Niniejszy artykuł ma na celu przybliżenie architektury platformy SharePoint oraz sposobu pisania kodu po stronie klienta – czyli tzw. „Client Side Object Model”. W pierwszej część wpisu opiszę architekturę platformy SharePoint a następnie zaprezentuję demo, obrazujące w jaki sposób, za pośrednictwem klienckiej aplikacji, można połączyć się z SharePointem i w jaki sposób przebiega przepływ informacji podczas takiej komunikacji.
Czym jest SharePoint
SharePoint jest „dzieckiem” Microsoft’u, służącym do zarządzania informacjami/dokumentami – najczęściej w sieci korporacyjnej. Pozwala na zarządzanie informacjami i zabezpieczenie ich, czyli stricte: plików, dokumentów, które są przesyłane pomiędzy serwerem a klientem. Dzięki funkcji kolaboracji dokumentów, użytkownicy mogą pracować np. na jednym egzemplarzu dokumentu w danej chwili. Dodatkowo Microsoft SharePoint może pełnić rolę platformy deweloperskiej. Zdecydowanie najpowszechniej wykorzystuje się technologię SharePoint do tworzenia portali intranetowych. Taki portal to skuteczny sposób na scentralizowanie dostępu do informacji w obszarze sieci korporacyjnej. Ponadto SharePoint jest często używany do przechowywania i wyszukiwania dokumentów elektronicznych. Pozwala również na śledzenie kolejnych wersji dokumentów modyfikowanych przez różnych użytkowników. Może także służyć jako centralne repozytorium dokumentów. Pozwala to znacząco ograniczyć duplikowanie danych przesyłanych pomiędzy klientem a serwerem. Widać tutaj potencjał i możliwości platformy SharePoint. Przyjrzyjmy się ogólnej architekturze całej platformy.
Architektura
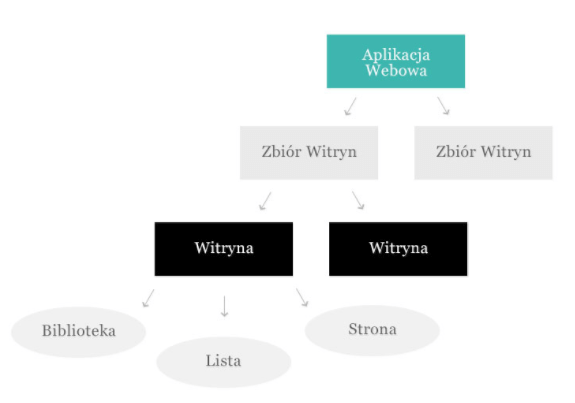
Podstawową jednostką platformy SharePoint jest farma. Ale co to takiego jest farma? Najprościej ujmując farma jest zbiorem ról SharePoint i Microsoft SQL Server, które są powiązane przez wspólną bazę danych konfiguracji. Aby SharePoint’owa farma mogła istnieć musi zawierać co najmniej jedną aplikację sieci Web. Aplikacja ta jest znana jako Centralna Administracja – w skrócie po prostu CA. Ta aplikacja wraz z innymi aplikacjami sieci Web jest przechowywana na serwerze IIS. Zagłębimy się teraz mocniej w strukturę. Każda działająca Web Aplikacja musi zawierać co najmniej jeden zbiór witryn. Kolejne pojęcie, które mało mówi ? Już spieszę z wyjaśnieniem. Zbiór witryn jest logicznym kontenerem, który składa się z jednej lub większej liczby witryn – generalnie służy do udostępniania treści użytkownikom. Naturalnym krokiem wewnątrz struktury SharePoint’a jest witryna. Znajduje się ona w zbiorze witryn. Warto nadmienić, że Aplikacja Webowa może zawierać wiele zbiorów witryn, a każdy taki pojedynczy zbiór może zawierać bardzo wiele witryn. Każda witryna z kolei może zawierać: Biblioteki, Listy, Strony. Strukturę tę obrazuje poniższy schemat:

Podsumowując temat architektury, łatwo wyczuć jak rozległa jest platforma SharePoint i jak wielkie możliwości oferuje. Skoro podstawowa struktura została przedstawiona, możemy zająć się zbudowaniem lub skonfigurowaniem (?) aplikacji klienckiej umożliwiającej komunikację z SharePointem oraz dokładnie omówić kod aplikacji.
CSOM
Client Side Object Model to API używane do budowy klienckich aplikacji na platformę SharePoint. Zostało ono zaprojektowane w taki sposób, aby przypominało podejście Server Object Model. W ramach ciekawostki dodam, że zostało ono wprowadzone do platformy SharePoint w wersji 2010, a rozbudowane w wersji 2013. CSOM posiada trzy implementacje: .NET’ową, Silverlight’ową oraz JavaScript’ową. Warto tutaj również wspomnieć o Client.svc. Jest to serwis oparty o WCF, służący do komunikacji z SharePoint Serwerem. Generalnie na tym serwisie „nałożony” jest wzorzec projektowy „Fasada”, który ujednolica dostęp do złożonego systemu platformy SharePoint poprzez uporządkowany interfejs programistyczny. Tworząc demo skupimy się na .NET’owej implementacji aplikacji. Poniżej przedstawiam schemat przepływu danych: od klienta do SharePoint serwera:

Przy okazji omawiania demo, które będzie przedstawione poniżej, będę odwoływał się do powyższego schematu.
Obiecane demo jest bardzo prostą aplikacją konsolową komunikującą się z SharePointem i pobierającą dane z istniejącej już listy oraz wyświetlającą je. Generalnie, aby sprawdzić działanie tej prostej aplikacji lokalnie na swoim środowisku, powinniśmy stworzyć nową site collection (można też użyć już istniejącej), a na niej nową listę, którą trzeba wypełnić przykładowymi danymi. Przejdźmy do omówienia samego kodu demo. Pierwszą rzeczą po wygenerowaniu nowego projektu, czyli konsolowej aplikacji w VS, jest dodanie dwóch corowych assembly do zbioru referencji projektu. Te dwa kluczowe elementy dla .NET’owej implementacji CSOM’a to: Microsoft.SharePoint.Client.dll oraz Microsoft.SharePoint.Client.Runtime.dll. Gdy wykonamy tę czynność możemy zabrać się za pisanie kodu.
using System;
using System.Configuration;
using Microsoft.SharePoint;
using Microsoft.SharePoint.Client;
namespace DemoForArtConsole
{
internal class Program
{
// Zdefiniowanie adresu site kolekcji na której znajduje się lista.
public const string SiteUrl = "http://cldcwspdev18/sites/demo";
public static void Main(string[] args)
{
// Zamknięcie komuniakcji naszej aplikacji z SP w blok using
// gwaratnuje zwolnienie niezarządzanych zasobów i zamknięcie
// połączenia z platformą SP. Dodatkowo w bloku tym tworzony
// jest kontekst dla naszej aplikacji na podstawie url'a site collection.
using (var clientContext = new ClientContext(SiteUrl))
{
// Używając kontekstu dobieramy się do odpowiedniego web'a.
var web = clientContext.Web;
// Pobieramy listę z web'a na podstawie jej tytułu.
var list = web.Lists.GetByTitle("DemoList");
// Tworzymy zapytanie o elemnty list a następnie
// bazując na tym CAML'owym zapytaniu pobieramy
// wszystkie itemy z naszej listy.
var query = new CamlQuery {ViewXml = "<view>"};
var items = list.GetItems(query);</view>
//Przekazujemy referencje odpowiednich obiektów do metody load.
clientContext.Load(list);
clientContext.Load(items);
// "Odpalamy" połączenie z client SVC aby otrzymać wartości
// dla obiektów które zdefiniowaliśmy w metodzie Load.
clientContext.ExecuteQuery();
// Wyświetlamy itemy z listy na konsoli.
foreach (var item in items)
{
Console.WriteLine("Item " + item.Id + " | "
+ "Title: " + item["Title"]);
}
Console.ReadLine();
}
}
}
}
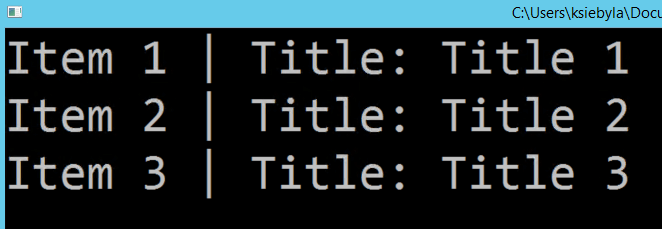
Poniżej przedstawiam wynik działania powyższej aplikacji:

Jak widać nasza aplikacja skomunikowała się z SharePointem i pobrała dane, o które zabiegaliśmy. Warto tutaj wspomnieć o kilku kluczowych elementach. Wyżej nie wspomniałem o tym, dlaczego w klasie ClientContext możemy użyć konstrukcji using. Otóż klasa ta implementuje interfejs IDisposable, który jest odpowiedzialny np. za zwalnianie zasobów niezarządzanych, rozłączanie połączenia TCP/IP. Warto również wspomnieć o metodach Load oraz ExecuteQuery. Obydwie metody są triggerami żądań POST do serwisu Client.svc, znajdującego się na SharePoint serwerze. Generalnie większość obiektów, które tworzymy w CSOM to tzw. „puste powłoki” (ang. „empty shells”). Oznacza to, że gdy będziemy chcieli się odwołać do wartości ich propercji przed użyciem metody Load i ExecuteQuery zostanie wyrzucony wyjątek – wartości tych propercji nie są zainicjowane. Używając wyżej wymienionych metod wypełniamy wartości propercji. W metodzie Load umieszczamy wartość właściwości, którą chcemy otrzymać w następnym cyklu. Warto tutaj nadmienić, że typy prymitywne mogą być zwracane automatycznie, natomiast typami złożonymi, czyli np. kolekcjami, musimy zająć się explicite. Metoda ExecuteQuery odpala połączenie z serwisem Client.svc przy użyciu którego dane są wyciągane z bazy danych zawartości, a wartości naszych właściwości są wypełniane odpowiednimi danymi.
Podsumowanie
Podsumowując SharePoint jest bardzo rozbudowaną platformą o ogromnych możliwościach. Tworząc demo wybrałem implementację CSOM’a opartą o .NET, jednak dokładnie ten sam efekt można uzyskać tworząc kliencką aplikację w JavaScript. Jednak to jest już temat na zupełnie nowy wpis. Dodatkowo warto wspomnieć o możliwości łączenia SharePoint’a z Angularem. Daje to potężne możliwości pełnego personalizowania witryn. Tematy te postaram się poruszyć w następnych wpisach.
















Może się czepiam, ale funkcje kolaboracji dokumentów nazwałbym funkcja współdzielenia dokumentów. Brzmi bardziej przyjaźnie. Poza tym fajny artykuł.
Hej, dzięki za sugestię 🙂 Postaram się w wolnej chwili poprawić 🙂 Pozdrawiam 🙂
Z czystym sercem polecam ten materiał znajomym. Samemu bardzo wiele się dowiedziałam i na pewno inni także się dowiedzą.
http://apa.info.pl
Pewnie jeden z lepszych artów moim zdaniem. Dzięki serdeczne i czekam z niecierpliwością niecierpliwie na więcej.
http://www.apa.info.pl