How often your SharePoint Site seems to be boring, with a standard pool of colors and basic functionalities of Web Parts? Maybe you don’t know it, but you can upgrade your standard views and make your SharePoint Site look much better! Usually, just one JSLink is enough to transfer your site to a higher level.
In this article I would like to describe what JSLinks are, why it’s worth using JSLinks, and how to use them properly. I will also show you how to implement a JSLink into your SharePoint Web Part.
What is JSLink?
JSLink is a great new addition to SharePoint 2013 which renders on the Client-side. Client-side rendering enables customizing and styling SharePoint elements using HTML and JavaScript. It provides you with a mechanism that allows you to use your own output render for a set of controls that are hosted in a SharePoint page (list views, display, add and Edit forms). In plane language, JSLink allows you to upgrade and make your SharePoint Site better.
JSLink can be used in many different variants. Not only is it can be used to style your SharePoint site, but also you can:
- set custom behaviour to ceratin fields – there is a possibility to set a formula to form fields (check example 2 below),
- create custom list forms – e.g. add more fields to form or design them as you wish,
- create your own navigation panel – add, and style handly links for better movement on the site,
- easily set initial values to the form fields,
- create custom panels providing information about anything you want – e.g. about permissions, directories, handly links, breadcrumbs and more.
As you can see, JSLink can provide some great improvements and custom logic into the fields, list, forms and libraries.
What do you need to create your own JSLink?
Absolutely crucial here is a good command of JavaScript. Why? All JSLinks are created with JavaScript and this is the only way to create your own solution.
jQuery library can also be very useful. Relating jQuery with JavaScript will create great effects! jQuery enables you to make AJAX queries in order to get information from database without thr need to refresh your site. In fact, jQuery has changed the way lots of people write JavaScript.
Okay, you’ve got a JSLink. What’s next?
If you have a JSLink, now you have to attach it to a chosen Web Part of a List or Library. All steps are described below:
- If your JSLink is done, save it and prepare to use.
- In your SharePoint Site go to Site Settings > Master Pages and Layouts (without enabled Publishing features your path will be Site Settings > Master Page. In case of some JSLinks, publishing features are required.

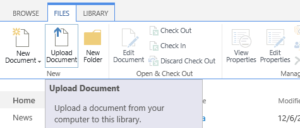
- In the upper-left corner of the Master Page Gallery, click the FILES button.
- Click the Upload Document button to upload your JSLink script.

- In the popup window, upload your script. In the Choose a file section, choose the file from your local computer. Destination Folder should not be changed. You can describe your script in the Version Comments field. Click OK button.
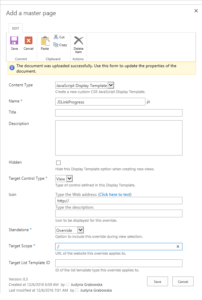
- In the next popup window, in the Content Type field choose JavaScript Display Template. Another popup appears.
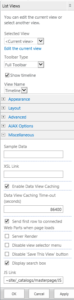
- The last step in JS Link uploading process is verifying all the key information concerning this script.

Settings should look like in the picture above. Of course, additional or different set of properties are possible.
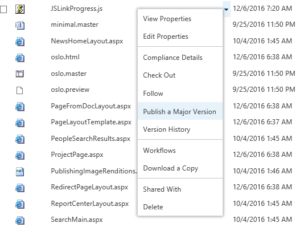
- When you check everything, just click the Save button. Added script appears on the Master Page Gallery list. Remember to publish this script! If you do not do this, regular users will not see this script and, what is more, will not be able to see the improvements delivered by this JSLink.

Include a link!
First phase of adding a JSLink is done! Now you have to include a link in the script directory with which you want to make this script work.
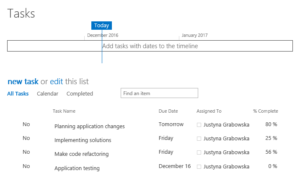
- Go to a chosen directory. In this case, the Tasks Web Part will serve as an example. In the picture below, you can see the standard look of the Web Part.

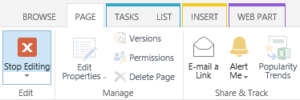
- In the upper right corner, click the Settings Menu button and choose Edit Page. Now you can modify view of Documents list. Click the button in the upper right corner and then click Edit Web Part. List of properties and settings will appear on the right side. In the Miscellaneous section click ” + “ to unroll options that this content provides. Finally copy the path to JS Link directory into the JS Link field.

If you used the same directory to place the script, the path should look as follows: ~site/_catalogs/masterpage/
Then, just click Apply and then OK. The final step is to click Stop Editing in the left upper corner.

In the picture below, you can check the difference between the classic and updated view.

Now, your custom solution in the shape of JSLink has been implemented and it is working! If something is not working please check all steps and test your script.
Below, I added some more very interesting examples of JS Links from code.msdn.microsoft.com. JavaScript code is free to use, so you can easily upgrade your SharePoint site with new possibilities.
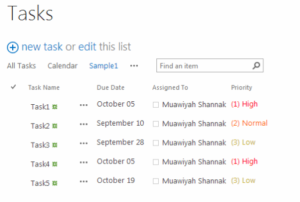
Example 1 – Priority task
Screenshot

This JSLink sample allows you to change the priority field text color, based on the task priority level (High, Normal and Low).
Link to download a code: https://code.msdn.microsoft.com/office/Client-side-rendering-code-0a786cdd/file/109730/5/CSR%20code%20samples%20%231%20(Task%20Priority%20color).zip
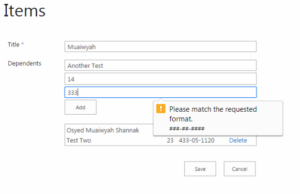
Example 2 – Repeater
Screenshot

This JSLink sample allows you to use Javascript repeater within your SharePoint List Forms and views.
Link to download a code: https://code.msdn.microsoft.com/office/Client-side-rendering-code-56649801/file/125699/5/CSR%20code%20samples%20%2312%20(Repeater).zip
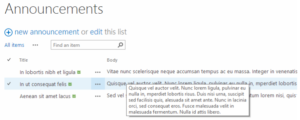
Example 3 – Substring long text
Screenshot

This JSLink sample will show you how to make the announcements body text shorter and display the whole announcements body text as a tooltip.
Link to download a code: https://code.msdn.microsoft.com/office/Client-side-rendering-code-93e7077d/file/109737/4/CSR%20code%20samples%20%232%20(Substring%20long%20text).zip
This is how you can make your SharePoint Site look so much better! You can change the look by 180 degrees.
Handful of titbits:
– If you want to add multiple JSLinks into one Web Part you just have to seperate paths by ” | ” . For example: ~site/_catalogs/masterpage/JSLink1.js | ~site/_catalogs/masterpage/JSLink2.js
– JSLinks in SharePoint 2016 in a Modern View of Document Library and List Views will not be supported.
– You can place your JSLink file in any directory you want in SharePoint but the path I used in this example and the way I used it, is the best for me.
– You must remember that often clean JavaScript is not enough. Often you have to style your custom improvements.
*Owner of the JSLink example is: code.msdn.microsoft.com
Link to the example: https://code.msdn.microsoft.com/office/Client-side-rendering-code-f1068b4b#content
For more samples visit: https://code.msdn.microsoft.com/office/Client-side-rendering-JS-2ed3538a
















Leave a comment