When creating websites, we want to make our site as attractive to the user as possible. We increase speed, implement friendly user experiences, create an inviting design, and so on and so forth. However, for a user to visit our website at all, he or she needs to be interested. Nowadays everything is about social media. I provide you with a practical tool that can make links to your content more encouraging.
The problem
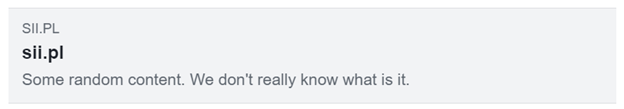
If you are not using any metatags on your page, it is likely that the link to your Facebook page looks like on the graphic below. It’s because Facebook, Twitter or LinkedIn crawlers don’t really know how to present your content.
Doesn’t look appetising, does it? We don’t have a catchy title. Our description says nothing. We don’t even have a beautiful picture to glance at. It’s time to change that!
Popular metatags
Here we can see the most popular metatags:
- og:title – the title of our page (an ex. Sii Poland),
- og:type – a type of content we like to share (article, profile, website etc.),
- og:image – path to a thumbnail image,
- og:url – URL to our page,
- og:description – a short explanation of our content,
- twitter:card – the card type on Twitter, which will be one of “summary”, “summary_large_image”, “app”, or “player”.
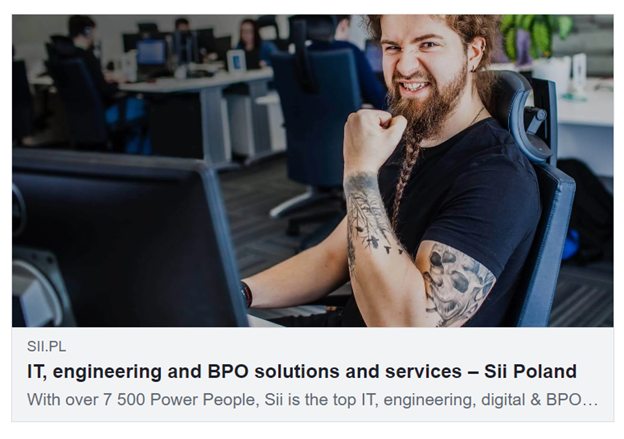
If we use those simple metatags, we can achieve something like this:
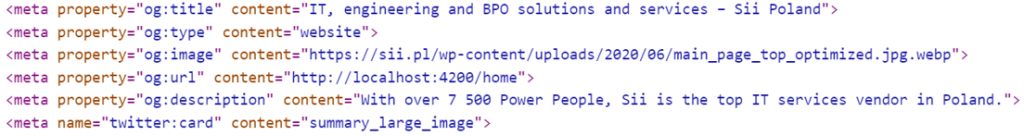
It looks great, doesn’t it? In the normal case, when not using angular, our list of metatags would look like the one below:
<meta property="og:title" content="IT, engineering and BPO solutions and services – Sii Poland">
<meta property="og:type" content="website" />
<meta property="og:image" content="<https://sii.pl/wp-content/uploads/2020/06/main_page_top_optimized.jpg.webp>">
<meta property="og:url" content="<https://sii.pl>">
<meta property="og:description" content="With over 7 500 Power People, Sii is the top IT, engineering, digital & BPO services vendor in Poland.">
<meta name="twitter:card" content="summary_large_image">
The above code should be added to our index.html file. But this is not the Angular way that we love so much and has one major drawback. It’s static. What if we want our metatags to update on every subpage? Angular Meta comes to the rescue.
Angular Meta syntax sugar
All we have to do is inject the Meta class wherever we need it. I prefer to create a dedicated service responsible for updating our metadata.
So firstly, we need to add import:
import { Meta } from '@angular/platform-browser';
and inject the Meta class into the constructor of our service:
export class MetaService {
constructor(
private meta: Meta,
) {}
}
Then we create methods to update the metatags:
private setTitle(title: string) {
this.meta.updateTag({ property: 'og:title', content: title });
}
private setType(type: string) {
this.meta.updateTag({ property: 'og:type', content: type });
}
private setImage(imageSrc: string) {
this.meta.updateTag({ property: 'og:image', content: imageSrc });
}
private setUrl(url: string) {
this.meta.updateTag({ property: 'og:url', content: url });
}
private setDescription(description: string) {
this.meta.updateTag({ property: 'og:description', content: description });
}
private setCardType(cardType: string) {
this.meta.updateTag({ name: 'twitter:card', content: cardType });
}
Now we have six methods, each of which set one of the necessary tags. Let’s simplify the use of this with a single public method. But before that, we create an interface to avoid mistakes. So we create a file named metatags.model.ts:
export interface MetaTags{
title: string;
type: string;
imageSrc: string;
url: string;
description: string;
cardType: string;
}
After that, we can use created interface in the new method:
updateMetaTags(metaTags: Metatags) {
const { title, type, imageSrc, url, description, cardType } = metaTags;
this.setTitle(title);
this.setType(type);
this.setImage(imageSrc);
this.setUrl(url);
this.setDescription(description);
this.setCardType(cardType);
}
Now we can use new service in our component:
export class AppComponent implements OnInit {
constructor(private metaService: MetaService) {}
ngOnInit(): void {
this.metaService.updateMetaTags({
title: 'IT, engineering and BPO solutions and services – Sii Poland',
type: 'website',
imageSrc: '<https://sii.pl/wp-content/uploads/2020/06/main_page_top_optimized.jpg.webp>',
url: '<https://sii.pl>',
description: 'With over 7 500 Power People, Sii is the top IT services vendor in Poland.',
cardType: 'summary_large_image',
});
}
}
In the source code of our application, we should now find our metatags, placed in the <HEAD> element:
Sum up
It doesn’t matter whether you were forced to use metatags by your company’s marketing department or whether you are the one who always takes care of every detail of your application. Metatags are the basis for the presentation of our content on social networks. They should be updated whenever needed to encourage users to visit our site as much as possible.



















This article was easy to follow and very helpful. Thank you for it.