Odpowiednie rozmieszczenie i zaplanowanie struktury frameworków stanowi kluczowy etap w projektowaniu większych projektów. Gdy nasza aplikacja staje się coraz bardziej skomplikowana i zyskuje na rozmiarze, ważne jest, aby jej podstawy były odpowiednio ułożone. To właśnie odpowiednio zorganizowana struktura pozwoli na sprawniejsze rozwijanie, utrzymywanie i skalowanie naszego projektu.
Kolejnym istotnym aspektem, nad którym się pochylimy w serii artykułów o k6, jest automatyzacja. Ręczna weryfikacja i testowanie kodu w większym projekcie są czasochłonne i podatne na błędy. Dlatego też zastosujemy narzędzia, które pozwolą nam na automatyczne testowanie i weryfikację naszego kodu.
Node? Go?
NPM (Node Package Manager) to narzędzie służące do zarządzania paczkami i bibliotekami JavaScript w środowisku Node.js. Jest to jeden z najważniejszych komponentów ekosystemu Node.js, umożliwiający deweloperom łatwe pobieranie, instalowanie, aktualizowanie i usuwanie paczek oraz zarządzanie ich zależnościami.
W poprzednich częściach wspominałem, że k6 wykorzystuje język Go pod powłoką, co oznacza, że nie jest oparty na Node.js. To ma pewne konsekwencje, ponieważ niektóre API dostępne z Node.js, takie jak moduły fs czy os, nie będą działać w k6. Podobnie, API przeglądarek również nie jest dostępne. Wydaje się więc, że korzystanie z Node.js w kontekście k6 może być ograniczone.
Jednakże, musimy wyraźnie rozróżnić dwie części naszego frameworka – funkcjonalności samego k6 oraz jego strukturę. Funkcjonalności, takie jak wykonywanie żądań HTTP czy operacje na danych, w praktyce są realizowane pod powłoką w języku Go. Aby uzupełnić ewentualne braki w tych funkcjonalnościach, mamy możliwość tworzenia rozszerzeń, na co skupimy się w kolejnych częściach serii.
Z drugiej strony, struktura frameworka jest niezależna od języka Go. Możemy wykorzystać dowolne narzędzie, które pozwoli nam łatwo ustrukturyzować, zautomatyzować i uprościć nasz projekt. Wybór managera pakietów npm był dla mnie naturalny, ponieważ scenariusze testowe pisane są w języku JavaScript, a npm jest jednym z najpopularniejszych i najbardziej zaufanych narzędzi stosowanych przez inżynierów od automatyzacji testów funkcjonalnych.
Niemniej jednak, w praktyce możemy użyć dowolnego narzędzia, które spełnia wymagania opisane w dalej części niniejszego artykułu i pozwoli nam efektywnie rozwijać nasz framework.
Inicjalizacja projektu
Omówiliśmy sobie czym jest node oraz dlaczego wybrałem go do budowania frameworka testowego. Przejdźmy zatem do inicjalizacji wstępnego projektu. Odbywa się to poprzez wykonanie polecenia:

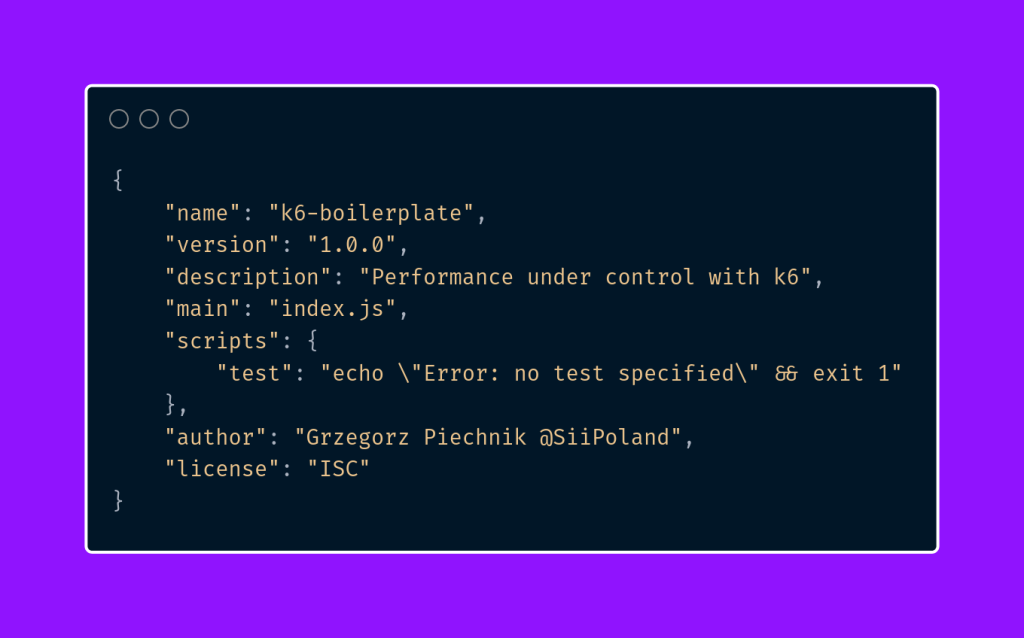
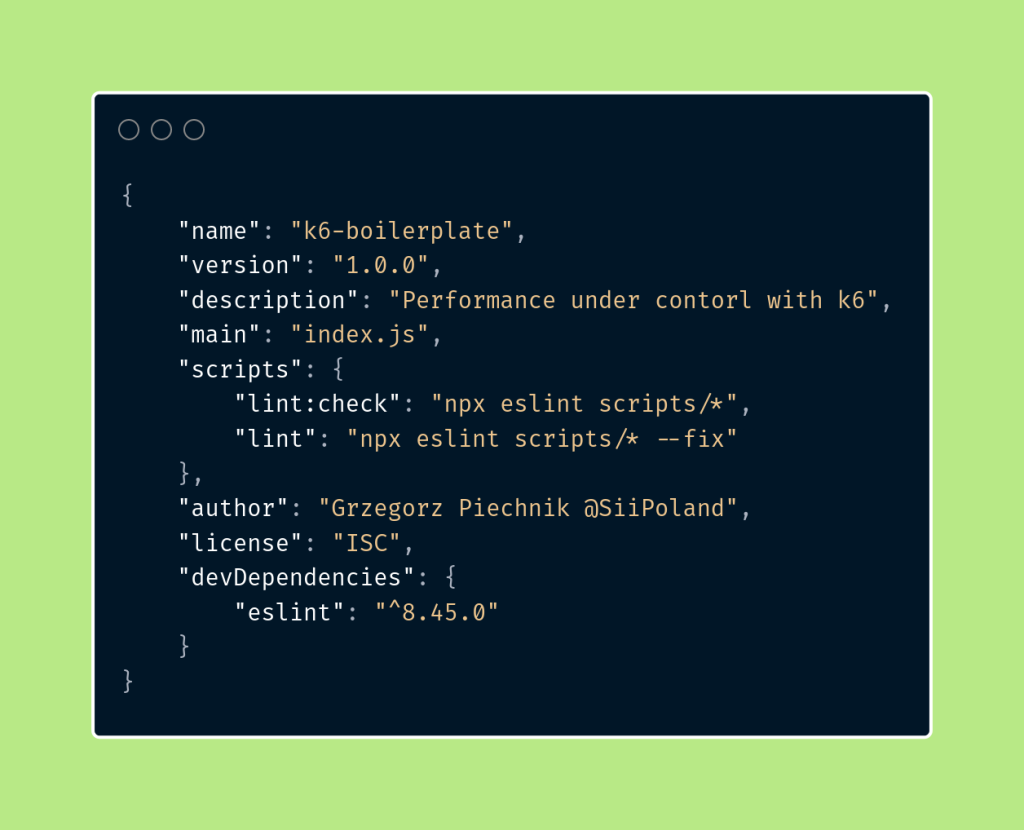
Po wprowadzeniu informacji o projekcie takich jak jego nazwa czy opis zostanie utworzony plik package.json. Jego zawartość prezentuje się następująco:

Najbardziej interesujące nas pole znajduje się obiekcie scripts. W nim przetrzymywane są zdefiniowane przez użytkownika polecenia, które służą jako skrót do uruchomień dłuższych poleceń. O co dokładnie chodzi, przekonamy się w kolejnych częściach niniejszego artykułu.
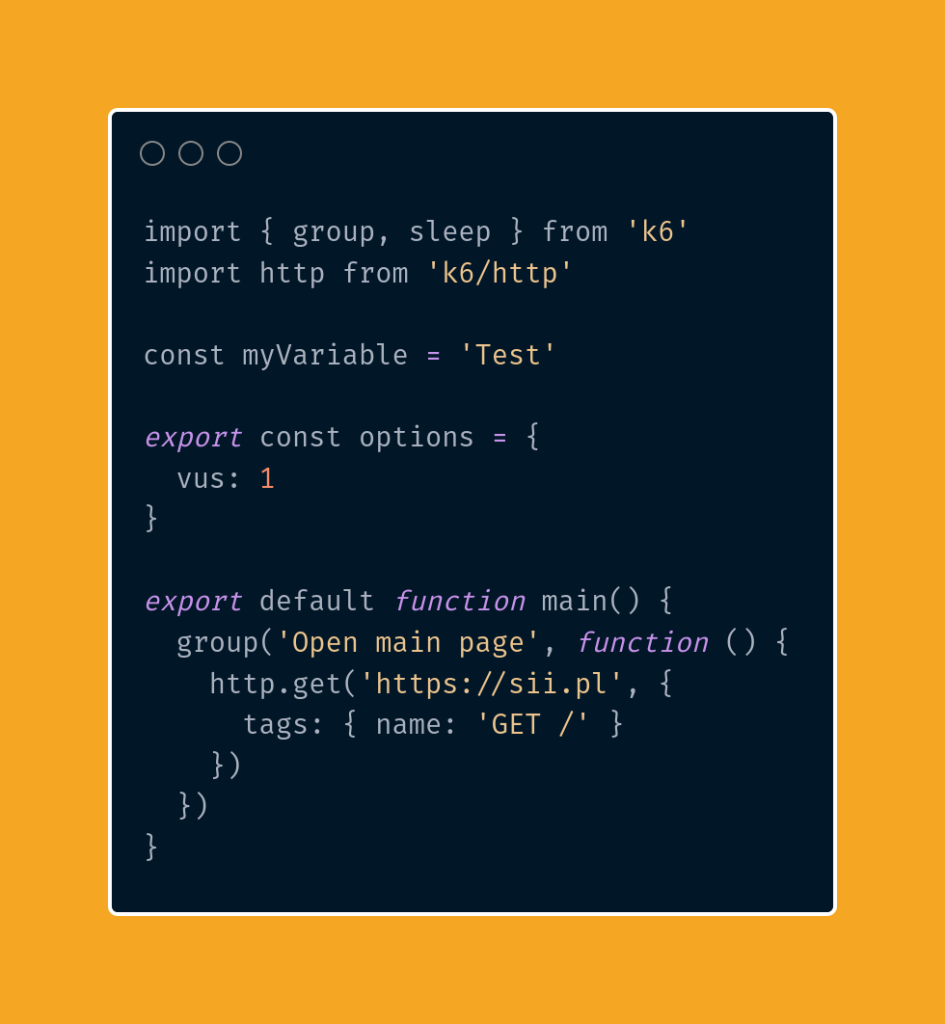
Na tym też etapie utwórzmy katalog scripts z przykładowym skryptem o nazwie scenario.js, którego wnętrze będzie przetrzymywało pojedyncze polecenie HTTP wraz z kilkoma zmiennymi oraz importami, które są zbędne. Jego chaotyczna struktura jest utworzona intencjonalnie.

Linter
Linter, nazywany czasem statycznym analizatorem kodu, jest narzędziem programistycznym używanym do automatycznej analizy dużych zestawów kodu w celu wykrywania błędów, niezgodności z ustalonymi standardami programistycznymi oraz potencjalnych problemów związanych z bezpieczeństwem lub wydajnością. Jego głównym zadaniem jest badanie kodu w poszukiwaniu:
- brakujących elementów,
- wadliwych struktur,
- braku spójności,
- innych błędów.
Linter działa na poziomie statycznym, co oznacza, że analizuje kod bez jego rzeczywistego uruchamiania. Pozwala to na szybkie wykrycie potencjalnych problemów przed uruchomieniem aplikacji. Dzięki temu programiści mogą wcześniej identyfikować i poprawiać błędy w trakcie tworzenia programów, co prowadzi do poprawy jakości i przewidywalności kodu.
Podczas pisania scenariuszy testowych w k6, korzystamy z lintera do wykrywania potencjalnych błędów w naszym kodzie. W prostych scenariuszach mogą to być najczęściej nieużywane obiekty czy importy.
Teraz, kiedy już wiemy, czym jest linter, przejdźmy do implementacji go w naszym skrypcie. Aby zainstalować narzędzie, użyjmy menadżera npm.

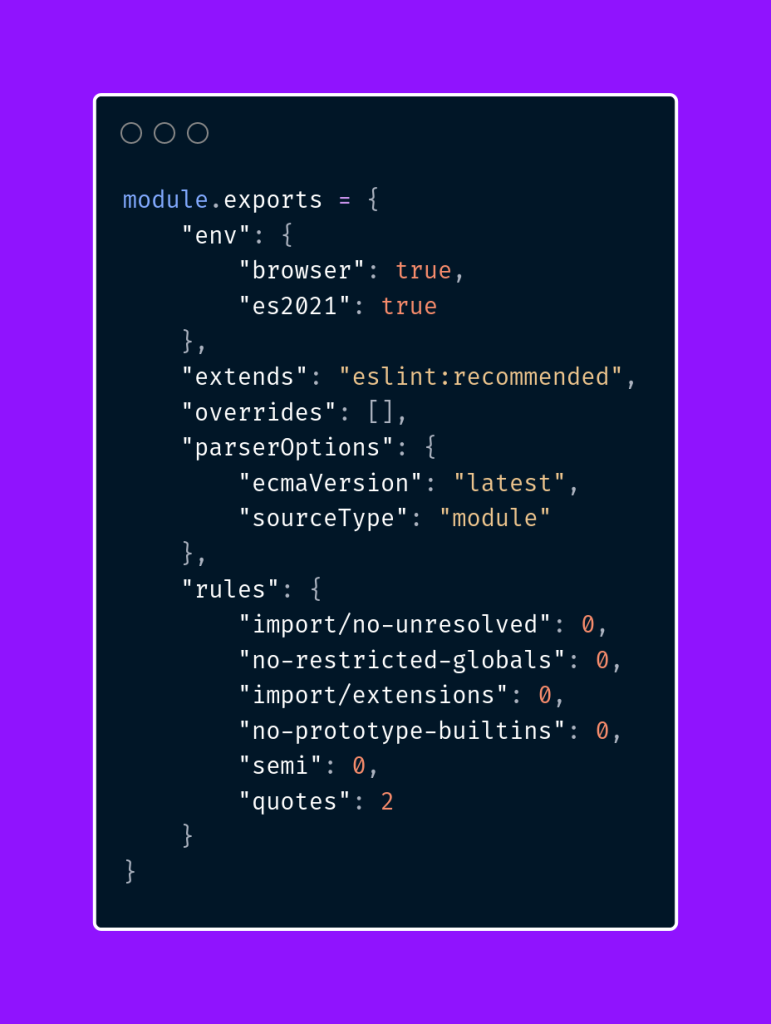
W linterze zasady, które będą zastosowane w naszym skrypcie, definiuje się z poziomu plików konfiguracyjnych. Utwórzmy więc plik o nazwie .eslintrc.js, w którym zdefiniujemy część naszej konfiguracji.

Listę pełnych opcji znajdziecie w dokumentacji narzędzia. W istniejącym pliku package.json zdefiniujmy dwa polecenia, które będą służyły nam do:
- Wykrywania błędów we wszystkich plikach z katalogu scripts, gdzie przechowujemy scenariusze testowe.
- Automatycznego naprawiania wykrytych błędów w zdefiniowanym katalogu.

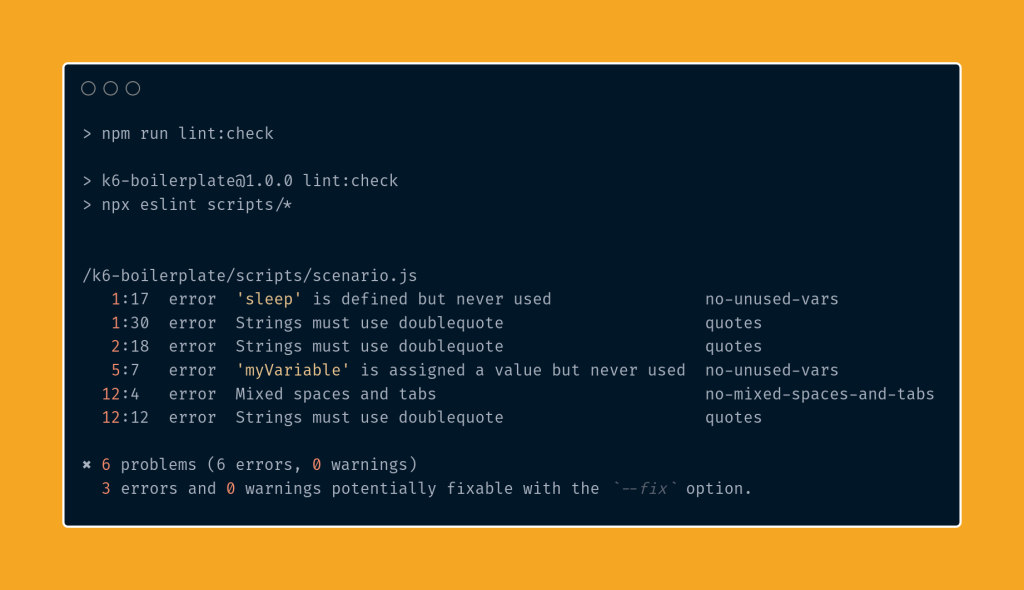
Teraz uruchommy pierwsze z poleceń.

Następnie spróbujmy uruchomić naprawę skryptów i sprawdźmy, jakie zmiany zostaną dokonane w skrypcie.

Jak widać, zbędne elementy zostały usunięte z kodu. Dzięki temu możemy utrzymywać wysoką jakość kodu. Niestety, część błędów nie zostanie umyślnie usunięta – wymaga ona manualnego sprawdzenia przez inżyniera kodu.
Linter powinien być domyślnie uruchamiany na etapie przesyłania zmian do repozytorium, aby zapewnić spójność i poprawność kodu.
Prettier
Prettier to narzędzie do formatowania kodu, które pozwala automatycznie uporządkować strukturę w określonym języku programowania. Jego głównym celem jest zapewnienie spójności formatowania między różnymi częściami kodu oraz ułatwienie ich czytania i zrozumienia.
Programiści mogą skupić się na tworzeniu logiki aplikacji z Prettierem, a narzędzie zadba automatycznie o odpowiednie formatowanie kodu. Zwiększa to nie tylko czytelność, ale także pozwala zaoszczędzić czas i pracę, wymagane zwykle przy ręcznym formatowaniu. Prettier jest popularnym narzędziem wśród programistów, którzy cenią sobie czysty, spójny i estetyczny wygląd kodu.
Podczas pisania wielu scenariuszy testowych jednocześnie, Prettier znajduje swoje zastosowanie w ujednolicania praktyk używanych przez różnych inżynierów. Dzięki temu możemy zapewnić spójny wygląd i formatowanie kodu w całym projekcie.
Aby zainstalować narzędzie, wystarczy użyć menedżera pakietów npm i wpisać polecenie:

Podobnie jak w przypadku lintera, zasady, według których kod ma zostać sformatowany, są definiowane w różnych formatach plików. W naszym przypadku użyjemy formatu json do konfiguracji. Przykładowa zawartość pliku o nazwie .prettierrc.json prezentuje się następująco:

Opcje przedstawione powyżej są również konfiguracją, którą osobiście stosuję w swoich projektach. Zdecydowanie zalecam jej wdrożenie w własnych frameworkach.
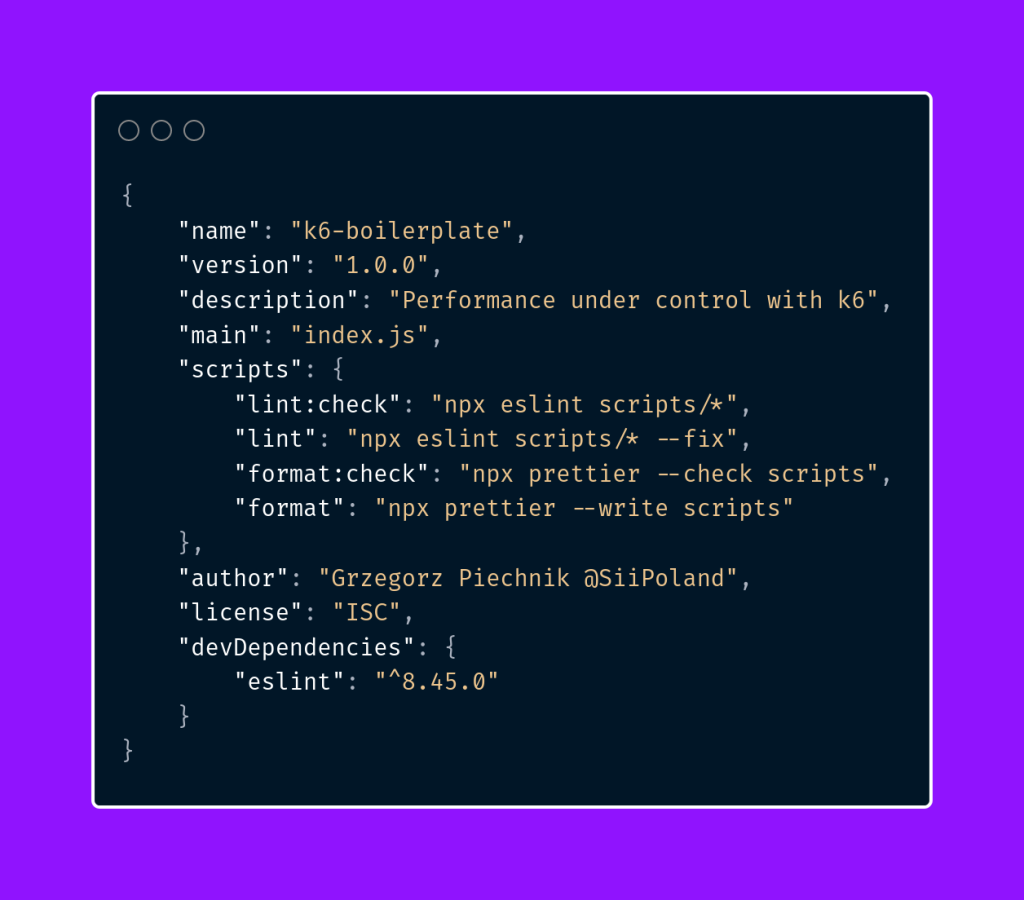
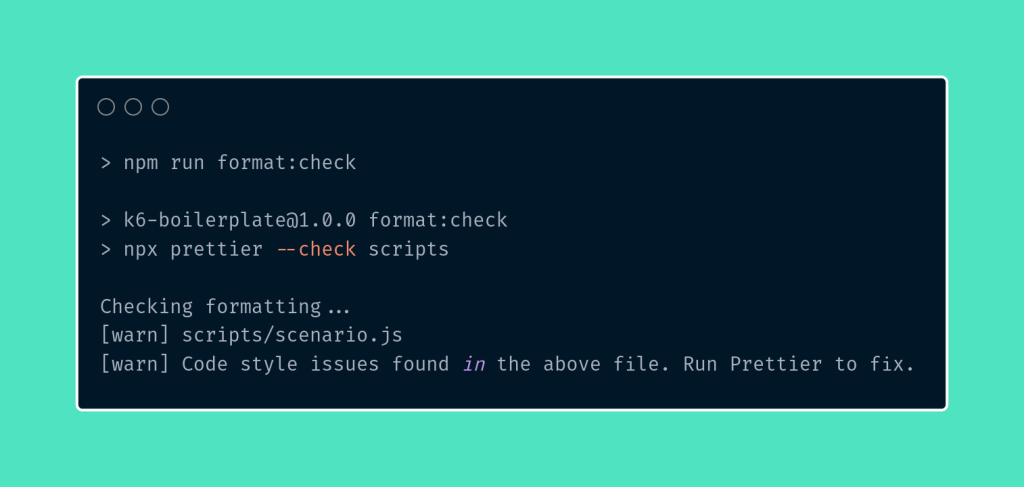
Po utworzeniu konfiguracji jesteśmy gotowi do zdefiniowania dwóch poleceń. Pierwsze z nich posłuży nam do sprawdzania formatowania, a drugie do jego automatycznego zastosowania.

Na początek sprawdźmy, czy błędy w formatowaniu zostaną wykryte:

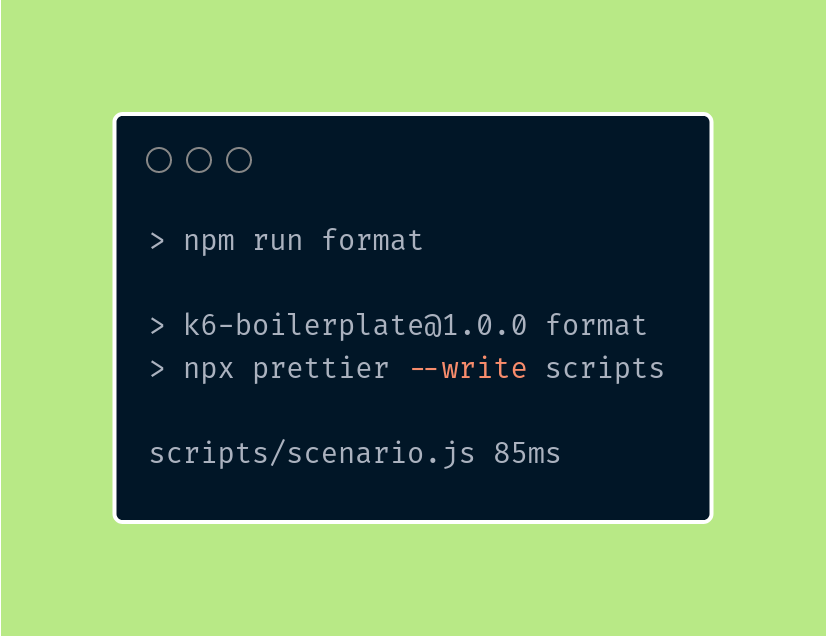
Następnie, należy uruchomić automatyczne sformatowanie kodu w istniejących scenariuszach z katalogu scripts.

Sprawdźmy zawartość naszego kodu po sformatowaniu.

Podobnie jak w przypadku lintera, Prettier powinien być uruchamiany na etapie wprowadzania zmian do repozytorium, aby zapewnić spójność formatowania kodu.
Podsumowanie
W opisanym artykule skupiliśmy się na pierwszych krokach tworzenia przykładowego frameworka testowego, który umożliwi monitorowanie wydajności naszych aplikacji za pomocą narzędzia k6. Rozpoczęliśmy od instalacji dwóch kluczowych narzędzi, które znacząco ułatwiają pracę z kodem – lintera oraz Prettiera. Dzięki nim możemy unikać częstych błędów składniowych i logicznych, a także utrzymać czystość formatowania kodu.
W kolejnych częściach serii o k6 skoncentrujemy się na rozbudowywaniu naszego frameworka testowego o dodatkowe elementy, takie jak pliki konfiguracyjne czy przykładowe scenariusze testowe.
***
Jeśli jeszcze nie mieliście okazji zapoznać się z artykułami z serii o narzędziu k6, znajdziecie je tutaj:
- Wydajność pod kontrolą – co skłania mnie do wyboru k6?
- Wydajność pod kontrolą z k6 – nagrywanie, parametryzacja i uruchamianie pierwszego scenariusza testowego
- Wydajność pod kontrolą z k6 – metryki, progi jakości, tagowanie
- Wydajność pod kontrolą z k6 – dodatkowe konfiguracje, typy modeli scenariuszy oraz executorów
Ponadto, zachęcam do zapoznania się z Repozytorium projektu
















Zostaw komentarz