Nie jest tajemnicą, że żyjemy w świecie mobilnym. Komputer przenośny i smartfon to zdecydowanie najpopularniejsze urządzenia wykorzystywane przez respondentów w procesie zakupów online w niektórych grupach wiekowych.
Każdy, kto prowadzi sklep internetowy, chyba już wie, że posiadanie mobilnej wersji sklepu internetowego jest kluczowe dla rozwoju sprzedaży i będzie odgrywać coraz większą rolę w przyszłości. Od roku 2020 roku w wielu sklepach internetowych udział sprzedaży mobilnej zacząć przekraczać połowę przychodów.
Wyniki badań

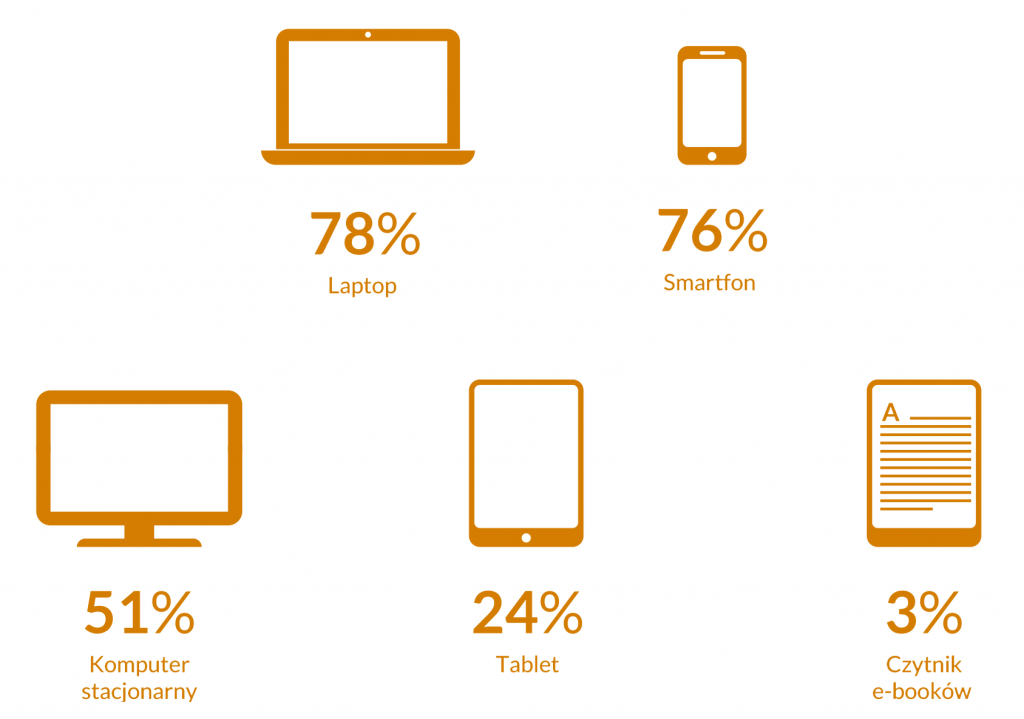
Wg badań Gemius dla e-Commerce Polska w 2021 roku, komputer przenośny i smartfon są najpopularniejszymi urządzeniami wykorzystywanymi przez respondentów w zakupach online. W dalszej kolejności plasuje się komputer stacjonarny i tablet.
Ale już w najmłodszej grupie wiekowej zdecydowanie rządzi smartfon – 92% wskazań, zaś laptop odnotował tu jedynie 71%.
Która wersja mobilna jest najlepsza?
Wersje mobilne sklepu można podzielić na trzy rodzaje:
- Strona responsywna RWD (Reponsive Web Design) – to najpopularniejsze z rozwiązań mobilnych, responsywność to, najprościej pisząc, dostosowywanie się ekranu strony lub sklepu do urządzeń mobilnych takich jak smartfon czy tablet.
- PWA (Progressive Web App) – to ewolucja responsywności. Zdecydowanie poprawia doświadczenie zakupowe klienta, znacząco wpływając na szybkość ładowania strony – a jak ważne jest to dla klientów, wszyscy chyba wiedzą.
- Aplikacja mobilna – dedykowana aplikacja natywna zainstalowana na urządzeniu mobilnym. Jest zalecana raczej dla dużych i rozpoznawalnych marek, głównie z powodu wysokich kosztów stworzenia i utrzymania, a także niechęci użytkowników do pobierania zbyt wielu aplikacji (77% użytkowników porzuca świeżo pobrane aplikacje, jeśli nie są one przydatne i ładnie zaprojektowane).
Wg różnych badań, użytkownicy mobilni robiący zakupy przez internet wolą korzystać ze strony mobilnej sklepu zamiast aplikacji natywnej. Aplikacje natywne muszą najpierw zdobyć zaufanie użytkowników, aby zdobyć miejsce na ich telefonach komórkowych. Z tych powodów najlepszą opcją dla wielu sklepów internetowych jest stworzenie strony mobilnej w technologii RWD lub PWA.
Metodyka Mobile First vs Desktop First
Podejście Desktop First polega na zaprojektowaniu sklepu internetowego na urządzenie stacjonarne tak, żeby strona na takim urządzeniu wyglądała doskonale i wykorzystywała do tego cały potencjał dużego ekranu. Kolejnym krokiem jest zmniejszanie rozdzielczości i pozbywanie się lub ukrywanie niektórych elementów czy skryptów tak, aby strona dobrze wyglądała na mniejszych urządzeniach.
Często zamiast usuwać niepotrzebne skrypty ukrywa się je tylko, co powoduje, że strona na telefon jest tak samo „ciężka” jak na komputer stacjonarny i w rezultacie ładuje się zbyt długo.
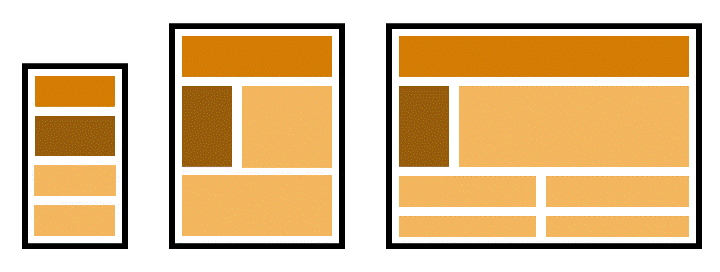
Metodyka Mobile First oznacza rozpoczęcie projektowania sklepu od najmniejszego urządzenia i najniższej obsługiwanej rozdzielczości. Podejście to zakłada, że projektowanie mobilne – jako najtrudniejsze do stworzenia – powinno być wykonane w pierwszej kolejności.
Graficy, projektanci UX i programiści skupiają się najpierw na stworzeniu idealnej strony na telefon, biorąc pod uwagę specyfikę i możliwości urządzeń mobilnych tak, żeby potrzeby użytkownika były w tej wersji w pełni zaspokojone, więc późniejsze projektowanie sklepu dla innych urządzeń będzie łatwiejsze. Następnie wraz ze wzrostem rozdzielczości i typów urządzeń (większe smartfony, tablety, laptopy czy urządzenia stacjonarne) stale dodaje się nowe funkcjonalności i rozbudowuje istniejące systemy.
Dzięki temu można wykorzystywać bardziej zaawansowane skrypty na komputery stacjonarne bez obciążeń dla wersji mobilnej, a sam plik CSS powinien mieć jak najmniejszą wagę dla telefonów, a największą dla komputerów stacjonarnych.
Jak stworzyć nowoczesną stronę Mobile First?
Przede wszystkim powinno się rozpoczynać projekt od ekranu smartfonu, a nie od urządzenia stacjonarnego. Niektórzy uważają, że wystarczy stworzyć dwa różne projekty i będą już mieli strony w duchu mobile-first. Jestem jednak zdania, że powinno się raczej podejść do projektu mobile jak do całkowicie nowego projektu, nie zwracając, póki co, uwagi na desktop.
Zaczynając projekt sklepu od ekranu smartfonu, a nie od komputera stacjonarnego, musimy wziąć pod uwagę specyfikę danego urządzenia, więc projekt sklepu powinien być zupełnie odrębny od projektu na desktop i wykorzystywać zalety i specyfikę tego urządzenia:
- Nawigacja bez wykorzystywania przycisków – standardowe przyciski na telefonie nie są już „trendy”, użytkownicy telefonów nauczeni są korzystać z ruchów palcem i jest to dla nich bardziej intuicyjne i szybsze, niż klikanie w przycisk. Zarówno w aplikacjach, jak i w mobilnych wersjach serwisu, stosuje się coraz więcej interakcji, które nie wymagają klikania w przyciski.
- Powiększone pola dotykowe – jeżeli już są wykorzystywane przyciski, to trzeba pamiętać, że palce są znacznie szersze niż kursory myszek, dlatego wymagają większych elementów do dotknięcia. Apple zaleca kwadrat 44×44 piksele dla celów dotykowych. Trzeba więc zapewnić linkom dużo miejsca, lekko powiększając przyciski i upewniając się, że wokół wszystkich elementów interaktywnych jest wystarczająco dużo miejsca.
- Szybkość działania – kolejny bardzo ważny element, który znacząco wpływa na konwersję e-commerce na mobile, to szybkość ładowania strony. Im szybciej strona się ładuje, tym lepsza jest konwersja. Co za tym idzie – wolniej ładująca się strona to spadek konwersji, ponieważ klienci są coraz bardziej niecierpliwi i nie chcą czekać. Poprawa czasu ładowania strony o 0,1 sekundy może zwiększyć współczynnik konwersji nawet o 8%.
Warto skorzystać z narzędzia do analizy szybkości sklepu lub strony, np. któregoś z tych: - Prostota i wygoda – projektując UX strony, zawsze powinniśmy starać się maksymalnie uprościć aktywność użytkownika, nie zmuszać go do wprowadzania skomplikowanych haseł w celu zalogowania się do aplikacji. Są znacznie szybsze rozwiązania, jak np. logowanie czytnikiem linii papilarnych. Z tego rozwiązania korzysta już np. wiele aplikacji bankowych.
- Priorytet treści – podejście mobile-first różni się od desktop-first tym, że do każdego coraz większego układu dodaje się nowe informacje, a nie wycina je, więc trzeba się dobrze zastanowić, co jest naprawdę ważne, żeby umieścić to na stronie. Myślenie mobilne nie oznacza eliminowania informacji. Oznacza to sortowanie informacji na zawartość podstawową, drugorzędną i trzeciorzędną.
- Style i skrypty w podejściu Mobile first – im słabsze urządzenie, tym mniej ładowania skryptów i odwrotnie. Powinny być wczytywane style globalne + style potrzebne na telefony. Za to nie ma konieczności wczytywania stylów i skryptów przeznaczonych na wersję desktop. Trzeba więc odwrócić kolejność ładowania skryptów w stosunku do podejścia desktop-first i ładować je np. w takiej kolejności:
- CSS globalny – stylowanie formularzy, przycisków, komunikatów,
- CSS dla telefonów – urządzenia o szerokości ekranu poniżej np. 768px,
- CSS dla tabletów – urządzenia o szerokości ekranu poniżej np. 1200px,
- CSS dla desktop – urządzenia o szerokości ekrany powyżej np. 1200px.
- Czytelność strony – podczas przeglądania sklepu użytkownik poszukuje konkretnych produktów, dlatego wygląd interfejsu nie powinien przeszkadzać w czytelności strony. Nawet najmniejsze elementy wpływają na przejrzystość strony, więc trzeba pamiętać, aby układ tekstów i zdjęć oraz użyte czcionki były odpowiednio przemyślane i czytelne.
Na przykład w widoku mobilnym najlepiej sprzedający się produkt czy najnowszy model będą prowadzić bezpośrednio do sprzedaży, więc inne elementy — takie jak bony podarunkowe, mniej popularne modele, czy najnowsze wiadomości — można umieścić na stronach wewnętrznych.
Wada podejścia mobile-first
Podejście mobile-first ma jedną główną wadę – można łatwo zapomnieć o możliwościach, jakie dają nam wersje desktopowe. Bezpośrednie przeniesienie designu mobilnego na duży ekran może spowodować, że design nie będzie tak przyjazny dla użytkownika. A przecież powinno się w pełni wykorzystywać większe ekrany.
Żeby wyeliminować powyższą wadę, należy skoncentrować się na użytkowniku i jego wygodzie. Różne rodzaje ekranów stwarzają pewne ograniczenia, ale i również możliwości. Dzięki nim można ułatwić użytkownikowi wykonanie określonych zadań np. biorąc pod uwagę różne sposoby korzystania z klawiatury w komputerze i telefonie.
Podsumowanie
Biorąc pod uwagę statystyki i trendy w e-handlu, zmiana podejścia na mobile-first i stworzenie dobrej wersji mobilnej sklepu, to najlepsza rzecz, jaką obecnie można zrobić dla swojego internetowego biznesu. Rynek mobilny jest przyszłością i warto traktować go z wyższym priorytetem, a strony wykorzystujące podejście „mobile first”, przyniosą znacznie więcej korzyści.
Dynamicznie rosnący udział urządzeń mobilnych w zakupach online przekłada się na znaczny wzrost konwersji ze sprzedaży online, a dzięki funkcjonalnej dobrze zaprojektowanej i szybko działającej stronie mobilnej, użytkownicy chętniej będą korzystać z tej formy sprzedaży, dając sklepowi przewagę nad konkurencją.
***
Jeśli interesuje Cię obszar e-commerce, zobacz inne artykuły naszych ekspertów m.in.: Case Study Urbanista – jak w krótkim czasie programiści Sii zrealizowali migrację do Magento 2.4.2


















Zostaw komentarz