The world, and with it the global economy, is changing every day. Companies are fighting for every client and trying to find the “golden mean”, that will allow the inflow of as many contracts as possible from the industry of interest to the company.
For this reason, we will take a look at how companies in the e-commerce world are fighting for the client and, consequently – what trends they are creating.
Composable Commerce – what is it?
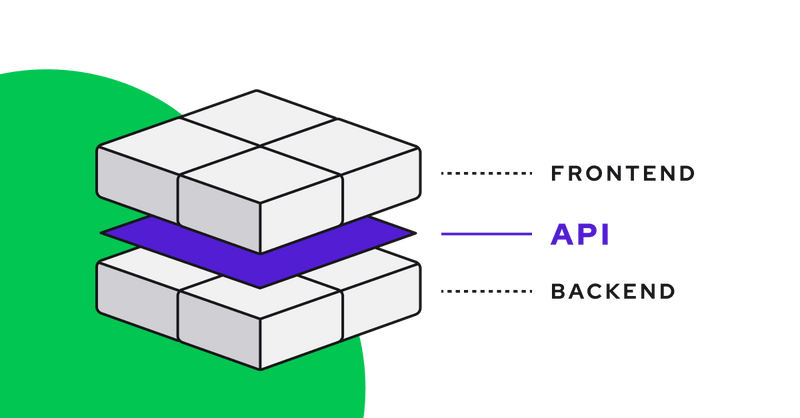
The latest trend in e-commerce, which we will try to bring closer, is Composable Commerce. As defined, it is a term for a software architecture that separates the front-end from the back-end and provides an opportunity to choose the best technologies to construct a flexible e-commerce stack (Figure 1). Software communicates via API, and the solutions can be changed without affecting other parts of the software to adapt to the ever-changing dynamics of the e-commerce market.
What to choose: Composable Commerce or Headless Commerce?
It is worth asking yourself why exactly Composable Commerce might be a better solution than Headless Commerce.
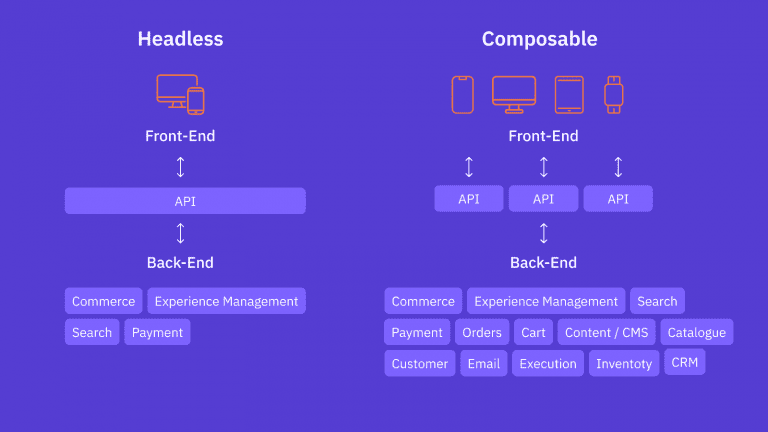
Although for many in the IT community the two architectures are often seen as the same, there is a very important difference between them. In a nutshell, Headless Commerce is a service, that was connected to the all-in-one system and was disconnected in such a way that the front-end and back-end are able to operate independently and autonomously. Meanwhile, in Composable Commerce, each component is independent and welds together into a well-thought-out system. As a result, companies that opt for this solution will be able to choose each component of their services, which will significantly improve the fulfillment of needs and unique projects in terms of business model.
Front-end? And what is it?
While it may seem that the answer is rather known, it is worth considering. The front-end is everything that a browser can read, that is, figuratively speaking, what can be seen at first glance on computer, laptop or tablet screens.
The programming languages, which an IT specialist should know to create front-end include among others:
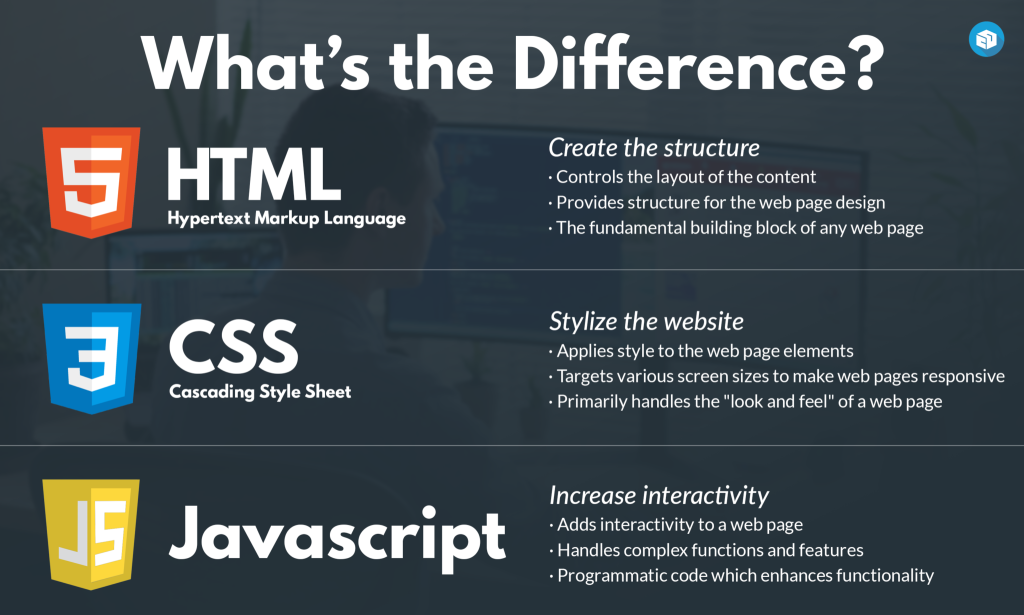
- HTML – presents the purpose and relevance of the page blocks,
- CSS (Cascading Style Sheets) – is used for graphic layouts, so it is responsible for the look of the page,
- JavaScript – a language ideal for preparing functionalities, behavior paths and affecting the correct operation of the site.
In summary: HTML – the content of the page, CSS – the look of the page, JavaScript – the operation of the page (Figure 3). Additionally, it is also necessary to know the skeleton for building an application or page, i.e. frameworks.
What exactly is API?
We know what the front-end is. It’s time to look at API (Application Programming Interface), which consists of several components:
- procedures,
- protocols,
- tools.
APIs are needed to weld applications together, so that a designed function can be created, which is usually based on making data available and executing predefined functions. Creating API is preparing an intermediary, which allows programs to create new interactions between applications. Private individuals and companies use this solution daily. In short: thanks to API, applications can interact with each other.
The benefits of using OpenAPI
- every developer has free access,
- cloud-based, can be used anywhere with internet access,
- low cost,
- tailored workflow in an effort to improve customer service,
- responsible for increasing productivity and sales efficiency,
- increases technical support efficiency,
- easy implementation,
- extensive functionality.
What is the back-end?
Back-end is what the user does not see. The developer, who oversees the back-end is responsible for the proper functioning of the system with the help of the appropriate API, storing and uploading data on the server, and the security of the site.
Back-end developer mostly writes the code in the languages:
- PHP,
- Python,
- Java
and uses their frameworks, which are useful in daily work.
Every dynamic website functions based on databases, so the back-end developer should be familiar with such relational database management systems as MySQL. Any data, for which they are responsible, is processed and shared in the presentation (front-end) using API systems for communication between the recipient and the server.
Why use Composable Commerce?
One of the main advantages of using Composable Commerce is the lack of necessity to code own solutions from scratch – it is possible to integrate systems with services from other organizations. In addition, the tool helps to understand clients’ preferences by personalizing recommendations, which can lead to improved contact with the recipient. With unlimited flexibility in building their own sales stack, companies have the freedom to define the front-end. Composing unique solutions and implementing new business models, separating business initiatives from the PBC, iteration freedom and innovation in the design phase are other benefits.
Composable Commerce allows scaling each component independently and extending it with additional services. Each component becomes a commodity, so the companies have the ability to switch suppliers and replace them as needed.
Summary
Ultimately, Composable Commerce provides brands and retailers with the tools to be in total control, enabling them rapid changes in the technology stack, business operations and growth – now and in the future.
The goal of the modern e-commerce is to provide customers with the best shopping experience, such as the speed of the service and the ability to operate on several devices simultaneously to the greatest extent possible. Composable Commerce works in just such a way.
If the topic seems interesting to you, I encourage you to take a look at the platforms, which are already using Composable Commerce:
I also recommend additional reading materials:





















Leave a comment