W 2018 Microsoft wydał pierwszą wersje frameworku, który miał pozwolić developerom .NET na pisanie zarówno backendu jak i frontendu wyłącznie w C#.
Na wersje produkcyjna musieliśmy poczekać kolejne 2 lata, lecz muszę przyznać, że warto było czekać. Teraz możemy bez większego problemu powiedzieć, że nic nie stoi na przeszkodzie, abyśmy rozwijali się w kierunku fullstack .NET developera.
Czym jest Blazor?
U podstaw leży technologia WebAssembly, która pozwala na uruchamianie natywnego kodu C# czy chociażby Rust w przeglądarce. Po wejściu na stronę pobierany jest dotnet runtime oraz dllki z kodem aplikacji.

Następnie jest on wykonywany bezpośrednio przez przeglądarkę. Aplikacje napisane w taki sposób mogą być nawet hostowane jako statyczne bez backendu i działać w pełni offline.
Mieliśmy już do czynienia z próbami uruchomienia kodu innego niż JavaScript poprzez przesyłanie akcji użytkownika na serwer i renderowanie odpowiedzi (WebForms) czy konwertowania kodu do JavaScriptu (SharpKit), lecz tym razem możemy wykonać kod C# bezpośrednio w przeglądarce!
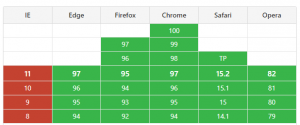
Obecnie wszystkie przeglądarki poza IE wspierają standard WebAssembly, więc nie musimy się o to martwić.

Nie zabiera nam to możliwości wykorzystania JavaScriptu w naszym kodzie. Został stworzony do tego serwis JSInterop, który pozwala na komunikacje w obie strony, dzięki czemu biblioteki takie jak Bootstrap czy Materialize mogą być wykorzystywane wraz z Blazorem. Powstało nawet wiele wrapperów np. MudBlazor czy Blazorise, które mają przygotowaną komunikacje między Blazorem a JavaScriptem wraz z opakowanymi elementami bibliotek w komponenty Blazora.
Zalety i wady Blazora
Kilka słów o zaletach
Wykorzystanie Blazora w projektach może przynieść kilka pozytywnych skutków. Jako developerzy, związani ze stackiem technologicznym Microsoftu większość naszego oprogramowania powstaje w języku C#, a co za tym idzie mamy w nich najwięcej doświadczenia, które możemy przy wykorzystaniu Blazora przenieść na frontend, zwiększając tym samym naszą produktywność.
Ponadto będąc developerami aplikacji desktopowych, mobilnych bądź backednowych łatwiej będzie nam wejść w świat frontendu wykorzystując ten sam język i wiele bibliotek, których używaliśmy do tej pory. Natomiast, jeżeli rozwijamy projekt legacy w technologiach takich jak WebForms to Blazor proponowany jest jako rozwiązanie, do którego migracja będzie o wiele prostsza i szybsza niż do alternatywnych rozwiązań z wykorzystaniem frameworków Javascript.
Obok Blazora w wersji na aplikacje webowe prowadzone są również prace nad .NET MAUI Blazor. Jest to podejście z wykorzystaniem Blazora na aplikacje mobilne i desktopowe, więc pisząc aplikacje w Blazorze, możemy przenosić między różnymi platformami.
Kilka słów o wadach
Aby nie być jednostronnym pora na kilka wad Blazora, z którymi warto się zapoznać przed zdecydowaniem się na wykorzystanie go w projektach.
Przede wszystkim Blazor cały czas jest wolniejszy, jeżeli chodzi o załadowanie aplikacji od alternatywnych rozwiązań. Dodatkowo, pliki niezbędne do uruchomienia aplikacji są znacznie większe. Warto o tym pamiętać i upewnić się, że nie jest jednym z ważniejszych wymagań w Twoim projekcie.
Oczywiście sam Blazor jako nadal stosunkowo nowe rozwiązanie ma znacznie mniejszą rozpoznawalność niż takie frameworki jak Angular czy React przez co na rynku jest trudniej znaleźć osoby doświadczone.
Podsumujmy wady i zalety Blazora
Zalety:
- Przenoszenie doświadczeń w .NET na frontend.
- Łatwiejszy start we frontendzie dla developerów desktopowych, mobilnych i backendowych.
- Zwiększona produktywność.
- Współdzielenie kodu między backendem i frontendem.
- Łatwiejsza migracja projektów legacy.
- Możliwość łatwiejszego tworzenia aplikacji multiplatformowych.
Wady:
- Wolniejszy czas załadowania aplikacji od rozwiązań w JavaScripcie takich jak Angular czy React.
- Większe pliki do pobrania na starcie.
- Mniej rozpoznawalny przez co jest mniej doświadczonych developerów.
Gdzie się sprawdzi?
Blazor na pewno zostanie przywitalny z otwartymi rękami w startupach i projektach, gdzie developerzy muszą rozwijać zarówno frontend jak i backend. Sprawdzi się także w projektach na potrzeby wewnętrzne firm, takich jak systemy CRM czy obsługa procesów firmowych. Musimy tylko pamiętać, aby wcześniej upewnić się, że maszyny, na których będą uruchamiane aplikacje, poradzą sobie pod względem wydajności.
Jestem też przekonany, że na wszelkiego rodzaju warsztatach czy prezentacjach będzie to jeden z częstszych wyborów, ze względu na jego prostotę i łatwość w przygotowaniu oraz wdrożeniu rozwiązania.
W przypadku projektów z branży e-commerce, gdzie czas wyrenderowania aplikacji może mieć znaczenie oraz w przypadku projektów IoT / Embbedded sprawdziłbym na początku, jakie są parametry urządzenia, na którym będzie hostowana aplikacja, aby mieć pewność, że nie wystąpią problemy wydajnościowe, których nie będzie się dało rozwiązać.
Przykładowa aplikacja
Pora sprawdzić jak Blazor radzi sobie w akcji. Przyjrzymy się jego możliwościom, wykorzystując podstawową aplikację, którą dostaniemy po utworzeniu nowego projektu. Możemy go utworzyć wykorzystując Visual Studio poprzez Create a new project oraz wybierając Blazor WebAssembly App. Alternatywnie możemy użyć dotnet cli i wpisać w wierszu poleceń dotnet new blazorwasm.
Struktura projektu
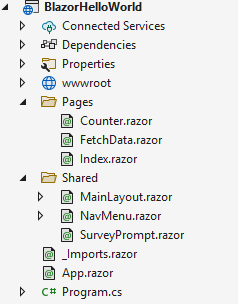
Na początek zerknijmy na strukturę projektu.

Aplikacja składa się z plików razor, które pozwalają na jednoczesne wykorzystywanie składni html oraz C#. Tworzenie aplikacji w Blazorze jest podobne do tego znanego z React. Cała aplikacja zbudowana jest z mniejszych części zwanych komponentami.
W pliku Program.cs znajduje się informacja o głównym komponencie

Jest to komponent App.razor, który będzie wyrenderowany w miejscu oznaczonym id #app. To nasz komponent rozruchowy aplikacji i zawiera takie elementy jak routing czy obsługa błędów.
Następnie mamy jeszcze plik _Imports.razor, który pozwala na dodanie przestrzeni nazw dla wszystkich komponentów. W ramach samych komponentów mamy jeszcze rozróżnienie na takie, które zajmują się Layoutem, czyli układem komponentów wewnątrz aplikacji, abyśmy nie musieli powielać tych samych sekcji w wielu miejscach oraz komponentach, które zajmują się już bezpośrednio logiką naszej aplikacji.
Komponent
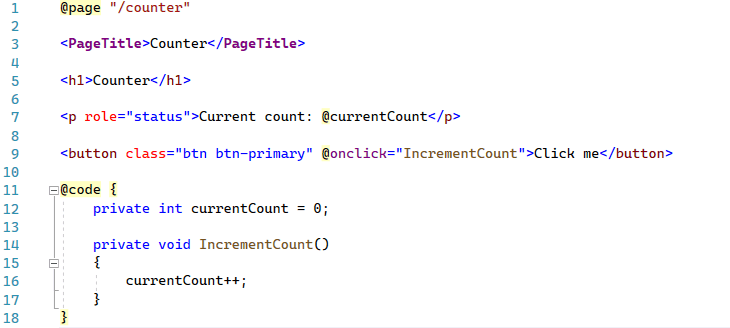
Jest to spora dawka wiedzy, a zrozumienie mechanizmu działania jej może Ci chwilę zająć, dlatego na ten moment spróbujmy skupić się na podstawowym elemencie Blazora czyli komponencie. Wykorzystamy do tego plik Counter.razor, który wygląda następująco:

Składa się on z dwóch sekcji. Pierwsza odpowiada za to, co widzimy na ekranie po uruchomieniu aplikacji. Znajdują się tu tagi html oraz kod C#, który musi być poprzedzony znacznikiem @, aby kompilator mógł zrozumieć nasze intencje. Dalej mamy sekcję @code z wyłącznie kodem C#. Ta sekcja odpowiada za code-behind naszego komponentu. W tym miejscu mamy dostęp do metod cyklu życia naszego komponentu, możemy też tworzyć pola i metody, które będą następnie wykonywane i wyświetlane w aplikacji.
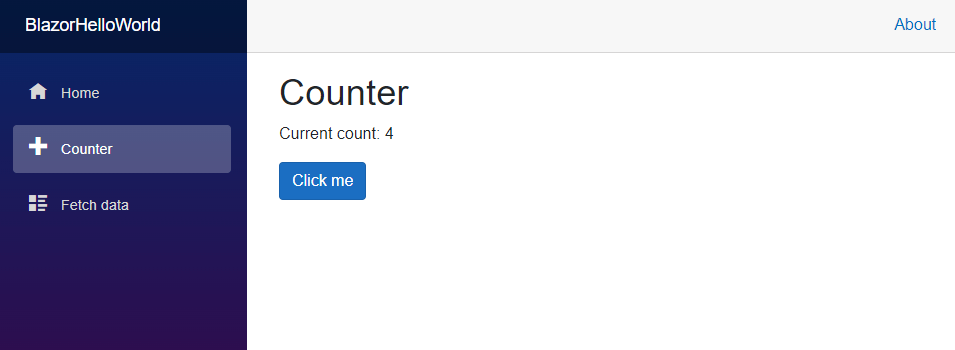
W naszym przypadku komponent Counter odpowiada za zwiększenie licznika kliknięć w przycisk. Wykorzystujemy do tego pole currentCount, które jest wyświetlane w aplikacji oraz metodę IncrementCount, która została podczepiona do akcji kliknięcia poprzez @onclick. Po uruchomieniu aplikacji i przejściu do zakładki Counter powinniśmy dostać taki właśnie widok:

Kliknięcie w przycisk spowoduje zwiększenie licznika Current counter o 1. Jest to jedna z podstawowych interakcji z użytkownikiem, jakie możemy zastosować w naszych komponentach. W przypadku formularzy mamy dodatkowe możliwości takie jak bindowanie danych czy walidacja.
Nasz komponent był dostępny pod adresem /counter. Było to możliwe dzięki zastosowaniu atrybutu @page. Moglibyśmy pominąć ten atrybut w przypadku, gdyby komponent był wykorzystywany wyłącznie wewnątrz innych. Poza nim występują też inne atrybuty takie jak @implements, @inherits, @using czy @inject, które pozwalają na budowanie drzewa dziedziczenia czy wstrzykiwanie serwisów do komponentu.
Przedstawiłem Ci zaledwie podstawy działania aplikacji opartych o Blazora. Zachęcam Cię do dokładniejszego przeanalizowania ich samodzielnie. Możesz zacząć od sprawdzenia komponentu FetchData.razor, który pobiera i wyświetla dane pogodowe.
Podsumowanie
Jeżeli z jakiegoś powodu będąc developerem .NET jeszcze nie słyszałeś o Blazorze, to mam nadzieję, że przekonałem Cię, że warto go wypróbować. Minęło już kilka lat od wydania pierwszej wersji oraz wersji stabilnej produkcyjnie i wygląda na to, że Blazor zostanie z nami na dłużej, więc warto go przetestować. Kto wie, może to właśnie Blazor pozwoli Ci dostarczyć kolejny projekt na czas.
Natomiast, jeżeli już słyszałeś o Blazorze albo nawet masz z nim pewne doświadczenia to mam nadzieje, że sekcja o wadach i zaletach oraz jego potencjalnym zastosowaniu pozwoliła Ci na uzupełnienie wiedzy o nowe spojrzenie.
W mojej opinii jest to framework, który idealnie pasuje do tego, czym zajmujemy się jako developerzy .NET, budując nasze aplikacje zarówno na backendzie jak i frontendzie, możemy wykorzystać wiedzę, którą już mamy, dostarczając tym samym nasze produkty jeszcze szybciej i z jeszcze większą jakością.
Na koniec zostawiam Cię z myślą, że Blazor się ciągle rozwija i całkiem możliwe, że w momencie, gdy to czytasz niektóre jego problemy zostały już rozwiązane, a może nawet Blazor po kilku aktualizacjach wraz .NET zyskał na kolejnych zaletach, za co trzymam kciuki!
***
Jeśli interesuje Cię .NET, zachęcamy do lektury artykułów naszych specjalistów poruszających tę tematykę np. OAuth 2.0 On Behalf flow in Azure Active Directory and .NET Core. Jeśli chcesz dowiedzieć się więcej nt. zastosowania frontendu, przeczytaj koniecznie artykuł Nowoczesny frontend w e-commerce.
















dzieki za dobry poradnik hej