In recent years ServiceNow has been established as the best tool to manage processes, services, or infrastructure. Named as the most innovative company by Forbes in 2018, ServiceNow operates in SaaS (software as a service) model constantly improving the platform.
ServiceNow has many advantages and can be used in different fields. One of the advantages of the system is that it delivers a highly configurable and customizable component called Service Portal.
Introduction
By using this component we can extend or even create from the scratch user interface that will use other ServiceNow features. Service Portal is built using several well-known technologies.
One of them is AngularJS, which is a popular front-end framework, that allows easily to create and maintain web applications with complex logic. The framework also allows using existing well-established solutions, which shortens significantly the time of developing certain customization.
Angular Bootstrap Calendar
As an example, we can use the Angular Bootstrap Calendar widget which implements a very handful solution of calendar interface. To install this widget we need to download the update set and then commit on our ServiceNow instance.
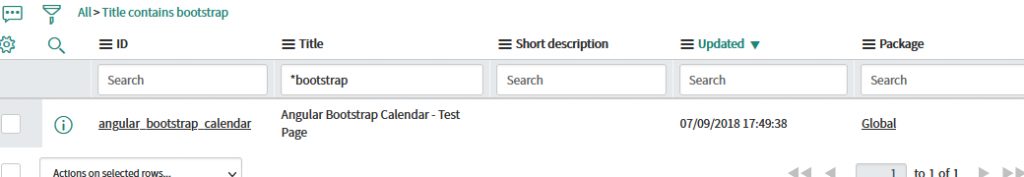
After finishing this step successfully, we can find a page named angular_bootsrap_calendar in the Service Portal module.
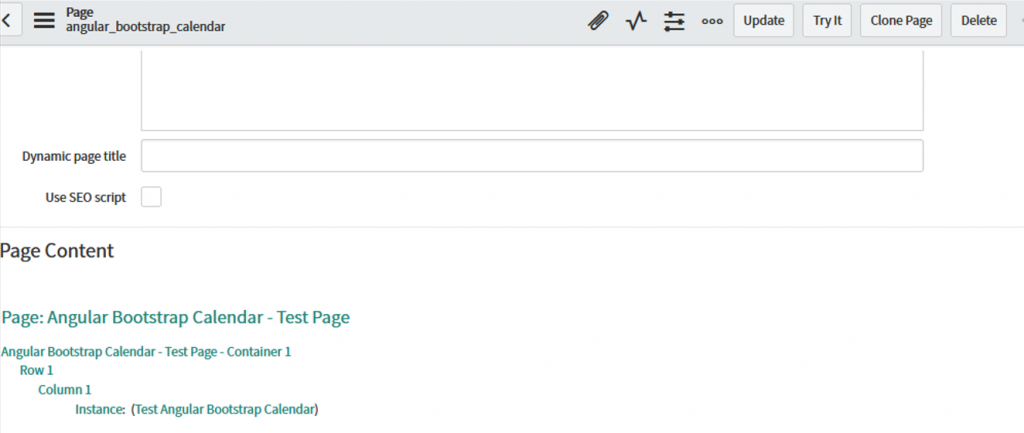
This is the entry point to the frontend logic, which we can customize later on according to our needs.
We can use the page name to open it in the navigation bar, using a URL that looks like https://instance_name.service-now.com/sp?id=page_name.
In order to add or modify the logic we can either use the Service Portal page editor or we can open the Now UI Interface and from the container go to the widget.
Service Portal Widget
In ServiceNow platform widget consists of four elements.
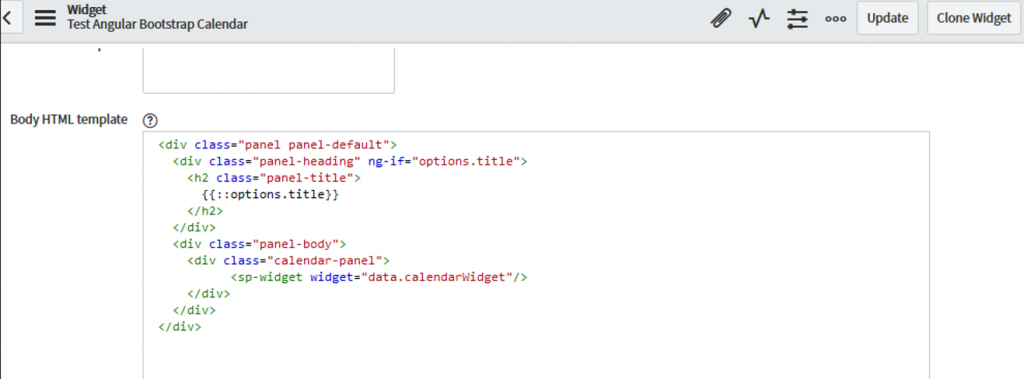
HTML part which contains related static logic. As this part of platform uses AngularJS extensively, we can use here the framework directives.
Then comes the CSS part responsible for the styling.
When comes to scripting we have Client Script and Server Side.
Widget Scripts
According to the names, in Client Script we place frontend logic, while the other contains backend operations. Client Script is essentially a controller which communicates with the server-side by the data object. It is pulled on page load, but we can also refresh it by using server.get method. Server Side part has access to all server API that is available for example Business Rules, and Script Includes. This is helpful especially for bringing data from the backend using GlideRecord API.
The fact that both server and client-side, as well as the whole platform, is built on JavaScript, makes it easily maintainable and customizable.
Bootstrap and AngularJS use case
The widget we describe in the article is called Test Angular Bootstrap Calendar, and as the name suggests for styling it uses the famous Bootstrap framework. We can use this tool in the whole ServicePortal, which is another enhancement of this ServiceNow application.
When inspecting widget code we can notice that it contains another one, which is invoked by the sp-widget directive when the page is rendering.
As you can see it’s very simple to embed other widgets in your page which allows to create more powerful tools through the composition of other widgets. The second widget contains the configuration of the calendar navigation bar.
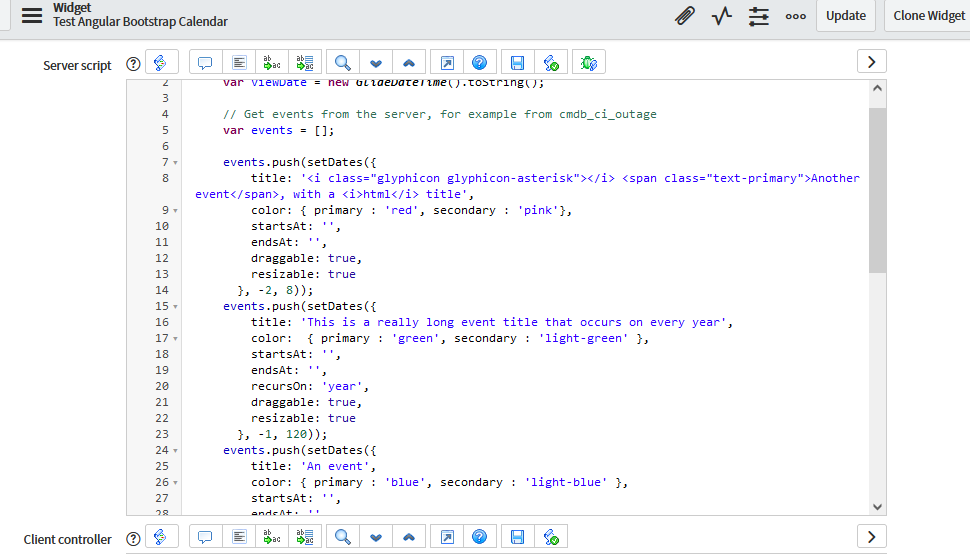
When inspecting the server script of the main widget, we can see the code that is responsible for fetching data that later on will be rendered on the calendar page.
Data Object
As mentioned earlier GlideRecord is used for pulling data from backend. Thus, we can bring data from any table we want. It could be time_sheet table from Project Management Module application or custom table we have create for our custom purposes.
However, in order to display data correctly we need to ensure it has proper structure. The example is supplied in the picture above under the array called events. Every element should have the properties like:
- title,
- color,
- startsAt,
- endsAt,
- druggable,
- resizable.
Some properties like recursOn are optional.
Logic customization and extension
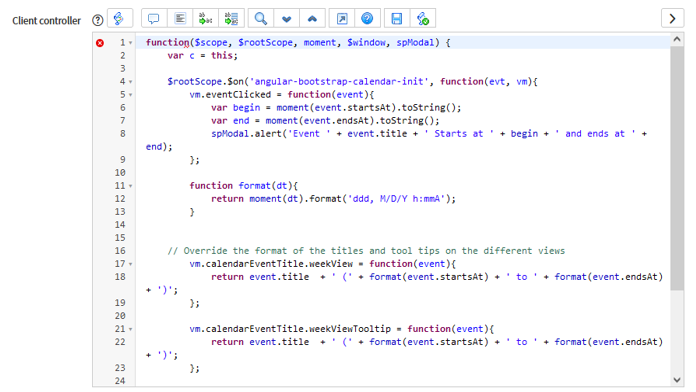
While editing client script we can see following logic.
We can extend it or change it according our needs. The code above is responsible for invoking modal with details of certain event.
We also have part that is responsible for formatting calendar text related to each event. However, we can extend this logic by adding our own filters that could show events for a certain user or given state.
In order to achieve this, we have to supply proper properties in the event list mentioned before. We also need to define an additional function in the controller and invoke them on the HTML side using angular directives.
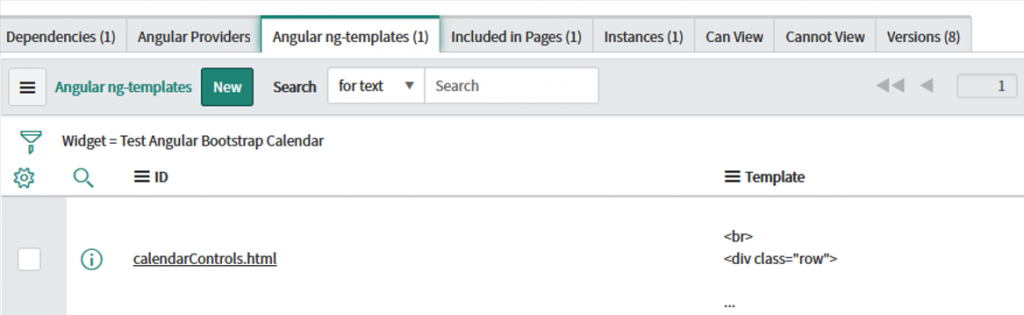
Another way of extending and modifying the logic is using angular templates. In the widget, we can find them under the related list. In this example, it is file calendarControls.html, which contains the UI part responsible for choosing different options of the calendar view i.e. day, week, month.
Conclusion
The example described in our text shows how flexible and customizable is Service Portal. The fact that it uses such frameworks as AngularJS and Bootstrap makes it a very powerful and efficient tool for delivering a personalized solution.
The fact that we can use plugins, tools, and libraries, shorten the time of delivering customer requirements. Which makes Service Portal a great tool for implementing ServiceNow features tailored to customer needs.
***
If you are interested in topics related to ServiceNow, we recommend other articles of our specialists, e.g. ServiceNow integration with Active Directory using LDAP.





















Leave a comment