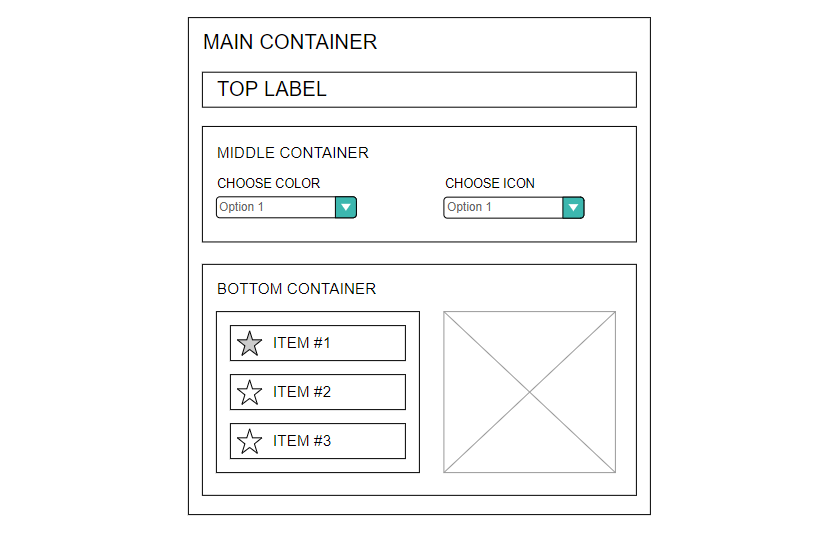
Let’s say our amazing blog inspired you to create your SPFx solutions. You are getting better and you are making more complex solutions. Suddenly your WebParts are composed of several nested components. For example, something like this:


Fig. 1 A mockup of an example solution
Some of them are just labels or containers, some – beautifully handled inputs and other – ‘like it’ stars with the most awesome animation. But how to make sure that your components are sharing the same data? How to pass information about click on that most nested star to the top label?
For this article series, I’m assuming you develop your SPFx solutions with React. If you don’t, you should try it 🙂
The first thing that comes to mind is to use component props and states. The main container pass function to the bottom container, then to the left column, then to the star. The star state changes. Component triggers passed function with the state in argument, and then data is transmitted to ‘the top’ and then passed (also via props) to the label. Another way is to use refs, but the issue is similar. Developer has to pass through all nested components.
But that’s only one ‘set’ of data passed. Let’s say rows shares information with images on the right, and the left column reacts to changes in the middle container. It starts to look complicated.
What if there was a simpler way to pass all that data? Imagine one box with all the information you want to share between components. App sections could just put in or pull out data from the box. You’d have to make sure that every component has access to the box, and that’s all.
This idea is embodied in MobX – ‘library that makes state management simple and scalable’.
In MobX’s world, our box is called a ‘store’, sets of data – app state or observables, modifications of data – actions and reactions to those changes – well, reactions.
It works great with React, which means we can easily implement it in our SPFx solutions. How to do it? You’re going to find out in the next articles of this series.
















Leave a comment