Obecny trend wskazuje na to, że coraz więcej przedsiębiorstw rezygnuje z własnych serwerów SharePoint na rzecz usługi Office 365. Zmniejszenie odpowiedzialności ze strony wewnętrznego działu IT oraz zamiana kosztów utrzymania na koszty subskrypcji są tylko uzupełnieniem korzyści, które płyną ze stosowania ciągle rozwijanej i na bieżąco aktualizowanej chmurowej wersji SharePoint.
Aby umożliwić rozbudowę SharePointa, udostępniony został pakiet deweloperski SharePoint Framework – w skrócie zwany SPFx. Jest to zestaw bibliotek, który pozwala tworzyć web party oraz rozszerzenia działające po stronie klienta. W swojej serii artykułów „SharePoint Framework” przedstawię jak łatwo przygotować web part nawigacyjny. Z części pierwszej dowiesz się niezbędnych informacji na temat konfiguracji oraz struktury projektu.
Co będzie potrzebne:
- NodeJS,
- Edytor np. darmowy Visual Studio Code,
Zaczynamy od utworzenia folderu z projektem oraz otwarcia konsoli w danym folderze. Pod hasłem konsola w moim wypadku ukryty jest PowerShell. PowerShell może zostać w łatwy sposób otwarty w VS Code z menu View -> Integrated Terminal.
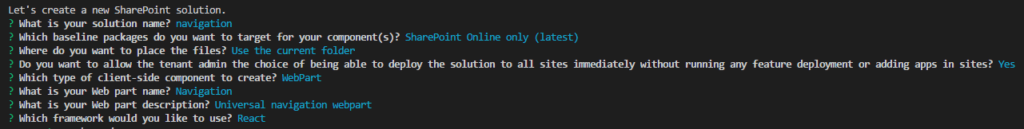
Wywołujemy polecenie yo @microsoft/sharepoint i odpowiadamy na pytania dialogowe:

Na potrzeby artykułu, web part nazwałem Navigation i do tej nazwy będę się odnosił.
Konfiguracja oraz struktura projektu
Pracę możemy rozpocząć po krótkim pobieraniu niezbędnych paczek oraz tworzeniu struktury projektu. W strukturze projektów najbardziej będą interesowały nas foldery:
- config – zawierający konfigurację projektu:
- package-solution.json – tu ustalimy nazwę generowanej paczki oraz jej wersję. Przed każdym wgraniem paczki na tenant należy podnieść wersję, aby zapobiec problemom z ładowaniem plików źródłowych,
- tslint.json – w tym pliku możemy przygotować własną konfigurację walidacji kodu,
- src – kod źródłowy. W podfolderze webparts/navigation znajdują się podstawowe pliki naszego web partu.
Konfiguracja web partu
Zacznijmy od szybkiej konfiguracji web partu. W pliku NavigationWebPart.manifest.json ustawiamy nazwę web partu, grupę do której ma on należeć (widoczne w klasycznej wersji SharePointa) oraz opis. Ikona web partu może zostać wybrana na trzy sposoby:
- Ikonka z pakietu Office Fabric „officeFabricIconFontName”: „Page”,
- Obrazek zakodowany w base64 – przykładowy konwerter proponowany przez Microsoft,
- URL do obrazka „iconImageUrl”: „link do obrazka lub kod base64”.
Wyświetlana ikona będzie mieć rozmiar 40x28px. Nie zalecam stosowania ikony w postaci URL – spowoduje to utrudnienie utrzymania web parta oraz jego ponownego zastosowania na innym środowisku.
Jeżeli wybrałeś/aś ikonę w postaci base64, ikona ta nie będzie widoczna w workbenchu. Żeby sprawdzić czy ikona poprawnie się wyświetla, należy więc zainstalować paczkę na SharePoincie.
Prócz widocznej konfiguracji możemy dodać niewidoczną opcję „supportsFullBleed”: true. Pozwoli to na wyświetlenie web partu na pełnej szerokości strony, jeśli taki layout został użyty.
Ostatnim etapem konfiguracji jest sekcja „properties”. Tutaj możemy utworzyć zmienne, w których przechowywana będzie konfiguracja danej instancji web partu:
{
"$schema": "https://dev.office.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "4cba7112-aedf-4e1b-bfc8-ff293f3c7d52",
"alias": "NavigationWebPart",
"componentType": "WebPart",
"version": "*",
"manifestVersion": 2,
"supportsFullBleed": true,
"requiresCustomScript": false,
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70",
"group": { "default": "Other" },
"title": { "default": "Navigation" },
"description": { "default": "Universal navigation webpart" },
"officeFabricIconFontName": "Page",
"properties": {
"items": ""
}
}]
}
Podsumowanie
W tej części swojej serii przedstawiłem podstawowe informacje dotyczące konfiguracji oraz struktury projektu. Ta wiedza stanowi niezbędnik do dalszej pracy. Z tego miejsca zapraszam Cię do części drugiej „SharePoint Framework – przykładowy web part„, w której poruszę tematykę kodu oraz przedstawię garść porad dotyczących SPFx.
















Zostaw komentarz