Dear .NET developers – big changes finally came! Open source and cross-platform .NET? Yes! Let me introduce ASP.NET Core.
Don’t get confused! The naming of ASP.NET versions is changing – the new version is still called ASP.NET 5 but as soon as all of the parts will be ready to distribute the name will be officially changed to APS.NET Core 1.0. What about the versions of MVC and Web API? Those will no longer be problem – MVC and Web API are now included in ASP.NET Core and they all share one version as parts of one single framework. For purpose of this article I will use the final naming – ASP.NET Core 1.0.
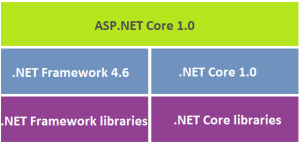
ASP.NET Core can run on both .NET Framework and .NET Core.
.NET CORE 1.0
.NET Core is not another version of .NET Framework, it is not improving the previous version and doesn’t replace it. This is totally new approach – .NET Core 1.0 is a small, modular runtime that includes some parts of the .NET Framework. It is optimized for server and cloud workloads. It is a new line of .NET and it will be developed and supported as well as the .NET Framework line.
And the most surprising thing is that – unlike any other version of .NET Framework – .NET Core is open source (both runtime and framework libraries) and cross-platform (supported on Windows, Linux and Mac). And that makes it the Microsoft’s revolution!
.NET Core contains CoreFX – set of libraries and CoreCLR – which is Common Language Runtime. Both parts are distributed via Nuget.
CoreFX – each of the library in the set is designed in order to requiring as little dependencies as possible which allows to include into your application only those of CoreFX that you actually need.
CoreCLR – the main advantage of .NET Core is its portability assured by CoreCLR – it can be packaged and deployed with your application. It doesn’t require any version of .NET installed. Furthermore multiple application can be hosted side-by-side using different versions of CoreCLR and they can be upgraded individually.
.NET Core supports set of languages, especially C#, VB and F#, as well as language features – like generics, LINQ, async support and many more.
ASP.NET CORE 1.0
ASP.NET Core is a framework for building modern Web applications. It was created in particular for cloud-based apps. It consists of modular components which results of making web apps that are not excessive – as we must include only those parts that we actually use. That keeps the flexibility of the app.

Your first ASP.NET Core application – it’s very easy to start! And you can use Community edition of Visual Studio and ASP.NET Core – both available for free. Running the application on the localhost using IIS Express didn’t change from previous versions of framework.
Significant changes start from file structure of the project. ASP.NET Core works on file system – it detects any code changes (from and outside VS), compiles into memory and loads the app – which helps with faster developing. Let’s start with checking the main folder of the app – there are:
• Solution file (.sln extension typical for VS)
• File global.json which contains configuration
• The src folder containing the source code
The configuration files are written in the json notation (JavaScript Object Notation) – so they are more light than XML files.
The global.json file generated for new project look like that:
{
"projects": [ "src", "test" ],
"sdk": {
"version": "1.0.0-rc1-update1"
}
}
The projects setting indicates where are located folders containing the source code. From default there are src folder for sources and test for unit tests project. Newly created project has its source files in src folder. Within the listed folders there will be searched projects of the solution.
The sdk setting specifies the version of the DNX (.Net Execution Environment) which is used for opening the solution.
Inside the src folder there is exactly the same content as in the solution folder – and since ASP.NET Core works on file system adding (or deleting) a new file into the folder adds (or delete) this file to the solution as well. There is no need to build the app – all you have to do is refresh the browser to see the modifications.
One of the breaking changes about the configuration files was replacing .csproj file by .xproj and project.json files. Both files concerns only a project and not the solution. However this idea was improved in version RC2 eventually it has been decided to return to original .NET configuration –.csproj file for newer versions. But as the RC2 version is the latest (during writing this article) the project.json still oblige let’s take a look at some of its parts:
{
(…)
"dependencies": {
"Microsoft.NETCore.App": {
"type": "platform",
"version": "1.0.0-rc2-*"
},
"tools": {
"Microsoft.AspNetCore.Server.IISIntegration.Tools": "1.0.0-preview2-final",
"Microsoft.EntityFrameworkCore.Tools": "1.0.0-preview2-final",
"Microsoft.AspNetCore.Razor.Tools": "1.0.0-preview2-final",
"Microsoft.Extensions.Caching.SqlConfig.Tools": "1.0.0-preview2-final",
(…)
},
"frameworks": {
"dnx451": { },
"dnxcore50": { }
},
(…)
}
- The dependencies setting contains listed all top level NuGet packages that are used in the project. Good to know that there are IntelliSense help in this part for the package and its version as well 🙂
- The tools setting specifies packages containing tools.
- The frameworks setting indicates which framework can be used by the project. By default two are added – full .NET Framework and Core CLR.
Changes of .NET Core are still happening – in version RC1 the files global.asax and Web.config were replaced by single file Startup.cs. All the configuration required on starting the app is inside this file in Startup class. But since version RC2 web.config returns. So when you start to working on .NET Core remember to always keep track of current version.
At the end of this article I would like to encourage all of you to try .NET Core to see what can you achieve with it. Enjoy! 🙂















Leave a comment