W tym artykule chciałbym poruszyć bardzo ważny dla mnie temat, który w pracy testera zawsze staram się uwzględniać, czyli zagadnienie dostępności – accessibility (a11y). Do napisania tekstu przygotowywałem się bardzo długo, dokonując szerokiego, wieloaspektowego researchu.
Temat dostępności jest istotny dlatego, że dla wielu osób z niepełnosprawnością, które z powodu swoich schorzeń spędzają dużo czasu w domu, Internet jest jedynym narzędziem umożliwiającym aktywizację. Otwiera przed nimi dostęp do świata zewnętrznego, na przykład poprzez możliwość rozmawiania ze znajomymi, zasięgania informacji na portalach czy wymianę wiedzy.
Cykl będzie składał się z dwóch artykułów, zawierających:
- Kilka przykładów problemu dostępności, jakich doświadczają osoby z niepełnosprawnością (Część I).
- Wskazówki dotyczące tego, jak możemy poprawić dostępność w życiu codziennym oraz w produktach cyfrowych takich jak aplikacje webowe, mobilne, desktopowe (Część II).
Czym jest niepełnosprawność?
W celu wyjaśnienia tego pojęcia posłużę się definicją. Światowa Organizacja Zdrowia (WHO) wprowadziła trzy pojęcia niepełnosprawności, które uwzględniają stan zdrowia człowieka. Są to:
- Niepełnosprawność (disability) – każde ograniczenie bądź niemożność (wynikające z niesprawności) prowadzenia aktywnego życia w sposobie lub zakresie, które są uznawane za typowe dla człowieka.
- Ograniczenia w zakresie pełnienia funkcji społecznych (handicap) – ułomność określonej osoby wynikająca z niesprawności lub niepełnosprawności, ograniczająca lub uniemożliwiająca pełną realizację roli społecznej odpowiadającej wiekowi, płci oraz zgodnej ze społecznymi i kulturowymi uwarunkowaniami”.
W Polsce, według oficjalnych danych, osób z niepełnosprawnościami, które mają prawne potwierdzenie niepełnosprawności, jest ponad 3 mln. W rzeczywistości jest ich dużo więcej – od 4 do 7 mln.
Od 2018 roku w Polsce funkcjonuje dofinansowany przez środki unijne Program Dostępność Plus. Na stronach tego programu można znaleźć dobre praktyki w zakresie dostępności oraz praktyczne informacje w zakresie komunikowania się z osobami niepełnosprawnymi.
Czym jest dostępność i dlaczego należy o nią zabiegać?
Dostępność jest to umożliwienie jak największej liczbie odbiorców dostępu do produktu.
Bazując na przytoczonej definicji zapewnienie pełnej dostępności jest zadaniem bardzo trudnym, ponieważ obejmuje bardzo różne grupy i każda z nich ma inne ograniczenia.
W aspekcie produktów cyfrowych obowiązują 3 poziomy dostępności:
- A – serwis dostępny w stopniu podstawowym,
- AA – większa dostępność,
- AAA – najwyższy poziom dostępności.
Więcej informacji na temat poziomów możesz znaleźć tutaj: WCAG 2.1 – informacje
Moim zdaniem, każdy z nas należy lub będzie należał do jakiejś mniejszości, która może mieć problem z dostępnością. Jestem osobą o niskim wzroście. Z racji tego, wiele rzeczy jest dla mnie niedostępnych i wielokrotnie pojawiał się na mojej twarzy wyraz smutku. Choćby dlatego, że upatrzone ubranie nie jest dostępne w moim rozmiarze lub nie mam możliwości wybrania jakiegoś produktu w sklepie bez proszenia kogoś wyższego o pomoc.
Każdy z nas może ulec wypadkowi, każdemu z nas ze względu na wiek może pogorszyć się wzrok lub słuch, więc temat dostępności dotyczy nas wszystkich i prędzej czy później my sami możemy natknąć się na bariery.
Regulacje prawne dotyczące zapewnienia dostępności
W przypadku dostępności istnieje regulacja prawna, która zobowiązuje organy państwowe do tworzenia treści, które będę dostępne także dla osób niepełnosprawnych.
Warto dodać informację, że od 23 czerwca 2021 roku przepisy dotyczą także aplikacji mobilnych podmiotów publicznych.
Przykłady braku zrozumienia zagadnienia dostępności
Bardzo często w codziennym życiu wiele osób nie zwraca uwagi na problem dostępności i nie ma świadomości tego, że np. treści przez nie publikowane są dla niektórych osób całkowicie niedostępne. Problem ten, mimo regulacji, obejmuje również instytucje państwowe.
Oświadczenia publikowane w formie grafiki
W tym miejscu nakreślę niektóre negatywne zjawiska, z którymi mogą borykać się osoby z niepełnosprawnością. Ministrowie oraz organy publiczne przekazują wiele istotnych informacji poprzez social media. Choć ma to ułatwić dotarcie do odbiorców, z przykrością obserwuję, że często politycy nieświadomie zamieszczają oświadczenia w formie grafiki.
Przykłady znajdziecie poniżej.

Publikując treści, należy sobie zadać pytanie, w jaki sposób osoby niewidome lub niedowidzące je odczytają. Najprawdopodobniej skorzystają one z czytnika ekranowego. Niestety, czytnik nie będzie w stanie rozróżnić tekstu, ponieważ interpretuje go jako grafikę. Z tego powodu osoba niewidoma nie będzie w stanie przeczytać oświadczenia w takiej formie. Mamy tutaj do czynienia ze zjawiskiem wykluczenia cyfrowego. Wykluczenie cyfrowe oznacza, że niektórzy są pozbawieni dostępu do materiałów, treści lub ten dostęp jest bardzo ograniczony.
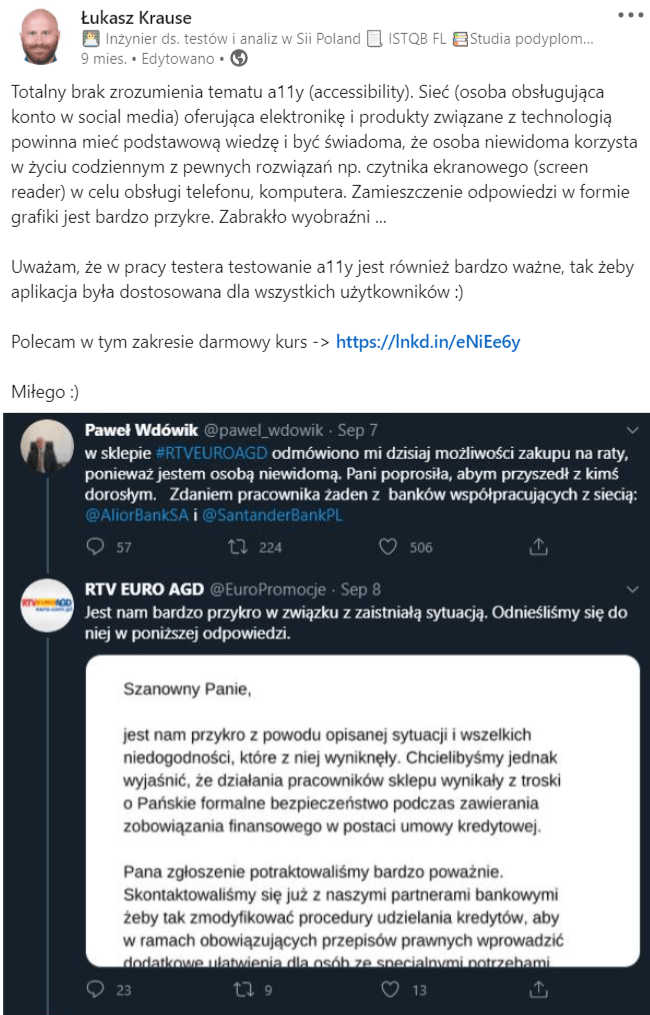
- Najbardziej skrajny przypadek niezrozumienia problemu dostępności umieściłem na swoim profilu LinkedIn, gdzie w odpowiedzi na wpis na Twitterze od niewidomej osoby, sklep umieścił odpowiedź w formie grafiki.

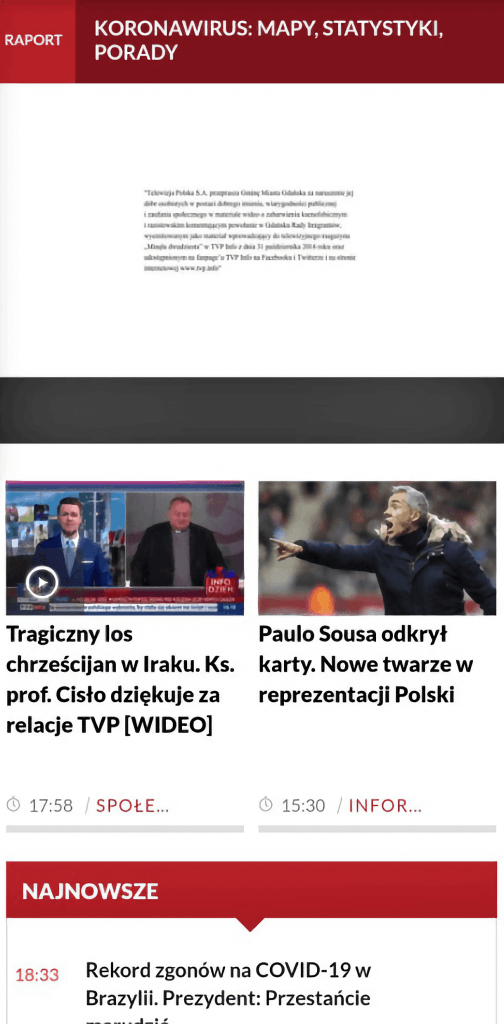
- Ostatni przykład pochodzi ze strony internetowej serwisu TVP.Info – portalu informacyjnego, który powinien uwzględniać różnorodność odbiorców. TVP.Info zostało przez sąd zobowiązane do przeprosin. Przeprosiny wyglądały w taki sposób:

W powyższym przypadku osoba z dobrym wzrokiem może mieć problem z przeczytaniem sprostowania, nie mówiąc już o osobach słabowidzących lub z niepełnosprawnością, które korzystają z czytnika (który nie odczyta treści ze zdjęcia).
W przypadku powyższych przeprosin dokonałem specjalnie dodatkowej pracy i postarałem dokopać się do pliku źródłowego. Wyglądał on tak:

Zbyt mało czasu na przyswojenie treści
Inną wytyczną, zwiększającą dostępność według standardu WCAG (o tym standardzie napiszę więcej w dalszej części artykułu), jest odpowiedni czas na przyswojenie treści. Nawet całkowicie zdrowa, młoda osoba nie jest w stanie przeczytać planszy zawierającej wiele informacji w krótkim czasie.
Oczywiście standard odnosi się do produktów cyfrowych, ale warto mieć na uwadze problem dostępności także w innych aspektach życia i innych przypadkach oraz dać każdemu odpowiedni czas na przyswojenie treści.

Brak napisów w filmach oraz tłumaczenia na Polski Język Migowy
Aby umożliwić zapoznanie się z materiałem filmowym osobom głuchym i słabosłyszącym, konieczne jest dodanie transkrypcji lub tłumaczenia na język migowy. Niestety, nawet filmy umieszczone na oficjalnych kontach Kancelarii Premiera albo Kancelarii Prezydenta na YouTube w większości przypadków ich nie posiadają. Na kanale YouTube, Kancelarii Prezydenta tylko nieliczne materiały mają tłumaczenie na PJM (Polski Język Migowy). Niestety powoduje to, że większość materiałów z tych kont instytucji państwowych jest dla osób niesłyszących lub słabosłyszących niedostępnych (wykluczenie cyfrowe).
Brak przystosowania stron internetowych pod kątem dostępności
Kolejnym aspektem jest przystosowanie stron pod kątem dostępności. Google Chrome w narzędziach deweloperskich posiada funkcję Lighthouse, w której też można sprawdzić, w jaki sposób strona przygotowana jest pod kątem a11y.

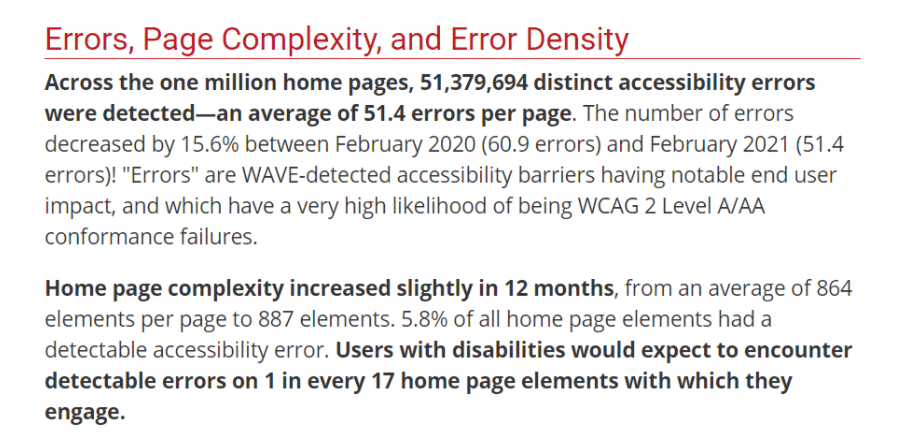
Jak informuje organizacja non-profit WebAim, która zajmuje się kwestią dostępności w Internecie, wiele stron internetowych ma problem z dostępnością.
Brak przystosowania stron internetowych do użycia klawiatury
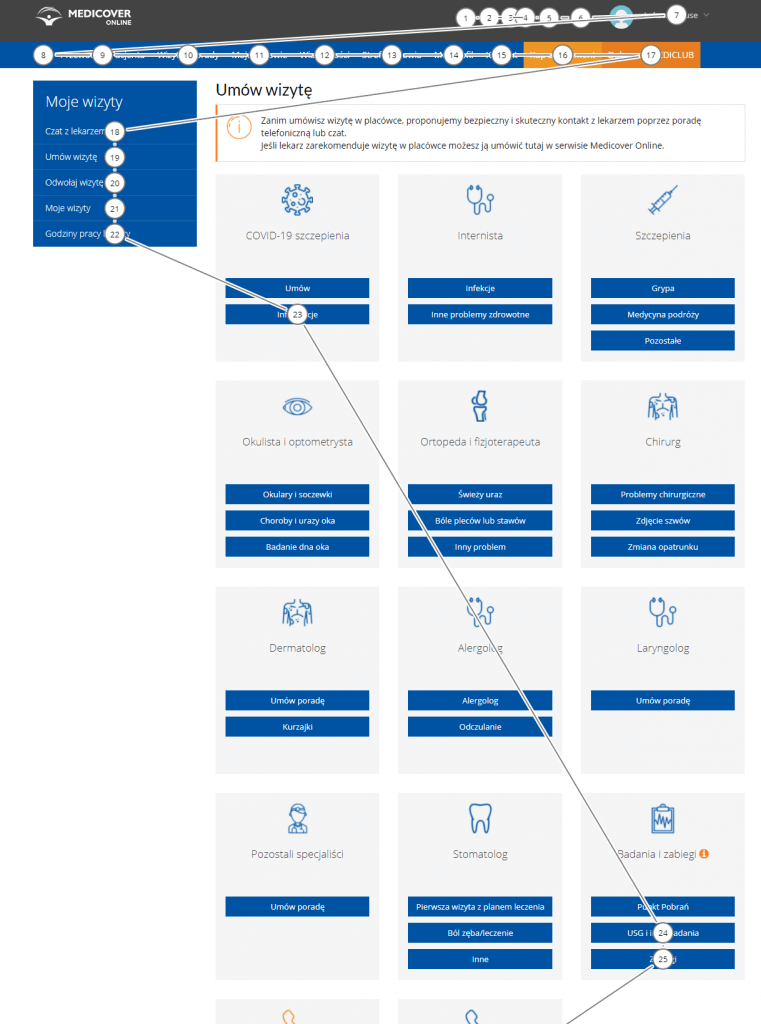
Zdarza się, że strony internetowe nie uwzględniają opcji, w której np. niewidzący czytelnik będzie się po nich poruszał za pomocą klawiatury. Poniżej można zobaczyć, jak wygląda mapa użycia klawisza „tab” w przypadku prywatnej placówki medycznej. Użytkownik używając klawiatury, jest pozbawiony wielu elementów, które są niedostępne. Dla pewności sprawdziłem stronę także z włączonym czytnikiem ekranowym wbudowanym w Windows 10 i faktycznie wiele elementów przez czytnik jest pominiętych.

W kwestii powyższego przykładu skontaktowałem się z Medicoverem i opisałem, gdzie kwestia dostępności wymaga uwagi i poprawy. Medicover bardzo rzetelnie i merytorycznie podszedł do sprawy i odpowiedział, informując mnie, że moje zgłoszenie zostało przekazane do osób odpowiedzialnych za rozwój aplikacji. Mam nadzieję, że utrudnienie w przyszłości zostanie zniwelowane.
Ciąg dalszy nastąpi
W tym miejscu, drogi Czytelniku, serdecznie chciałbym Ciebie zaprosić do drugiej części artykułu, która ukaże się 11.03.2022. Kolejny wpis będzie obejmować zagadnienia bardziej techniczne i postaram się w nim przedstawić rozwiązania, które pomagają zwiększyć dostępność.
Z kontynuacji artykułu dowiesz się m.in. o:
- rozwiązaniach i narzędziach pozwalających zwiększyć dostępność,
- dobrych praktykach oraz standardach WCAG (m.in. tekst alternatywny, użycie klawiatury, czytniki ekranowe),
- narzędziach pozwalających sprawdzać dostępność.
Zapraszam 🙂


















Zostaw komentarz