Aby zacząć z tak zwanym przytupem, pozwolę sobie na ryzykowne uogólnienie w postaci tezy, iż w każdym z nas, pracowników branży IT, drzemie pierwiastek analityka! Gdyby takowy nie był figurą retoryczną i znalazł się w układzie okresowym Mendelejewa, byłby to metal szlachetny o fikcyjnej nazwie Analiticus (An), którego stężenie odpowiadałoby za łatwość analizy problemów i wysnuwania stosownych wniosków.
Nie każdy z nas jednak pełni lub chce pełnić rolę analityka biznesowego, który powinien nie tylko mieć analizę we krwi, by przeanalizować sytuację czy problem i wysnuć wnioski, ale także robić to w ustrukturyzowany, zgodny z określonymi standardami i metodykami sposób, a wyniki swojej pracy podać na odpowiednio dobranej tacy i udokumentować tak, aby były „lekkostrawne”, ale i „pożywne” (czyli zrozumiałe oraz na tyle kompletne, aby po przejściu testów klient wykrzyknął: Tak, tego dokładnie chciałem!).
Łączą nas diagramy i notacje
Rola analityka biznesowego w branży IT jest różnorodna zarówno pod względem wykonywanych zadań, jak i powierzanych odpowiedzialności. Determinuje ją częściowo sama nazwa, w szczególności człon: „biznesowy”. Jako że biznes biznesowi nierówny, tak i rola analityka biznesowego od charakterystyki owego biznesu (i realizowanego przez ów biznes projektu) zależy. Do równania należy dodać takie zmienne jak:
- kultura organizacji,
- metodologia pracy,
- sposób funkcjonowania zespołów w danym projekcie.
Uzyskany wynik wprawdzie zwie się tak samo, ale przyjmuje zróżnicowane zestawy cech.
Istnieją jednak ogólne przekonania (a niejednokrotnie i wymagania) co do kompetencji analityków biznesowych, wśród których znajduje się znajomość i praktyczne wykorzystywanie dwóch najpopularniejszych w analizie biznesowej notacji: UML i BPMN 2.0, których głównym celem jest przedstawienie procesów biznesowych oraz systemowych w taki sposób, aby były one zrozumiałe dla interesariuszy (wszystkich lub większości, jeśli to niemożliwe).
Tworzenie graficznych reprezentacji owych procesów pozwala nie tylko lepiej je zrozumieć poprzez jasne zdefiniowanie poszczególnych kroków i zależności między nimi, ale także uporządkować i zoptymalizować procesy. Jest to też dobry sposób komunikacji pomiędzy różnymi grupami interesariuszy, np. między klientem a zespołem developerskim.
Cytując wieszcza „Język kłamie głosowi, a głos myślom kłamie”, czyli po ludzku – język jest niedoskonałym narzędziem komunikacji, ale obrazek jaki jest, każdy widzi. Ponadto, dzięki okraszeniu materiału tekstowego odpowiednimi diagramami dywersyfikujemy rodzaj przekazywanych treści, co wpływa korzystnie na proces przyswajania dokumentacji podczas jej lektury, jako że obraz nierzadko wart jest tysiąca słów.
Modelowanie przy pomocy języka UML czy notacji BMPN daje dosyć szerokie możliwości tworzenia diagramów oraz graficznego zapisu procesów systemowych i biznesowych. Notacje te uważane są za uniwersalny sposób „obrazkowego” zapisu procesów, który ma jednak jedną poważną wadę. Aby treści komunikowane przez diagramy były czytelne, zarówno ich autorzy jak i odbiorcy tego typu kreacji powinni być ze specyficznym „notacyjnym” kodem obrazkowym zaznajomieni.
I właśnie te ograniczenia rzeczonych kanonicznych notacji stały się dla mnie inspiracją do wyjścia poza ramy wspomnianych „kodów obrazkowych”, a także do napisania niniejszego teksu.
O ograniczeniach BPMN i UML
Jeżeli natrafiliście na jedną z moich poprzednich publikacji na tym blogu (wpis: „Jak zaprzyjaźnić się z BPMN, czyli przegląd narzędzi do modelowania procesów biznesowych”), wiecie już, że jestem fanką BPMN 2.0 oraz „umajania” bogatej merytorycznie treści słowno-muzycznej stosownym diagramem.
Jednak w codziennej pracy analityczki częstokroć spotkałam się z sytuacją, gdy moje ulubione notacje okazywały się nieadekwatne do stawianego przede mną zadania, gdyż, pomimo elastyczności i sporych możliwości, posiadają wspomniane już wewnętrzne ograniczenia związane ze specyficznym kontekstem użycia, skończoną liczbą elementów i relacji między nimi, zdefiniowanym przez twórców przeznaczeniem, czy też ograniczonym zaznajomieniem zespołu z „notacyjnymi” meandrami.
Być może Wam również zdarzyło się, że przygotowane przez Was pieczołowicie diagramy BPMN i/lub UML okazywały się niezrozumiałe dla niezaprawionych w analitycznych bojach odbiorców, bo nie zawsze w procesie analizy biznesowej uczestniczą osoby, które kompetencje „notacyjne” posiadać muszą. Napiszę więcej – często znajomość wymienionych notacji jest zbędna lub nadmiarowa na danych stanowiskach, stąd nie można przyjąć za pewnik, że UML lub BPMN 2.0 zawsze stanowić będą złoty standard czy uniwersalny język komunikacji biznesowej.
Tym samym można zaryzykować stwierdzenie, że biznesowy odbiorca dokumentacji zawierającej modele BPMN 2.0 czy UML powinien znać chociażby podstawy danej notacji, aby przedstawiony mu diagram zrozumieć i nie zgłaszać uwag niemożliwych do spełnienia. Ponadto, w środowisku warsztatowym lub w trakcie prezentacji dla szerokiego grona interesariuszy, użycie diagramów BPMN lub UML może okazać się nie tylko nieadekwatne, ale i kontrproduktywne, jako że istnieje ryzyko, że więcej czasu poświęcimy na tłumaczenie, co autor diagramu miał na myśli, niż na podjęcie decyzji i uzgodnienia biznesowe.
Analogicznie w kontekście przygotowywania i nadzorowania realizacji historyjek oraz redakcji dokumentów jak instrukcje czy podsumowania, wykorzystanie innych opcji niż wspomniane diagramy może również przyczynić się do lepszego zrozumienia treści poprzez ograniczenie „słowotoku” i wprowadzenie czytelnych form graficznego kodu komunikacyjnego.
Wziąć analitycznego byka za rogi, czyli grafika na usługach analityka
Co zatem można zrobić, jeżeli na naszej analitycznej drodze napotkamy opisany problem ograniczeń „notacyjnych” gigantów? Można zadowolić się stworzeniem standardowego opisu w postaci bloków tekstu lub kilku opisowych zadań na platformach typu „JIRA” bez graficznego wsparcia i po kłopocie, ale, parafrazując klasykę, jestem kobietą pracującą i żadnego wyzwania się nie boję!
Postanowiłam więc wziąć analitycznego byka za rogi i zrobić to, co my analitycy robimy najlepiej: zweryfikować możliwości i poszukać innych graficznych rozwiązań, poza BPMN i UML, które można z powodzeniem wykorzystywać w pracy analityka, gdy rzeczone notacje okażą się nieadekwatne chociażby z powodu braku ich znajomości przez interesariuszy, w kontekście warsztatowo-prezentacyjnym lub do przygotowywania dokumentacji okołoprocesowej, użytkownika, etc.
W ten sposób odkryłam, że modelowanie w świecie analizy biznesowej nie ogranicza się do skrótów BPMN i UML. Istnieje wiele innych, równie ciekawych typów modeli, map i diagramów, które mogą być z powodzeniem wykorzystane w pracy analityka celem usprawnienia komunikacji pomiędzy zespołem projektowym a interesariuszami, poprawienia czytelności notatek, zarządzania historyjkami lub uatrakcyjnienia graficznego przekazywanych treści. Co więcej, nie są to byty, które zastępują czy wykluczają użycie diagramów BPMN czy UML, a rozwiązania komplementarne lub wykorzystywane w innych biznesowych „sceneriach”, jak właśnie warsztaty, prezentacje czy też ilustrowanie tych zagadnień, które nie są ściśle powiązane z procesami biznesowymi lub systemowymi.
Subiektywne TOP 5
Tym samym w dalszej części tekstu przedstawię Wam moje subiektywne TOP 5, czyli pięć ulubionych modeli i rozwiązań graficznych, które możecie wykorzystać, aby usprawnić analityczną pracę, urozmaicić dokumentację czy sprawić, że przygotowany przez Was materiał stanie się czytelniejszy dla jego odbiorców. W mojej „topce” znalazły się:
- mapa myśli i mapa koncepcyjna (czyli 2 diagramy w 1 rozdziale),
- flowchart vel schemat blokowy,
- prototypy,
- infografiki przeróżne w stylu bardzo dowolnym.
Opis każdego z rozwiązań zawiera:
- garść informacji o danym rozwiązaniu graficznego wspomagania analizy,
- konwencjonalne zastosowanie poszczególnych diagramów czy grafik,
- moje osobiste, nieco mniej konwencjonalne podejście do każdego z nich,
- aplikacje i narzędzia, z których możecie skorzystać w Waszej codziennej pracy.
Biznesowa „kartografia” 2 w 1, czyli mapa myśli i mapa koncepcyjna
Jest prawdopodobne, że spotkaliście się zarówno z mapą myśli, jak i mapą koncepcyjną jeszcze w kontekście studencko-edukacyjnym. Obie mapy stanowią szczególny rodzaj notowania i łączenia ze sobą pomysłów oraz idei, obie zostały stworzone celem ułatwienia prowadzenia notatek oraz przyswajania wiedzy. Standardowo są to również narzędzia warsztatowe i prezentacyjne, które mają pobudzić kreatywność uczestników spotkań czy szkoleń oraz ułatwić prowadzącym przekazywanie skomplikowanych zagadnień w przystępniejszy sposób.
Ale czy przydadzą się analitykowi? Spoiler alert: TAK!
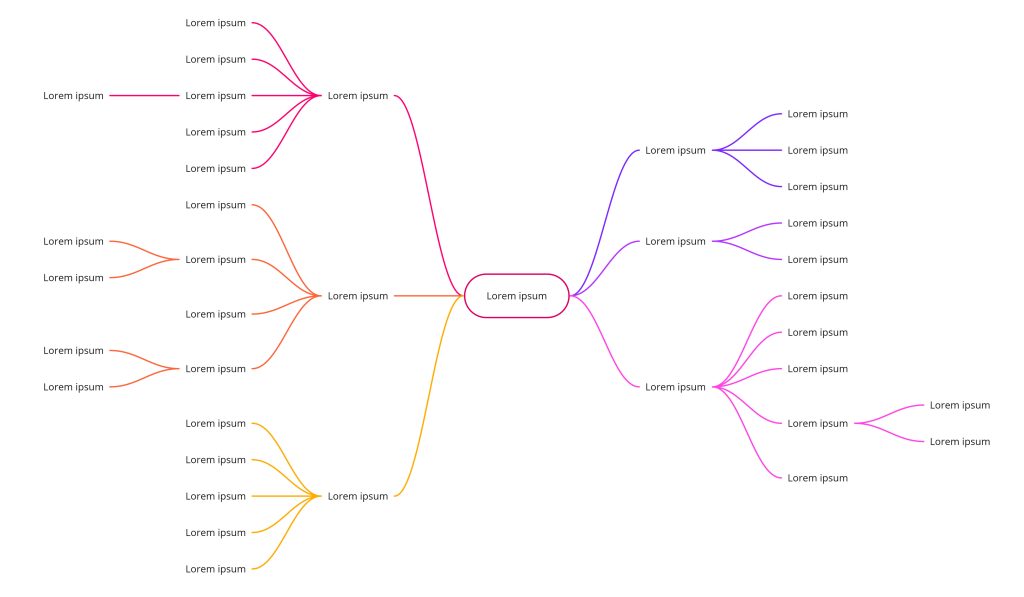
Mapa myśli (ang. mind map)
Została stworzona przez brytyjskich naukowców i konsultantów edukacyjnych, braci: Barry’ego i Tony’ego Buzanów, aczkolwiek zbliżony sposób sporządzania notatek zauważono w zapiskach Leonarda da Vinci sprzed ponad 500 lat. W swym założeniu mapa myśli ma zwiększyć efektywność przyswajania wiedzy poprzez notowanie i ułatwić zapamiętywanie treści dzięki synergii pracy obu półkul mózgowych.
Podstawową regułą jest umieszczenie w środku elementu głównego (rysunku, pojęcia, tematu), a następnie stworzenia sieci pojęć-kluczy w powiązaniu z ideą główną. Sporządzona w ten sposób notatka ma promienistą strukturę odzwierciedlającą sieć skojarzeń i przyjęty przez autora ciąg myślowy. Można ją porównać do drzewka, którego gałęzie rozrastają się zawsze od punktu centralnego na zewnątrz (bez zapętleń), co stanowi doskonałą bazę, aby wykonać katalog przypadków użycia, ale nie uprzedzajmy faktów…
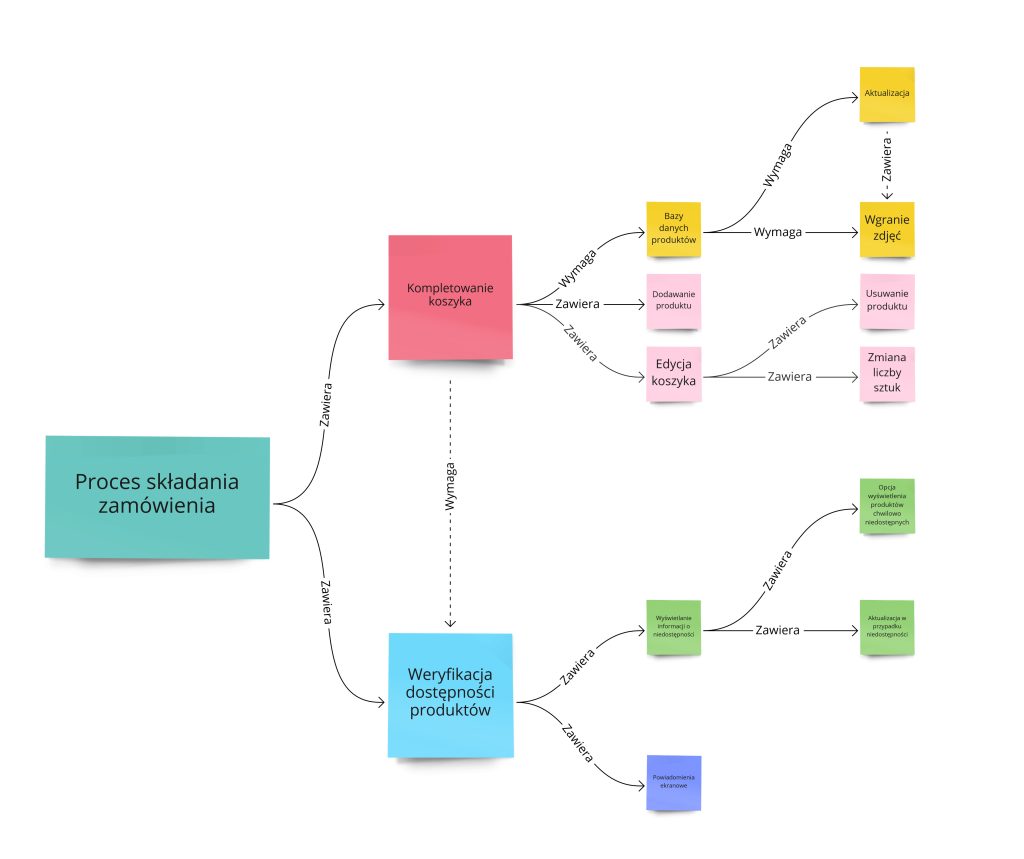
Mapa koncepcyjna lub mapa pojęć (ang. concept map)
Ma za zadanie uporządkować wiedzę na dany temat poprzez odzwierciedlenie pojęć i konceptów przy pomocy hierarchicznych relacji. Dzięki temu, zbiór pomysłów i idei może zostać ustrukturyzowany w formie zależności. W odróżnieniu jednak od mapy myśli, mapa koncepcyjna nie jest ograniczona do struktury drzewiastej, która rozrasta się tylko w jednym kierunku. Poszczególne koncepty mogą łączyć się między sobą w nieco bardziej dowolny sposób, czego w mapie myśli nie uświadczymy.
Sugerowane wykorzystanie w pracy analityka:
- warsztaty,
- zarządzanie historyjkami,
- dokumentacja użytkownika.
Konwencjonalne zastosowanie
Oba diagramy, tak mapa myśli, jak i mapa pojęć vel mapa koncepcyjna, mogą być z powodzeniem wykorzystywane podczas warsztatów analitycznych lub jako sposób prowadzenia notatek czy przedstawiania zależności między tematami i konceptami. Schematy te w swym konwencjonalnym zastosowaniu są również bardzo pomocne podczas prezentacji jako graficzny sposób zobrazowania omawianego zagadnienia lub jako forma pomocnicza podczas burz mózgów, w których analitycy dosyć często uczestniczą.
Podejście kreatywne
Jeżeli jednak spojrzymy na obie mapy z szerszej perspektywy, możemy znaleźć dla nich bardziej kreatywne lub chociażby mniej konwencjonalne zastosowanie. Osobiście zamiast pisać elaboraty, bardzo lubię stosować w dokumentacji mapy koncepcyjne. Stają się one nie tyle narzędziem prowadzenia notatek czy formą prezentacji warsztatowej, co ważnym graficznym elementem dokumentacji, który ułatwi czytelnikom lekturę oraz zrozumienie materiału, zastępując przykładowo diagram przypadków użycia (często mniej zrozumiały dla części interesariuszy niezaznajomionych z notacją UML).
Dodanie diagramu z mapą pojęć do tekstowego monolitu nie tylko urozmaica jego wizualną formę, ale również aktywuje więcej ośrodków w mózgu, czyniąc tekst przystępniejszym i łatwiejszym do zapamiętania.
Ponadto, możliwe jest jeszcze jedno zastosowanie dla wybranej mapy. Zdarza się bowiem, że analityk pełni funkcję Product Ownera lub pomocnika Product Ownera (więcej o roli analityka w Agile znajdziecie między innymi w tekście „Agile Analityk w Scrumie” na portalu Analiza IT) i jest odpowiedzialny za przygotowywanie lub pomoc w przygotowaniu historyjek użytkownika, a także za rozpisywanie zadań i podzadań z nimi związanych.
Niejednokrotnie zagadnienie jest na tyle skomplikowane, iż wymaga rozpisania wielu historyjek z powiązanymi zadaniami i podzadaniami, a wersja oprogramowania, z której korzystamy, nie posiada możliwości wygenerowania odpowiednich tablic czy graficznych powiązań między zadaniami (na przykład na platformie JIRA potrzebna jest do tego oddzielna wtyczka). Wówczas w sukurs przychodzi diagram mapy myśli lub mapy pojęć (do wyboru), który pozwoli łatwo rozpisać strukturę epików, historyjek, zadań i podzadań dla danej funkcjonalności lub zagadnienia.
W tym punkcie chciałabym wspomnieć kolegę z zespołu, który nauczył mnie tego podejścia („szacun” dla Filipa). Jeżeli dodamy do tego podlinkowanie odpowiednich zadań na platformie JIRA (lub równoważnej), uzyskujemy nie tylko przydatny widok „z góry” na całość zagadnienia, ale i łatwy sposób kontrolowania (przez zastosowanie elementów graficznych jak podkreślenia, przekreślenia, kolorowanie tekstu, etc.), które zadania zostały zakończone, które wymagają uwagi, etc.
Można oczywiście użyć w tym kontekście techniki znanej jako User Story mapping, jednak wykorzystywanie szybkiego tworzenia mapy myśli do podziału historyjek w rozwiązaniach jak Miro okazało się dla mnie szybsze i prostsze oraz graficznie przyjemniejsze, choć to rzecz jasna moja subiektywna opinia.
Warto wspomnieć, iż User Story Mapping znajduje zastosowanie głównie tam, gdzie występują procesy i pomaga w mapowaniu wymagań na poszczególne ich etapy czy kroki. Wykorzystanie mapy myśli wydało mi się lepsze w sytuacjach, gdy zadania grupowane są według pewnych cech czy funkcjonalności lub dotyczą bardzo rozgałęzionych procesów technicznych, które mają mniejszy związek z samymi krokami procesowymi, a większy z koniecznością wprowadzenia zmian w obsłudze pól wywołania API, etc. Ponadto, zastosowanie mapy myśli lepiej obrazuje powiązania między wymaganiami, przynajmniej moim zdaniem.
Aplikacje i narzędzia
Mapy myśli i mapy koncepcyjne można tworzyć na wiele różnych sposobów. Standardowo wystarczy długopis i kartka, tablica i kolorowe markery lub karteczki. Istnieje jednak sporo aplikacji i narzędzi, które można wykorzystać, aby stworzyć jedną ze wspomnianych map na komputerze lub smartfonie. S
pore możliwości w tym zakresie oferują tablice on-line jak Miro, które jest dla mnie najwygodniejsze i korzystam z niego najczęściej. Dostępne są też rozwiązania jak:
- Canva,
- Creately,
- X-mind,
- SmartDraw,
- LucidChart
- i wiele innych.
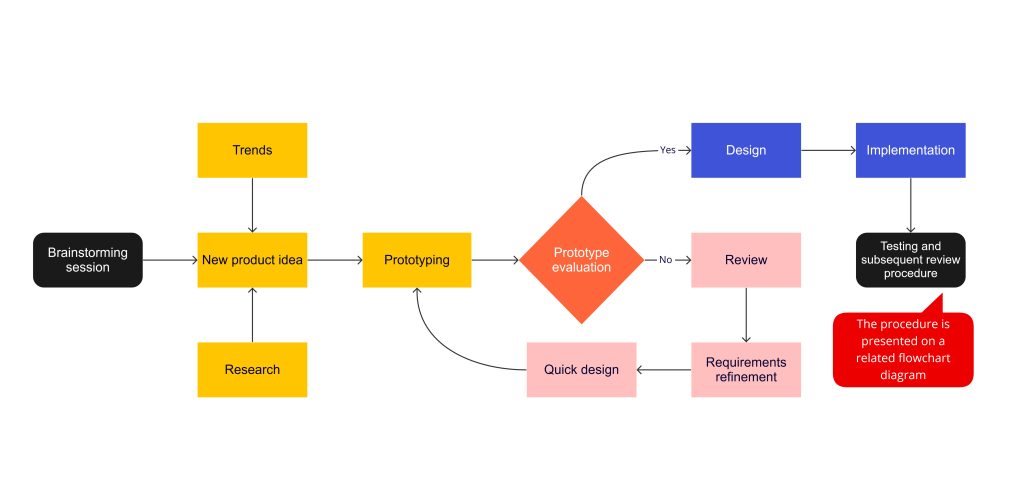
Krok po kroku z flowchartem, czyli kilka słów o schemacie blokowym
Schemat blokowy zwany z angielska flowchart (dosłownie schemat przepływu) to narzędzie, które można w 2023 roku nazwać wiekowym, gdyż jego pierwsza wersja powstała w USA w latach 20-stych XX wieku, aby usprawnić pracę inżynierów-mechaników. Pod koniec lat 40-stych pierwotny model stał się inspiracją dla amerykańskich matematyków i informatyków, którzy wykorzystali go, by stworzyć narzędzie przeznaczone do projektowania algorytmów programów komputerowych.
Od tamtego czasu schematy blokowe zostały udoskonalone i ustandaryzowane. Mimo długiej historii flowchart jako narzędzie jest nadal chętnie używane w wielu branżach, w tym w branży IT, pozwala on bowiem na graficzne przedstawienie kolejnych czynności w projektowanym algorytmie czy procedurze.
Sugerowane wykorzystanie w pracy analityka:
- specyfikacje wymagań,
- specyfikacje algorytmów,
- załączniki do historyjek i zadań,
- dokumentacja postwykonawcza,
- praca na warsztatach,
- prezentacja flow.
Konwencjonalne zastosowanie
Schemat blokowy składa się z prezentacji poszczególnych kroków w postaci figur geometrycznych różnego rodzaju i jest często wykorzystywany w analizie, projektowaniu, dokumentowaniu lub zarządzaniu procesem czy programem w różnych dziedzinach. Dzięki swojej prostocie i precyzyjnie zdefiniowanym kształtom do wyboru, schemat blokowy pozwala łatwo stworzyć model rozwiązania określonego problemu.
Analogicznie do innych rodzajów diagramów, flowcharty pomagają w wizualizacji procesów lub algorytmów, wskazując jednocześnie ich wady i wąskie gardła (jeżeli takowe istnieją). Są ponadto czytelne i proste w zastosowaniu. Wykorzystanie schematów blokowych usprawnia tym samym śledzenie oraz analizę kroków i zrozumienie zadań, co jest szczególnie przydatne w pracy zespołowej. Warto bowiem pamiętać, iż nie wszyscy członkowie zespołu mogą mieć czas na zapoznanie się ze szczegółową dokumentacją programów, procesów i rozwiązań.
Standardowe użycie schematu blokowego może samo w sobie okazać się niezwykle pomocne w codziennej pracy analityka biznesowego. Model ten pozwala bowiem przedstawić kompleksowe działanie algorytmów oraz przebieg procesów bez zbędnych komplikacji. Dodatkową zaletą flowchartów jest możliwość łatwego wyszukania przypadków narożnych i brzegowych oraz sprawdzenia, czy uwzględnione zostały wszystkie warianty danego warunku w wymaganiach. Często właśnie ten typ diagramu okazuje się czytelniejszy od modeli w notacjach BPMN i UML. Może być on zatem lepszą formą „podania” wiedzy interesariuszom, którzy ze wspomnianymi notacjami nie mieli wcześniej do czynienia.
Podejście kreatywne
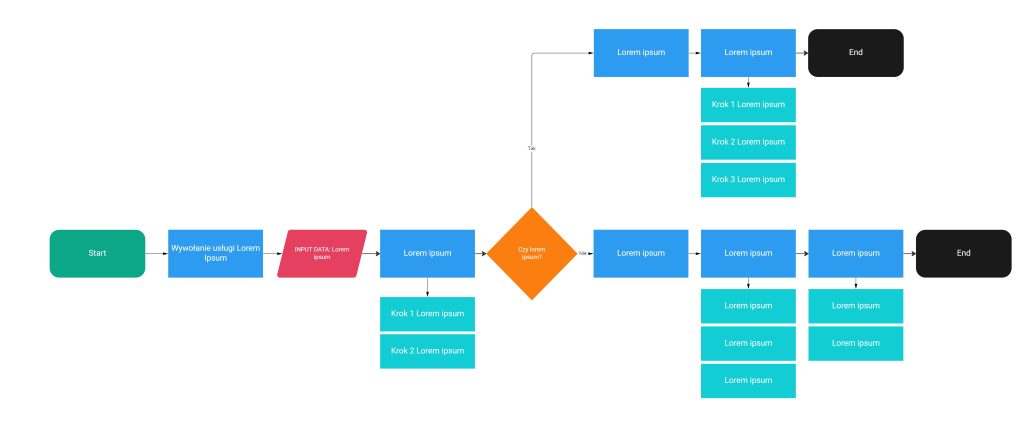
Mimo że schematy blokowe mają określone zasady wewnętrzne, nic nie stoi na przeszkodzie, aby zastosować je w nieco bardziej kreatywny sposób. Przykładowo, podczas tworzenia takiego diagramu można rozważyć zastosowanie dodatkowego kodu kolorystycznego z legendą kolorów i oznaczeń. Często w przykładowych schematach blokowych kształtowi danego typu odpowiada konkretny kolor. Jednakże, jeśli diagram dzieli się na kilka ścieżek, które mają oddzielne zakończenia, można pokusić się o pokolorowanie każdej z nich innym zestawem kolorystycznym, aby wizualnie podkreślić ich rozłączność.
Innym niekanonicznym rozwiązaniem, które zdarza mi się stosować podczas tworzenia flowchartów, jest stosowanie bloków operacyjnych (prostokąty) z „podblokami”. Jeżeli dany blok symbolizuje etap procesu lub krok, który wewnętrznie można podzielić na kilka „podkroków”, zdarza mi się, że zamiast rozbijać blok na mniejsze części i wydłużać diagram, grupuję je pod jedną procedurą. Aby jednak nie zagubić tej informacji na diagramie, tworzę grupę powiązanych z elementem głównym prostokątów, co można nazwać „procedurą zbiorczą”.
Nie jest to do końca podejście zgodne z zasadami tworzenia schematów blokowych, ale przydaje się, gdy diagram powinien zmieścić się w konkretnych ramach strony czy slajdu, a zbyt rozbudowane ścieżki mogą okazać się nieczytelne na prezentacji lub w dokumencie końcowym. Odpowiada to w pewien sposób podprocesowi w BPMN, jednakże prezentuje poszczególne kroki w uproszczony sposób.
Aplikacje i narzędzia
Schemat blokowy można stworzyć w każdym narzędziu, które oferuje podstawowe opcje rysowania kształtów:
po rozwiązania przeznaczone do tworzenia diagramów jak:
- LucidChart,
- Microsoft Visio z pakietu Office 365,
- Microsoft Visio Professional,
- SmartDraw.
I Ty możesz narysować prototyp
Zwyczajowo prototypem zwykło się nazywać pierwszą wersję urządzenia, rozwiązania lub systemu komputerowego, która została stworzona w celu demonstracji możliwości budowy rozwiązania docelowego. Analiza biznesowa IT zapożyczyła ten termin wraz z częścią pierwotnego znaczenia. W kontekście analitycznym prototypowanie dotyczy jednak nie tyle stworzenia pierwszej wersji działającego systemu czy programu, a statycznego, choć interaktywnego, modelu widoku rozwiązania i wykonywanych akcji. Nie musi być to zatem pierwsza wersja rozwiązania, a pewnego rodzaju mockup oparty na makietach. Dlatego analitycznemu prototypowi bliżej jest do szczegółowego wizualnego projektu niż do prototypu w pierwszym „wynalazczym” znaczeniu tego terminu.
Prototypowanie w branży IT kojarzy się obecnie z zaangażowaniem w proces nie tylko analityków, ale także projektantów interfejsu użytkownika, jednak warto pamiętać, że nie w każdym zespole czy projekcie znajdziemy taką osobę. W dodatku, nawet jeśli w projekcie jest osoba o odpowiednich kompetencjach, nierzadko to rolą analityka jest dostarczenie wstępnego materiału do opracowania znacząco lepszych jakościowo i szczegółowych makiet.
Często spotykam się też z sytuacją, gdy na etapie wstępnym zbierania i potwierdzania wymagań, projektanci UI nie byli jeszcze włączani w projekt. W takiej sytuacji stworzenie prototypów low-fidelity (o niskim poziomie detalu) stanowi ważną technikę analityczną, która może pomóc w identyfikacji brakujących lub niedoprecyzowanych wymagań.
Sugerowane wykorzystanie w pracy analityka:
- zbieranie wymagań,
- warsztaty z klientem,
- warsztaty wewnętrzne,
- załączniki do zadań,
- komunikacja z zespołem developerskim.
Konwencjonalne zastosowanie
O prototypowaniu w analizie biznesowej i standardowym zastosowaniu prototypów nie będę się jednak długo rozpisywać, w zamian za to odeślę Was do wpisu „Prototypowanie jako technika analityczna”, który opisuje to zagadnienie. Warto jednak podkreślić, że prototypy i makiety nie tylko wskazują, jak system ma wyglądać, ale również stanowią element procesu weryfikacji zasadności założeń i kompletności wymagań.
Dzięki zastosowaniu prototypów wyglądu aplikacji na etapie zbierania wymagań możemy również pozbyć się problemu nieadekwatności wyobrażeń interesariuszy, gdyż poniekąd kreujemy skonkretyzowany obraz systemu w specyfikacji wymagań. Najlepszym podejściem byłoby rzecz jasna zaangażować w proces projektantów o odpowiednim poziomie kompetencji, jednakże, jeżeli takowych na tym etapie na pokładzie nie ma, analityk może pokusić się o przygotowanie wstępnych prototypów.
Podejście kreatywne
Standardowa rola i zastosowanie prototypów wydają się oczywiste, ale nie oznacza to, że tworzenie bardziej lub mniej szczegółowych widoków ekranów nie może też zostać wykorzystane w innych, mniej konwencjonalnych sytuacjach. Zauważyłam na przykład, że w momencie sprawdzania, czy przygotowany front-end jest zgodny z wymaganiami, czyli w momencie, gdy analityk staje się testerem, stworzenie graficznych „podpowiedzi” dla developerów w postaci rysunków, jak ekran powinien wyglądać, a nie wygląda, jest skuteczniejsze, niż opisywanie błędu w zgłoszeniu.
W tym kontekście często korzystam nie tylko z prototypowania w aplikacjach do tego przeznaczonych, ale też z techniki tak zwanych „ulepów”, czyli tworzenia docelowych ekranów aplikacji poprzez kopiowanie, przycinanie i zlepianie istniejących w systemie widoków. Przydatna w tym procesie jest również umiejętność zmian CSS i HTML w przeglądarkowej konsoli.
Ponadto, szybkie szkicowanie prototypów podczas warsztatów z developerami lub na etapie rozpisywania historyjek, a następnie zamieszczanie tych grafik w odpowiednich zadaniach na platformie JIRA (lub równoważnej) pozwala uzupełnić kryteria akceptacji o dodatkowy element wizualny towarzyszący opisowi. Nie w każdym projekcie dysponujemy bowiem pełnym zestawem makiet lub pomocą projektantów.
Aplikacje i narzędzia
Prototypy o niskim poziomie detalu można prowizorycznie narysować na kartce papieru podczas warsztatów. Istnieje też spory wachlarz aplikacji przeznaczonych do prototypowania. Prototypowanie możliwe jest także w programów graficznych pokroju Photoshopa czy Illustratora. W tym przypadku, jeżeli dodatkowo dysponujecie tabletem graficznym, rysowanie na kartce papieru można odwzorować w programach komputerowych i zapisać w formie grafiki.
Co się zaś tyczy konkretnych narzędzi, to najbardziej znanymi rozwiązaniami są Figma (zakupiona w 2022 roku przez Adobe) i Adobe XD. Ponadto warto wspomnieć o UXPin, Balsamiq, Marvel czy starym dobrym Axure, co jednak nie wyczerpuje długiej listy programów stworzonych w celu wsparcia prototypowania. Opcje tworzenia prostych prototypów posiada też Miro, Microsoft Visio Professional oraz Enterprise Architect, chociaż równie dobrze można użyć wspomnianych aplikacji graficznych, do których należą: Paint, Gimp, Inkscape, Adobe Photoshop, Adobe Illustrator czy też Affinity Photo lub Affinity Designer.
Infografiki, czyli rzecz o macierzach, piramidach i wykresach przeróżnych
Pojęcie infografiki czy też grafiki informacyjnej odnosi się do charakterystycznej formy przedstawienia informacji, wiedzy lub danych przy pomocy odpowiednio opracowanych wizualizacji graficznych.
Najogólniej rzecz ujmując, infografika jest to czytelna forma przekazywania informacji z wykorzystaniem wizualizacji. Jej głównym zadaniem jest przedstawienie danych w intrygujący i przykuwający uwagę sposób na przykład w przypadku natłoku treści, która w formie „surowej” może okazać się mało czytelna dla odbiorcy. Wśród infografik wyróżniamy:
- tabele,
- wykresy,
- diagramy,
- mapy, etc.
Ważną cechą infografik jest koncentracja na jednym zagadnieniu. Dobra infografika jest oszczędna graficznie i tematycznie i powinna współgrać z tematem oraz sprawić, że odbiorca zapamięta zaprezentowaną treść.
Sugerowane wykorzystanie w pracy analityka:
- prezentacje dla klienta,
- prezentacje na warsztatach,
- prezentacja kontekstu okołoprocesowego i okołobiznesowego,
- warsztaty i spotkania biznesowe.
Konwencjonalne zastosowanie
Infografiki zyskały popularność wraz z rozwojem środków masowego przekazu i są chętnie wykorzystywane w dziennikarstwie, reklamie, prognozach pogody, w przestrzeniach publicznych, na blogach, a nawet przez wielkie korporacje, które korzystają z dobrodziejstw estetyczno-wizualnych infografik, aby prezentować swoje osiągnięcia.
Mimo że infografiki są powszechnie stosowane w wydawnictwach popularnonaukowych, czasopismach, na stronach internetowych czy prezentacjach marketingowych, ich potencjał można łatwo wykorzystać także w analizie biznesowej. Naszym jedynym ograniczeniem jest nasz własny poziom kreatywności.
Podejście kreatywne
Co istotne, przystępny i jasny przekaz, oszczędność środków oraz przejrzystość przygotowywanego materiału graficznego jest w przypadku infografiki głównym priorytetem. Tym samym nie mamy tu do czynienia z uprzednio zdefiniowanym i skończonym zestawem kształtów, ikon czy przepływów, nie ma ściśle określonych zasad łączenia ze sobą elementów, liczy się prostota i przystępność formy przekazywania odbiorcom nierzadko złożonych danych czy sporych porcji wiedzy.
Dobrze przygotowana infografika powinna dodatkowo przykuwać uwagę czytelników, umożliwiając im jednocześnie szybkie zapoznanie się z zawartością merytoryczną i jej przyswojenie, a kreatywne podejście do tematu jest w tym przypadku standardem.
Mimo że infografiki kojarzą się częściej z prezentacjami, wykorzystanie lejków, macierzy, wykresów i innych form graficznego przekazu danych w stylu dowolnym, to bardzo dobre urozmaicenie monotonnych, analitycznych bloków dokumentacji, alternatywa dla tekstu w prezentacjach oraz ciekawy dodatek do zadań i historyjek.
Tworzenie własnych infografik od podstaw lub z gotowych komponentów ma dodatkową zaletę: wielofunkcyjność. Przygotowany element graficzny można wykorzystać zarówno w dokumentacji jako na przykład dodatkowy element opisu kontekstu biznesowego, jak i jako element prezentacji rozwiązania przed szerszą publicznością, co analitykom również może się zdarzyć.
Aplikacje i narzędzia, czyli wchodzi Power Point cały na pomarańczowo
Jeśli mamy smykałkę i talent graficzny, możemy pokusić się o stworzenie infografik od podstaw w programach pokroju Adobe Illustrator lub Adobe Photoshop. Jednak dosyć często analitycy do takiego oprogramowania firmowego dostępu nie mają. Wówczas można zadowolić się opcjami open source: Gimp i Inkscape.
Jeżeli nie chcemy tworzyć infografik od podstaw i nie mamy dostępu do szerokiej gamy programów graficznych czy rozwiązań open source’owych, z pomocą przyjdzie nam Microsoft Power Point, cały na pomarańczowo. Ten kojarzony z prezentacjami program posiada zaskakująco wiele opcji graficznych, które pozwalają stworzyć całkiem dobre infografiki w kilka chwil.
Ponadto, osobom, które nie chcą tworzyć w tym programie elementów graficznych od zera, polecałabym opcję „SmartArt”, która pozwala wstawić, a następnie w prosty sposób edytować macierze, cykle, podprocesy czy listy. Fani wykresów i graficznej prezentacji danych również znajdą coś dla siebie dzięki opcji „Wykres”, natomiast co ambitniejsi mogą nie tylko wstawić gotowe kształty, ale także wykorzystać opcje edycji we wstędze „Formatowanie”, aby dzięki scalaniu i dzieleniu kształtów, ich wypełnianiu i edycji tworzyć nieco bardziej zaawansowane obiekty graficzne.
Wymienione opcje w powiązaniu z umiejętnym użyciem pól tekstowych i odpowiednim formatowaniem tekstu (a także opcją zapisu slajdów do formatu PNG czy JPEG) pozwalają stworzyć wiele ciekawych, czytelnych i przyjemnych dla oka kombinacji, które śmiało mogą konkurować pod względem przekazywanych treści z niejednym diagramem w znanej notacji i zostać użyte w większych projektach dokumentacyjnych.
Nie da się jednak ukryć, że rysowanie infografik może zabrać sporo czasu, dlatego, jeśli tego zasobu na zbyciu nie mamy, z pomocą mogą przyjść dostępne w Internecie szablony (np. Freepik) lub kreator infografik Canva.
Kreatywność kluczem do sukcesu
Powracając do wyrażonej na wstępie myśli, w każdym z nas tli się analityczna iskierka i nie trzeba koniecznie pracować na stanowisku analityka biznesowego, aby móc skorzystać z opisanych w niniejszym tekście rozwiązań, jeżeli uznamy je za pomocne w codziennej pracy.
Niezależnie od tego, czy należymy do grona analityków biznesowych, czy też piastujemy inną ważną rolę w projekcie, warto pamiętać, że wbrew pewnym przekonaniom, elementem graficznym dokumentacji czy analizy nie zawsze musi być diagram w jednej z kanonicznych notacji biznesowo-systemowych (BPMN/UML).
Jeśli diagramy w powyższych notacjach stanowią doskonałe narzędzie dokumentacyjne dla wymagań proceduralnych i procesowych, tak innego typu wsparcie graficzne może okazać się czytelniejsze i prostsze w kontekście:
- podziału zadań i zagadnień,
- przygotowywania notatek,
- opisywania rzeczywistości okołoprocesowej (np. pojęć i konceptów),
- redakcji dokumentacji użytkownika końcowego,
- wsparcia określenia wymagań GUI.
Jednocześnie czasami nawet prosta ilustracja macierzy, kreatywne wykorzystanie mapy myśli, blokowy schemat procesu podstawowego czy kilka kolorowych strzałek obrazujących wymianę danych mogą stanowić wartość dodaną, która ułatwi zrozumienie pieczołowicie przygotowanego przez szereg warsztatów materiału, zoptymalizuje monitorowanie postępów pracy, usprawni komunikację pomiędzy biznesem a zespołem developerskim i pozwoli skrócić czas potrzebny na przyswojenie bogatego materiału przez osoby spoza zespołu lub nowych pracowników.
Za wykorzystaniem elementów graficznych w celu efektywnego przyswajania danych przemawiają też badania przetwarzania informacji, która trafia do mózgu za pośrednictwem ludzkiego wzroku. Dla porównania, analiza litego tekstu odbywa się sekwencyjnie, mózg analizuje każde słowo z osobna, a dopiero później łączy słowa w całość i je interpretuje. Okazuje się bowiem, że mózg jest w stanie przeanalizować wstępnie zestaw kształtów, kolorów i krótkich opisów od razu jako całość, co przyspiesza przyswajanie danych oraz pozwala je lepiej zrozumieć.
Z mojej perspektywy kluczem do sukcesu jest kreatywne i elastyczne podejście do tematu, niezamykanie się na jedną słuszną odpowiedź i eksperymentowanie z dostępnymi rozwiązaniami, których zastosowanie zależy od kontekstu i potrzeb. Grafika w rozumieniu niniejszego tekstu pozostaje bowiem na usługach analityka, a nie na odwrót, a współczesne pismo obrazkowe jest prawdziwym językiem wspólnym (vel lingua franca), który sprawia, że wiele grup interesariuszy łatwiej znajdzie płaszczyznę porozumienia.
Jeśli natomiast obawiacie się, że będziecie popełniać błędy lub Wasze rozwiązanie nie spotka się z uznaniem zespołu, dla kurażu pozwolę sobie przytoczyć słowa wypowiedziane przez Sir Kena Robinsona podczas jednego z popularniejszych wykładów wygłoszonych w ramach konferencji TED:
If you’re not prepared to be wrong, you’ll never come up with anything original.
Słowem podsumowania
I na zakończenie tradycyjnie już pozostawiam Was z zadaniem uzupełnienia niniejszego tekstu o Wasze doświadczenia. Z których rozwiązań graficznych korzystacie najchętniej jako uzupełnienie lub wspomaganie analizy biznesowej? Czy notacja BPMN lub język UML są dla Was wystarczające? Które z dostępnych form graficznego wsparcia procesu analizy wykorzystujecie najczęściej?
Podzielcie się Waszymi spostrzeżeniami w komentarzach!
Polecam Waszej uwadze
- Konitz I., Prototypowanie jako technika analityczna (data konsultacji 31.01.2023).
- Lipski S., Miłosz M., Analiza porównawcza narzędzi do budowy prototypów interfejsów in Reaserch Gate (data konsultacji 31.01.2023).
- Pasteczyk J., Gdy analiza łączy się z designem, nie warto stawiać sztywnych granic odpowiedzialności wywiad w justgeek.it (data konsultacji 31.01.2023).
- Piotrowski M., Procesy biznesowe w praktyce. Projektowanie, testowanie i optymalizacja, Helion, Gliwice, 2016.
- Żeliński J., Analiza biznesowa. Praktyczne modelowanie organizacji, Helion, Gliwice, 2017.






















Zostaw komentarz