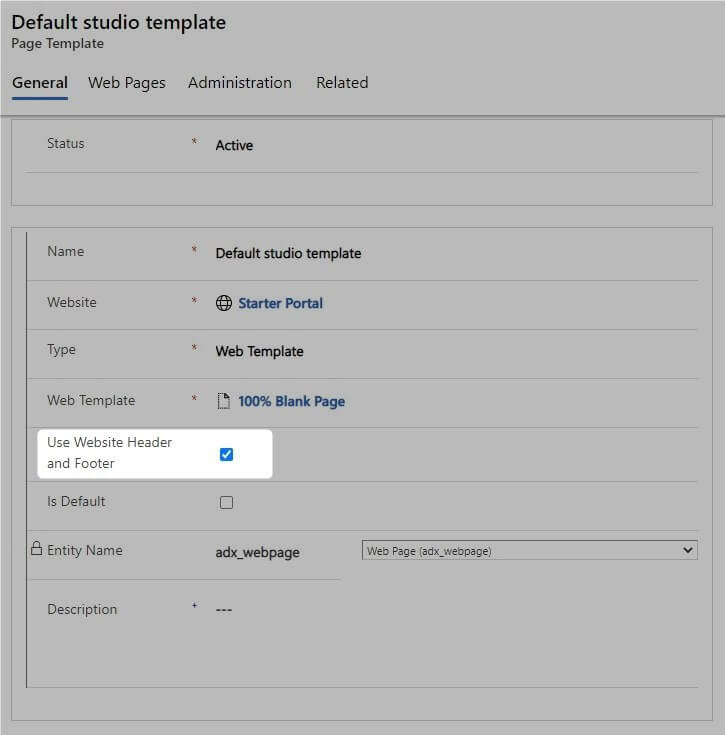
Podczas tworzenia stron na Power Apps Portals możemy wybrać, czy chcemy przygotować własny nagłówek i stopkę strony, czy wolimy użyć rozwiązania wbudowanego. O ile w pierwszym przypadku mamy dowolność w tworzeniu layoutu, o tyle rozwiązanie wbudowane wydaje się być wygodniejsze i dostarcza pewnych benefitów, na których może nam zależeć. Możemy potrzebować wbudowanego mechanizmu z własnymi, dodatkowymi modyfikacjami, aby spełnić specyficzne wymagania klienta.
Niektóre narzędzia dostarczane są wraz z nagłówkiem wbudowanym (np. shell do pobierania tokenów). Jeśli nam na nich zależy, a jednocześnie chcemy dodać specyficzny plik CSS lub znacznik meta, którym np. skorygujemy niechciane przez klienta powiększanie elementów na iOS, to musimy ten wbudowany nagłówek zmodyfikować.
Poniżej przedstawię, w jaki sposób można dodać dodatkowy element pomiędzy znacznikami <head>…</head> takiego domyślnego nagłówka strony, bez konieczności używania mechanizmów jQuery.
Ukryte i mało znane content snippets
Power App Portals wyróżnia się szerokim wachlarzem konfiguracyjnym. Jednym z jego elementów są snippety, czyli definiowalne fragmenty tekstu, które możemy wykorzystywać wielokrotnie na różnych stronach portalu w myśl zasady DRY (ang. Don’t Repeat Yourself). Większość snippetów utworzymy sami w celu uzupełnienia naszych stron o treść lub skrypty. Istnieje jednak pewien zestaw wbudowanych fragmentów tekstu, które odgrywają określoną rolę na portalach, dając jednocześnie dodatkowe pole do konfiguracji elementów wbudowanych.
Poniżej zostaną opisane dwa z nich: Head/Bottom oraz Head/Fonts.
Uzupełnianie znaczników w sekcji <head></head>
Istnieją dwa sposoby na wstawienie znaczników w sekcji <head> z użyciem snippetów. Główna różnica pomiędzy nimi polega na umiejscowieniu zdefiniowanego tekstu. Oba sposoby mają zastosowanie w przypadku korzystania ze standardowego nagłówka strony (ustawienia Page Template).
- Użycie snippetu Head/Bottom
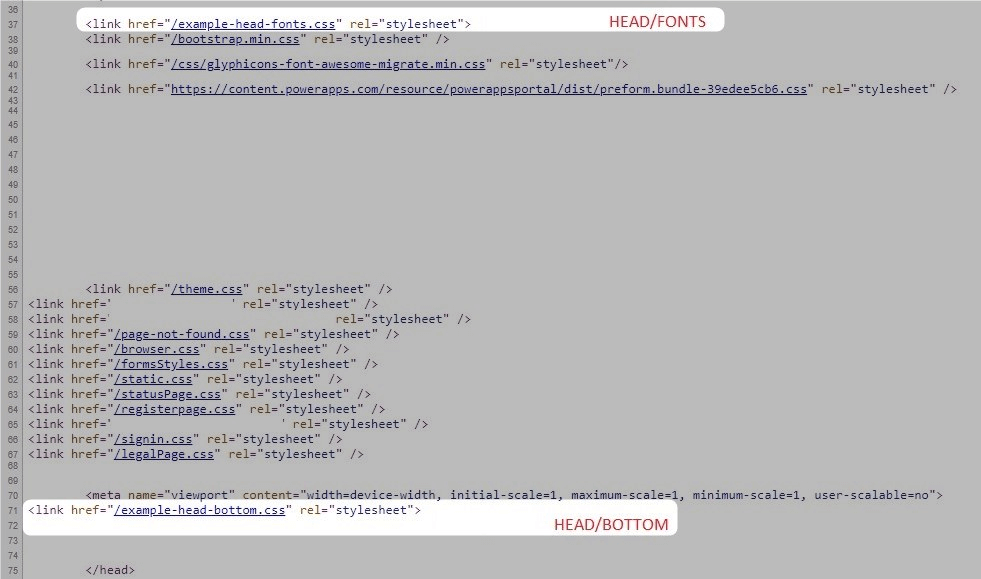
Pierwszy sposób to użycie snippetu Head/Bottom. Tekst, który w nim zdefiniujemy, pojawi się na dole sekcji <head> przed znacznikiem zamykającym. Głównym przeznaczeniem tego snippetu jest definiowanie dodatkowych znaczników <meta>.
Jeśli nie widzimy takiego snippetu w aplikacji, musimy go sobie utworzyć. Aby to zrobić, należy przejść następujące kroki:
- Wchodzimy w naszą aplikację (model-driven).
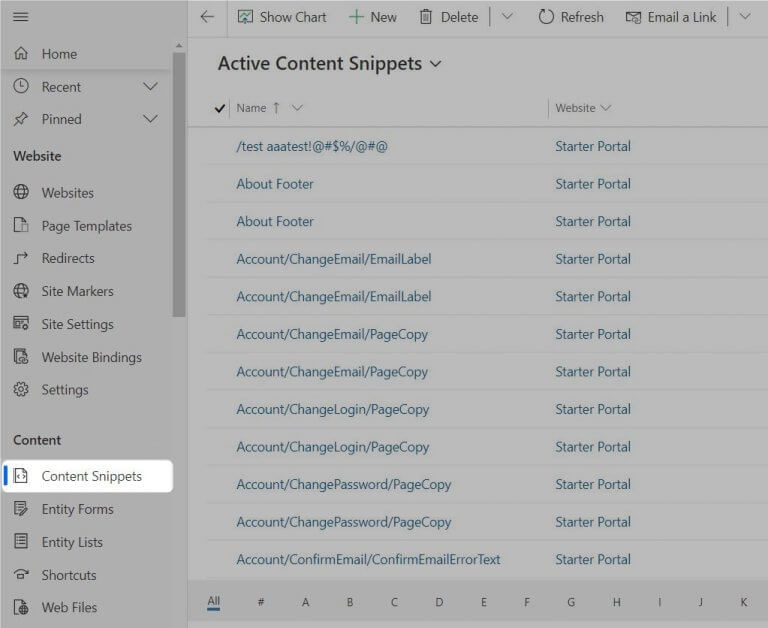
- W menu wybieramy Content Snippets (sekcja Content).
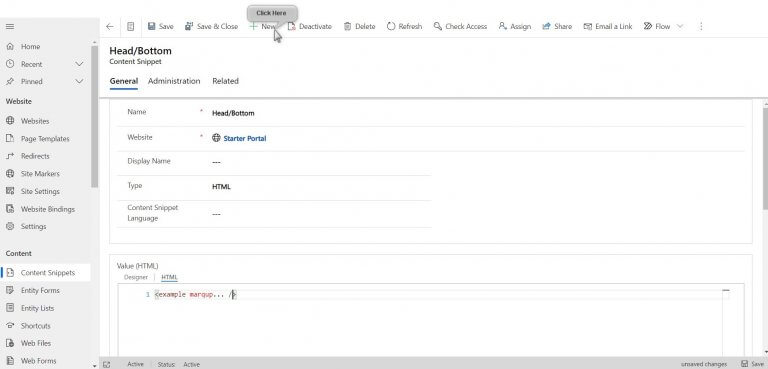
Z górnego menu wybieramy New i wypełniamy formularz danymi jak poniżej:
- Po zapisaniu zmian zdefiniowany tekst pojawi się w dolnej części sekcji <head>.
- Użycie snippetu Head/Fonts
Jeżeli natomiast chcielibyśmy dodać coś wyżej w tej sekcji, możemy posłużyć się innym snippetem – Head/Fonts. Został on opracowany w celu definiowana arkuszy CSS. Teksty w nim umieszczone znajdą się nad definicją pierwszego domyślnego pliku CSS.
Podobnie jak w przypadku Head/Bottom – jeśli nie jest dostępny, musimy go utworzyć w analogiczny sposób.
Należy jednak pamiętać, że nie są to sekcje do wpisywania dowolnych wartości, ponieważ mechanizmy Power Apps Portals dokonują analizy znaczników HTML-a.
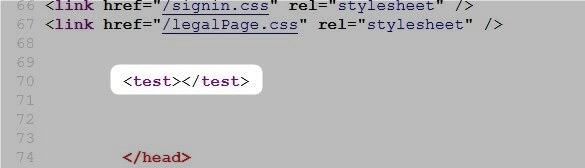
Poniższy efekt uzyskamy, jeśli wpiszemy <test />. Jak widać, utworzył nam się znacznik otwierający i zamykający. Gdybyśmy wpisali inny tekst – rozdzielony spacjami – mogłyby się dodatkowo utworzyć atrybuty dla tego znacznika.
Pozostałe ukryte content snippets
Opisane powyżej snippety pomogą nam konfigurować sekcję <head> na stronie, wykorzystując template ze standardowym nagłówkiem i stopką.
Istnieje jednak szereg innych, wbudowanych content snippetów, jak na przykład:
- links/logout – pozwala na definiowanie tekstu na standardowym przycisku singout,
- links/login – pozwala na definiowanie tekstu na standardowym przycisku signin,
- Account/Nav/SignIn – pozwala na definiowanie tytułu dla sign in page.
Tworząc strony w Power Apps Portals, warto mieć na uwadze istnienie content snippetów, by wykorzystać ich potencjał. Pełną listę dodatkowych snippetów znajdziecie tutaj.





















Zostaw komentarz