Internet stał się już na dobre częścią naszego życia. Jest obecny podczas codziennych zakupów, pozwala na dostęp do naszych pieniędzy, zapewnia rozrywkę i informacje w czasie rzeczywistym. Nic więc dziwnego, że oczekiwania co do jego dostępności i wydajności stale rosną.
W związku z łatwością oceny przez użytkowników i porównania konkurencyjnych rozwiązań dostarczanych w sieci, twórcy treści i aplikacji internetowych dążą do poprawy podstawowych parametrów jakościowych tworzonych rozwiązań związanych z:
- użytecznością,
- dostępnością,
- stabilnością,
- wydajnością.
W 2020 roku naprzeciw tym potrzebom wyszła firma Google, wprowadzając zestaw wskaźników do oceny doświadczenia użytkownika (ang. User Experience, UX) w zakresie wydajności ładowania, interaktywności i stabilności wizualnej strony internetowej.
Prosty, zunifikowany zestaw metryk, nazwanych Web Vitals, dostarcza jasnych, czytelnych oraz ustandaryzowanych danych, które są kluczowe dla oceny jakości użytkowania stron internetowych. Więcej o nich dowiecie się z niniejszego artykułu.
Wpływ wydajności na doświadczenie użytkownika
Wydajność aplikacji internetowych ma bezpośredni wpływ na doświadczenia użytkowników.
Nie jest żadną tajemnicą, że znacznie chętniej korzystamy z portali internetowych, które są responsywne, zachowują się w sposób stabilny i przewidywalny oraz nie powodują naszej frustracji.
Dokładnie to samo przyświecało idei powstania Web Vitals – chodziło stworzenie o prostego zestawu metryk, które będą czytelne i zrozumiałe dla osób niebędących specjalistami od tworzenia i zarządzania serwisami internetowymi, a jednocześnie będą dostarczały wartościowych informacji na temat weryfikowanej strony internetowej.
Metryki te pozwalają nam określić w sposób ujednolicony:
- jak szybko ładują się strony,
- po jakim czasie strony stają się responsywne,
- jaki jest poziom satysfakcji użytkowników.
Bez nich ocena ta była często bardzo subiektywna i uzależniona od wielu czynników, w tym: jakość i prędkość łącza internetowego, wydajność urządzenia, na którym dokonywano oceny, itd.
Obecnie wszystkie strony internetowe sprawdzane są pod kątem trzech głównych metryk Core Web Vitals. To właśnie one pozwalają na lepsze pozycjonowanie stron w wynikach wyszukiwarki oraz wpływają pozytywnie na wyniki SEO.
Miary Web Vitalis
Zanim jednak przejdziemy do omówienia metryk samych w sobie, warto wspomnieć, że Web Vitals zbierane i kalkulowane są dla wszystkich stron internetowych, zawsze w ten sam sposób i tymi samymi algorytmami. Dobrze pamiętać również, że są one mierzone na dwa sposoby:
- Lab data – dane wygenerowane za pomocą narzędzi do symulowania ładowania strony w kontrolowanych warunkach laboratoryjnych. Ich zaletą jest stałe środowisko w którym przeprowadzane są testy, co pozwala na sprawdzenie np.: wpływu zmian na stronę przed wprowadzeniem ich w produkcyjne użycie.
- Field data – dane pozyskane z rzeczywistego użycia strony internetowej przez użytkowników, którzy faktycznie odwiedzili daną stronę i weszli z nią w interakcję. Mimo pochodzenia z realnych sytuacji, utrudniają one analizę wpływu zmian na system.
Oba sposoby zbierania danych uzupełniają się, dając pełne zrozumienie działania strony internetowej zarówno z perspektywy zmian i ich wpływu na stronę, jak również z punktu widzenia użytkownika oraz wpływu jego zmiennego środowiska na działanie strony.
Core Web Vitals
Core Web Vitals to zestaw trzech kluczowych metryk opracowanych przez Google, które mają na celu ocenę jakości doświadczeń użytkowników na stronach internetowych.
Largest Contentful Paint (LCP)
LCP (największy element strony) mierzy czas, jaki upływa od rozpoczęcia ładowania strony do momentu, gdy główny element treści jest widoczny na ekranie (np.: obraz, wideo, blok). Wpływa bezpośrednio na pierwsze wrażenie użytkownika dotyczące szybkości ładowania strony. Dynamiczne działanie zachęca użytkownika do dalszej interakcji, jednocześnie sprawiając, że zostaje na stronie dłużej i chętniej do niej wraca.
Jeśli wczytanie się największego elementu strony odbywa się w czasie poniżej 2,5 sekundy, możemy mówić o dobrym wyniku z punktu widzenia doświadczenia użytkownika. Jeśli jednak czas ten wynosi powyżej 4 sekund, mamy do czynienia ze słabym wynikiem doświadczeń użytkownika.

Warto pamiętać, że największy obiekt może się zmieniać w trakcie ładowania strony, ponieważ metryka ta kalkulowana jest dla rzeczywistego największego widocznego elementu na stronie, a więc zmiany są możliwe wraz z kolejnymi elementami, które są wczytywane w czasie rzeczywistym.
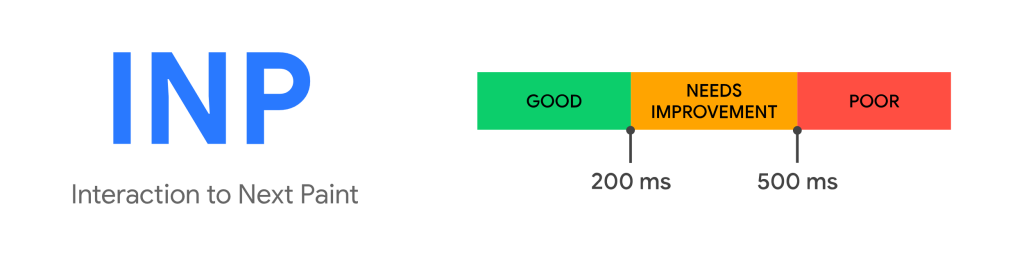
Interaction to Next Paint (INP)
Reaktywność strony na interakcje użytkownika – tym właśnie jest metryka INP. Mierzy ona opóźnienia wszystkich interakcji użytkownika (kliknięcia, wprowadzanie tekstu, naciśnięcie klawiszy czy przewijanie strony). Krótszy czas INP oznacza, że strona reaguje szybko na wszelkie działania użytkownika, co przekłada się na płynniejsze i bardziej satysfakcjonujące doświadczenie.
Reakcja strony internetowej na akcje użytkownika w czasie poniżej 200 milisekund oznacza, że użytkownik oceni stronę jako dobrze responsywną, a doświadczenia użytkownika będą dobre. Czas powyżej 500 ms oznacza, że strona staje się nieresponsywna, a doświadczenia użytkownika będą złe.
Jest to jeden z najbardziej frustrujących parametrów określających wydajność stron internetowych – często bowiem prowadzi do wielokrotnego kliknięcia w ten sam obiekt, powodując, że obiekty strony pojawiają się i znikają po chwili.

W marcu 2024 parametr ten zastąpił wykorzystywany wcześniej First Input Delay (FID), który liczył czas pierwszej interakcji ze stroną, podczas gdy INP monitoruje tempo, z jakim strona reaguje na każdą interakcję. FID jednak nadal występuje w niektórych narzędziach, które monitorują Core Web Vitals, dlatego warto pamiętać o tej różnicy.
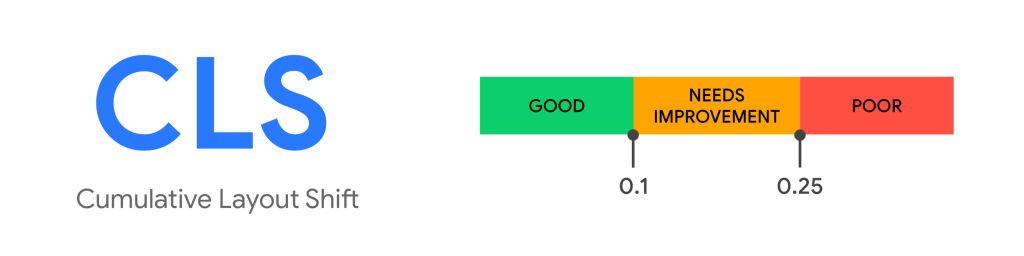
Cumulative Layout Shift (CLS)
CLS określa stabilność wizualną strony, mierząc czas, po jakim układ strony w górnej jej części przestaje się zmieniać. Niski wynik CLS oznacza, że użytkownicy nie doświadczają niespodziewanych przesunięć elementów strony, co mogłoby być frustrujące i dezorientujące. Stabilna strona poprawia zaufanie i komfort użytkowników, prowadząc do lepszych doświadczeń podczas przeglądania.
Za przesunięcia i zmiany układu strony uważane jest np.: nagłe przesunięcie tekstu, który właśnie czytamy, zmiana lokalizacji przycisku lub pola, co może skutkować np.: kliknięciem w niewłaściwy przycisk. Nic więc dziwnego, że jest to jeden z głównych parametrów mających wpływ na ocenę doświadczeń użytkownika.
Wydłużony czas CLS w połączeniu z dużym czasem responsywności strony (INP) może powodować poważne problemy z używaniem strony po stronie użytkownika (klikanie w złe przyciski, wprowadzanie danych do nieprawidłowych pól, brak możliwości swobodnego czytania zawartości strony internetowej).

Dlatego nikogo nie powinny dziwić oczekiwania co do wartości metryki CLS – wynik dłuższy niż 100 ms będzie interpretowany jako wymagający poprawy, a już 250 ms oznaczać będzie słabe rezultaty w kontekście doświadczeń użytkownika.
Wpływ Core Web Vitals na SEO
Core Web Vitals mają bezpośredni wpływ na pozycjonowanie stron internetowych w wynikach wyszukiwania Google. Od maja 2021 roku Google oficjalnie włączył Core Web Vitals jako czynnik rankingowy w algorytmie wyszukiwarki. Oznacza to, że strony, które osiągają lepsze wyniki w zakresie LCP, INP i CLS, mają większą szansę na wyższe pozycje w wynikach wyszukiwania.
Lepsza wydajność strony wpływa na poprawę doświadczenia użytkownika, co przekłada się na niższe wskaźniki odrzuceń i dłuższy czas spędzony na stronie. To z kolei może prowadzić do większej liczby odwiedzin i konwersji. Google, dbając o jakość wyników wyszukiwania, nagradza strony, które zapewniają użytkownikom pozytywne doświadczenia, poprzez wyższe rankingi.
Pozostałe Web Vitals
Niestety, aspekt wpływu Core Web Vitals na pozycjonowanie stron zdominował znaczenie tych metryk w kontekście pomiaru wydajność stron internetowych, powodując, że wielu twórców treści internetowych skupia się jedynie na tych trzech metrykach, a ich celem staje się jedynie lepsze pozycjonowanie i wyniki SEO.
Tymczasem pozostają wciąż Core Vitals, które nie mają bezpośredniego wpływu na pozycjonowanie stron. Należą do nich m.in.: FCP, TBT, TTFB.
First Contentful Paint (FCP)
FCP mierzy czas, jaki upływa od rozpoczęcia ładowania strony do momentu, gdy jakakolwiek część zawartości jest wyświetlana na ekranie. Jest to wskaźnik, który pomaga zrozumieć, jak szybko użytkownicy widzą pierwsze elementy strony. W odróżnieniu od LCP, nie mamy tu do czynienia z pomiarem czasu do wyświetlenia największego elementu strony – skupiamy się na pierwszym elemencie.
Metryka pomaga również zrozumieć:
- ile czasu strona będzie doczytywała treść aż do wyświetlenia największego elementu (LCP),
- po jakim czasie strona przestanie zmieniać swój wygląd (CLS),
- po jakim czasie od wyświetlenia pierwszego elementu strona staje się responsywna (INP).
Total Blocking Time (TBT)
TBTmierzy łączny czas, w którym przeglądarka jest zablokowana przez zadania JavaScript, które trwają dłużej niż 50 milisekund. Czas ten mierzony jest od momentu wczytania pierwszego obiektu na stronie (FCP). Jest to ważne dla zrozumienia, jak długo strona może być zablokowana dla użytkowników – przeglądarka wykonująca JavaScript powyżej 50 ms może być nieresponsywna, sprawiając, że odczucia użytkownika zaczną maleć.
Jest to jedyna metryka, która powinna być badana wyłącznie na podstawie danych laboratoryjnych.
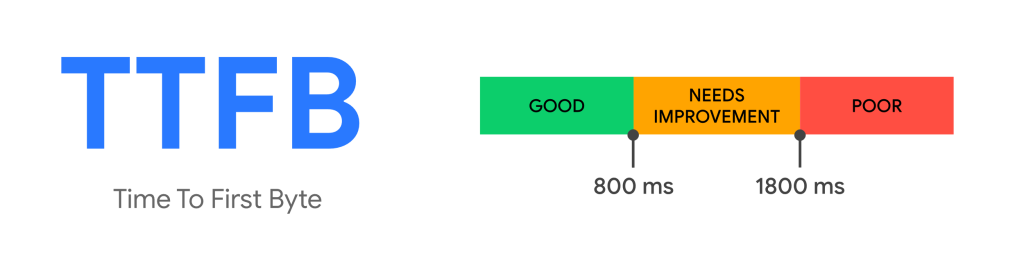
Time to First Byte (TTFB)
TTFB to czas między wysłaniem żądania zasobu a momentem, w którym otrzymamy pierwszy bajt odpowiedzi. Metryka pozwala określić wpływ warstwy sieciowej na czas wyświetlania strony internetowej. W odniesieniu do niej warto zaznaczyć, że poprzedza ona metryki zorientowane na użytkownika – oznacza to, że powinna być brana pod uwagę równie poważnie, jak te odnoszące się renderowania strony (FCP czy LCP).
Ponieważ czas TTFB ma realny wpływ na czas wyświetlania strony internetowej, przyjmuje się, że 75% użytkowników powinno otrzymać pierwszy bajt odpowiedzi w czasie mniejszym niż 800 ms.

Warte uwagi
Istnieją jeszcze inne metryki, które są wykorzystywane przez poszczególne narzędzia do monitorowania i analizy Web Vitals, a które nie zostały ujęte w tym artykule.
Wydaje się dość oczywiste, dlaczego to właśnie INP, CLS oraz LCP należą do Core Web Vitals, jednak ich zależność od pozostałych metryk jest wyraźna i pokazuje, że w kontekście doświadczeń użytkowników oraz wydajności i stabilności stron internetowych tylko połączenie wszystkich metryk i ich wspólna analiza w oparciu o dane laboratoryjne jak i rzeczywiste może pomóc w pełni zrozumieć zachowanie aplikacji internetowej.
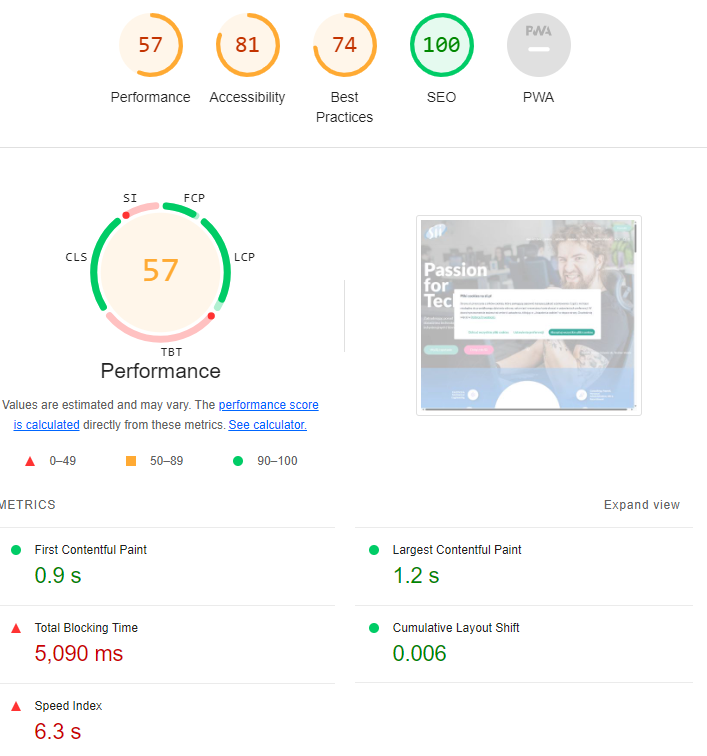
Pomiar Web Vitals z użyciem dostępnych narzędzi
Istnieje szereg narzędzi pozwalających mierzyć Web Vitals. Zgodnie z ideą powstania metryk Web Vitals, są to na ogół narzędzia proste w implementacji i użyciu, tak aby każdy mógł mieć dostęp do raportów i wyników. Większość z tych narzędzi poza wykonaniem testów w warunkach laboratoryjnych pozwala również na wyświetlenie metryk opartych na danych rzeczywistych. Dodatkowo, poza otrzymanym raportem użytkownik otrzymuje szereg sugestii jak daną metrykę poprawić.
Narzędzia mierzące Web Vitals
- Google Search Console – narzędzie dostarczone przez Google. Umożliwia każdemu twórcy stron internetowych monitorowanie jego własnych stron w wynikach wyszukiwania Google.
- Lighthouse – zautomatyzowane narzędzie typu open source do audytu stron internetowych, które dostarcza szczegółowych informacji na temat wydajności, dostępności i SEO, dostępne również w narzędziach deweloperskich przeglądarek opartych na silniku Chromium.
- Google PageSpeed Insights – narzędzie Google, które analizuje wydajność strony i dostarcza rekomendacji dotyczących optymalizacji.
- Chrome User Experience Report (CrUX) – zbiera anonimowe dane dotyczące rzeczywistego doświadczenia użytkowników na stronach internetowych i udostępnia je poprzez BigQuery oraz raporty Data Studio.
- Web Vitals Extension – rozszerzenie do przeglądarki Chrome, które umożliwia monitorowanie na bieżąco wyników Web Vitals podczas przeglądania stron.
- WebPageTest – narzędzie wspierające analizę wydajności stron internetowych dostępne również jako strona internetowa. Pozwala na pomiar wielu metryk Web Vitals i dostarcza bardzo rozbudowany raport z takiego testu.

Dobrą praktyką jest wprowadzenie w proces wytwórczy stron czy serwisów internetowych w pełni automatycznych testów Web Vitals i ich raportowania. Pozwala to bardzo niskim kosztem monitorować bieżące zachowanie strony internetowej i reagować na ewentualnie problemy, zanim te zostaną zauważone przez użytkowników końcowych.
Podsumowanie
Web Vitals pomagają twórcom stron internetowych ocenić i poprawić wydajność ich aplikacji. Poprzez skupienie się na trzech głównych wskaźnikach (LCP, INP i CLS) oraz uwzględnienie dodatkowych wskaźników jak FCP czy TBT, można znacząco poprawić doświadczenie użytkowników.
Przekłada się to nie tylko na lepsze pozycjonowanie stron czy wyniki biznesowe, ale także na ograniczeniu kosztów związanych z utrzymaniem strony internetowej i infrastruktury. Wyższy współczynnik doświadczenia użytkowników to także większe przywiązanie i lepszy odbiór na tle konkurencji.
Regularne monitorowanie i optymalizacja Web Vitals powinny stać się integralną częścią procesu tworzenia i utrzymania stron internetowych, aby zapewnić ich sukces w zmieniającym się cyfrowym świecie. Wskaźniki Web Vitals oferują dokładny wgląd w wydajność strony, umożliwiając identyfikację i eliminację problemów, które mogą negatywnie wpływać na użytkowników. Dzięki temu można zapewnić szybsze, bardziej responsywne i stabilne doświadczenia użytkownikom, co jest kluczowe w erze cyfrowej.
***
Jeśli jesteście ciekawi, co nasi eksperci piszą nt. Google Lighthouse w praktyce, zajrzyjcie koniecznie do artykułu.
















Zostaw komentarz