu oraz zobaczyć, jak strona wygląda dla osób z zaburzeniami widzenia kolorów.
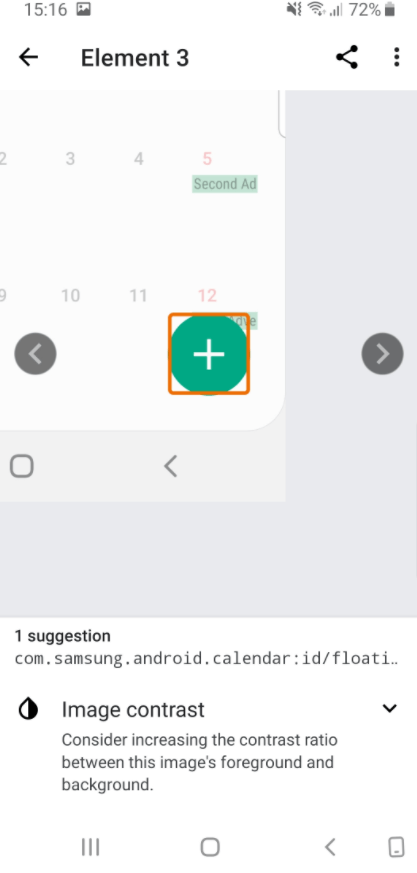
Na urządzeniach z systemem Android możemy zainstalować aplikację od Google – Accessibility Scanner, która umożliwia sprawdzenie dostosowania aplikacji (w tym kontrast) pod względem a11y.
Zastosowanie właściwej czcionki
Warto pamiętać także, aby sprawdzić, jak zachowa się aplikacja, gdy użytkownik zwiększy lub zmniejszy czcionkę. Ze swojej strony polecam darmowy kurs Udacity na temat dostępności aplikacji webowych.
Warto pamiętać, że jednym z wymogów WCAG jest umożliwienie użytkownikowi bezproblemowego korzystanie ze strony www w przypadku powiększenia jej do 200%. Na szczęście, większość przeglądarek oraz programów wspiera funkcję powiększania i w systemach Windows można tego dokonać za pomocą „Ctrl” + „+” w celu powiększenia i „Ctrl” + „-„ w celu zmniejszenia. W MacOS mamy kombinację klawiszy – Command-plus (+) lub Command-minus (–).
Niektóre serwisy implementują opcję powiększenia lub/i kontrastu w kodzie. Taka opcja może być pomocna dla osób starszych lub tych, które nie posiadają wiedzy o skrótach klawiszowych lub funkcjach, jakie oferuje oprogramowanie.
Warto mieć na uwadze, że osoby niedowidzące w sposób bardziej komfortowy przetwarzają treści pisane czcionkami bezszeryfowymi. Czcionki bezszeryfowe są proste i pozbawione ozdobników i mniej męczą wzrok.
Tekst alternatywny (opisowy tekst zastępczy)
Kiedy umieszczamy treści nietekstowe, na przykład zdjęcia na blogu, dobrym rozwiązaniem jest dodanie tekstu alternatywnego. Tekst ten jest także używany w przypadku, kiedy wystąpi problem z załadowaniem zdjęcia (słabe łącze internetowe).
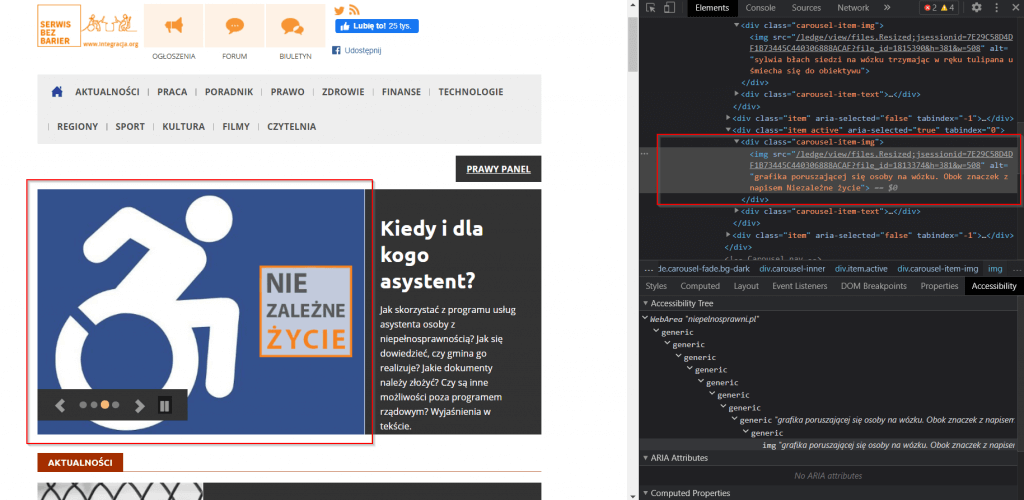
Poniżej przykład ze strony Niepełnosprawni.
Tekst alternatywny powinien dać użytkownikowi podgląd, co widać na obrazku i jaka akcja jest wykonywana na danym zdjęciu.
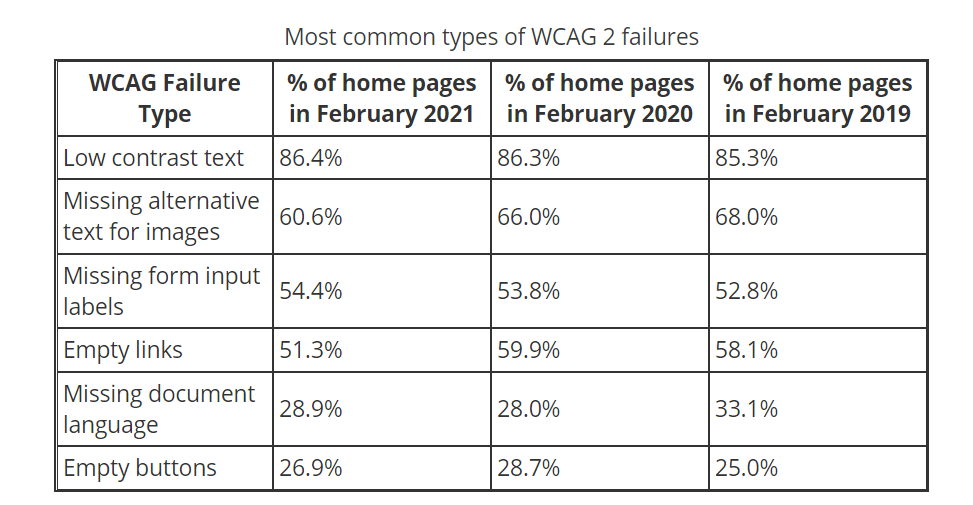
Problem pominięcia tekstu alternatywnego jest na drugim miejscu pod względem najpopularniejszych błędów związanych z a11y. Na pierwszym miejscu znajduje się nieuwzględnienie kontrastu.
Listę najczęściej popełnianych błędów można znaleźć w zamieszczonym linku. Napisanie odpowiedniego tekstu zastępczego nie jest sprawą łatwą, dlatego odsyłam zainteresowanych do artykułu, który może im pomóc. W przypadku tekstu alternatywnego warto jeszcze raz wspomnieć o funkcji Lighthouse, która pozwala nam sprawdzić stronę pod względem uchybień w tym zakresie.
Oczywiście, w tym zakresie nowe technologie starają się nam pomóc. Jakiś czas temu Instagram testował funkcję tworzenia tekstu alternatywnego na podstawie AI.
Moim zdaniem powyższe przykłady w sposób idealny obrazują jak bardzo ważne jest uwzględnienie potrzeb dostępności od samego początku tworzenia aplikacji. Wyobraź sobie drogi Użytkowniku, że strona internetowa ma tysiące obrazków i poprzez uregulowania prawne twórca jest zobowiązany, żeby strona była dostępna na poziomie A, który zawiera opis alternatywny. Dostosowanie strony do tego wymogu byłoby pracochłonne i kosztowne.
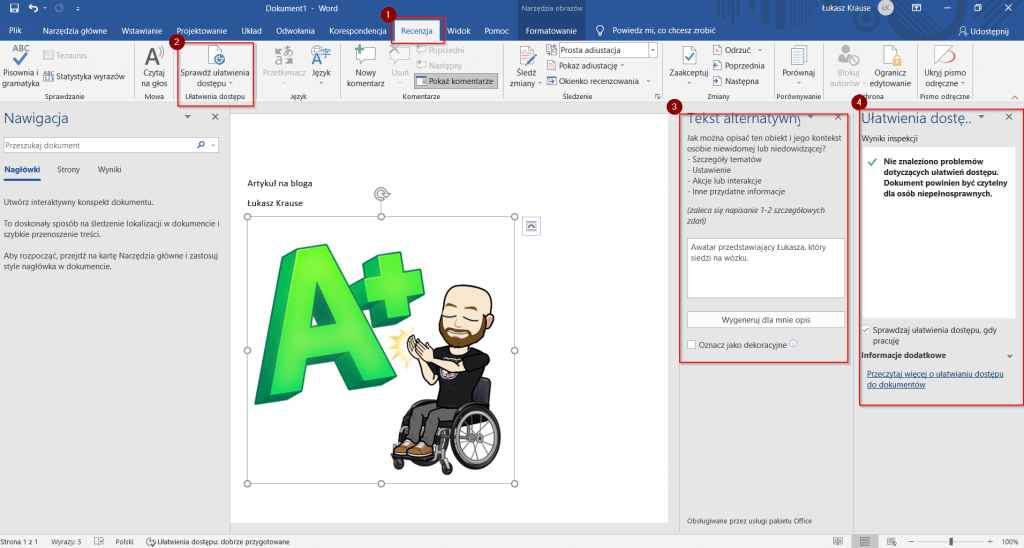
Tworząc, na przykład dokumenty w dużych korporacjach, do których dostęp będzie miało wielu pracowników, powinno pamiętać się o zachowaniu standardów a11y. Sprawdziłem, jak to wygląda we współczesnych edytorach tekstu. Microsoft Word i Google Docs umożliwiają dodanie tekstu alternatywnego. Microsoft Word oferuje także sprawdzenie dokumentu pod względem dostępności.
Kod semantyczny
Programiści pisząc kod, powinni dążyć do tego, żeby był on semantyczny. W przypadku języka HTML znaczniki natywne oddają charakter elementu na stronie i pomagają użytkownikowi odbierać stronę w oczekiwany sposób i zgodnie z kontekstem.
Znaczniki semantyczne mają ogromne znaczenie dla syntezatorów mowy, czyli specjalnych przeglądarek, które odczytują treść stron WWW na głos. Używane są najczęściej przez osoby niewidome. Taka osoba nie zobaczy koloru czcionki i nie będzie wiedzieć, że gdzieś tekst został wytłuszczony w tradycyjny sposób. Natomiast używany syntezator mowy, kiedy natrafi na znacznik <strong>…</strong>, może specjalnie podkreślić tonem głosu zawarty w nim tekst.
W przypadku kodu HTML w kwestiach związanych z czytnikiem ekranowym duże znaczenie ma użycie znacznika <lang> który informuje czytnik w jakim języku jest treść strony, umożliwia to dopasowanie wersji językowej lektora.
Zakończenie
Tematem dostępności interesuję się od jakiegoś czasu i ciągle staram się rozwijać swoją wiedzę w tym zakresie. W projekcie, w którym pracuję, trafiłem nawet do zespołu odpowiedzialnego za stworzenie wytycznych i kryteriów akceptacji w zakresie accessibility.
Niedawno brałem udział w telefonicznych sesjach coachingu, które były przeprowadzane przez moją niewidomą koleżankę – zdumieniem i wielką radością napawał mnie fakt, że podczas tych sesji koleżanka była w stanie sporządzić notatki w edytorze tekstu.
W powyższym artykule chciałem przybliżyć temat dostępności oraz przedstawić rozwiązania i wskazówki dotyczące tego, jak każdy z nas może w życiu codziennym starać się uwzględnić potrzeby osób z niepełnosprawnością.
Uważam, że jeżeli mamy możliwość, to powinniśmy starać się ułatwiać innym w życiu i pomagać im w codziennym funkcjonowaniu, także poprzez zwiększanie dostępności produktów cyfrowych. Technologia powinna likwidować bariery i ograniczenia, nie je tworzyć.
Ważne, żeby osoby z niepełnosprawnościami czuły się pełnoprawnymi użytkownikami w życiu cyfrowym i żeby na swojej drodze napotykały jak najmniej barier. Moje serce będzie się radować, jeżeli po przeczytaniu artykuł zastosujesz porady w nim zawarte w życiu codziennym lub podczas tworzenia oprogramowania.
Dziękuję Czytelniku, że wytrwałeś do tego momentu i oczywiście życzę „smacznej kawusi” 😉 A w tych ciężkich i trudnych czasach szczególnie życzę pokoju.































Świetny artykuł. Trzymam kciuki za to, aby temat dostepności był coraz bardziej popularny. Ten artykuł na pewno w tym pomoże 🙂